Fixes styling that is missing from the port from Fandom
Risk of Rain 2 wiki styling fixes by crawron

Details
Authorcrawron
LicenseNo License
Categoryriskofrain2.wiki.gg
Created
Updated
Code size6.8 kB
Code checksum75b14f8b
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Risk of Rain 2 wiki styling fixes
@version 20240214.18.16
@namespace ?
@description Fixes styling that is missing from the port from Fandom
==/UserStyle== */
@-moz-document domain("riskofrain2.wiki.gg") {
/* Partially ported from https://riskofrain2.fandom.com/wiki/MediaWiki:Common.css */
/* -------------------------------------------------- [D] navbox */
.navbox {
background: #2F2E30;
border: 1px solid;
width: 100%;
text-align: center;
font-size: 88%;
margin: auto;
margin-top: 1em;
padding: 1px;
clear: both;
}
.navbox th {
background: #282828;
font-size: 175%;
white-space: nowrap;
}
.navbox tr:nth-child(even) td {
background: #3A3A3A;
font-size: 125%;
font-weight: bold;
white-space: nowrap;
}
.navbox tr:nth-child(odd) td {
padding: 0.2em 0.5em;
}
.navbox a,
.navbox .selflink {
white-space: nowrap;
}
/* Border between adjacent navboxes */
table.navbox + table.navbox {
margin-top: -1px;
}
.navbox-title,
.navbox-abovebelow,
table.navbox th {
padding-left: 1em;
padding-right: 1em;
text-align: center;
}
.navbox-group {
font-weight: bold;
padding-left: 1em;
padding-right: 1em;
white-space: nowrap;
}
.navbox-list {
border-color: rgba(0, 0, 0, 0.1);
/* Must match background color */
}
/* Level 1 color */
.navbox-title,
table.navbox th {
background: rgba(0, 0, 0, 0.2);
color: #fff;
}
/* Level 2 styling */
.navbox-abovebelow,
.navbox-group,
.navbox-subgroup .navbox-title {
background: rgba(0, 0, 0, 0.2);
color: #fff;
}
/* Level 3 styling */
.navbox-subgroup .navbox-group,
.navbox-subgroup .navbox-abovebelow {
background: rgba(0, 0, 0, 0.1);
color: #fff;
}
/* Even row striping */
.navbox-even {
background: rgba(255, 255, 255, 0.1);
color: #fff;
}
/* Odd row striping */
.navbox-odd {
background: transparent;
}
.collapseButton {
font-weight: normal;
width: auto;
}
.navbox .collapseButton {
width: 6em;
}
.navbar {
font-size: 88%;
font-weight: normal;
}
.navbox .navbar {
font-size: 100%;
}
table.collapsed tr.collapsible {
display: none;
}
/* -------------------------------------------------- wikitable */
table.wikitable {
background: #424141C0;
}
table.wikitable > tr > th,
table.wikitable > * > tr > th {
background-color: #282828C0;
padding: 6px 12px;
}
/* -------------------------------------------------- General table */
.jquery-tablesorter th.headerSort {
padding-right: 12px;
}
.wikitable > caption,
.article-table > caption {
background: #366098;
}
.firstcolumn-center td:first-child {
text-align: center;
}
.firstcolumn-center-nowrap td:first-child {
text-align: center;
white-space: nowrap;
}
.firstcolumn-left td:first-child {
text-align: left;
}
.firstcolumn-right td:first-child {
text-align: right;
}
/* -------------------------------------------------- Mainpage navigation area */
.mp-nav {
text-align: center;
margin: 0 20px;
}
.mp-nav a {
font-family: Helvetica, Arial, sans-serif;
display: inline-block;
color: #EFEFEF !important;
font-size: 18px;
text-decoration: none;
text-shadow: 1px 1px #090D11;
line-height: 2;
width: calc(33% - 20px);
min-width: 155px;
max-width: 220px;
margin: 8px 5px;
background-color: #425161;
border: 2px solid #536678;
box-shadow: 0 0 0 1px #FFFFFF;
}
.mp-nav a:hover {
text-shadow: 1px 1px #959679;
border: 2px solid #E0E2A8;
background-color: #BCBE92;
box-shadow: 0 0 0 1px #FFFFFF, 0 0 0 2px #000000, 0 0 0 3px #FFFFFF;
text-decoration: none;
}
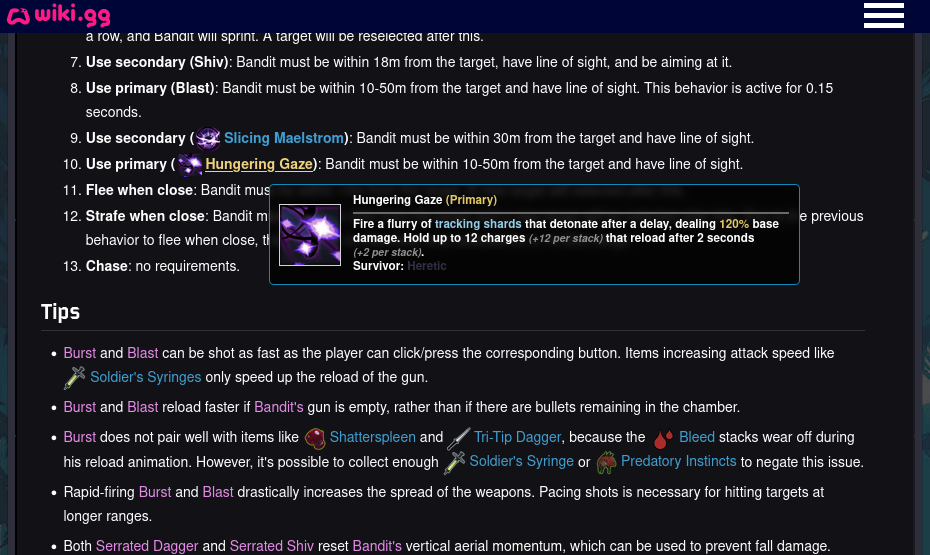
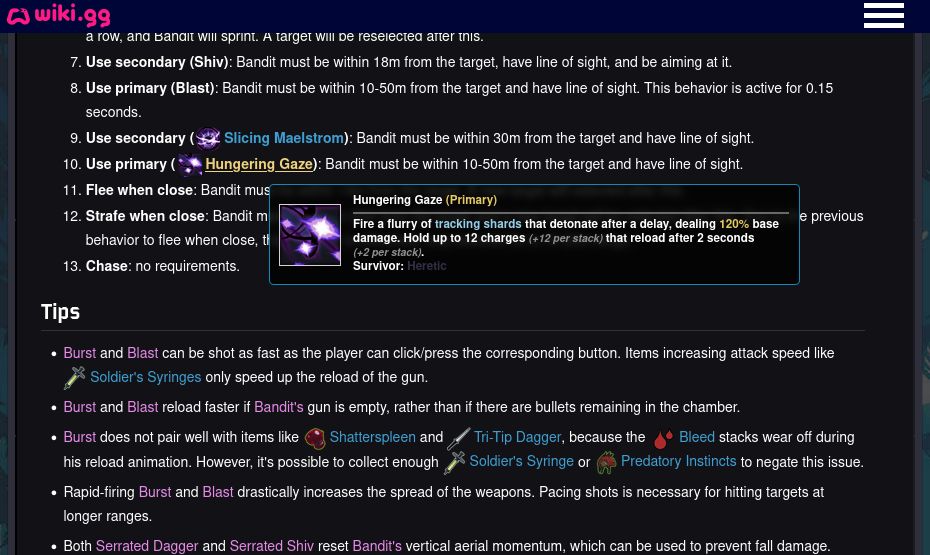
/* -------------------------------------------------- [D] Item tooltips */
.tooltip {
display: inline-flex;
display: -webkit-inline-flex;
}
.tooltip-block {
display: none;
position: fixed;
z-index: 2;
text-align: left;
font-size: smaller;
line-height: 1.2;
padding: 0.8em;
max-width: 510px;
background: #000000E8;
border: 1px solid #108ABD;
border-radius: 0.4em;
white-space: normal;
}
.infoboxtable .tooltip-block {
font-size: 95%;
}
@supports (backdrop-filter: blur(4px)) {
.tooltip-block {
background: #000000C0;
backdrop-filter: blur(4px);
}
}
.tooltip:hover > .tooltip-block {
display: inline-flex;
}
.tooltip-block > span,
.tooltip-block > div {
display: inline-block;
}
.makeshift-hr {
display: block;
border: solid 0.5px dimgrey;
margin: 4px 0;
}
.tooltip-icon {
text-align: center;
align-self: center;
margin-right: 1em;
}
.tooltip-icon > span:first-child {
display: block;
border: solid 1px lightgrey;
}
.tooltip-icon > .cooldown {
display: block;
font-size: 1.25em;
font-weight: bold;
color: #FF7F7F;
margin-bottom: -8px;
}
/* -------------------------------------------------- article-table */
.article-table {
background: #424141C0;
border-collapse: collapse;
border: none;
margin: 1em 1em 1em 0;
}
.article-table th {
text-align: center;
background-color: #282828;
border-bottom: 1px #6C6B6B solid;
padding: 6px 12px;
}
.article-table td {
border-bottom: 1px #6C6B6B solid;
padding: 0.2em 0.4em;
}
/* -------------------------------------------------- Skills */
.skillbox .skill {
width: 100%;
border: 2px solid #6C6B6B;
}
.skillbox h3 {
text-align: center;
font-size: 20px;
margin: 0;
}
.skillbox h3 span {
font-size: 18px;
}
.skill th {
border-bottom: none;
}
.skill td {
border-bottom: 1px #282828 solid;
}
.skillbox .skillimage {
width: 128px;
padding: 0 !important;
}
.skillbox .skillrow {
width: 11em;
}
/* Template:SkillType - Container */
.skillbox {
border: 2px solid #000000;
border-radius: 8px;
background: #D2D2D21F;
padding: 10px;
max-width: calc(100% - 315px);
width: 100%;
padding-bottom: 0;
margin: 15px 0;
}
.skillbox .skilltype {
font-size: 24px;
text-align: center;
font-weight: bold;
background: #083E6C;
border-radius: 6px 6px 0 0;
margin: -10px -10px 0 -10px;
}
/* INFOBOXES: game or book depended color style */
.infoboxtable {
background-color: #2F2E30;
border: 1px solid #CCCCCC;
color: #FFFFFF;
float: right;
clear: right;
font-size: 89%;
margin-bottom: 0.5em;
margin-left: 1em;
padding: 0.2em;
width: 300px;
}
.infoboxtable td {
vertical-align: top;
}
.infoboxtable td > div {
background-color: #181818;
border: 2px solid inherit;
border-radius: 5px;
font-weight: bold;
padding: 0.5px 7px;
text-align: right;
}
.infoboxname {
background-color: #181818;
font-size: 110%;
font-weight: bold;
padding: 0.5em;
}
.infoboxdetails {
padding: 0em;
}
}