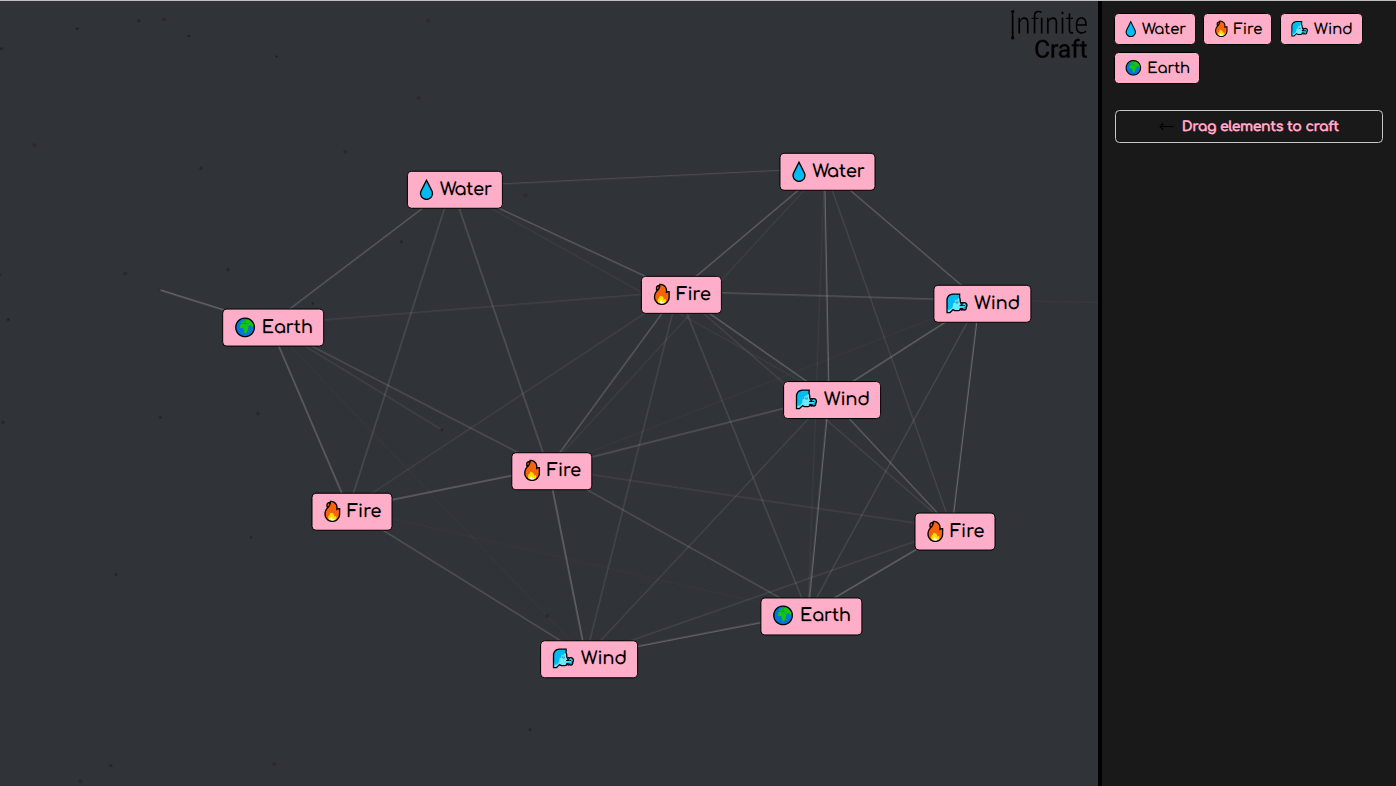
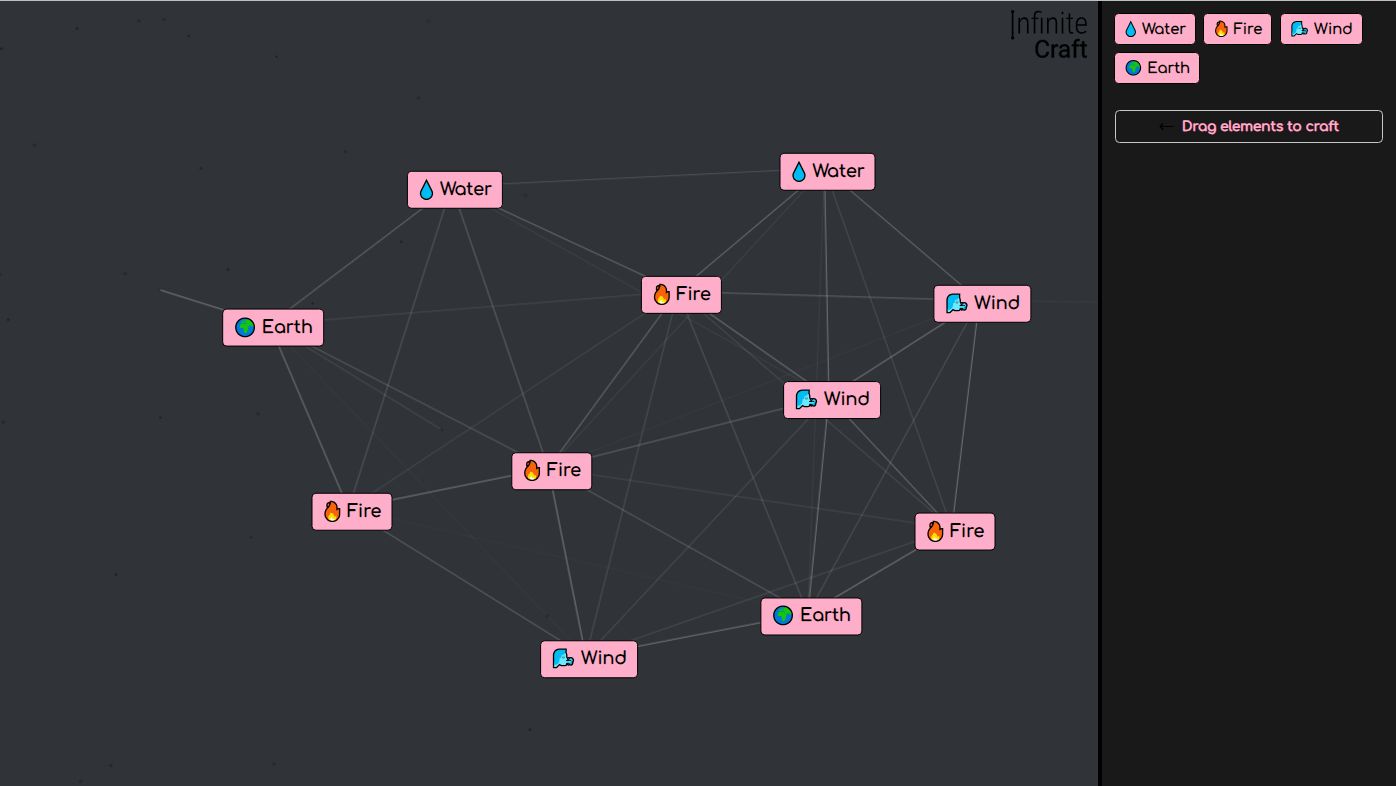
Makes the Infinite Craft website a cute combo of Dark Mode with Pink highlights. Can be changed to ANY color palette you want!
Infinite Craft + your Highlight Color by Tixee

Details
AuthorTixee
LicenseNo License
Categoryhttps://neal.fun/infinite-craft/
Created
Updated
Code size2.4 kB
Code checksuma74c1bbe
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Infinite Craft Gray/Pink
@namespace tixee
@description darkpink
@author gashtou4
@version 0.69
==/UserStyle== */
@-moz-document url("https://neal.fun/infinite-craft/") {
@import url('https://fonts.googleapis.com/css?family=Comfortaa');
:root {
--colorOne: #ffaec9;
--colorTwo: #ce5c85;
}
.container {
background: #303338 !important;
border-color: #040404 !important;
font-family: 'Comfortaa' !important;
font-weight: bold !important;
}
.sidebar {
border-color: #000 !important;
border-width: 5px !important
}
.items {
background: #191919 !important;
border-color: #040404 !important;
border-width: 2px !important
}
.sidebar-input {
background: #000 !important;
border-color: #000 !important;
color: var(--colorOne) !important;
border-width: 0px !important;
font-family: 'Comfortaa' !important;
font-weight: normal !important;
}
.item {
background: var(--colorOne) !important;
color: #000 !important;
border-color: #000 !important;
border-width: 2px !important
}
.item:hover {
background-color: var(--colorTwo) !important;
border-color: #000 !important;
}
div[id^="instance-"] {
background: var(--colorOne) !important;
}
div[id^="instance-"]:hover {
background: var(--colorTwo) !important;
}
.sidebar-input-close {
background: var(--colorOne) !important;
}
.empty-sidebar {
color: var(--colorOne) !important;
}
.instruction {
color: var(--colorOne) !important;
}
.coffee {
visibility: hidden !important;
}
.sidebar-sorting-item {
background: var(--colorTwo) !important;
color: #000 !important;
font-family: 'Comfortaa' !important;
font-size: 15px !important;
font-weight: bold !important;
}
.sidebar-controls::after {
background: linear-gradient(0deg, var(--colorOne) 0%, rgba(0, 0, 0, 0) 100%) !important
}
.adsbygoogle {
visibility: hidden !important;
}
#darkmode {
visibility: hidden !important;
width: 0px
}
}