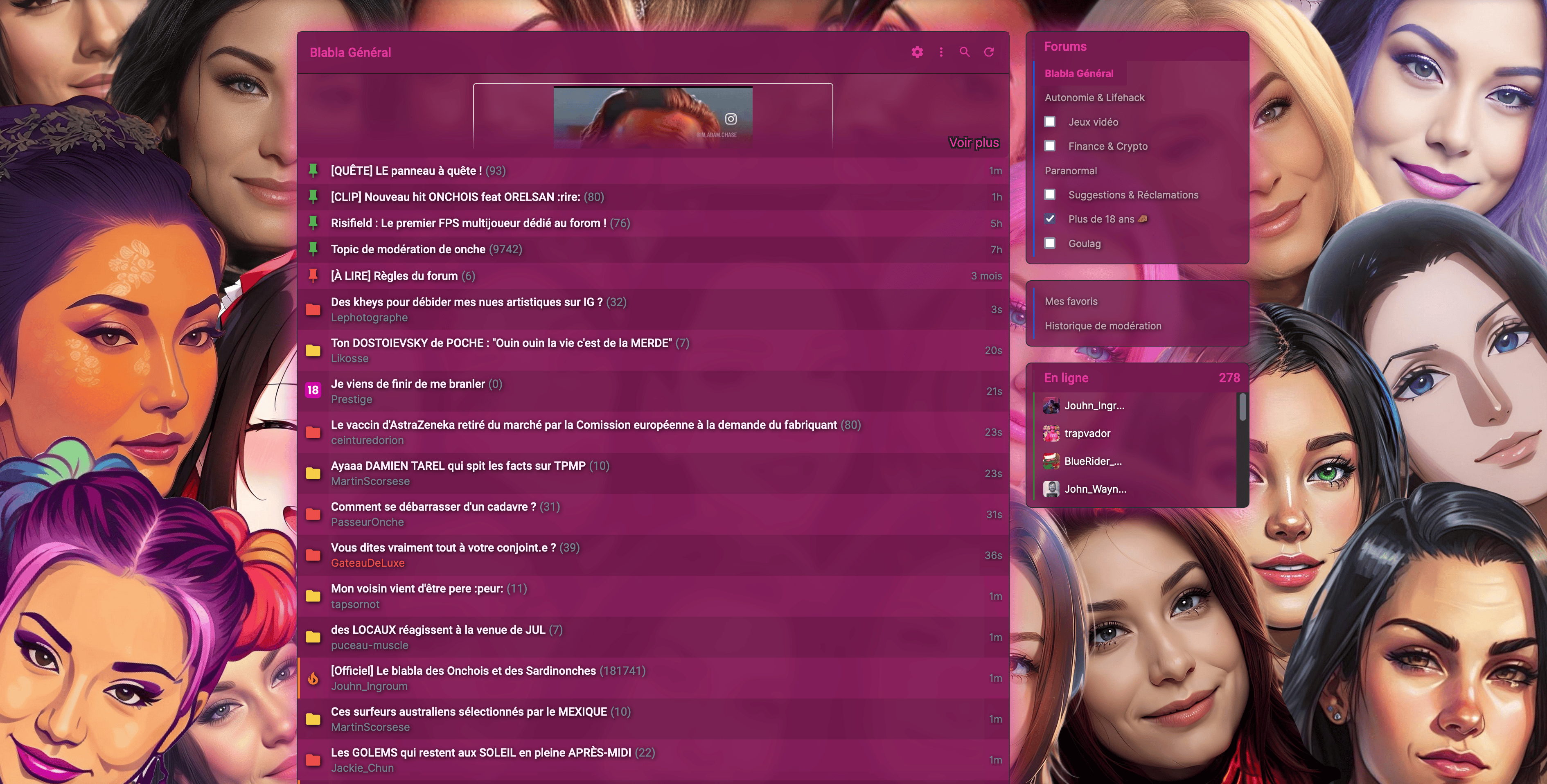
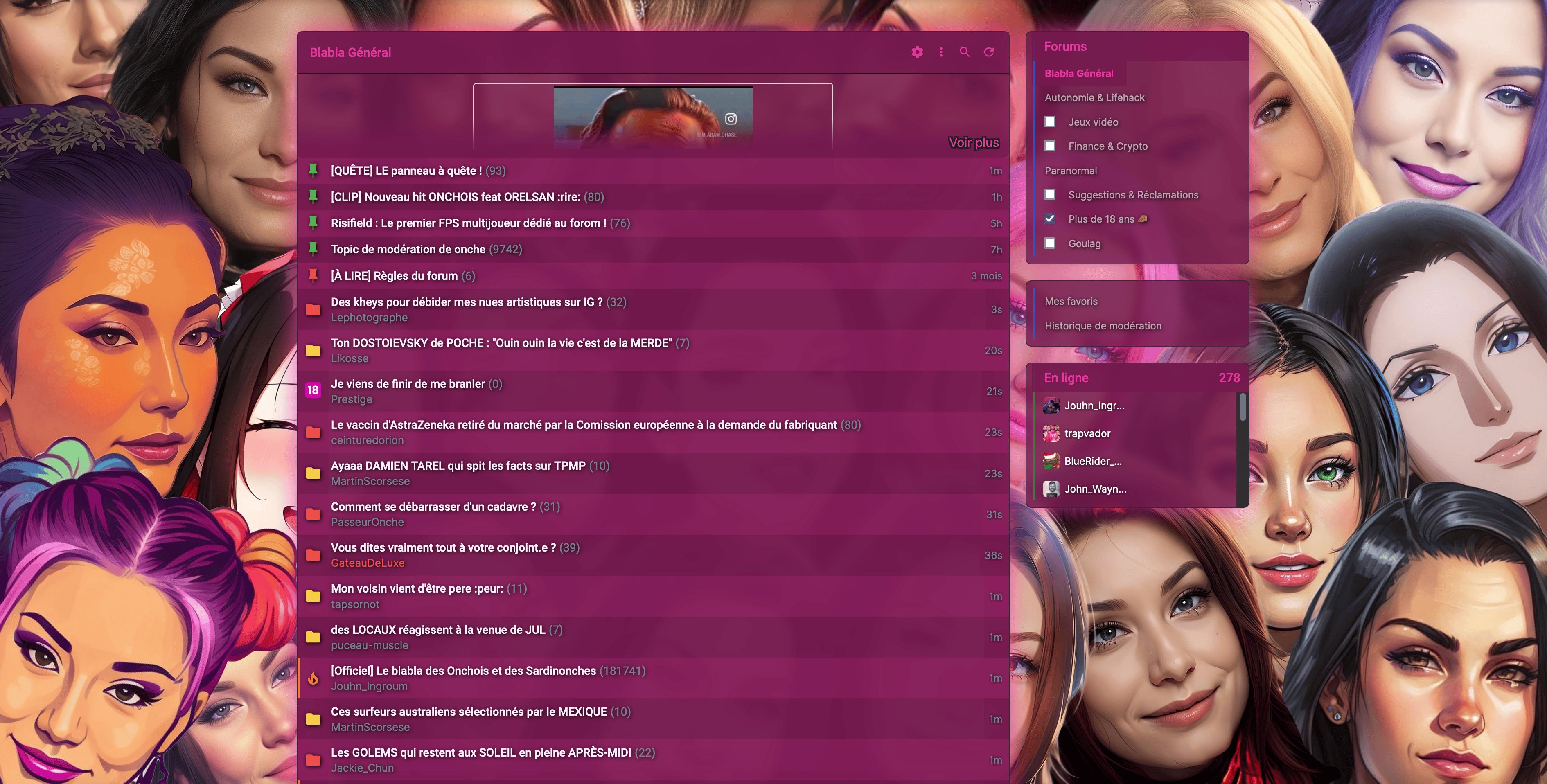
Le thème officiel de Maria Quintero, la seconde mascotte de Onche !
Thème Maria Quintero by Trapvador

Details
AuthorTrapvador
LicenseNo License
Categoryforom
Created
Updated
Code size3.6 kB
Code checksum9bbe649c
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Poste ou cancer fdp.
Source code
/* ==UserStyle==
@name Thème Maria Quintero
@version 20240509.14.45
@namespace https://userstyles.world/user/Trapvador
@description Le thème officiel de Maria Quintero, la seconde mascotte de Onche !
@author Trapvador
@license No License
==/UserStyle== */
/* ==UserStyle==
@name Thème Onche Maria Quintero
@namespace onche.org
@version 1.1
@description Le thème officiel de Maria Quintero la seconde mascotte de Onche !
@author Trapvador
==/UserStyle== */
@-moz-document domain("onche.org") {
/*THÊME MARIA QUINTERO
PARTRAPVADOR
VERSION 1.0.2*/
/*Style général*/
/* Fond d'écran du site */
#content,
html {
background-image: url('https://i.imgur.com/NCoF3y3.jpeg')!important;
background-size: cover!important;
background-attachment: fixed!important;
position: relative;
}
/* Page de Profil */
.profile-cover-username {
color: #ea37a0!important;
}
/* Boutons */
.button {
background-color: #75194f!important;
color: #ea37a0!important;
}
/* Liste des Sujets */
.topic-left,
.topic > .right,
.topic {
background-color: #75194fad;
border-top: solid 0px!important;
}
.topic-subject:hover {
background-color: #551139ad;
}
.topic:nth-child(2n + 1),
.topic:nth-child(2n + 1) > .right,
.topic:nth-child(2n + 1) > .topic-left {
background-color: #8a1e5dbd!important;
}
.topic-subject,
.content.links {
color: #ebe1eb!important;
font-size: 14px!important;
}
.content.topics {
padding: 0px #000!important;
}
.topic {
padding: 0px!important;
border-top: 0px!important;
}
/* Topics et messages */
.bloc,
.message,
#menu {
background-color: #75194fd9!important;
color: #d1e4e9!important;
outline: none;
box-shadow: 0 0 30px #ea37a0d9!important;
text-shadow: 1px 1px 5px #000;
transition: background-color 1s, text-shadow 1s, box-shadow 1s;
backdrop-filter: blur(5px);
}
.message:hover {
background-color: #9e1064cc!important;
text-shadow: 0 0 5px #75194f;
box-shadow: 0 0 50px #ea37a0bd!important;
}
.message-content {
font-size: 14px!important;
color: #ebe1eb!important;
}
.Messages__list__item__content__message {
font-size: 14px!important;
color: #ebe1eb!important;
}
.message-username,
h1,
.Conversations__list__item__info__name,
.Messages__list__item__content__info__name {
font-size: 14px!important;
color: #ea37a0!important;
}
.message-date,
textarea,
.preview,
.sticky-container,
.title,
input,
.pagination a,
a.active,
.margin-bottom,
.Messages,
.poll,
.favoriteStickers,
.color.blue,
.see-more,
.item,
.item.onche::before {
background-color: #75194fe0!important;
color: #ea37a0!important;
text-shadow: 1px 1px 2px #75194f;
}
header {
background-color: #75194f!important;
}
._format._spoiler:not(.active) > div {
background-color: #ea37a0!important;
color: #ea37a0!important;
text-shadow: none!important;
}
.see-more {
background: linear-gradient(to bottom, rgba(213, 0, 192, 0) 0%, #75194fdb 65%)!important;
}
.message.answer {
box-shadow: none!important;
}
.message-top > .right {
box-shadow: 0 0 5px #75194fde!important;
color: #ebe1eb!important;
}
}
@-moz-document url-prefix("https://onche.org/topic/") {
a.link {
color: #ea37a0!important;
}
}
@-moz-document url-prefix("https://onche.org/forum/") {
a.link {
color: #ffefff!important;
}
}