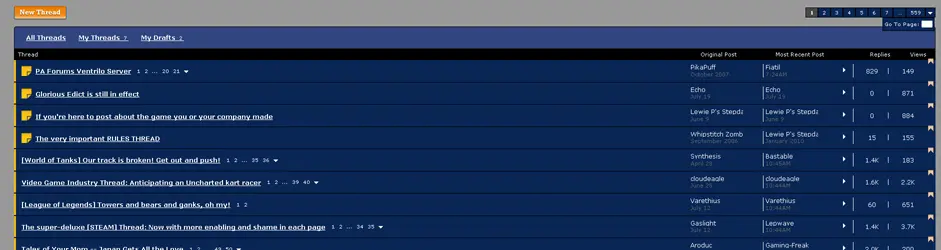
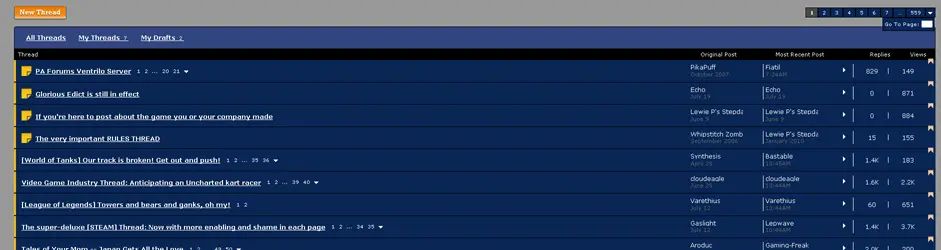
Much like the old forums, only not. Attempts to mimic the appearance of the old PA forums, with light text on dark background.
Penny Arcade - Ye Olde Style by Surikonn

Details
AuthorSurikonn
LicenseCC-BY-4.0
Categoryforums.penny-arcade.com
Created
Updated
Size57 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Update 16/02/2024
- Upload to UserStyles.world
- Fixes URL being shown after Youtube embeds forum bug
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Penny Arcade - Ye Olde Style
@namespace USO Archive
@author Suriko
@description `Much like the old forums, only not. Attempts to mimic the appearance of the Penny Arcade forums prior to the 14/7/11 changeover, with light text on dark background. Thanks for ideas and many incorporated tweaks go to users in this thread http://forums.penny-arcade.com/discussion/144715/ui-custom-stylesheet-for-a-few-issues/`
@version 20200307.22.35
@license CC-BY-4.0
@preprocessor uso
==/UserStyle== */
@-moz-document domain("forums.penny-arcade.com") {
body {
background: #999999 !important;
font-family: Verdana !important;
min-width: 920px;
}
.content {
width: 990px;
margin: 0 auto;
}
.nav a:hover {
background-position: bottom left !important;
}
#bb .brands a {
margin-right: 30px !important;
padding-top: 9px !important;
color: #0063bf !important;
display: block !important;
height: 21px !important;
}
#bb .brands a:hover,
#bb .join a:hover {
color: #ff7600 !important;
}
#Frame {
background: #999999 !important;
overflow: hidden;
}
.React.Infraction:hover {
color: #dddd00 !important;
}
.MenuItems a,
.MenuItems a:link,
.MenuItems a:visited,
.MenuItems a:active {
color: white !important;
}
.Section-Conversation .PanelInfo li {
background: #283560 !important;
}
.AddPeople form div {
background: #283560 !important;
}
.MessageFormWrap {
background: #092655 !important;
padding: 8px;
}
.Preview {
background: #283560 !important;
color: white !important;
min-height: 100px;
padding: 4px;
}
.EditComment a {
color: white !important;
}
.bbcode_acronym {
border-bottom: 1px dotted white !important;
cursor: help;
}
.bbcode_acronym .bbcode_smiley {
border-bottom: 1px dotted white !important;
cursor: auto;
}
.Section-Conversation .PanelColumn .Box > h4,
body.Badge .ContentColumn > h1,
body.Badge .ContentColumn > h2,
#SharedFingerprint h4,
.Box.BadgeGrid h4,
.CommentForm > h2,
body.Discussion .PageTitle h1,
body.Discussions .HomepageTitle,
h1.H,
h2.H {
color: #fff;
box-shadow: none !important;
font-size: 13px;
line-height: 1.7;
padding: 4px 8px;
margin: 10px 0 0;
text-shadow: none !important;
background: #324580 !important;
border: none !important;
border-top: 1px solid black !important;
border-right: 1px solid black !important;
border-left: 1px solid black !important;
}
.Box.BadgeGrid .PhotoGrid {
background: #092655 !important;
padding: 6px 5px 8px !important;
margin-left: -1px !important;
margin-right: 0px !important;
margin-top: 0px !important;
}
.Item.Read {
background: none repeat scroll 0 0 #F3F3F3;
opacity: 1 !important;
}
h1,
h2,
h3,
h4,
h5,
h6 {
font-family: Verdana !important;
font-weight: bold;
margin: 5px 0;
}
.DataList.ChildCategoryList h3:after {
content: ", ";
color: gray !important;
}
.DataList.ChildCategoryList li,
.DataList.ChildCategoryList .ItemContent,
.DataList.ChildCategoryList h3,
.DataList.ChildCategoryList .Title {
background: none !important;
border: none !important;
display: inline;
padding: 0;
}
.DiscussionsTable .Unread .HasNew {
font-weight: bold !important;
text-shadow: none !important;
}
table.PreferenceGroup tbody tr:hover td {
background: none !important;
}
.Item .Author a {
font-size: 13px !important;
font-weight: bold;
}
.Item .Author a:hover {
text-decoration: none !important;
}
.Rank {
display: block;
position: absolute;
left: 7px !important;
top: 22px;
color: orange !important;
font-weight: bold;
text-transform: Capitalize !important;
}
.Item .OptionsTitle {
/*visibility: visible !important;*/
margin-top: 3px !important;
}
.ReactSprite {
display: none !important;
}
.RecordReactions + .Reactions,
.Reactions {
margin-top: 10px !important;
}
.RecordReactions {
display: none;
}
.Reactions {
position: absolute !important;
font-size: 11px;
line-height: 14px;
right: 6px !important;
bottom: 6px !important;
}
.Item .Reactions > * {
visibility: visible !important;
}
.PopList .Item:nth-of-type(odd) {
background: #092655 !important;
}
.Head .MeBox .SignInLinks a,
.ForumMenu a {
font-size: 13px !important;
line-height: 24px;
}
.ForumSearch .InputBox {
background: url("http://forums.penny-arcade.com/themes/pennyarcade/design/images/sprites.png") no-repeat scroll 5px -747px #FFFFFF !important;
color: gray !important;
}
.UserBox .Username,
.MeBox .Username {
font-size: 13px !important;
font-weight: bold;
vertical-align: top;
}
#ConversationForm label {
color: white !important;
display: block;
font-size: 13px !important;
font-weight: bold;
text-align: left;
}
.FormWrapper {
background: #092655 !important;
margin: 0;
padding: 13px 20px;
}
.bookmarked #Body .ContentColumn {
margin: 50px 20px !important;
}
.SearchResults {
color: white !important;
}
.NumberedPager a.Highlight {
background: gray !important;
}
.UserReactionWrap .ReactSprite {
bottom: -2px;
position: absolute;
right: -15px !important;
}
.MenuItems {
background: #283560 !important;
border: solid 1px black !important;
border-radius: 0px !important;
box-shadow: 0 5px 10px rgba(0, 0, 0, 0.2);
font-size: 11px;
line-height: 100%;
padding: 5px 0;
}
.FlyoutMenu {
width: 300px;
background: #283560 !important;
color: white !important;
border-radius: 0px !important;
box-shadow: 0 5px 10px rgba(0, 0, 0, 0.2);
-webkit-box-shadow: 0 5px 10px rgba(0, 0, 0, 0.2);
border: solid 1px black !important;
}
.FlyoutMenu a {
color: #00419b;
}
.UserSpoiler {
background: none !important;
border: 1px dashed gray !important;
}
.SpoilerToggle {
color: black !important;
font-weight: normal !important;
width: 80px;
}
.Reactions a {
color: gray !important;
/*line-height: 11px !important;*/
}
.AlertMessage {
border: none !important;
}
.AuthorTitle {
color: gray !important;
display: inline-block !important;
width: 120px !important;
padding-top: 4px !important;
white-space: normal !important;
line-height: 1em !important;
}
.AuthorLocation {
color: gray !important;
display: inline-block !important;
width: 120px !important;
padding-top: 4px !important;
white-space: normal !important;
line-height: 1em !important;
}
/*.Rank{
Display:none !important;
}*/
pre {
background: #555 !important;
border-radius: 0px !important;
}
blockquote.Quote,
blockQuote.UserQuote {
background: rgba(0, 0, 0, 0.15) !important;
border-left: 4px solid rgba(0, 0, 0, 0.3) !important;
}
.EmoticonContainer {
position: absolute;
top: 21px;
right: 0;
border: 1px solid #aaa;
border-bottom: 0;
border-right: 0;
width: 391px;
text-align: left;
float: right;
box-shadow: none !important;
z-index: 1000;
}
.EmotifyDropdownActive {
background-color: #283560 !important;
}
.EmoticonBox {
background-color: #283560 !important;
background-position: center center;
border: 1px solid #aaa;
border-top: 0;
border-left: 0;
display: block;
float: left;
height: 22px;
width: 22px;
overflow: hidden;
cursor: pointer;
}
.HasNew {
background: none !important;
border-radius: 2px 2px 2px 2px;
color: white !important;
font-size: 9px;
font-weight: bold;
line-height: 1;
padding: 3px;
white-space: nowrap;
}
#footer {
background: #010d21 !important;
text-align: center;
padding: 40px 0;
}
/* Begin Vanilla CSS */
/* Globals */
a,
a:hover {
color: #FFFFFF !important;
text-decoration: none;
}
a:hover {
text-decoration: underline;
color: #F9A906 !important;
}
/* Width */
.Row {
width: auto;
}
#Panel {
display: none;
}
body.Conversations.Messages #Panel,
body.Profile #Panel,
body.Activity #Panel {
display: block;
width: 250px;
margin: 0 0 0 20px;
}
#Body .ContentColumn {
margin: 0 20px;
}
body.Conversations.Messages #Body .ContentColumn,
body.Profile #Body .ContentCol...