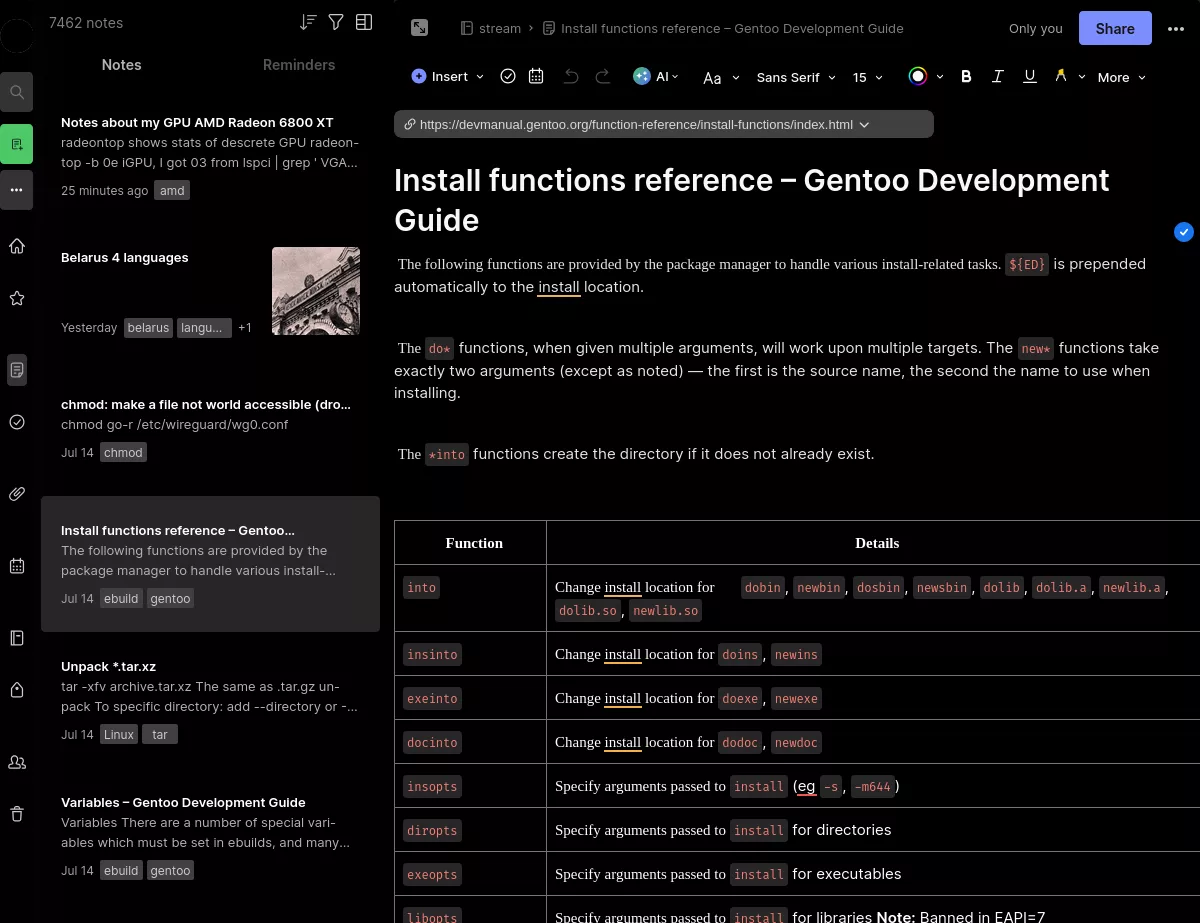
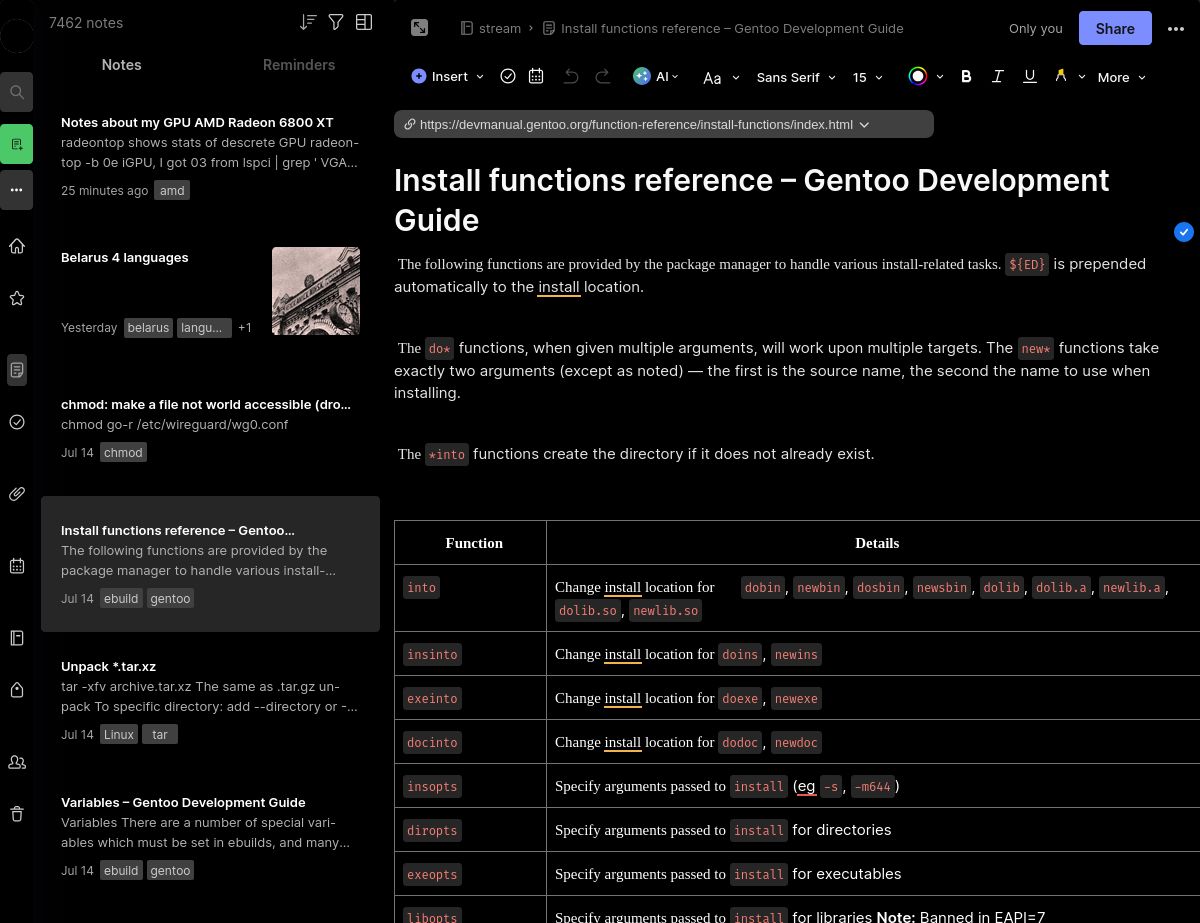
Evernote new UI (from Feb 2024).
Evernote: black and minimum by vitaly-zdanevich
Mirrored from https://gitlab.com/vitaly-zdanevich-styles/evernote/-/raw/main/evernote.user.css

Details
Authorvitaly-zdanevich
LicenseApache License 2.0
Categorywww.evernote.com
Created
Updated
Code size3.7 kB
Code checksum7b1cf3b
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name www.evernote.com/client/web: black, minimal
@namespace github.com/openstyles/stylus
@version 1.1.2
@description Black, help button remove, space optimized
@author Vitaly Zdanevich
==/UserStyle== */
@-moz-document url-prefix("https://www.evernote.com") {
body,
en-noteheader > *,
#qa-NAV,
[data-tooltipmark='noteslistcontainer'],
textarea[placeholder='Title'],
#qa-NOTE_DETAIL,
#qa-NAV ul
{
background: #000 !important;
}
#qa-NAV > div,
#qa-HOME-CONTAINER,
[id$='NOTES_LIST_NOTE'],
[aria-label='Note Editor'],
.rv-sticky-leaf-node > button, /* Note list view: Snippets: separation between them */
button[role='tab'] /* "Notes", "Reminders" buttons underscore */
{
border: 0;
}
.rv-sticky-leaf-node > button > div > div > div:nth-child(2) {
/* Note list: tags */
padding-bottom: 70px;
}
#qa-USER_PORTRAIT {
/* Avatar: drop border */
border-radius: 0;
}
body.ion {
padding-left: 20px;
}
/* Note URL */
en-noteheader button
{
max-width: 100% !important;
width: 100%;
}
en-noteheader button span {
max-width: 100% !important;
}
.en-internal-link {
color: green !important;
}
en-note,
en-noteheader > *
{
padding: 0 !important;
background: #000 !important;
}
en-noteheader > * /* Note title */
{
max-width: 100% !important;
}
/* "Notes", "Reminders": color of inactive */
[ui-revamp='true'] {
--notelist-tab-text: #555;
}
#qa-NAV > div {
margin: 0;
}
/* Left vertical panel with Notes, Notebooks, ... */
.notifications-wrapper + div:not(.OtWRWwk0PK8wAqcrQ55b) {
width: 33px;
}
[style*='width: 96px'] {
width: 30px !important;
min-width: 30px !important;
}
/* Expand node: hide left vertical gray line */
.YaGyI3f2ZwEU7jmh92f3.kk4rkNImy9tLztB4awqb._bFvtjq7NX59dlzZz5EW {
width: 0;
}
#qa-NAV > div > ul > li:nth-child(3), /* Vertical sidebar: buttons with Search, New Note, ... */
#qa-NAV ul ul,
#qa-NAV ul ul button,
#qa-NAV ul ul a
{
padding: 0 !important;
}
#qa-NAV ul li {
/* Buttons at left for Home, Star, All Notes, Tasks... */
width: 100%;
}
#qa-NAV ul ul a:first-child {
margin-top: 20px;
}
#qa-NAV ul ul button {
margin: 20px 0 20px;
}
#qa-NOTE_DETAIL {
border: 0;
margin: 0;
}
[id$=qa-NOTES_SIDEBAR_NOTE] {
padding: 0 0 0 10px;
}
/* Separators vertical between some editor buttons */
[data-color-theme='dark'] {
--editor-formatting-button-divider: #000;
--home-bg-color: #000;
}
[ui-revamp='true'] {
--widgetsNoBackground-margin: 10px 0 0 0;
}
/* Home: top-right buttons for note creation and ... */
[id*='qa-HOME_WIDGET_Notes'] > section {
z-index: 2;
}
[id*='qa-HOME_WIDGET_Notes'] > section div:last-child {
margin-bottom: -59px;
}
/* Notes list: move up, hiding "Notes" title */
[data-tooltipmark="noteslistcontainer"] {
margin-top: -60px;
}
/* Home: "Customize" button */
#qa-HOME-CONTAINER > div:nth-child(2) {
position: absolute;
top: -70px;
left: 50%;
width: 200px;
z-index: 2;
}
#qa-HOME-CONTAINER > div:nth-child(5) {
/* margin: -22px 0 0 0; */
}
[id*='qa-HOME-CONTAINER'] + section {
margin-left: -13px;
}
.KUhIJZ7KYRaC3ZnAgYrK, /* Home: "Ready to start taking notes?" */
#qa-ION_ONBOARDING_CHECKLIST,
[id*='qa-HOME_WIDGET_HEADER_Notes'],
#nav-toggle,
#qa-NAV_POSITION_BOTTOM, /* Help button at bottom-left */
.oTKQ3COHTq3aC9E5zaDA
{
display: none !important;
}
[role=dialog] {
width: 95vw;
}
[role=dialog] header + div > div > div {
/* Note info: make wider - to see full URL */
grid-template-columns: 10% 90%;
}
/* History popup */
#qa-DIALOG iframe {
height: 80vh;
}
}