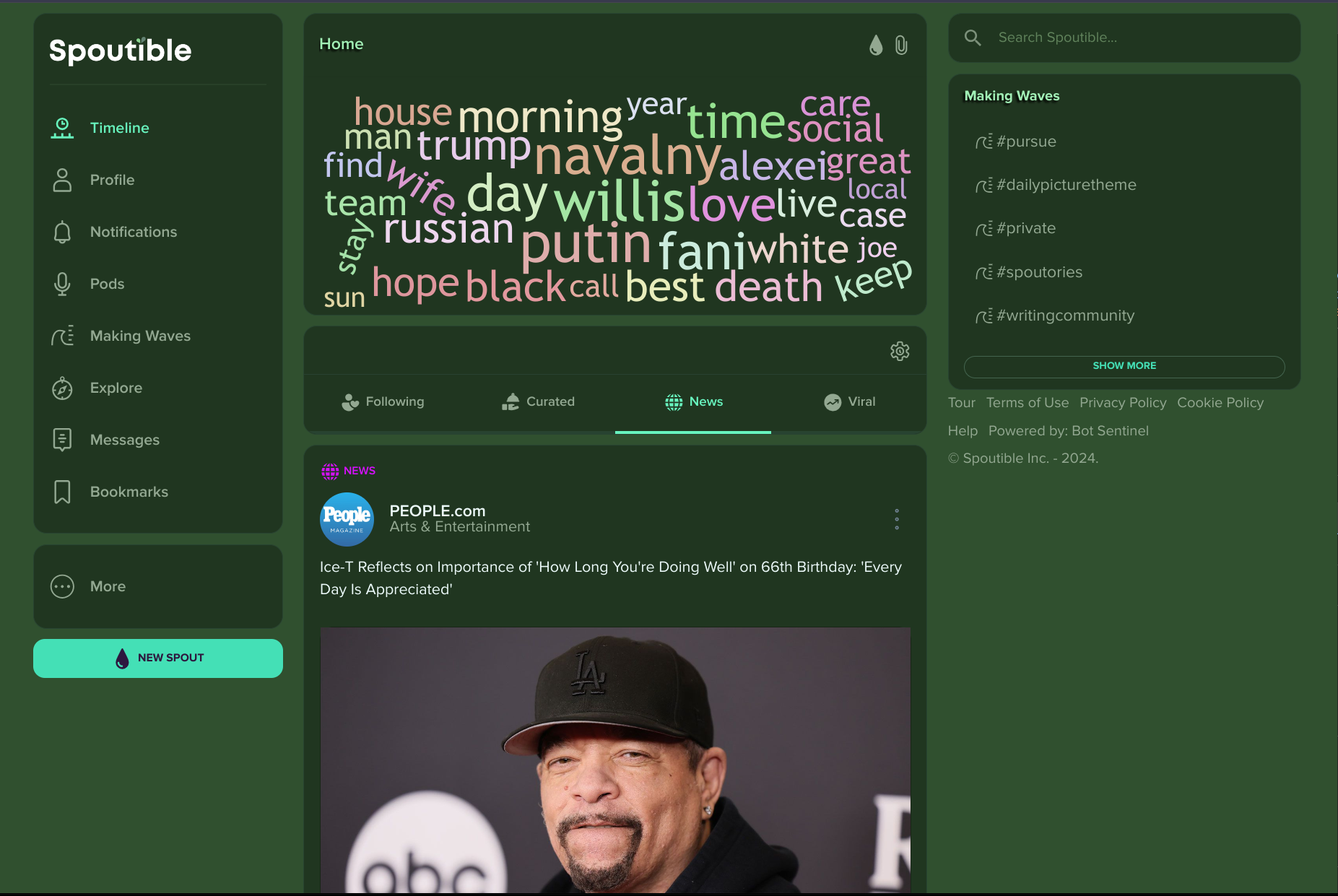
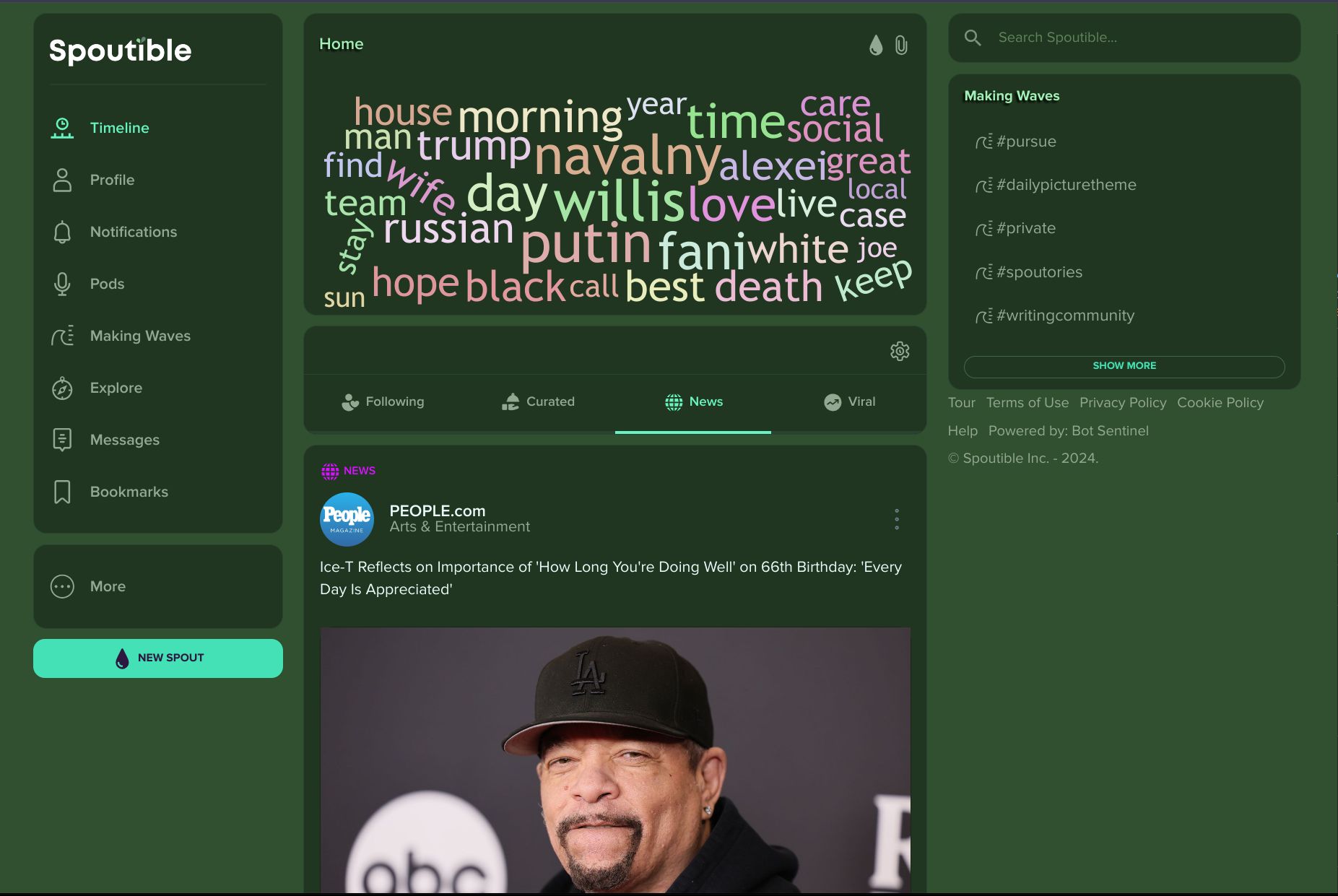
Make the dark theme for Spoutible.com (SMS) green.
Spoutible Dark Theme in Green by SoiledDern

Details
AuthorSoiledDern
LicenseNo License
Categoryspoutible.com
Created
Updated
Code size8.2 kB
Code checksum82bf1988
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
I've tried to colorize the whole site, but I'm sure I haven't tested everything. If you find something that's clearly wrong or seems unstyled, please let me know: soiledfern(at)proton.me.
Source code
/* ==UserStyle==
@name Spoutible Dark Theme in Green
@version 20240216.17.56
@namespace ?
==/UserStyle== */
@-moz-document domain("spoutible.com") {
:root {
--sptbl-danger-color: #ff4265;
--sptbl-danger-color-lighten-5: #fa2a67;
--sptbl-success-color: #35c85f;
--sptbl-warning-color: #d400ff;
--sptbl-rating-text-color: #4e355e;
--sptbl-a-rating-bg-color: #45c3ad;
--sptbl-b-rating-bg-color: #6e8fd9;
--sptbl-c-rating-bg-color: #fad068;
--sptbl-d-rating-bg-color: #fd728a;
--sptbl-normal-rating-bg-color: #45c3ad;
--sptbl-satisfactory-rating-bg-color: #6e8fd9;
--sptbl-disruptive-rating-bg-color: #fad068;
--sptbl-problematic-rating-bg-color: #fd728a;
--sptbl-notification-color: #ff4a6c;
--sptbl-notification-color-lighten: #ff748e;
--sptbl-thread-summary-button: #c067d5;
--sptbl-primary-border-radius: 10px;
--sptbl-secondary-border-radius: 5px;
--sptbl-tertiary-border-radius: 2px;
--sptbl-primary-avatar-size: 52px;
--sptbl-primary-offset-size: 15px;
--sptbl-primary-name-size: 16px;
--sptbl-primary-username-size: 14px;
--sptbl-leave-chat-btn-bg: #719644;
--sptbl-leave-chat-btn-bg-secondary: #82a437;
--sptbl-pods-host-color: #d710ff;
--sptbl-pods-moderator-color: #d39be4;
--sptbl-pods-speaker-color: #93d7a8;
--sptbl-pods-listener-color: #8fc8e0;
--sptbl-minimized-pod-color: #ff963c;
--sptbl-end-pod-color: #ff963c;
--sptbl-raise-hand-color: #ffd238;
--sptbl-pod-chat-bg: rgba(255, 255, 255, .9);
font-size: 16px;
}
body[data-skin="default"] {
--sptbl-primary-color: #67f4be;
--sptbl-primary-color-darken-5: #28d593;
--sptbl-primary-link-color: #1be0b9;
--sptbl-primary-button-color: #44e0b6;
}
body[data-skin="green"] {
--sptbl-primary-color: #2fbf63;
--sptbl-primary-color-darken-5: #2aab58;
--sptbl-primary-link-color: #0aa943;
}
body[data-skin="yellow"] {
--sptbl-primary-color: #fdad1f;
--sptbl-primary-color-darken-5: #fda406;
--sptbl-primary-link-color: #fdad1f;
}
body[data-skin="pink"] {
--sptbl-primary-color: #e0245e;
--sptbl-primary-color-darken-5: #cd1d53;
--sptbl-primary-link-color: #e0245e;
}
body[data-skin="purple"] {
--sptbl-primary-color: #794bc4;
--sptbl-primary-color-darken-5: #6c3db9;
--sptbl-primary-link-color: #794bc4;
}
body[data-skin="orange"] {
--sptbl-primary-color: #f45d22;
--sptbl-primary-color-darken-5: #f14c0c;
--sptbl-primary-link-color: #f45d22;
}
body[data-bg="default"] {
background-color: #f4f4f4;
--sptbl-primary-bg-color: #f4f4f4;
--sptbl-secondary-bg-color: #f0f2f5;
--sptbl-primary-border-color: #e8e8e8;
--sptbl-secondary-border-color: #d4dee6;
--sptbl-navbar-border-color: #f4f4f4;
--sptbl-primary-text-color: #0d6963;
--sptbl-secondary-text-color: #60835b;
--sptbl-tertiary-text-color: #4f6e4c;
--sptbl-navbar-text-color: #60835b;
--sptbl-reply-text-color: #a0d4a2;
--sptbl-input-placeholder-color: #60835b;
--sptbl-input-bg-color: #F0F2F5;
--sptbl-primary-box-shadow: rgba(0, 0, 0, 0.20) 0px 10px 30px 0px;
--sptbl-secondary-box-shadow: rgba(0, 0, 0, 0.12) 0px 10px 30px 0px;
--sptbl-modal-backdrop: rgba(0, 0, 0, 0.65);
--sptbl-event-hover-bg: #fcfcfc;
--sptbl-timeline-header-bg-color: #d1d1d1;
--sptbl-header-bg-color: #d1d1d1;
--sptbl-profile-bg-color: #d1d1d1;
--sptbl-homepage-bg-color: #d1d1d1;
--sptbl-timeline-navbar-bg-color: #d1d1d1;
--sptbl-timeline-navbar-item-bg-color: #d1d1d1;
--sptbl-post-bg-color: #d1d1d1;
--sptbl-sidebar-searchbar-bg-color: #d1d1d1;
--sptbl-timeline-searchbar-bg-color: #d1d1d1;
--sptbl-sidebar-nav-group-bg-color: #d1d1d1;
--sptbl-sidebar-content-bg-color: #d1d1d1;
--sptbl-white-button-bg-color: #d1d1d1;
--sptbl-menu-bg-color: #f8f8f9;
--sptbl-action-buttons-bg-color: #d1d1d1;
--sptbl-action-buttons-svg-color: #a0d4a2;
--sptbl-reply-primary-bg-color: #d1d1d1;
--sptbl-reply-secondary-bg-color: #4cdda1;
--sptbl-reply-primary-svg-color: #a0d4a2;
--sptbl-reply-secondary-svg-color: #4cdda1;
--sptbl-repost-primary-bg-color: #d1d1d1;
--sptbl-repost-secondary-bg-color: #2aad7f;
--sptbl-repost-primary-svg-color: #a0d4a2;
--sptbl-repost-secondary-svg-color: #2aad7f;
--sptbl-like-primary-bg-color: #d1d1d1;
--sptbl-like-secondary-bg-color: #f84062;
--sptbl-like-primary-svg-color: #a0d4a2;
--sptbl-like-secondary-svg-color: #f84062;
--sptbl-navbar-bg-color: #f4f4f4;
--sptbl-embedded-content-bg-color: #f7f7f7;
--sptbl-embedded-content-border-color: #f4f4f4;
--sptbl-timeline-placeholder-bg-color: #d1d1d1;
--sptbl-list-item-bg-color: #d1d1d1;
--sptbl-timeline-header-before-bg-color: #f4f4f4;
--sptbl-timeline-header-after-bg-color: #d1d1d1;
--sptbl-sidebar-button-text-color: #60835b;
--sptbl-sidebar-button-bg-color: #d1d1d1;
--sptbl-image-alt-button-bg-color: #44e0b6;
--sptbl-suggested-bg-color: #d1d1d1;
--sptbl-splashback-color: #2aad7f;
--sptbl-news-color: #d710ff;
--sptbl-summary-text-color: #ecfafa;
}
body[data-bg="dark"] {
background-color: #30502f;
--sptbl-primary-bg-color: #30502f;
--sptbl-secondary-bg-color: #43644e;
--sptbl-primary-border-color: #284331;
--sptbl-secondary-border-color: #3c5d3d;
--sptbl-navbar-border-color: #30502f;
--sptbl-primary-text-color: #ecfafa;
--sptbl-secondary-text-color: #93a891;
--sptbl-tertiary-text-color: #4f6e4c;
--sptbl-navbar-text-color: #ecfafa;
--sptbl-reply-text-color: #a0d4a2;
--sptbl-input-placeholder-color: #60835b;
--sptbl-input-bg-color: #a0d4a2;
--sptbl-primary-box-shadow: rgba(0, 0, 0, 0.20) 0px 10px 30px 0px;
--sptbl-secondary-box-shadow: rgba(0, 0, 0, 0.12) 0px 10px 30px 0px;
--sptbl-modal-backdrop: rgba(0, 0, 0, 0.65);
--sptbl-event-hover-bg: #30502f;
--sptbl-timeline-header-bg-color: #203620;
--sptbl-header-bg-color: #203620;
--sptbl-profile-bg-color: #203620;
--sptbl-homepage-bg-color: #203620;
--sptbl-timeline-navbar-bg-color: #203620;
--sptbl-timeline-navbar-item-bg-color: #203620;
--sptbl-post-bg-color: #203620;
--sptbl-sidebar-searchbar-bg-color: #203620;
--sptbl-timeline-searchbar-bg-color: #203620;
--sptbl-sidebar-nav-group-bg-color: #203620;
--sptbl-sidebar-content-bg-color: #203620;
--sptbl-white-button-bg-color: #d1d1d1;
--sptbl-menu-bg-color: #203620;
--sptbl-action-buttons-bg-color: #d1d1d1;
--sptbl-action-buttons-svg-color: #a0d4a2;
--sptbl-reply-primary-bg-color: #d1d1d1;
--sptbl-reply-secondary-bg-color: #4cdda1;
--sptbl-reply-primary-svg-color: #a0d4a2;
--sptbl-reply-secondary-svg-color: #4cdda1;
--sptbl-repost-primary-bg-color: #d1d1d1;
--sptbl-repost-secondary-bg-color: #2aad7f;
--sptbl-repost-primary-svg-color: #a0d4a2;
--sptbl-repost-secondary-svg-color: #2aad7f;
--sptbl-like-primary-bg-color: #d1d1d1;
--sptbl-like-secondary-bg-color: #f84062;
--sptbl-like-primary-svg-color: #a0d4a2;
--sptbl-like-secondary-svg-color: #f84062;
--sptbl-navbar-bg-color: #30502f;
--sptbl-embedded-content-bg-color: #192516;
--sptbl-embedded-content-border-color: #192516;
--sptbl-timeline-placeholder-bg-color: #203620;
--sptbl-list-item-bg-color: #203620;
--sptbl-timeline-header-before-bg-color: #30502f;
--sptbl-timeline-header-after-bg-color: #203620;
--sptbl-sidebar-button-text-color: #44e0b6;
--sptbl-sidebar-button-bg-color: #203620;
--sptbl-image-alt-button-bg-color: #44e0b6;
--sptbl-suggested-bg-color: #203620;
--sptbl-splashback-color: #4af29d;
--sptbl-news-color: #d710ff;
--sptbl-summary-text-color: #ecfafa;
--sptbl-pod-chat-bg: rgba(0,0,0,.9);
}
}
@-moz-document domain("spoutible.com") {
/* SHIFT COLOR FOR IMAGES */
img[src*="themes"] {
filter: hue-rotate(290deg);
}
}
@-moz-document domain("spoutible.com") {
/* MINOR TWEAKS */
h1, h2, h3, h4, h5, /* Headers shadow */
.timeline-header .nav-link-holder a, /* Navi head shadow */
.sidebar-content__header {
color: #a1f0b6 !important;
text-shadow: -2px 2px 2px #000300f2;
}
}
@-moz-document domain("spoutible.com") {
/* SPECIFIC COLOR FIXES */
/* NEW SPOUT button fix */
.flex-item.btn-icon svg,
.flex-item.text,
.pubbox-publish-btn span,
.sidebar__button .icon--water-drop {
fill: #2d183f !important;
color: #2d183f;
}
}