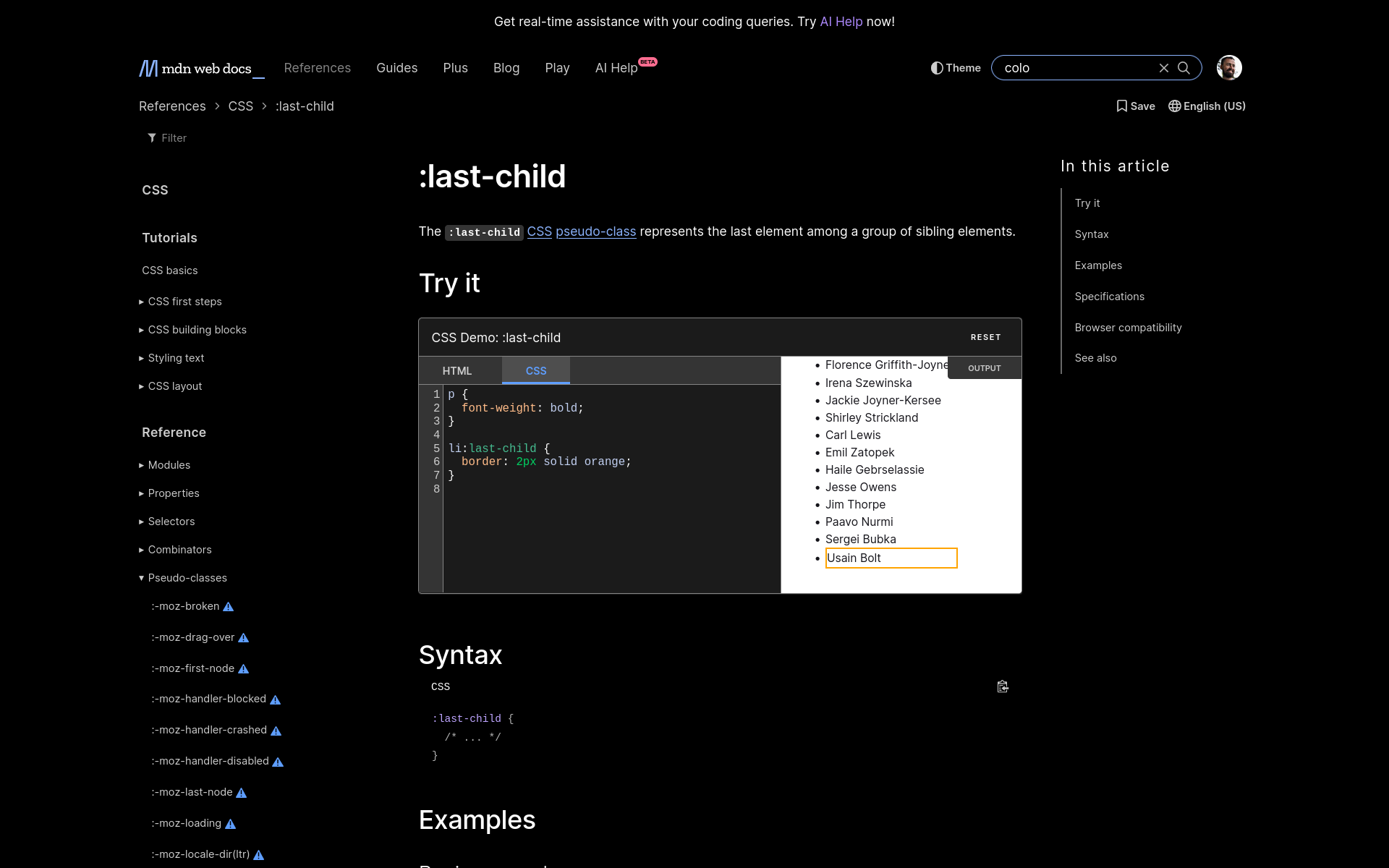
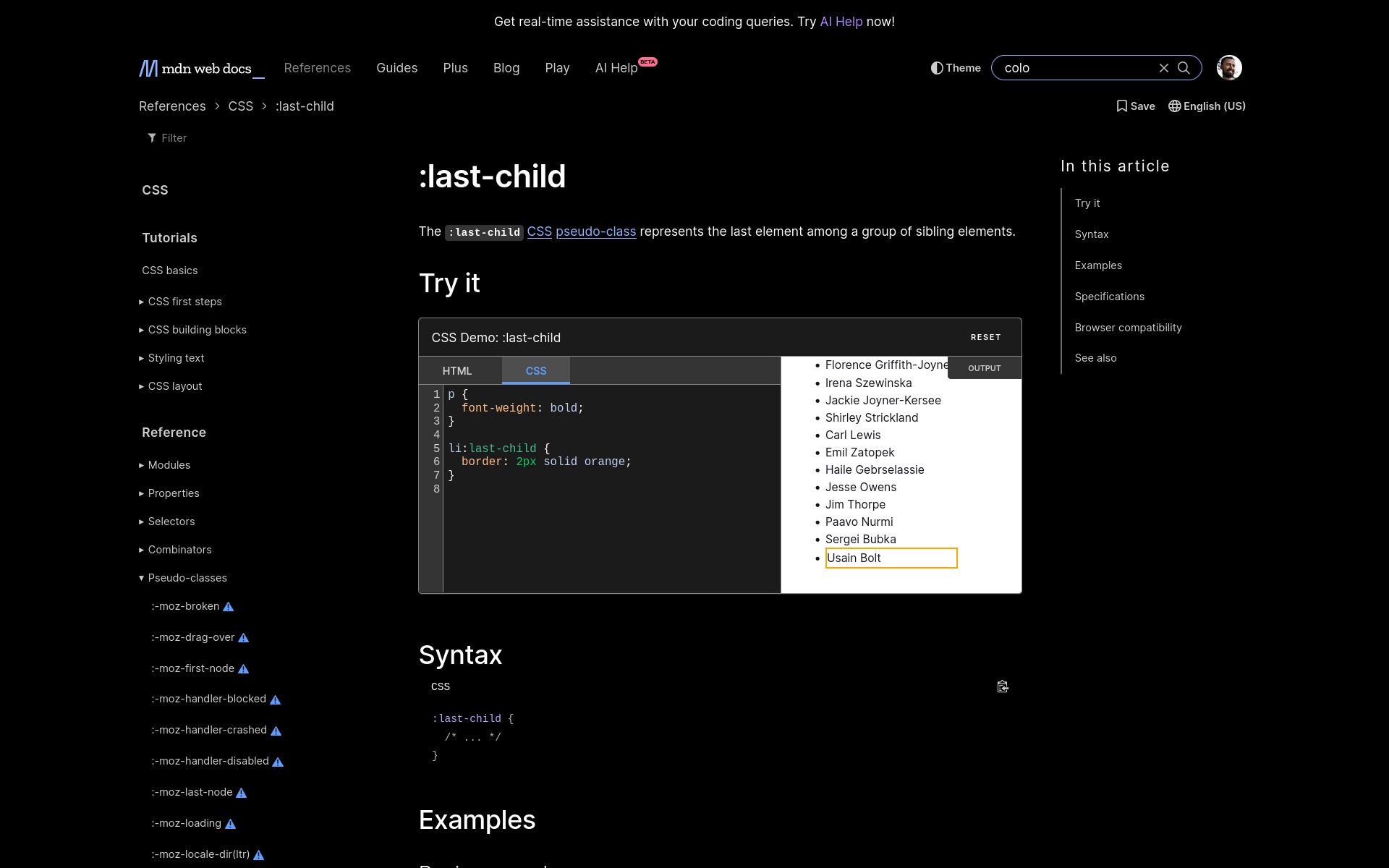
MDN black style. With more space for reading.
developer.mozilla.org: black, sidebars toggled by vitaly-zdanevich
Mirrored from https://gitlab.com/vitaly-zdanevich-styles/mdn/-/raw/master/mdn.user.css

Details
Authorvitaly-zdanevich
LicenseApache License 2.0
Categorydeveloper.mozilla.org
Created
Updated
Code size1.4 kB
Code checksum2b44acf2
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name developer.mozilla.org - Feb 2024
@namespace github.com/openstyles/stylus
@version 1.0.5
@description Black
@author Vitaly Zdanevich
==/UserStyle== */
@-moz-document url-prefix("https://developer.mozilla.org") {
:root * {
--background-primary: #000;
--background-secondary: #000;
--border-primary: #000;
--place-top-background: #000;
--code-background-block: #000;
--shadow-01: 0;
}
.code-example .example-header {
border: 0;
}
.main-wrapper {
display: flex !important;
gap: 0;
}
.sidebar-container {
position: absolute;
top: 0;
left: 50px;
display: flex;
}
.sidebar {
position: fixed;
}
.article-actions-container .sidebar-button {
display: flex;
}
.sidebar.is-expanded {
z-index: 999 !important;
}
.sidebar-inner-nav {
background: #111;
}
.sidebar.is-expanded .sidebar-inner {
transform: translateX(0);
}
.sidebar .sidebar-inner {
background: var(--background-primary);
height: var(--max-height);
max-width: 20rem;
padding: 1rem;
transform: translateX(-100%);
}
.table-container {
padding: 0 0 0 30px;
}
.table-container .table-container-inner {
padding: 0;
width: 96vw;
}
.main-wrapper .in-nav-toc {
display: block;
}
.sidebar:not(.is-expanded),
.top-banner,
.place.side,
.toc-container,
footer {
display: none !important;
}
}