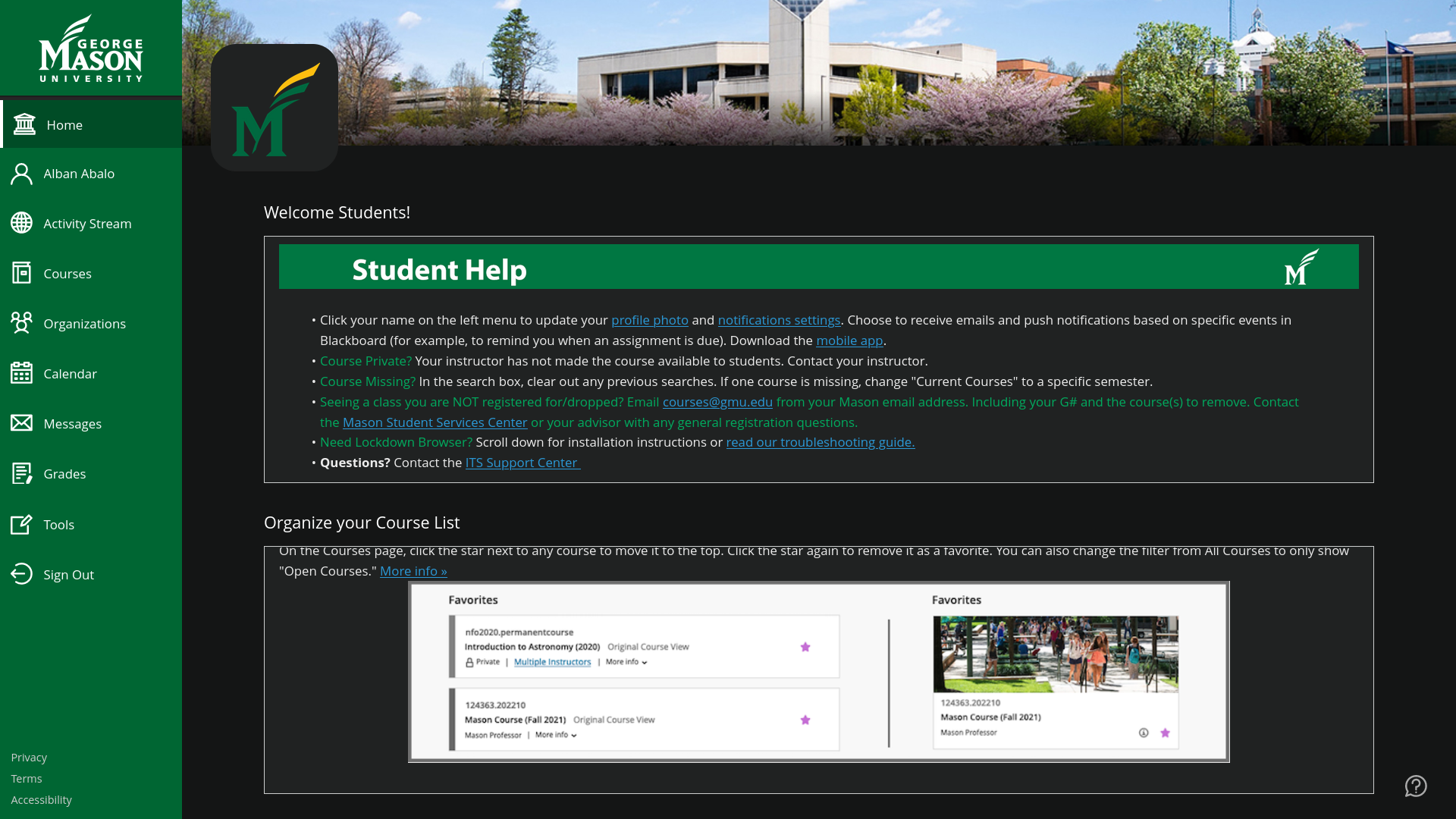
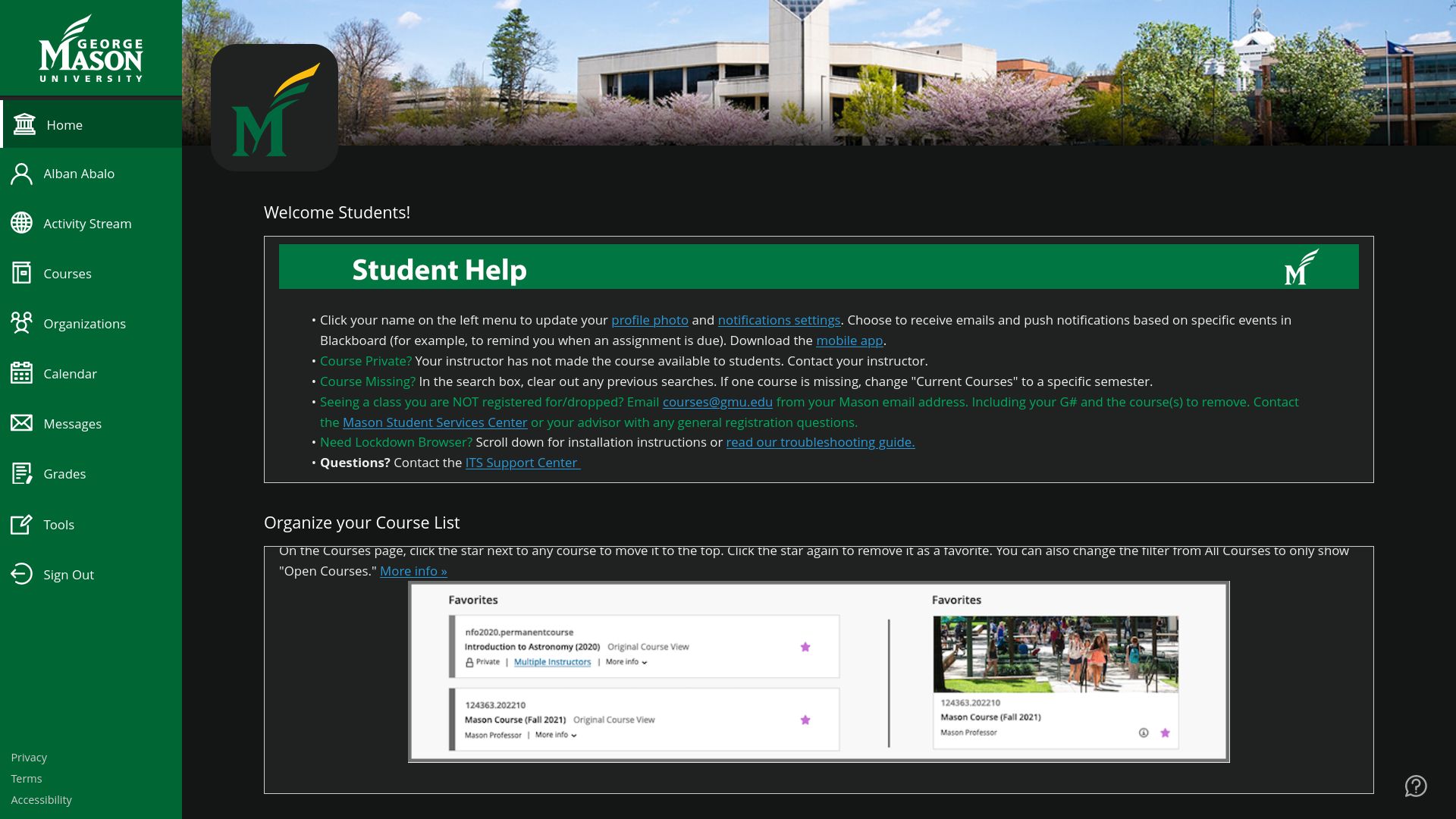
A UserCSS style for GMU's Blackboard Page
GMU Blackboard Dark Theme by puffinjr

Details
Authorpuffinjr
LicenseCC-BY-SA-4.0
Categorymymasonportal.gmu.edu -> gmu
Created
Updated
Code size28 kB
Code checksum14b076b3
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name GMU Blackboard Dark Theme
@namespace https://github.com/puffinjr
@version 1.0.1
@description A UserCSS style for GMU's Blackboard Page
@author Alban Abalo <aabalo@gmu.edu>
@homepageURL https://github.com/puffinjr/gmu-dark-theme
@supportURL https://github.com/puffinjr/gmu-dark-theme/issues
@license CC-BY-SA-4.0
@preprocessor default
==/UserStyle== */
@-moz-document domain("mymasonportal.gmu.edu") {
:root {
/* color palette */
--background-color: #141515;
--background-color-2: #202222;
--background-color-3: #2c2f2f;
--background-color-4: #1c1e1e;
--primary-color: rbg(00 102 51 / .98);
--nav-color: #1B241F;
--block-text-color: #ededed;
--accent-color-1: #00AB5E;
--accent-color-2: #26332c;
--accent-color-3: #0a3624;
--accent-color-4: #ffd700;
--link-color: #2A99D7;
}
}
@-moz-document url-prefix("https://mymasonportal.gmu.edu") {
.ms-Button-flexContainer svg path{
fill: darkgray !important;
}
}
@-moz-document url("https://mymasonportal.gmu.edu/ultra/institution-page") {
.institution-page-container {
background-color: var(--background-color);
}
.institution-page-container .subheader {
color: white;
}
.institution-page-container p {
color: var(--block-text-color);
}
.institution-page-container ul :not(a) {
color: var(--block-text-color);
}
.content-component__container {
background-color: var(--background-color-2);
}
.content-component__container li span {
color: var(--accent-color-1) !important;
}
.content-component__container a {
color: var(--link-color);
}
.banner__logo-container {
background-color: var(--background-color-2) !important;
border-radius: 20%;
}
.image-links-component__container div{
background-color: var(--background-color-2) !important;
color: var(--block-text-color) !important;
}
.image-links-component__container div a{
color: var(--block-text-color) !important
}
.link-list-component {
background: var(--background-color-2) !important;
}
.link-list-component li a {
color: var(--block-text-color) !important;
}
button.link-list-component__link span {
color: var(--link-color) !important;
}
button.link-list-component__link:hover,
a.link-list-component__link:hover {
background: var(--background-color-3) !important;
}
}
@-moz-document url("https://mymasonportal.gmu.edu/"), url("https://mymasonportal.gmu.edu/?new_loc=*") {
/* Pre-Login Page */
#login-block .bbResources,
#login-block .bbResources p,
#login-block .systemAnnouncementsLogin,
#login-block .systemAnnouncementsLogin p,
#login-block .login-form span,
#login-block .login-form {
background-color: var(--background-color) !important;
color: var(--block-text-color) !important;
}
#login-block .bbResources h1,
#login-block .systemAnnouncementsLogin h1,
#login-block .login-form h1 {
color: white;
}
#login-block .systemAnnouncementsLogin a,
#login-block .login-form a {
color: var(--link-color);
}
#login-block .bbResources a {
color: var(--accent-color-1);
}
.link-list-component__list-item a:hover {
background-color: blue !important;
}
}
@-moz-document url-prefix("https://shibboleth.gmu.edu") {
/* Login Page */
a,
.content,
.wrapper {
background-color: var(--background-color) !important;
}
input {
color: var(--block-text-color);
background-color: var(--background-color-2)
}
input:focus,
label {
color: var(--block-text-color) !important;
}
footer {
background-color: var(--accent-color-3);
}
}
@-moz-document url-prefix("https://shibboleth.gmu.edu/idp/profile") {
/* Post-Login Page */
body {
background-color: var(--background-color) !important;
}
.consent-form div {
background-color: var(--background-color-2) !important;
border-color: white;
color: var(--block-text-color);
}
tbody tr:nth-child(2) {
background-color: var(--background-color) !important;
}
}
@-moz-document url("https://mymasonportal.gmu.edu/ultra/profile") {
/* Profile Page */
#body-content {
background-color: var(--background-color);
color: white !important;
}
#body-content section h2 {
color: white;
}
section li {
background-color: var(--background-color-2) !important;
color: var(--block-text-color) !important;
}
section li span[ng-if],
section li a {
color: var(--link-color);
}
svg {
fill: white !important;
}
}
@-moz-document url("https://mymasonportal.gmu.edu/ultra/tools") {
/* Tools Page */
div.black-panel-header {
background-color: var(--background-color);
}
#main-content {
background-color: var(--background-color-4);
}
div[bb-first-time-container] span,
div[bb-first-time-container] h1 {
color: white !important;
}
.grid-item a {
background-color: var(--background-color) !important;
color: var(--text-block-color) !important;
}
svg path {
fill: lightgray !important;
}
}
@-moz-document url("https://mymasonportal.gmu.edu/ultra/stream") {
/* Activity Stream Page */
.base-header {
background-color: var(--background-color) !important;
color: white !important;
}
.base-header .select-wrapper {
background-color: var(--background-color-4) !important;
}
#body-content {
background-color: var(--background-color-4) !important;
}
#main-content-inner h1,
#main-content-inner h2,
#main-content-inner a,
#main-content-inner span.date,
#main-content-inner span#filter-stream-value {
color: var(--block-text-color) !important;
}
#main-content-inner .js-show-more {
color: var(--link-color);
}
.content .summary {
color: var(--block-text-color) !important;
}
#main-content-inner .anchor {
color: var(--link-color);
}
.base-recent-activity .activity-stream .activity-group::after {
background-color: var(--background-color-2) !important;
border: 2px solid black !important;
}
.base-recent-activity .activity-stream .activity-group .stream-item-container::after, .base-recent-activity .activity-stream .activity-group::before {
background-color: var(--background-color);
}
div.stream-item.angular-animate::before {
background-color: var(--background-color) !important;
}
span.enhanced-tooltip {
background-color: var(--background-color-3) !important;
color: var(--block-text-color) !important;
}
#streams-filter li a {
background-color: var(--background-color-2) !important;
}
#streams-filter li.item-selected a {
background-color: var(--background-color-3) !important;
}
#streams-filter li a:hover {
background-color: var(--background-color) !important;
}
/* Icons */
svg[aria-label="PDF"],
svg[aria-label="Announcement"],
svg[aria-label="Video"],
svg[aria-label="Text Document"],
svg[aria-label="Link"],
svg[aria-label="Assignment"],
svg[aria-label="Discussion"],
svg[aria-label="Grades"] {
background-color: var(--background-color-4) !important;
}
li:hover svg[aria-label="PDF"],
li:hover svg[aria-label="Announcement"],
li:hover svg[aria-label="Video"],
li:hover svg[aria-label="Text Document"],
li:hover svg[aria-label="Link"],
li:hover svg[aria-label="Assignment"],
li:hover svg[aria-label="Discussion"],
li:hover svg[aria-label="Grades"] {
background-color: var(--background-color) !important;
}
svg[aria-label="PDF"] path,
svg[aria-label="Announcement"] path,
svg[aria-label="Video"] path,
svg[aria-label="Text Document"] path,
svg[aria-label="Link"] path,
svg[aria-label="Assignment"] path,
svg[aria-label="Discussion"] path,
svg[aria-label="Grades"] path {
fill: white !important;
stroke: var(--background-color-2) !important;
}
div.wrapping-input-style {
border: 2px solid black !important;
}
.base-header .select-value::after {
border-top-color: white !important;
}
svg.svg-icon.default.directional-icon {
fill: white !important;
stroke: white!important;
}
}
@-moz-document url("https://mymasonportal.gmu.edu/ultra/course") {
/* Courses Page */
.base-header {
background-color: var(--background-color) !important;
color: white !important;
}
.base-header .select-wrapper {
background-color: var(--nav-color) !important;
}
#main-content-inner :is(h1, h2, h3, h4, bdi, a, span, label, div){
color: var(--block-text-color) !important;
}
.term-navigator {
background-color: var(--background-color) !important;
}
#main-content {
background-color: var(--background-color-4) !important;
}
bb-base-course-card article {
background-color: var(--background-color-2) !important;
color: var(--block-text-color) !important;
}
#main-con...