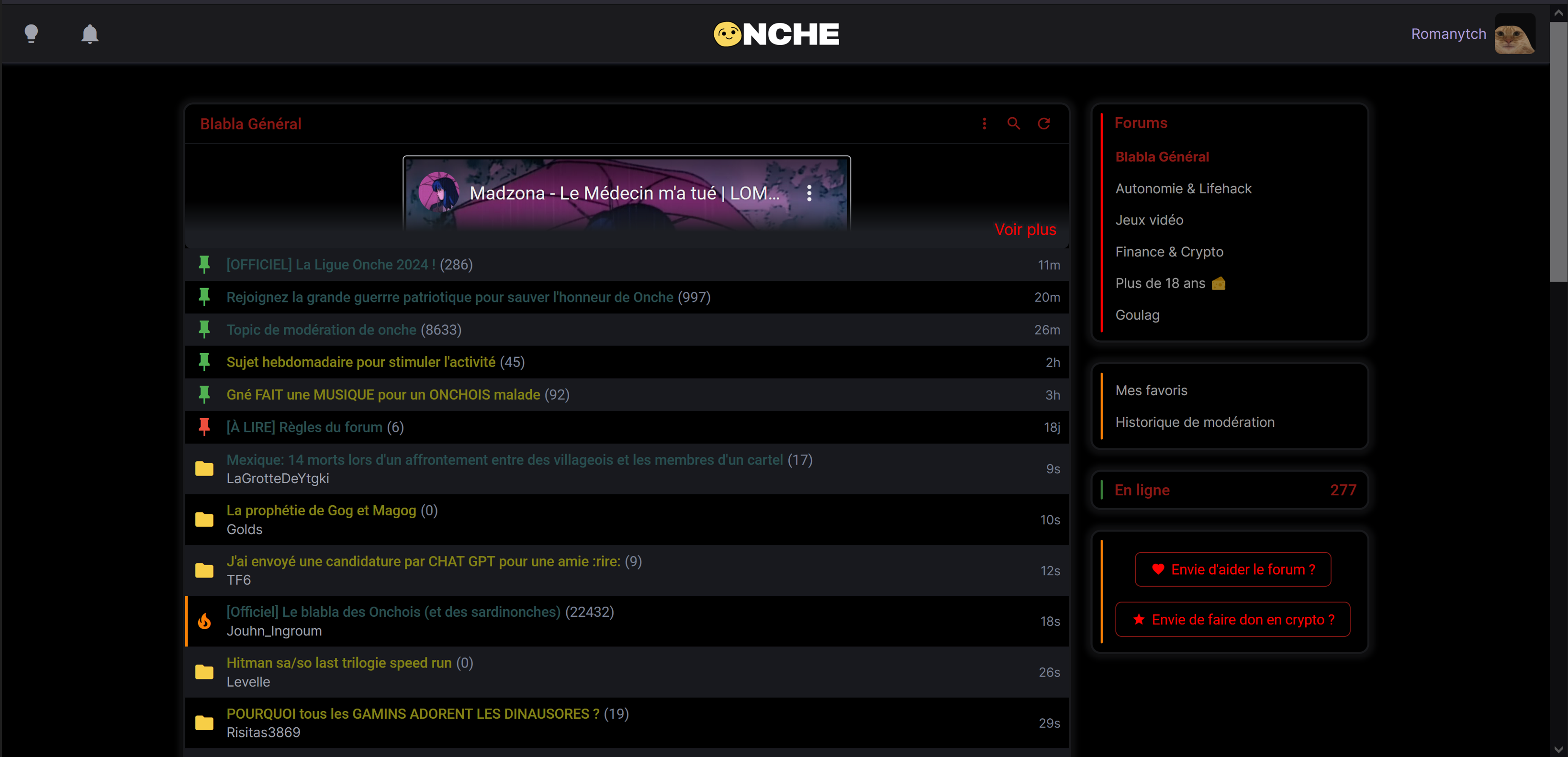
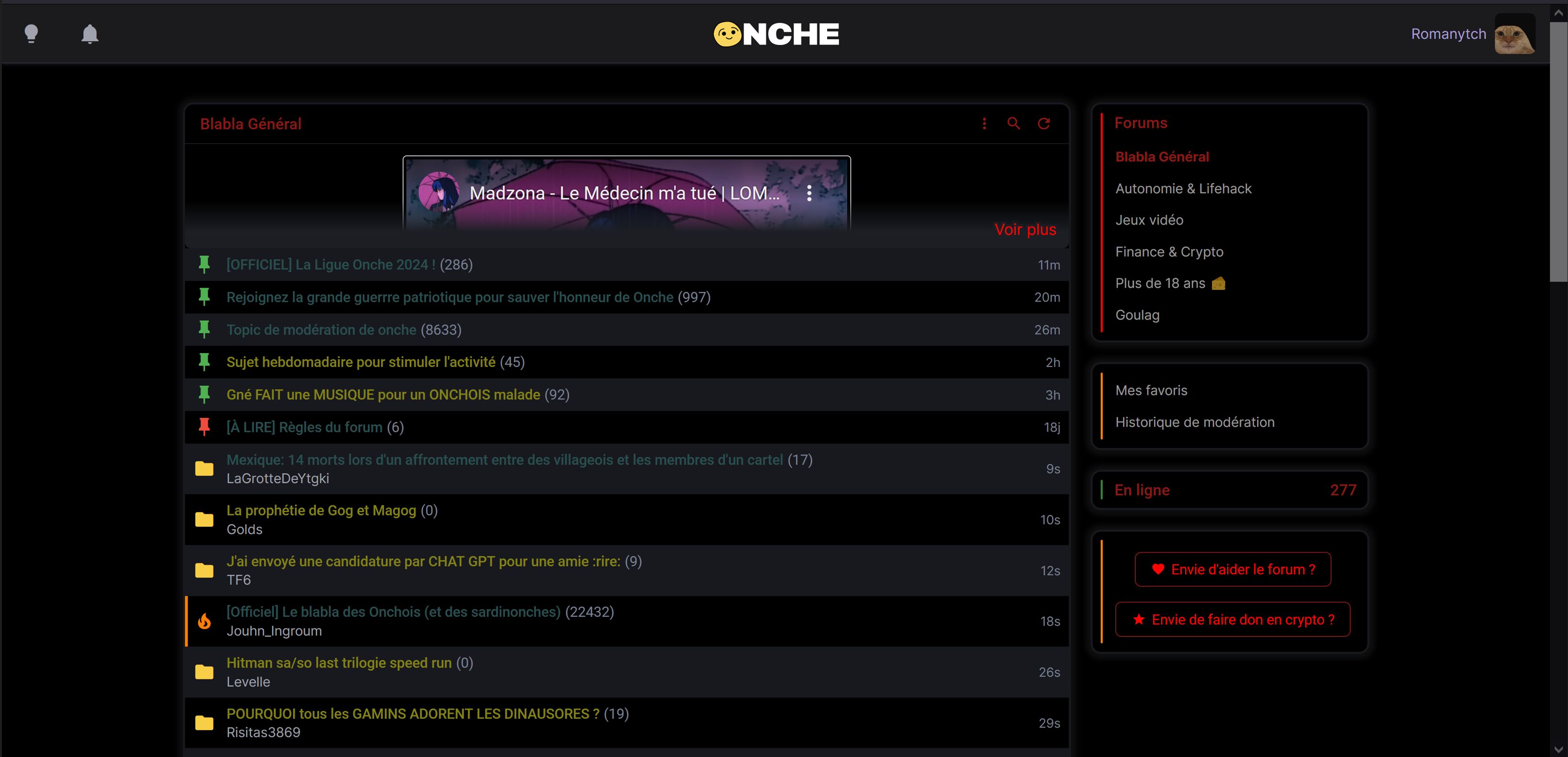
Mode SOMBRE
onche.org by Romanytch

Details
AuthorRomanytch
LicenseNo License
CategoryOnche.org
Created
Updated
Code size5.0 kB
Code checksum2296dfcd
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name onche.org
@namespace github.com/openstyles/stylus
@version 2.0.1
@description Mode SOMBRE
@author Romanytch
==/UserStyle== */
@-moz-document url-prefix("https://onche.org") {
body.grey header {
background: #1b1b1e !important;
border-bottom-color: #2d2d35 !important;
box-shadow: 0 0px 4px 0px rgb(47, 51, 67) !important;
}
body.grey #content {
background: #000 !important;
}
body.grey header .item:hover .mdi {
color: #fa7f05;
}
body.grey .see-more {
color: rgb(255, 3, 3);
}
body.grey .button {
color: rgb(255, 3, 3);
}
body.grey .bloc.border.blue::before {
background: #f00;
}
body.grey .bloc.border.purple::before {
background: #fa7f05;
}
body.grey header .item .mdi {
color: #a8acb7f0;
}
body.grey .bloc {
background: #0003 !important;
border: 2px solid #18191c !important;
}
body.forum.grey .topics .topic .topic-subject .topic-username {
color: #a8acb7f0;
}
body.grey .button.bordered {
border: 1px solid rgb(138, 24, 20);
}
body.grey .button.secondary {
color: rgb(138, 24, 20);
}
body.grey .bloc .title {
color: rgb(138, 24, 20);
}
body.grey .bloc .title h1 {
color: rgb(138, 24, 20);
}
body.grey .bloc .content.links a.active {
color: rgb(138, 24, 20);
font-weight: 700;
}
body.grey a.link:not(.without-visited):visited {
color: rgb(41, 79, 80);
}
body.forum.grey .message .message-top .message-infos .message-username {
color: rgb(172,157,217);
}
body.grey #chat .Conversations__list__item__info__name {
color: rgb(172,157,217);
}
body.forum.grey .message .message-content .signature {
color: rgb(130, 117, 104);
}
body.grey .format .items .item {
color: rgb(138, 24, 20);
}
body.grey a.link {
color: rgb(131,130,22);
}
body.grey #tooltip .content {
color: #a8acb7f0 !important;
}
body.grey a.link:hover {
color: #FFF!important;
}
body.grey .bloc .content.links a:hover {
color: rgb(141,96,111);
}
body.grey header .account {
color: rgb(172,157,217);
}
body.grey #menu .top .username {
color: rgb(172,157,217);
}
body.grey .progress .progress-label {
color: rgb(138, 24, 20);
}
body.grey .progress-bar .progress-value {
background: rgb(138, 24, 20);
}
body.grey ._format._mention {
color: rgb(138, 24, 20);
}
body.grey .progress .progress-infos {
color: #b2bbc8;
}
body.grey .bloc .announcement.-main .announcement-content {
color: rgb(212,195,165);
}
body.forum.grey .message .message-content {
color: rgb(212,195,165);
}
body.forum.grey .message .message-top .right .mdi:hover {
color: #fa7f05;
}
body.forum.grey .message .message-top .right .mdi {
color: #a8acb7f0;
}
body.forum.grey .message.answer::before {
background: rgb(138, 24, 20);
}
body.grey .bloc .pagination a {
color: rgb(131,130,22);
}
body.grey .bloc .pagination a.active, body.grey .bloc .pagination a.active:hover, body.grey .bloc .pagination a:hover,body.grey .bloc .pagination a:visited {
color: rgb(41, 79, 80);
}
body.grey .bloc .navigation {
color: rgb(131,130,22);
}
body.grey .bloc .navigation .mdi-chevron-right:hover {
color: rgb(41, 79, 80);
}
body.grey .likeButton__reaction.-liked {
background-color: rgb(138, 24, 20);
}
body.grey #tooltip .tabs .tab {
color: rgb(141,96,111);
}
body.grey .bloc .title>a:hover .mdi {
color: rgb(141,96,111);
}
body.grey .bloc .title>a:hover h1 {
color: rgb(141,96,111);
}
.color.blue {
color: rgb(141,96,111) !important;
}
body.grey .bloc .title h1:hover {
color: rgb(141,96,111);
}
body.grey .bloc .title .mdi.clickable:hover {
color: rgb(141,96,111);
}
body.grey .textarea {
border: 1px solid #2f333b;
background: #16181c;
color: #a8acb7f0;
}
body.grey .input {
color: #676a71f0;
}
body.grey .preview.opened {
background-color: #16181c;
color: rgb(212,195,165);
}
body.profile.grey .profile-blocs .profile-bloc .title {
background-color: #121217;
color: rgb(138, 24, 20);
}
body.profile.grey .profile-cover .profile-cover-username > button {
color: rgb(138, 24, 20);
}
body.profile.grey .profile-cover {
color: rgb(172,157,217);
}
body.profile.grey .profile-blocs .profile-bloc {
color: #676a71f0;
}
body.profile.grey .profile-blocs .profile-bloc .title{
box-shadow: 0 0 5px 5px rgba(54, 55, 60, .25) !important;
}
body.profile.grey .profile-cover .profile-cover-badges .profile-cover-badge {
background-color: rgb(138, 24, 20);
}
body.profile .profile-cover .profile-cover-badge {
color: #070707;
}
body.grey #chat .Messages__list__item__content__info__name {
color: rgb(172,157,217);
}
body.grey #chat .Messages__list__item__content__message {
color: rgb(212,195,165);
}
body.grey #chat .Form__input {
color: #b2bbc8;
}
.bloc {
border-radius: 10px !important;
box-shadow: 0 0 5px 5px rgba(54, 55, 60, .25) !important;
}
}