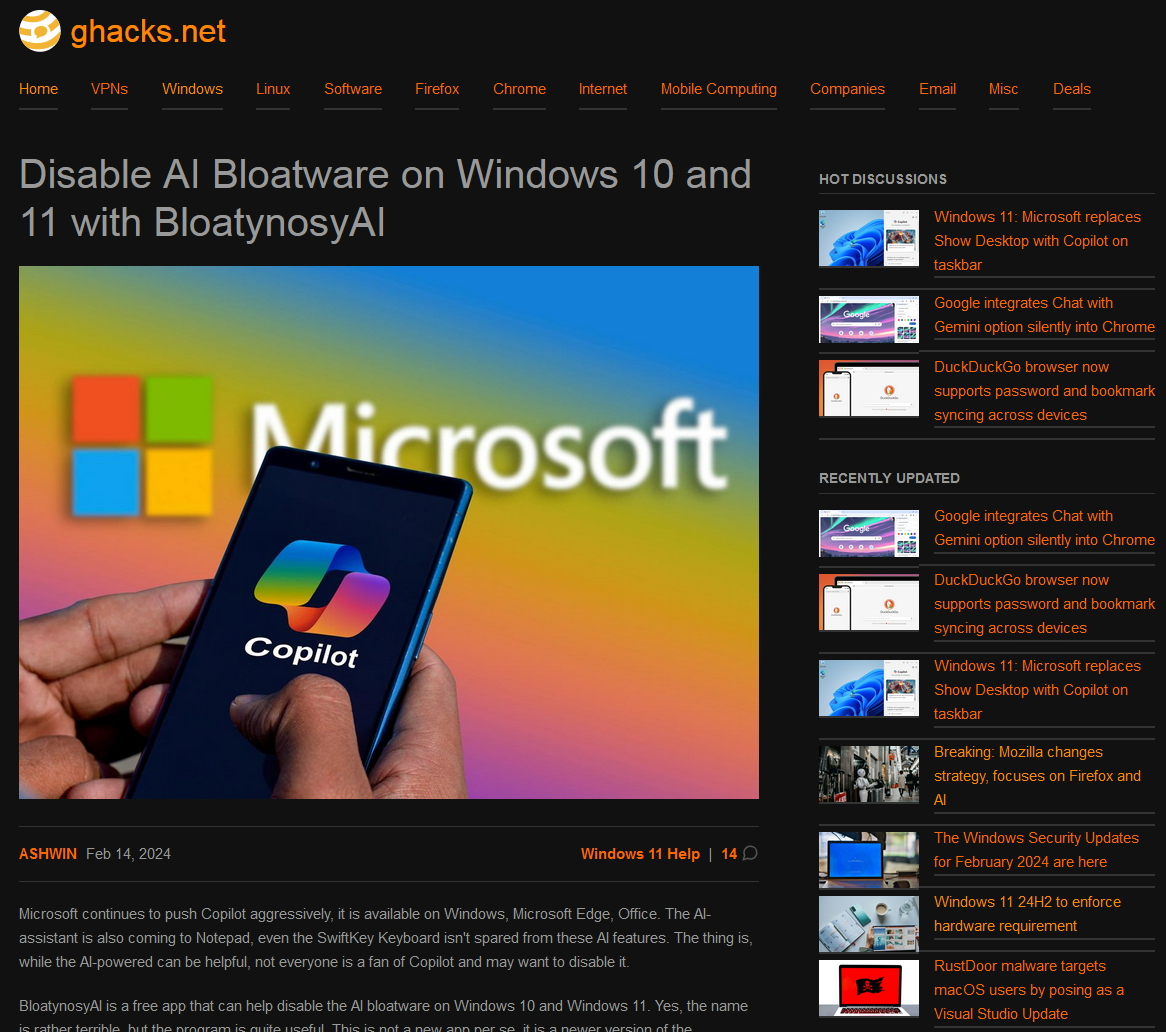
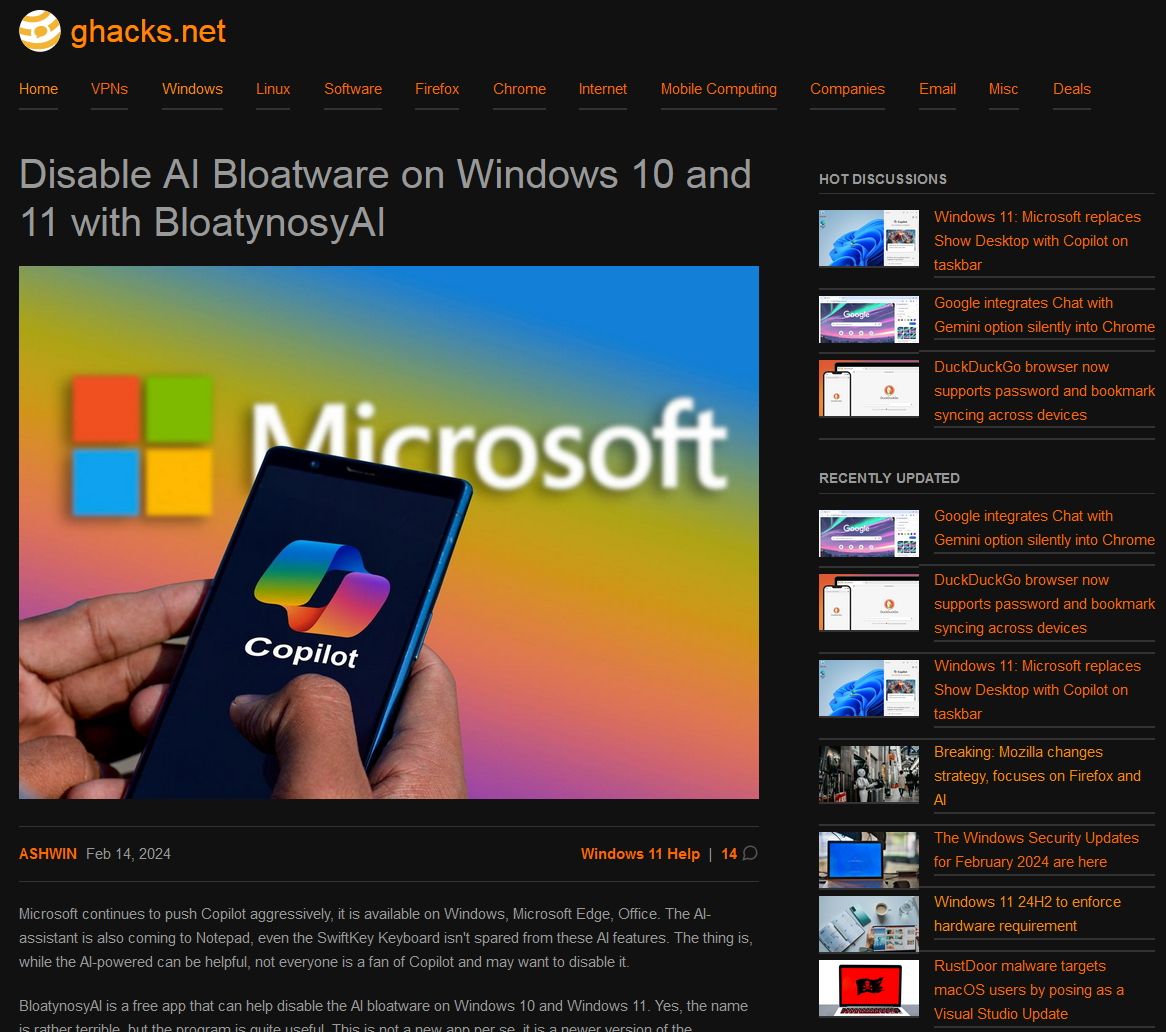
Nice readable dark mode for Ghacks.net
Ghacks Dark - LGW by lgwhitlock

Details
Authorlgwhitlock
LicenseNo License
Categoryghacks.net
Created
Updated
Size2.2 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
This is my first attempt but thus far batter than all the dark interfaces for Ghacks.net I have tried.
Source code
@name Ghacks Dark LGW
@namespace https://userstyles.world/style/14786/ghacks-dark-lgw
@description Dark and readable ghacks.net.
@version 0.1
@-moz-document domain("Ghacks.net"), domain("www.ghacks.net") {
* {
color: #999 !important;
background: #111 !important;
border-color: #333 !important;
text-shadow: none !important;
}
a,
a * {
color: #f60 !important;
text-decoration: none !important;
}
a:visited,
a:visited * {
color: #f80 !important;
}
a:hover,
a:hover * {
color: #f00 !important;
}
body > div > table > tbody > tr > td[width="160"],
/*
body>div>table>tbody>tr>td>center:last-child,
body>div>table>tbody>tr>td>center>font,
*/
#pagecontent > center,
table.navlink > tbody > tr > td > *:not([width="100%"]):not(:first-child):not(center),
table.navlink > tbody > tr > td > center > font,
center > center > a > img[border="0"][src$=".gif"],
td[width="155"] > p > table.navlink > tbody > tr:not(:first-child),
img[src$="grenade.gif"],
/*top area*/
#AdvertBanner,
table.Outlines,
.files > tbody > tr > td > table > tbody > tr > td,
a[href*=".jinx.com/"],
iframe[src*="ad"] {
display: none!important
}
body > div > table:not([class]) > tbody > tr > td[width="155"] {
max-height: 90%!important;
overflow-y: auto!important
}
td[width="155"][bgcolor="#999966"] {
min-width: 12em!important;
max-width: 12em!important;
position: fixed!important;
top: 0!important;
right: 0!important
}
td[width="155"][bgcolor="#999966"] > p > table:not(:active):not(:hover) :not(:first-child) {
display: none!important
}
table.news > tbody > tr > td > small > font,
table.news > tbody > tr > td > font {
color: red!important
}
a.tfTextLink {
border: none!important;
text-decoration: none!important;
color: #000!important
}
a.navlink {
display: block!important
}
}