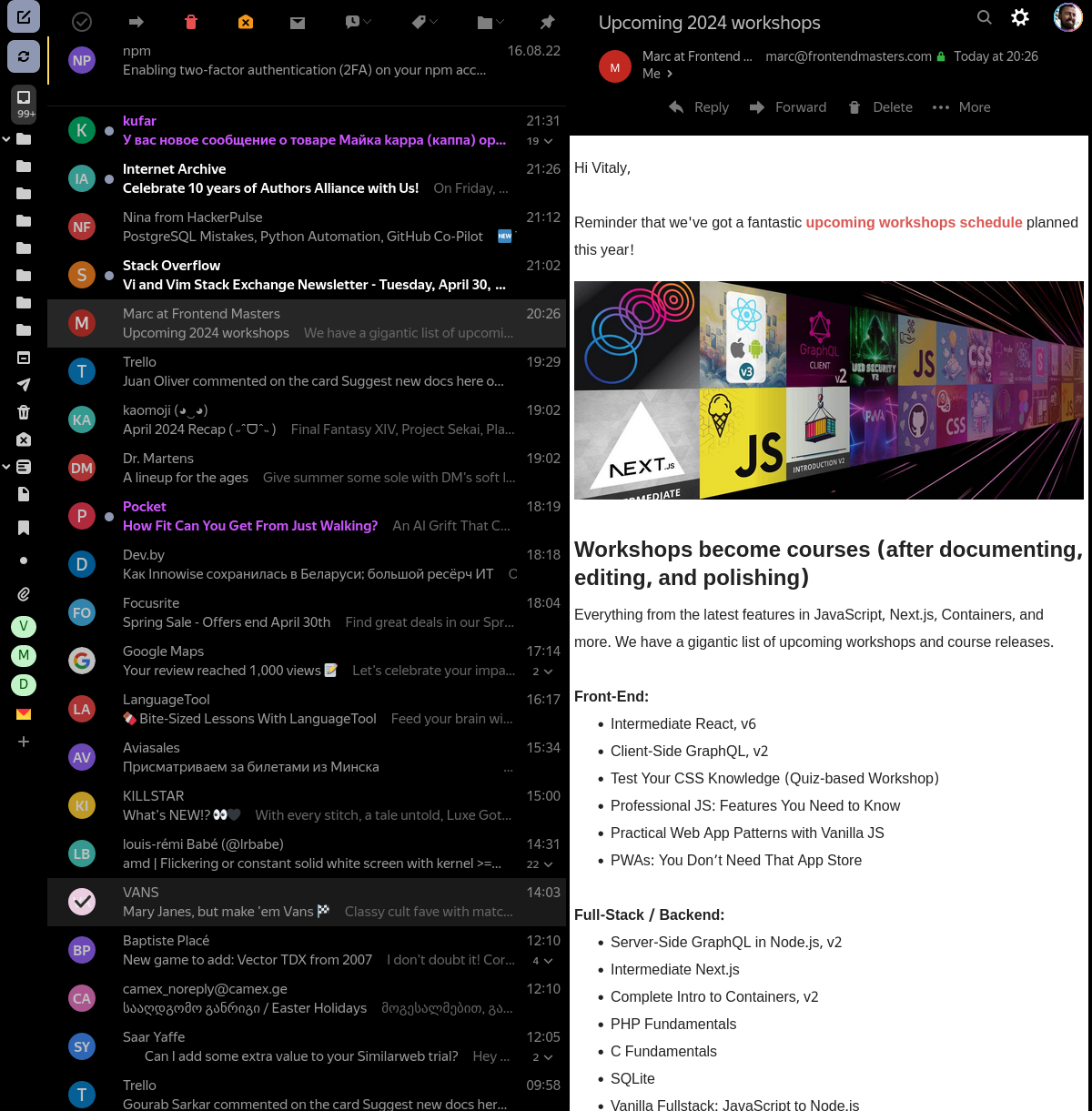
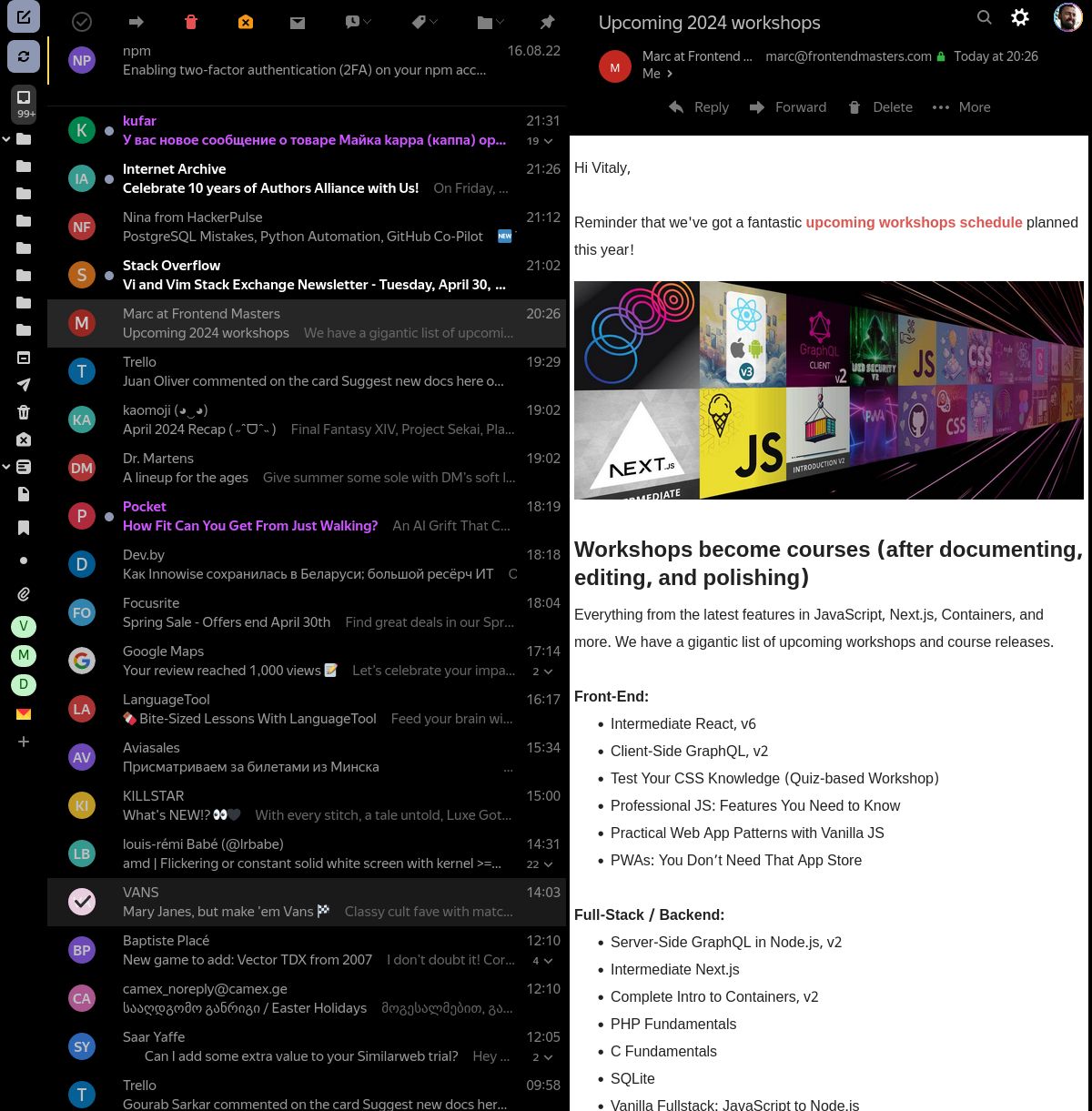
Black, without ad, with less paddings - more space for the content
mail.yandex.ru: black, minimum, without ad by vitaly-zdanevich
Mirrored from https://gitlab.com/vitaly-zdanevich-styles/yandex-mail/-/raw/master/yandex-mail-css-black.user.css

Details
Authorvitaly-zdanevich
LicenseApache License 2.0
Categorymail.yandex.ru
Created
Updated
Size3.8 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name mail.yandex.ru: black, minimum, without ad
@namespace github.com/openstyles/stylus
@version 1.0.16
@description Black, without ad, with less paddings - more space for the content
@author Vitaly Zdanevich
==/UserStyle== */
@-moz-document url-prefix("https://mail.yandex.ru") {
:root * {
--color-mg-surface-primary: #000;
--color-mg-typo-primary: #bbb; /* Main font color, for writing of mails too */
--color-mg-stroke-default-base: #000;
--quick-reply-bg-color: #111;
--color-typo-primary: #bbb;
--color-mg-button-secondary-fill-base: #000;
--color-bg-ghost: #111;
--popup-view-default-fill-color: #111;
--color-mg-tint-superlight: #222;
--button-view-raised-fill-color-base: #000; /* Email with attachments: hover on a file - icons */
--button-view-raised-fill-color-hovered: #000;
}
a:visited {
color: #c5f !important;
}
.ns-view-messages-box {
margin-top: -43px;
}
/* Email title - to not cross the icons of search, config, avatar */
.Title__root--HoO0i {
padding: 0 95px 0 40px;
}
article p[style='color:#28272d;margin:0'] /* Email from Gitlab https://mail.yandex.ru/?uid=194301330#inbox/thread/t187743809466234979 */,
[style*='color:rgb( 0 , 0 , 0 )']
{ /* Emails from Wikidata - color was black on black */
color: #bbb !important;
}
.ns-view-react-promo-container + div, /* Advertisement top */
.RightColumn-m__root--Q7PLw,
.ComposeMbodyCKEditor + .mail-Editor .cke_htmlplaceholder::before /* Writing: "Write something" */
{
display: none !important;
}
.ns-view-toolbar {
border: 0;
}
#js-react-app,
#js-mail-layout,
.mail-App-Content
{
padding: 0 !important;
}
.mail-Layout-Container {
top: 0 !important;
}
[aria-label="Print"],
.ns-view-toolbar-button-unsubscribe-all,
.qa-QuickReplyContainer,
.ns-view-react-left-footer,
.ns-view-toolbar-aside-box,
[aria-label='Go to email translation help']
{
display: none !important;
}
.ns-view-messages-box {
height: 100vh !important;
}
.mail-Layout-Panes {
top: 40px !important;
}
.with-messages-direct:not(.mail-Page_setup).mail-Page_minified:not(.feature-react-client-header):not(.feature-react-layout) .PSHeader {
top: -25px;
}
.mail-Page_minified.with-messages-direct.mail-Page_minified .mail-Advanced-Search {
top: 31px;
border: 0;
}
/* Search: buttons "With attachments", "Date", "Folders", "From", "To", "More"
* Without this - not full area is clickable */
.with-dark-content.mail-Page_minified .mail-App-Advanced-Search .mail-Layout .mail-Advanced-Search {
z-index: 2;
}
.mail-Message-Toolbar-Content,
.mail-MessageSnippet::after,
.ns-view-messages-list
{
box-shadow: none !important;
}
.mail-Message-Toolbar {
top: 0 !important;
}
.ns-view-message-thread {
padding: 0 !important;
}
.mail-MessageSnippet.is-unread,
.Button2_view_default
{
color: #fff;
}
.js-message-body {
margin: 0;
padding: 4px;
max-width: 100% !important;
border-radius: 0;
}
.js-open-quick-reply {
background: #111;
}
.js-open-quick-reply:hover {
background: #222;
}
/* Email writing - onhover contact in the To field */
.composeReact .yabble-compose:hover .ComposeYabble * {
color: #000 !important;
}
/* Without this - not enough space for pr@fulqrumpublishing.com */
.ComposeYabble {
max-width: 300px;
}
.Button2_view_action {
color: #000;
}
/* Left bar with folders */
.mail-Layout-Aside {
width: 52px !important;
padding: 0 !important;
height: 100% !important; /* To hide bottom-left square with the background image */
}
.mail-Layout-Aside-Background,
.mail-Layout-Content
{
border-radius: 0;
}
.mail-Page_minified .ComposePopup_size_large {
top: 16px !important;
}
}