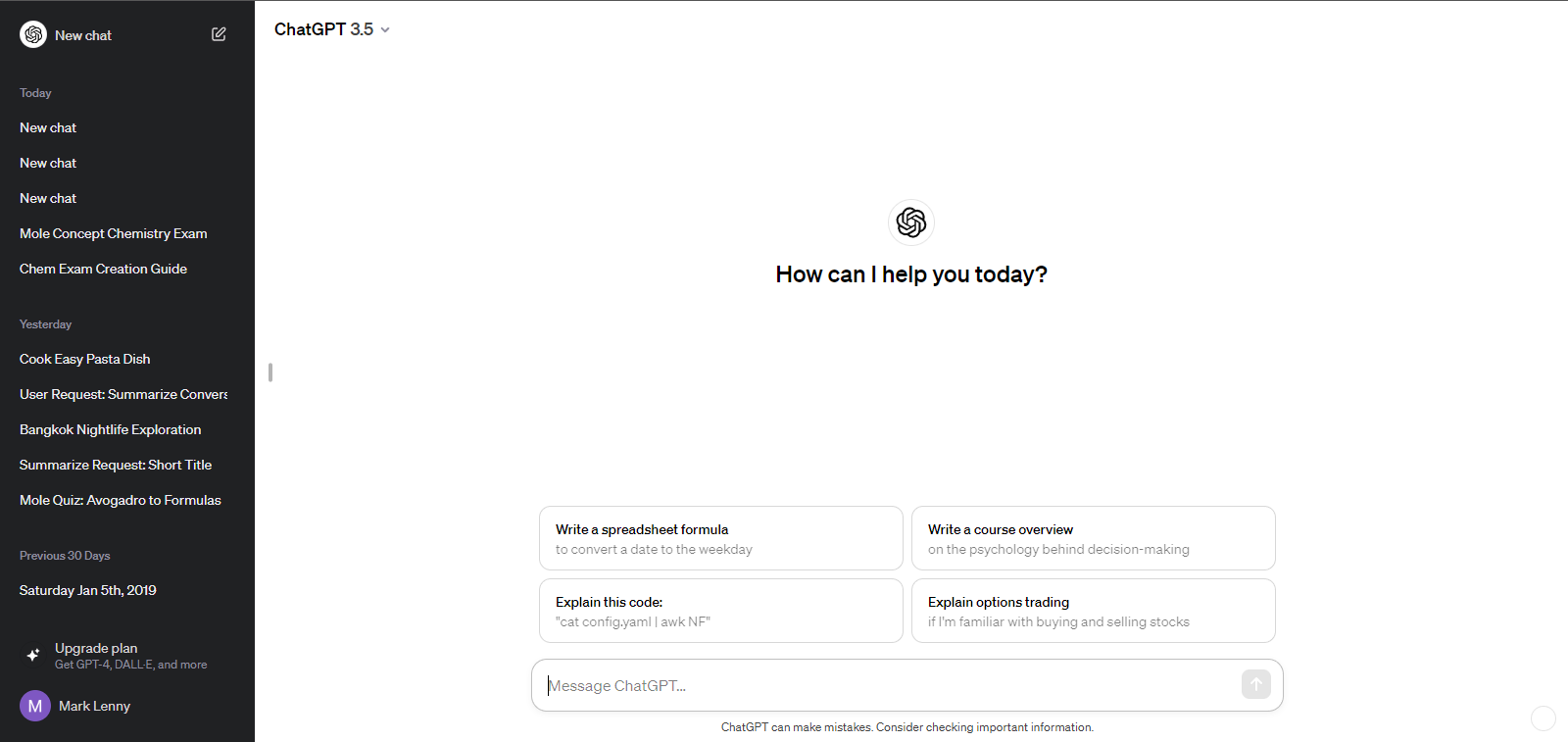
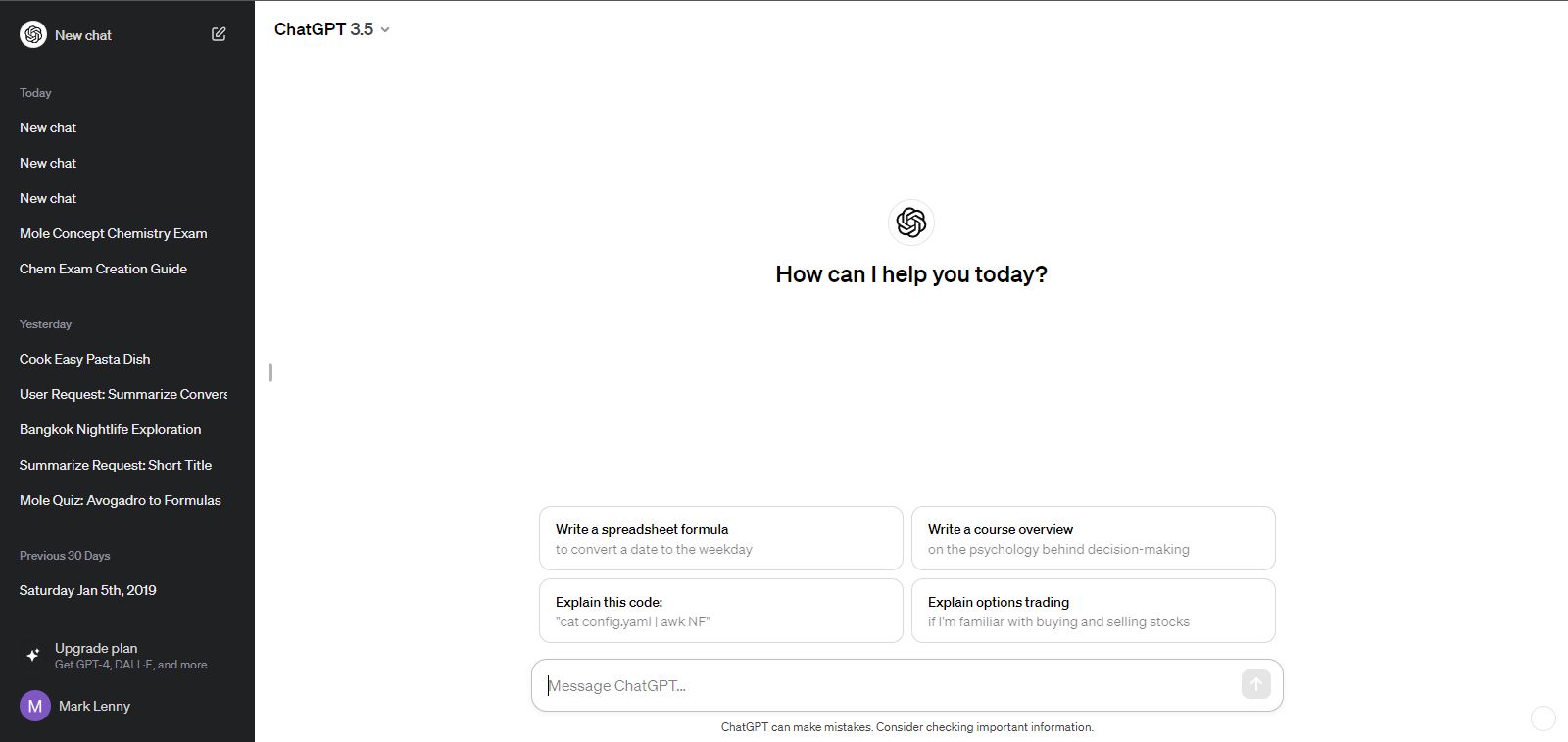
A new userstyle
Old Chat GPT Light theme by slimenderyt

Details
Authorslimenderyt
LicenseNo License
Categorybefore they made the sidebar into light mode
Created
Updated
Code size870 B
Code checksum948d9ce5
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name chat.openai.com - Feb 2024
@namespace github.com/openstyles/stylus
@version 1.0.1
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("chat.openai.com") {
.bg-token-sidebar-surface-primary{
background: #202123
}
.whitespace-nowrap{
color: #ececf1
}
:root{
--gray-100: #343541;
}
.text-token-text-primary, .text-sm{
color: #d6d3d3
}
.to-transparent{
background: rgba(0, 0, 0, 0)
}
.text-token-text-tertiary{
color: #8e8d9e
}
.border-token-border-light{
color: #fff
}
.font-semibold, .break-words, .text-2xl, div#__next > div > div:nth-of-type(2) > main > div:nth-of-type(2) > div:nth-of-type(2) > form > div > div > div > div > div > div > div > span > button > div > div > div > div {
color: black
}
}