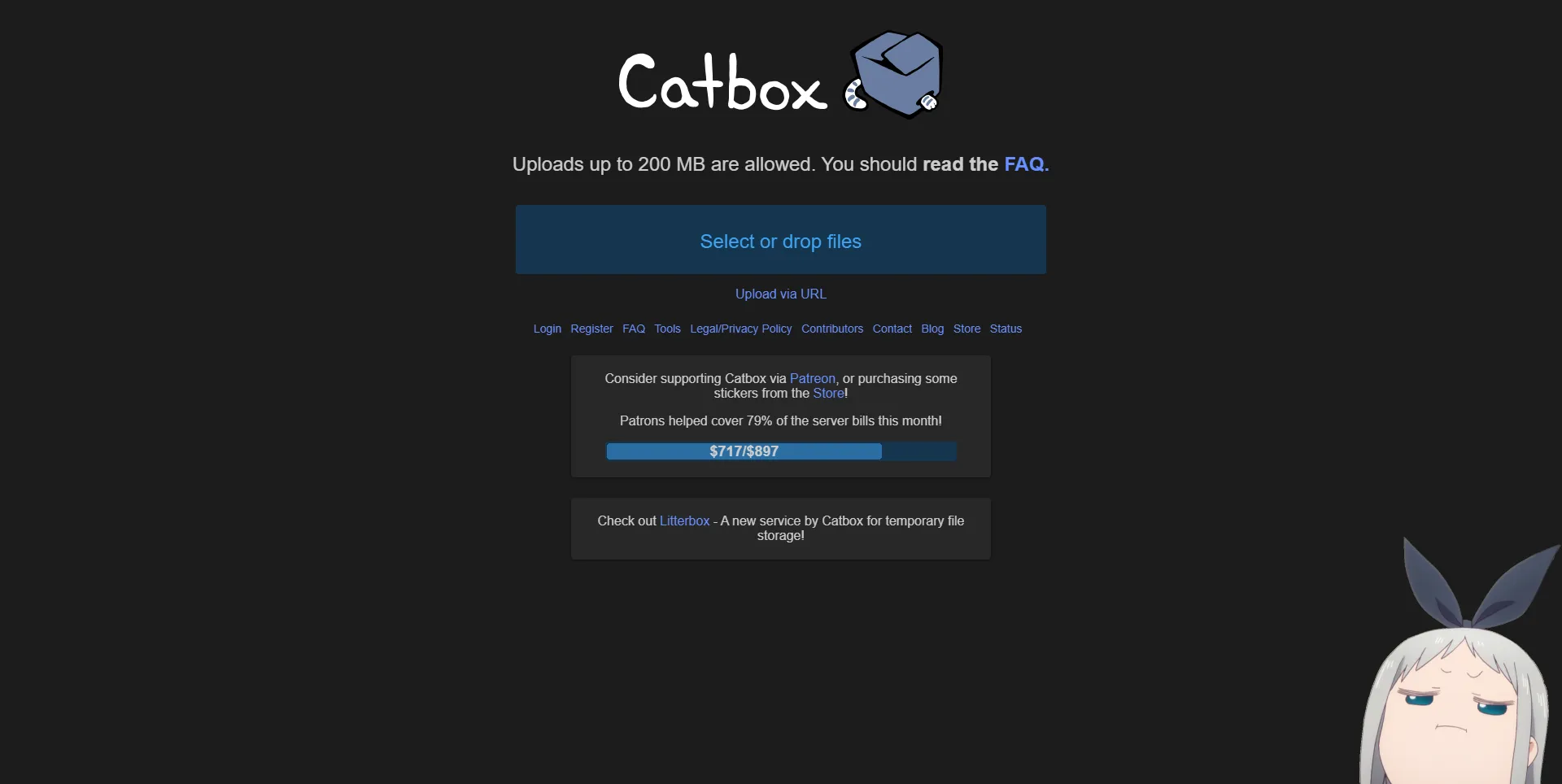
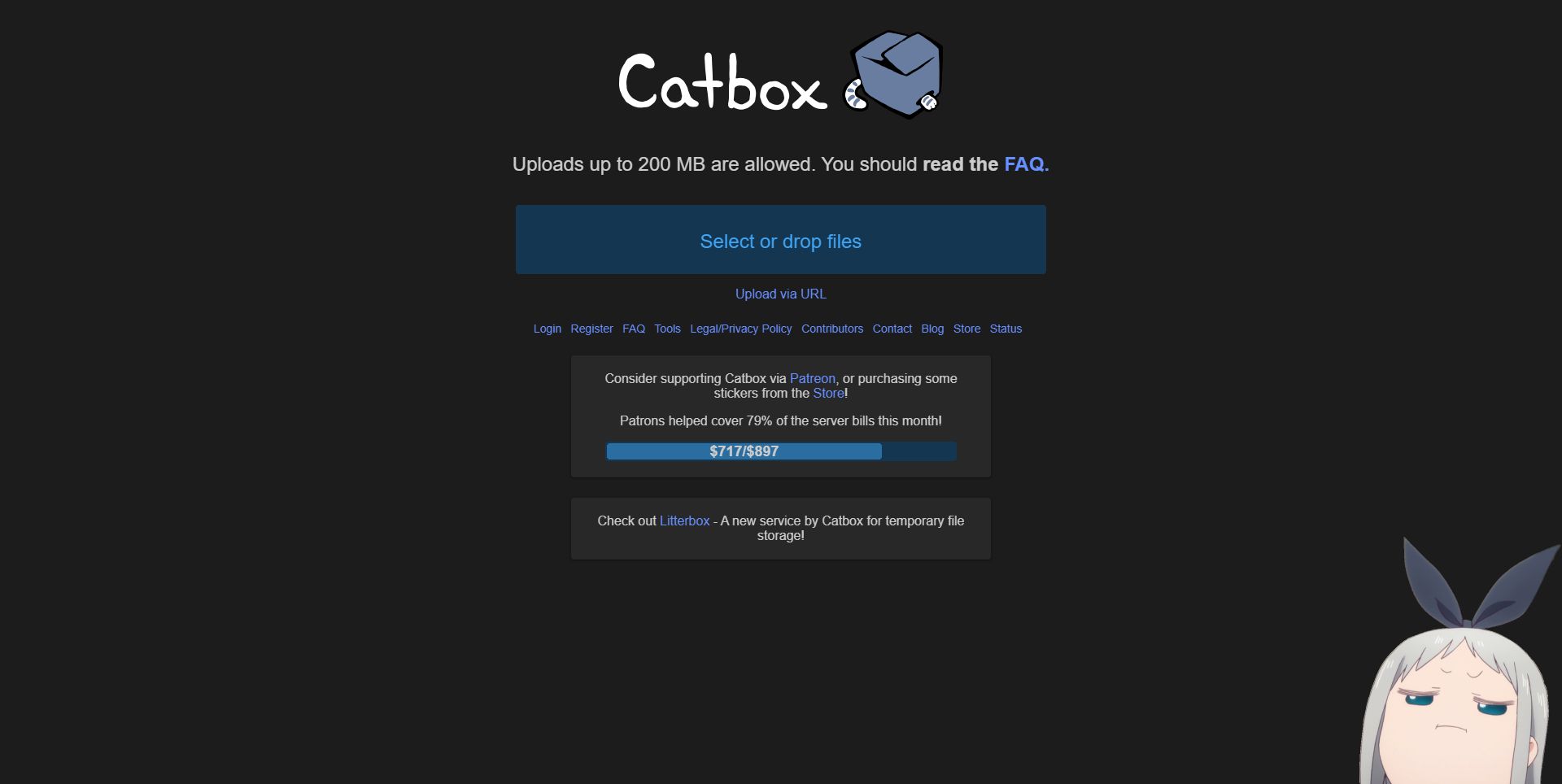
Inspired by DuckDuckGo's dark theme.
catbox.moe - Lunar Duck by kaz
Imported from https://raw.githubusercontent.com/sabakuran/personal-stylesheets/master/css/catbox.moe.user.styl
Mirrored from https://raw.githubusercontent.com/xrkaz/personal-stylesheets/master/css/catbox.moe.user.styl

Details
Authorkaz
LicenseWTFPL
CategoryCatbox
Created
Updated
Code size9.2 kB
Code checksum8e5a1bc3
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Source code
/* ==UserStyle==
@name catbox.moe - Lunar Duck
@namespace kaz.cx
@description DDG inspired theme for catbox.moe
@author kaz <x@kaz.cx> (https://kaz.cx)
@homepageURL https://kaz.cx/lunar-duck
@supportURL https://github.com/xrkaz/personal-stylesheets/issues
@preprocessor stylus
@version 1.0.1
@license WTFPL
===================
@var select browser "Browser" {
"Chromium*":"chromium",
"Firefox":"firefox",
}
@var checkbox dmToggle "Hide on-site dark mode toggle" 1
@var checkbox animeToggle "Hide on-site anime pictures" 0
==/UserStyle== */
@-moz-document domain("catbox.moe") {
body {
background-image: url(#);
background-color: #1c1c1c;
color: #ccc;
}
a.linkbutton {
color: #678FFF;
&:hover {
color: #99B4FF;
text-decoration: none;
}
}
form a {
color: #678FFF;
&:hover {
color: #99B4FF;
}
}
//suppress default logo
header>img {
content: url(pictures/logo_white.png);
}
form.dz-clickable {
background-color: #153650;
border: 1px solid #153650;
border-radius: 4px;
&:hover {
background-color: #2A6DA1;
transition: none;
}
}
.dz-default.dz-message {
color: #3FA4F2;
}
input[name=url] {
background-color: #333333;
border: 0;
border-radius: 4px;
color: #ccc;
}
button.urlUpSubmit {
border: 0;
background-color: #153650;
border-radius: 4px;
color: #3FA4F2;
&:hover {
background-color: #2A6DA1;
transition: none;
}
}
div.dz-preview {
background-image: url(#);
background-color: #1c1c1c;
border-radius: 4px;
box-shadow: 0 1px 3px #00000080;
padding-bottom: 20px;
border: 5px solid #383838;
}
div.dz-success {
border: 5px solid #383838;
}
div.responseText {
background-color: #153650;
border: 0;
border-radius: 2px;
&:hover {
background-color: #2A6DA1;
transition: none;
}
}
.dz-upload {
background-color: #3A7A61 !important;
}
.dz-complete.dz-success.dz-processing.dz-file-preview.dz-preview {
border-color: #333 !important;
}
//hide separators
.linkrow {
color: transparent;
}
//store button
a.linkbutton[style="color: goldenrod"],a.linkbutton[style="color: goldenrod;"],a.linkbutton[style="color: goldenrod; outline-width: 0px !important; user-select: auto !important;"] {
color: #678FFF !important;
&:hover {
color: #99B4FF !important;
text-decoration: none !important;
}
}
.notetiny {
background-image: url(#);
background-color: #282828;
border: 0;
border-radius: 4px;
box-shadow: 0 1px 3px #00000080;
padding: 20px;
}
.patreonProgressBarBacking {
background-color: #153650;
border: 2px solid #153650;
border-radius: 4px;
}
.patreonProgressBar {
background-color: #2A6DA1;
border-radius: 4px;
}
span[style="font-weight: 600;"] {
font-size: 18px;
}
span[style="color: red;"] {
color: #DE5833 !important;
}
//login page
.hometab {
background-image: url(#);
background-color: #282828;
border: 0;
border-radius: 4px;
box-shadow: 0 1px 3px #00000080;
padding: 10px 1px 10px 1px;
}
a.homebutton {
color: #9d9d9d;
text-decoration: none;
&:hover {
color: #ccc;
text-decoration: none;
}
}
.welcome {
color: #2A6DA1;
}
.welcomesub {
color: #2A6DA1;
}
.notesmall {
border: 0;
border-radius: 4px;
background-image: url(#);
background-color: #282828;
padding: 20px;
box-shadow: 0 1px 3px #00000080;
}
form.genericform {
background-image: url(#);
background-color: #282828;
border: 0;
box-shadow: 0 1px 3px #00000080;
border-radius: 4px;
}
input[type=text].stylized {
background-color: #333;
border: 0;
color: #ccc;
text-align: center;
box-shadow: 0 1px 3px #00000080;
}
input[type=password] {
background-color: #333;
border: 0;
color: #ccc;
text-align: center;
outline: none;
}
input[type=submit] {
background-color: #153650;
border: 1px solid #153650;
border-radius: 4px;
color: #ccc;
box-shadow: 0 1px 3px #00000080;
&:hover {
background-color: #2A6DA1;
transition: none;
color: #ccc;
}
}
//legal section
.legalSection {
background-color: #282828;
border-radius: 4px;
padding: 20px;
box-shadow: 0 1px 3px #00000080;
}
span.legalRowText {
background-color: #282828;
border-radius: 4px;
border: 0;
color: #9d9d9d;
box-shadow: 0 1px 3px #00000080;
&:hover {
text-decoration: none;
color: #ccc;
}
}
span.legalRowText.active {
color: #ccc;
}
//faq
dl.faq {
background-color: #282828;
border-radius: 4px;
padding: 20px 50px 20px 50px;
box-shadow: 0 1px 3px #00000080;
text-align: center;
}
dd.answer {
margin: 5px 0 0 0;
}
//contributors
div.contributor {
border: 0;
border-radius: 4px;
background-image: url(#);
background-color: #282828;
box-shadow: 0 1px 3px #00000080;
text-align: center;
}
div.contributor > p > span {
color: #3FA4F2;
}
span[style="color: green;"] {
color: #58B792 !important;
}
//usermgt
ul li.home {
border: 0;
border-radius: 4px;
background-image: url(#);
background-color: #282828;
box-shadow: 0 1px 3px #00000080;
}
img.previewimg, video.previewimg {
filter: invert(1);
}
textarea {
background-color: #333;
border: 0;
outline: none;
color: #ccc;
text-align: center;
padding: 10px;
box-shadow: 0 1px 3px #00000080;
}
select {
background-color: #333;
border: 0;
border-radius: 4px;
outline: none;
color: #ccc;
padding: 2px 10px 2px 10px;
box-shadow: 0 1px 3px #00000080;
}
button {
background-color: #333;
color: #ccc;
border: 0;
border-radius: 2px;
padding: 5px 10px 5px 10px !important;
box-shadow: 0 1px 3px #00000080;
}
// browser compatibility
if (browser is chromium) {
// chromium scrollbar
html {
&::-webkit-scrollbar {
width: 15px;
}
&::-webkit-scrollbar-track {
background: #161616;
border-left: 1px solid #282828;
}
&::-webkit-scrollbar-thumb {
background-color: #282828;
border-radius: 0;
}
}
} else if (browser is firefox) {
// firefox scrollbar
html {
scrollbar-color: #282828 #161616;
scrollbar-width: auto;
}
}
if dmToggle {
#changeTheme.linkbutton {
display: none;
}
}
if animeToggle {
.image {
display: none;
}
}
}
@-moz-document domain("blog.catbox.moe") {
[src="https://catbox.moe/pictures/bloglogo.png"] {
filter: invert(1);
}
a {
color: #678FFF;
&:hover {
color: #99B4FF;
}
}
h1 a, h2 a, h3 a, h4 a, h5 a, h6 a, h1 a:hover, h2 a:hover, h3 a:hover, h4 a:hover, h5 a:hover, h6 a:hover {
color: #678FFF;
}
.entry-meta-header .date a, .nav a {
color: #678FFF;
&:hover {
color: #99B4FF;
}
}
h1, h2, h3, h4, h5, h6 {
color: #ccc !important;
}
.like_and_reblog_buttons li {
filter: invert(1);
}
}
@-moz-document domain("status.catbox.moe") {
a {
color: #678FFF;
text-decoration: none;
&:hover {
color: #99B4FF;
}
}
.siteHeader {
background: #161616;
border-bottom: 1px solid #282828;
}
.siteFooter {
background: #161616;
border-top: 1px solid #282828;
}
.siteFooter__nav li a {
color: #678FFF;
&:hover {
color: #99B4FF;
}
}
.serviceList__item:nth-child(even) {
background: #282828;
}
.serviceList__item {
border-bottom: 0;
}
.serviceList {
border: 5px solid #282828;
border-radius: 4px;
}
.serviceList__item:last-child {
border-radius: 0;
}
}