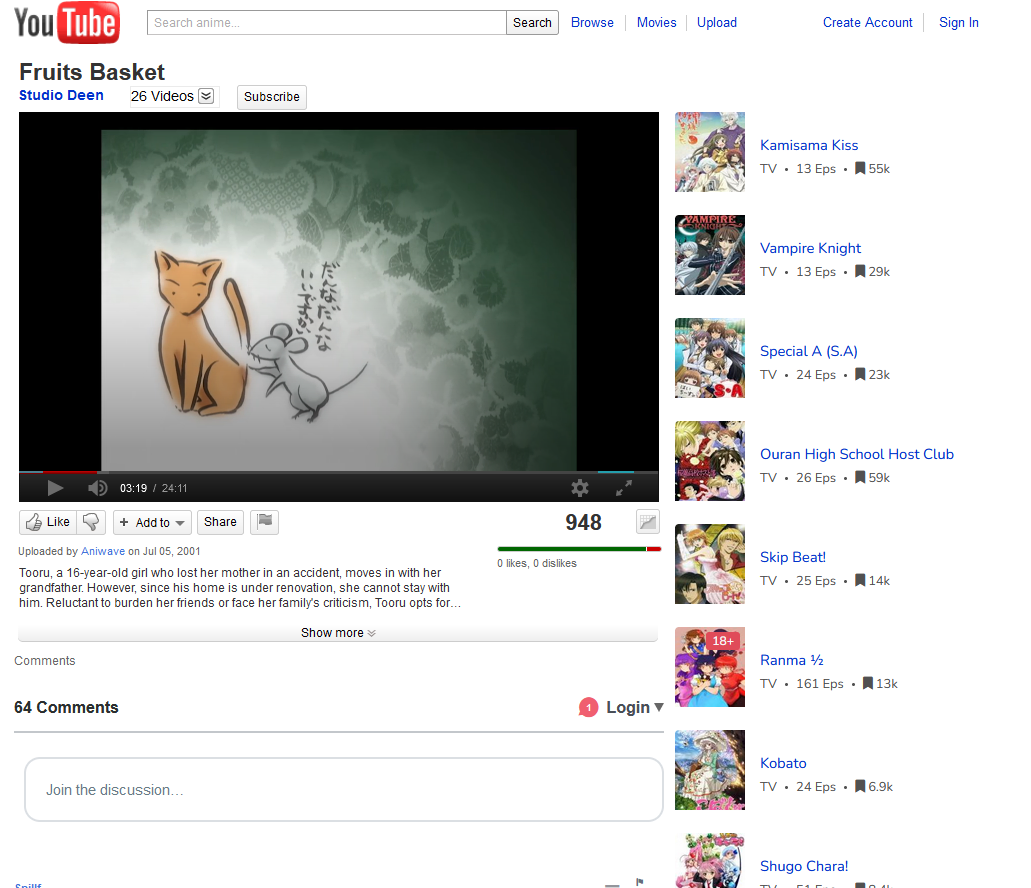
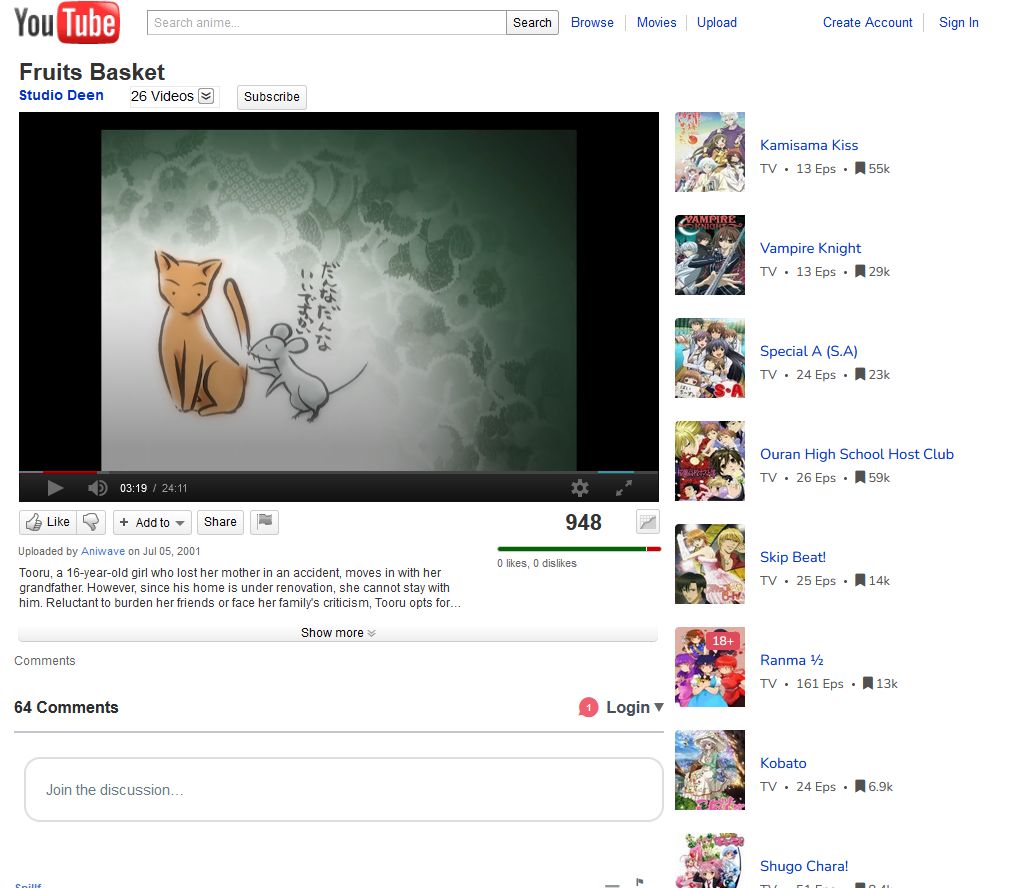
Overhauls Aniwave to look similar like Youtube from 2011.
YOUTUBE 2011 THEME FOR ANIWAVE by griffenhiggins

Details
Authorgriffenhiggins
LicenseNo License
Categoryhttps://aniwave.to/
Created
Updated
Code size13 kB
Code checksume3217e8f
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Theme was made while signed out and on Firefox. Like Button is Next, Dislike Button is Prev, Add To is Add to list, Share is Light, and the Flag is Report. Youtube logo does not send you to the homepage when clicked.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name YOUTUBE 2011 THEME FOR ANIWAVE
@version 20240731.07.30
@namespace https://userstyles.world/user/griffenhiggins
@description Overhauls Aniwave to look similar like Youtube from 2011.
@author griffenhiggins
@license No License
==/UserStyle== */
@-moz-document domain("aniwave.to") {
header #menu-toggler, header #search form .tip, header .main-menu .icon, header .main-menu i, .fa-solid.fa-book, .switch, footer .logo, footer .socials, info, .tooltipster-sidetip .tooltipster-box {
display: none !important;
}
html, body {
margin-top: -5px;
}
header {
background: #fff0;
position: absolute !important;
height: 0px;
margin-top: 2px !important;
}
body.home #wrapper #body, html, body {
background: #fff;
}
.logo {
visibility: visible;
content: url("https://i.imgur.com/fXYWY0X.png");
margin-left: 400px !important;
}
.logo:hover {
cursor: pointer;
}
header #search form {
background: #fff;
width: 360px;
height: 25px;;
border: 1px solid #999999;
border-bottom: 1px solid #c6c3c3 !important;
border-radius: 0px;
}
.fa-solid.fa-magnifying-glass {
content: url("https://i.imgur.com/qinPZOv.png");
position: absolute;
margin-top: -15px;
margin-left: 341px;
}
header #search form input {
color: #000;
font: 12px Arial, sans-serif;
margin-left: -30px;
}
#search .search-popup {
visibility: hidden;
}
#quick-menu {
margin-left: 10px !important;
width: 450px !important;
}
header .main-menu, header a {
color: #03c !important;
font: 13px arial,sans-serif !important;
}
header .main-menu:hover, header a:hover {
text-decoration: underline;
}
#watch2gether {
visibility: hidden;
}
#watch2gether:after {
content: "Browse";
visibility: visible;
border-right: 1px solid #ccc;
width: 55px;
}
#random-anime {
visibility: hidden;
}
#random-anime:after {
content: "Movies";
visibility: visible;
border-right: 1px solid #ccc;
width: 50px;
margin-left: -60px;
}
header a:nth-of-type(3) {
visibility: hidden;
margin-top: -17px;
}
header a:nth-of-type(3):after {
content: "Upload";
visibility: visible;
margin-left: -55px;
}
header #user {
position: absolute;
visibility: hidden;
}
header #user:after {
visibility: visible;
content: url("https://i.imgur.com/5tY1IsW.png");
position: absolute;
margin-top: -28px;
margin-left: -460px !important;
}
footer {
background: #fff !important;
margin-top: 0px;
}
footer a, footer .azlist .head .title, footer .azlist .head .desc, footer .inline-links label, footer .copyright, footer .disclaimer {
background: #fff !important;
color: #03c !important;
font: 12px arial,sans-serif;
}
footer .container {
background: #fff !important;
}
}
@-moz-document url-prefix("https://aniwave.to/home"), url-prefix("https://aniwave.to/filter"), url-prefix("https://aniwave.to/studio"), url-prefix("https://aniwave.to/az-list") {
.swiper-wrapper, .bsharing, .text-center, section .head .text-tabs, section .head .paging, .ep-wrap.dot, .dot + .dot::before, .dot, .fas.fa-long-arrow-right.text-gray2, .rank, .tabs, #schedule {
display: none;
}
section .head .title, section.top-table .head {
color: #000 !important;
font: 17px arial,sans-serif !important;
}
section .head .title:hover {
cursor: pointer;
text-decoration: underline;
}
.ani.poster {
height: 77px ;
width: 138px;
border-radius: 0px;
}
.ani.items .item .info .name {
font-size: 1.0833em;
font-weight: normal;
line-height: 1.2;
color: #03c !important;
}
.ani.items .item .info .name:hover {
text-decoration: underline;
}
section.top-table .body .items .item, .side.items .item .inner {
background: #fff0 !important;
border: 1px solid #fff0 !important;
}
.scaff.items .item .info .name:nth-of-type(1) {
font-size: 1.0833em;
font-weight: normal;
line-height: 1.2;
color: #03c !important;
}
.btn-primary, .filters .filter .btn, .form-control, .filters .dropdown-menu, .filters .dropdown-menu li label, .ani.items.mode2 .item .info, ul.az-filters li a {
background: #fff !important;
border-color: #fff0 !important;
color: #03c !important;
}
.page-item.active .page-link, .page-item .page-link {
border: 1px solid #bcbcbc;
color: #000;
background-color: #f5f5f5;
font: 19px arial,sans-serif;
}
}
@-moz-document url-prefix("https://aniwave.to/watch") {
#w-media #w-episodes, .servers, #w-player #w-servers .tip, #w-player .alert.next-episode, .ctrl:nth-of-type(5), .ctrl.w2g:after, #watch-main aside.sidebar .w-side-section:nth-of-type(1), #watch-main aside.sidebar .w-side-section:nth-of-type(2), aside.sidebar .title, .tabs, #w-seasons .seasons {
display: none !important;
}
#w-info .binfo .info .names, .shorting .toggle, .text-center, .bsharing {
visibility: hidden;
}
#watch-main {
margin-top: 70px;
}
#player {
max-height: 390px;
max-width: 640px;
margin-left: 395px;
margin-top: 45px;
z-index: 10
}
#w-info .binfo .info .title {
color: #333;
font: 23px Arial, sans-serif;
font-weight:bold;
line-height:1.1363em;
position: absolute;
margin-top: -1060px;
margin-left: 190px;
z-index: 10
}
#w-info .binfo .info .meta {
position: absolute;
visibility: hidden;
}
#w-info .binfo .info .meta:nth-of-type(2) div:nth-of-type(4) span {
visibility: visible;
position: absolute;
margin-top: -577px;
margin-left: 70px;
color: #03c;
font: 14px arial,sans-serif !important;
font-weight: bold !important;
width: 113px;
z-index: 7;
}
#w-info .binfo .info .meta:nth-of-type(2) div:nth-of-type(3) span {
visibility: visible;
position: absolute;
z-index: 8;
margin-top: -1134px;
margin-left: 243px;
color: #000;
font: 14px Arial, sans-serif;
border: 1px solid #eaeaea;
background: #fff;
border-right: #0000;
padding-bottom: 3px;
}
#w-info .binfo .poster{
visibility: hidden;
}
#w-info .binfo .poster:after{
visibility: visible;
content: url("https://i.imgur.com/WunhuKT.png");
position: absolute;
margin-top: -1317px;
margin-left: 619px;
z-index: 7 !important;
}
#w-info .binfo .poster:hover:after{
visibility: visible;
content: url("https://i.imgur.com/C6cKDUM.png");
position: absolute;
margin-top: -1318px;
margin-left: 616px;
z-index: 9 !important;
cursor: pointer;
}
#w-info .binfo .info .meta:nth-of-type(2) div:nth-of-type(3) span:hover {
cursor: pointer;
}
#w-info .binfo .info .meta:nth-of-type(2) div:nth-of-type(3) span:after {
content: url("https://i.imgur.com/qmXmqDS.png");
position: absolute;
z-index: 9;
margin-top: -1px;
line-height: 26px;
height: 22px;
border: 1px solid #eaeaea;
border-left: #0000 !important;
}
#w-player #controls {
visibility: hidden;
}
.ctrl.forward.next:after {
content: url("https://i.imgur.com/Gxqp0rz.png");
visibility: visible;
position: absolute;
margin-top: -533px;
margin-left: -77px;
}
.ctrl.forward.next:hover:after {
content: url("https://i.imgur.com/a90Xm15.png");
margin-top: -535px;
margin-left: -78px;
}
.ctrl.forward.prev:after {
content: url("https://i.imgur.com/sPFWmtY.png");
visibility: visible;
position: absolute;
margin-top: -536px;
margin-left: 32px;
z-index: 2
}
.ctrl.forward.prev:hover:after {
content: url("https://i.imgur.com/T3MTiq2.png");
margin-top: -533px;
margin-left: 34px;
}
.ctrl.dropdown.favourite:after {
content: url("https://i.imgur.com/VVWkkIf.png");
visibility: visible;
position: absolute;
margin-top: -572px;
margin-left: -1166px;
}
.ctrl.dropdown.favourite:hover:after {
content: url("https://i.imgur.com/7TL8evY.png");
margin-top: -573px;
margin-left: -1168px;
z-index: 2
}
.ctrl.light:after {
content: url("https://i.imgur.com/YVefP7o.png");
visibility: visible;
position: absolute;
margin-top: -534px;
margin-left: 197px;
z-index: 1
}
.ctrl.light:hover:after {
content: url("https://i.imgur.com/3DiybOV.png");
margin-top: -536px;
margin-left: 197px;
}
#w-player #controls .right .ctrl:nth-of-type(1):after {
content: url("https://i.imgur.com/Rg3Kt4W.png");
visibility: visible;
position: absolute;
margin-top: -535px;
margin-left: -1020px;
}
#w-player #controls .right .ctrl:nth-of-type(1):hover:after {
content: url("https://i.imgur.com/XEKZi95.png");
margin-top: -537px;
margin-left: -1021px;
}
.shorting .content {
position: absolute;
margin-top: -580px;
margin-left: 190px;
width: 450px;
color: #333;
font: 12px arial,sans-serif;
}
#w-info .brating .rating {
position: absolute !important;
}
#w-info .brating .rating {
visibility: hidden;
position: absolute !important;
margin-top: -780px;
margin-left: -970px;
}
#w-info .brating .rating .score .by span {
visibility: visible;
color: #333;
font: 22px Arial, sans-serif;
font-weight: bold;
}
#w-info .binfo .info .meta:nth-of-type(1) div:nth-of-type(1):before {
visibility: visible;
content: url("https://i.imgur.com/TN5ukH0.png");
position: absolute;
margin-top: -674px;
margin-left: 803px;
}
#w-info .binfo .info .meta:nth-of-type(1) div:nth-of-type(1):hover:before {
content: url("https://i.imgur.com/YTKbJzJ.png");
margin-top: -675px;
margin-left: 800px;
cursor: pointer;
}
#w-info .binfo .info .meta:nth-of-type(1) div:nth-of-type(2):after {
visibility: visible;
content: url("https://i.imgur.com/nZqvL56.png");
position: absolute;
margin-top: -659px;
margin-left: 573px;
}
#w-info .binfo .info .meta:nth-of-type(1) div:nth-of-type(3):before{
visibility: visible;
content: url("https://i.imgur.com/sxNX3It.png");
position: absolute;
margin-top: -600px;
margin-left: 184px;
}
#w-info .binfo .info .meta:nth-of-type(1) div:nth-of-type(3):hover:before{
visibility: visible;
content: url("https://i.imgur.com/4xU8XaX.png");
position: absolute;
margin-top: -600px;
margin-left: 182px;
cursor: pointer;
}
#w-info .binfo .info .meta:nth-of-type(1) div:nth-of-type(4) span span:before{
visibility: visible;
content: url("https://i.imgur.com/KW6r4Ms.png");
position: absolute;
margin-left: -126px;
margin-top: -1px;
}
#w-info .binfo .info .meta:nth-of-type(1) div:nth-of-type(4) span span{
visibility: visible;
position: absolute;
color: #666;
font: 11px arial,sans-serif;
margin-top: -696px;
margin-left: 245px;
}
#w-info .binfo .info .meta:nth-of-type(1) div:nth-of-type(4) span span:hover{
cursor: text;
}
section.top-table .body .items .item, .side.items .item .inner {
background: #fff0 !important;
border: 1px solid #fff0 !important;
}
.scaff.items .item .info ....