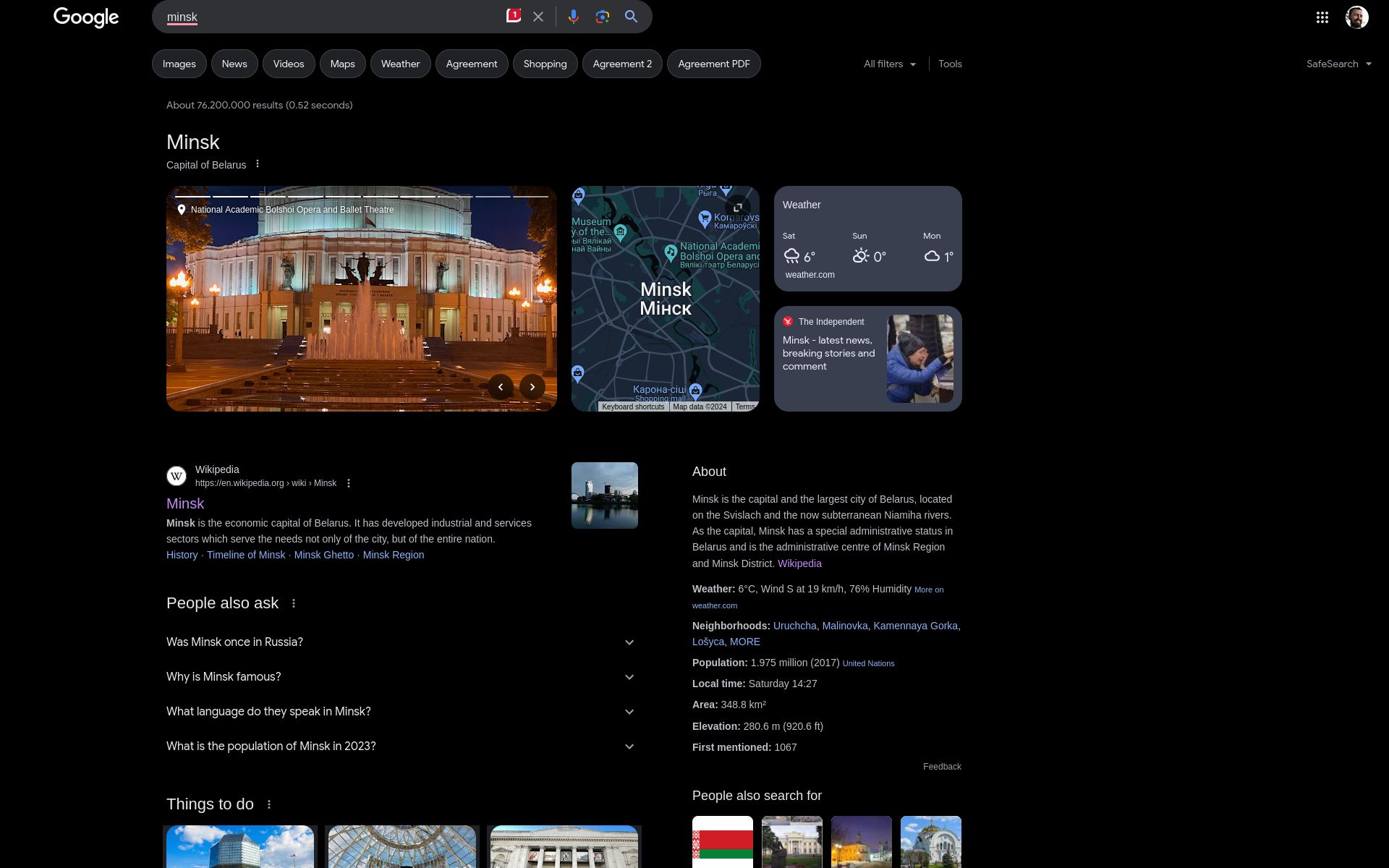
Black
google.com black and wide by vitaly-zdanevich
Mirrored from https://gitlab.com/vitaly-zdanevich-styles/google/-/raw/master/google-black.user.css

Details
Authorvitaly-zdanevich
LicenseApache License 2.0
Categorygoogle.com
Created
Updated
Code size1.7 kB
Code checksuma18a0485
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name google.com black and wide
@namespace github.com/openstyles/stylus
@version 2.0.3
@description Black
@author Vitaly Zdanevich
==/UserStyle== */
@-moz-document url-prefix("https://www.google.com") {
.CvDJxb {
top: -6px !important;
}
/* Input field */
.RNNXgb {
width: 70vw;
}
#sfcnt {
height: 25px;
}
#center_col {
grid-column-start: 1;
margin-left: 10px;
}
body {
width: 98%;
}
body,
.sfbg,
.appbar,
.Ww4FFb,
.lj6MO,
.Ffrp4e,
.frDyzc,
.FalWJb,
.s8GCU,
.Lj9fsd,
.jZWadf,
.dG2XIf
{
background: #000 !important;
}
.appbar,
.minidiv .RNNXgb,
.Hwkikb.WY0eLb,
.MsCHpb,
.YeThId,
.NZmxZe,
.GKS7s
{
border: 0;
}
.logo,
.fbar, /* Footer with "Help", "Send feedback", "Privacy", "Terms" */
#footcnt, /* Bottom text and link "Results are personalised - Try without personalisation" */
.iRPzcb,
.Bi9oQd,
.KFFQ0c,
.cEPPT
{
display: none;
}
/* SERP without infobox */
.YNk70c.NbTBrb.GyAeWb:not(.tXI1nd) #center_col {
grid-column: 1/span 19;
}
@media (min-width: 1164px) {
/* Search input */
.A8SBwf {
margin: 0;
}
.YNk70c {
grid-template-columns: minmax(12px,500px) repeat(18,36px) minmax(0,230px);
}
/* Infobox */
#rhs {
margin-right: -95px;
}
}
@media (min-width: 1920px) {
.YNk70c {
grid-template-columns: minmax(10px,0px) repeat(28,36px) minmax(0,230px)
}
/* Infobox */
#rhs {
position: absolute;
right: 100px;
}
/* Width of the main block with links: maximize */
.ufC5Cb {
grid-column: 1/span 26;
}
/* SERP without infobox */
.YNk70c.NbTBrb.GyAeWb:not(.tXI1nd) #center_col {
grid-column: 1/span 26;
}
}
#botstuff {
margin-top: -30px;
}
}
