See @description in the Source Code.
Dark Wikipedia [papo] by papo
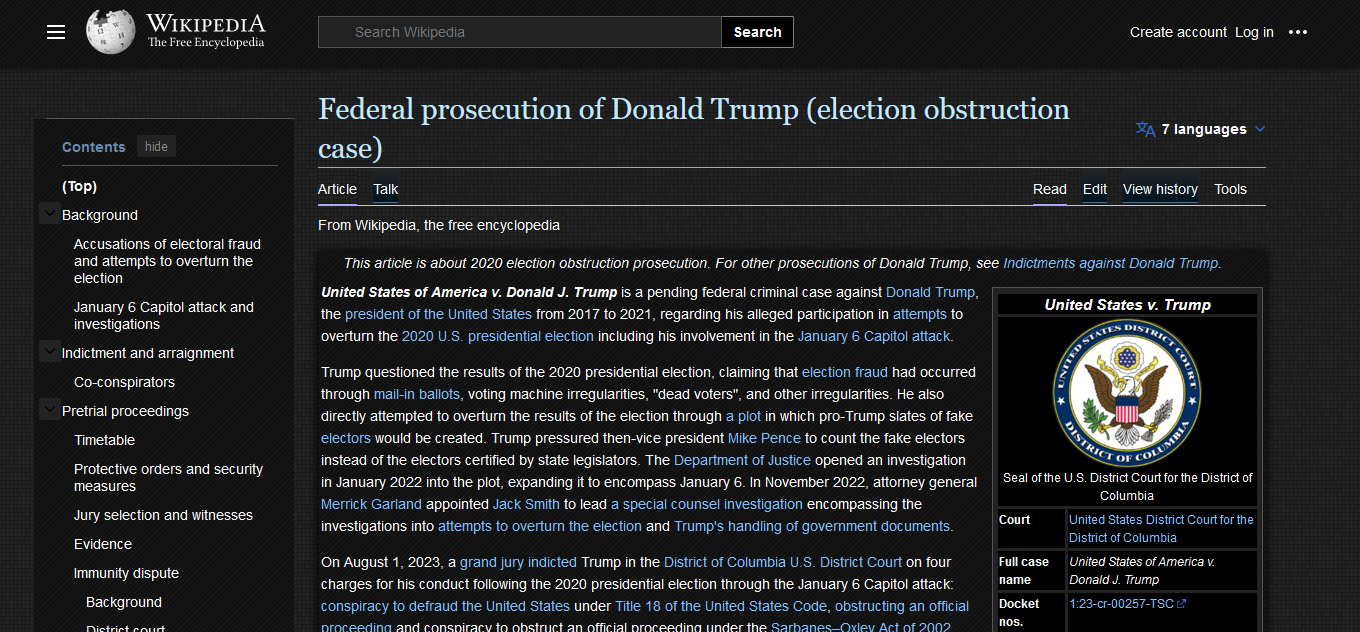
![Screenshot of Dark Wikipedia [papo]](https://userstyles.world/preview/14801/0.jpeg)
Details
Authorpapo
LicenseSee @license in the Source Code.
Categorywikipedia
Created
Updated
Code size109 kB
Code checksum6839e11f
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Response to Reviews
The Review just showed up recently, even though the date there says it's nearly half year old.
@alessio_price
You gave review of 2/5.
You pasted a contrast report.
It is false. There is no such color, neither for the background, nor the text color.
On the contrary, the contrast is very strong. It is 21 AAA.
It is stronger than average contrast on the Web, also stronger than the original Wikipedia contrast, which is 16.13 AAA.

If anything, I would expect users to lower it, as it could feel prickly to some, which I made possible in the UserStyle Options.
I don't understand the review you posted. It also doesn't help there is no explanation besides the false data. It makes no sense. Either you encountered an issue with a specific page, or you mistook the UserStyle with a different one, or you are a bot.
Please use a link to GitHub next time. File an Issue, or open a discussion there.
Also, read the description. There are limitations to what can be achieved with a Style on a site like Wikipedia. I did not promise it to be 100%. But it shouldn't be a pain to use neither.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Dark Wikipedia [papo]
@namespace github.com/paponius/userstyles
@version 1.8.0
@description Updated: 2025-04 Notes and feedback: https://github.com/paponius/userstyles/
@author Papo
@homepageURL https://github.com/paponius/userstyles/
@supportURL https://github.com/paponius/userstyles/
@license CC BY-NC-SA 4.0
@preprocessor uso
@advanced color color-primary "Text Primary" white
@advanced color color-secondary "Text Secondary" #ccc
@advanced color color-headline "Headline" #c3e9ff
@advanced color color-heading "Headings" #678CB1
@advanced color color-link-visited "Visited link color" violet
# up to 24-04: #B62EF0
@advanced dropdown background-base "Background" {
dft "Tiles" <<<EOT #000 url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAGQAAABkAgMAAAANjH3HAAAACVBMVEUaGhohISElJSUh9lebAAAB20lEQVRIx4XWuZXDMAwE0C0SAQtggIIYoAAEU+aKOHhYojTrYP2+QfOW/5QIJOih/q8HwF/pb3EX+UPIveYcQGgEHiu9hI+ihEc5Jz5KBIlRRRaJ1JtoSAl5Hw96hLB1/up1tnIXOck5jZQy+3iU2hAOKSH1JvwxHsp+5TLF5MOl1/MQXsVs1miXc+KDbYydyMeUgpPQreZ7fWidbNhkXNJSeAhc6qHmHD8AYovunYyEACWEbyIhNeB9fRrH3hFi0bGPLuEW7xCNaohw1vAlS805nfsrTspclB/hVdoqusg53eH7FWot+wjYpOViX8KbFFKTwlnzvj65P9H/vD0/hibYBGhPwlPO8TmxRsaxsNnrUmUXpNhirlJMPr6Hqq9k5Xn/8iYQHYIuQsWFC6Z87IOxLxHphSY4SpuiU87xJnJr5axfeRd+lnMExXpEWPpuZ1v7qZdNBOjiHzDREHX5fs5Zz9p6X0vVKbKKchlSl5rv+3p//FJ/PYvoKryI8vs+2G9lzRmnEKkh+BU8yDk515jDj/HAswu7CCz6U/Mxb/PnC9N41ndpU4hUU7JGk/C9PmP/M2xZYdvBW2PObyf1IUiIzoHmHW9yTncliYs9A9tVNppdShfgQaTLMf+j3X723tLeHgAAAABJRU5ErkJggg==) EOT;
rb "Rich black (FOGRA29)" <<<EOT #010B13 EOT;
dc "Dark charcoal" <<<EOT #333 EOT;
cst "Custom" <<<EOT var(--p-background-base-custom, none) EOT;
nbg "None" <<<EOT none EOT;
}
@advanced text background-base-custom "Custom Background" "#000 url(data:image/png;base64,ADD_YOUR_DATA_HERE)"
@advanced dropdown bg-options "Background image type" {
Tiled "Tiled" <<<EOT
background-repeat: repeat !important;
background-size: auto !important;
background-position: left top !important; EOT;
Fit "Fit Window" <<<EOT
background-repeat: no-repeat !important;
background-size: cover !important;
background-position: center top !important; EOT;
}
@advanced dropdown bg-attachment "Background image attachment" {
s "Scroll" <<<EOT EOT;
f "Fixed" <<<EOT fixed EOT;
}
@advanced dropdown background "Text Background" {
dft "Stripes" <<<EOT #000 url(data:image/gif;base64,R0lGODlhBQAFAIAAAB0dHRERESH5BAAAAAAALAAAAAAFAAUAAAIHjAOXtqgXCgA7) EOT;
rb "Rich black (FOGRA29)" <<<EOT #010B13 EOT;
cst "Custom" <<<EOT var(--p-background-custom, none) EOT;
nbg "None" <<<EOT none EOT;
}
@advanced text background-custom "Custom Text Background" "#000 url(data:image/png;base64,ADD_YOUR_DATA_HERE)"
# --- end of common block ---
@var color s-color-linkNew "Link to a new page (not existing yet)" #d73333
@var select s-color-controls 'Color of control buttons/"links"' {
'lightwhite:Light White (default)': '#ccc',
'original:Blue (as in original)': '#36c',
'custom:Custom': 'var(--s-color-controls-custom, #ccc)'
}
@var color s-color-controls-custom "Custom color controls" #ccc
@advanced dropdown styleTitle "Article headline background" {
b "More prominent" <<<EOT background: var(--p-background); box-shadow: 0 0 10px 1px #000000eb; EOT;
a "Less prominent" <<<EOT background: rgba(0, 0, 0, .3); box-shadow: 0 0 10px 1px #000000eb; EOT;
t "No background" <<<EOT EOT;
}
@var color s-color-BG-gray "Boxes background color" #333
@var color s-color-BG-selector "Selector background color" gray
@var color s-color-border "Border color" gray
@var color s-color-BG-tbl-base "Table base Background color" #181818
@var color s-color-BG-tbl-head "Table headers Background color" hsl(220, 17%, 15%)
#var select debug-test1 "debug1" {
normal: "color: var(--p-color-primary);",
debug: ""
}
# --- optional common block ---
#advanced dropdown color-BG-ADs "ADs background color" {
e "Shade" <<<EOT background-color: rgba(0, 0, 0, .3); !important; EOT;
a "Transparent" <<<EOT background-color: unset !important; EOT;
b "Black" <<<EOT background-color: black !important; EOT;
c "as custom text background" <<<EOT background: var(--p-background, none) !important; EOT;
d "Original" <<<EOT EOT;
}
#var select xxx 'Get my "DeAnnoy XXX [papo]" Style to fix the annoying head bar and navi bar. https://userstyles.world/style/XXX/XXX' {
'You need to copy the text on the left with a mouse, right click and choose open in tab. This is not a setting.': 0
}
@var select debug-test "debug" {
'0:Normal': '',
"1:debug. It just shows testing elements in yellow. No useful purpose for daily use.": "color: yellow !important; background: violet !important;"
}
#var color color-section "Section/Series" #C70000
==/UserStyle== */
/* Do NOT edit this file.
It will disable updates, instead create another style to override desired rules. Or CSS variables.
I don't use !important where not required to allow that. You need to check injection order in Stylus.
Used background-base and bg-options from: https://github.com/StylishThemes
This preprocessor header and global variables are common part used in most of my styles. Version: 1.4.0 2024-04
*/
/*
todo: article preview popup pic BG placeholder is white
todo pages:
https://en.wikipedia.org/wiki/Help:Wikipedia:_The_Missing_Manual/Formatting_and_illustrating_articles/Creating_lists_and_tables#Editing_and_creating_tables
https://en.wikipedia.org/wiki/Module_talk:Political_party
*/
@-moz-document domain("wikipedia.org"), domain("mediawiki.org") {
/* removed: domain("wikidata.org"), domain("wiktionary.org"), */
/* Notes are in separate file, ask for it if you want to mod/fix this US. */
/* (more preciselly, I started adding and moving comments there just now 2025-02) */
/* these I use in all my Styles */
:root {
--p-color-primary: /*[[color-primary]]*/;
--p-color-secondary: /*[[color-secondary]]*/;
--p-color-dark: #6e6e6e;
--p-color-headline: /*[[color-headline]]*/;
--p-color-heading: /*[[color-heading]]*/;
--p-color-deck: #ffdede;
--p-color-byline: #C56E6E;
/* --p-color-link: #00ADEE; */
--p-color-link: #82C1FF;
--p-color-link-visited: /*[[color-link-visited]]*/;
--p-color-link-hover: hsl(210, 100%, 85%);
--p-background-base: /*[[background-base]]*/ /*[[bg-attachment]]*/;
--p-background: /*[[background]]*/;
--p-background-base-custom: /*[[background-base-custom]]*/;
--p-background-custom: /*[[background-custom]]*/;
/* these are specific to this Style */
--s-color-border: /*[[s-color-border]]*/;
--s-color-BG-gray: /*[[s-color-BG-gray]]*/;
--s-color-BG-selector: /*[[s-color-BG-selector]]*/;
--s-color-BG-tbl-base: /*[[s-color-BG-tbl-base]]*/;
--s-color-BG-tbl-head: /*[[s-color-BG-tbl-head]]*/;
--s-color-linkNew: /*[[s-color-linkNew]]*/;
--s-color-controls: /*[[s-color-controls]]*/;
--s-color-controls-custom: /*[[s-color-controls-custom]]*/;
}
/* todo: move here the other :root. there is this block in mobile view section below. now it's used on web version too. */
/* Notes */
@media screen {
:root, .skin-invert, .notheme {
--background-color-warning-subtle: hsl(39, 92%, 5%);
--background-color-error-subtle: hsl(9, 100%, 5%);
/* e.g. editor page > toolbar */
--background-color-neutral-subtle: var(--s-color-BG-tbl-base);
/* or --background-color-neutral-subtle: var(--s-color-BG-tbl-head); */
/* --was---background-color-neutral-subtle: #f8f9fa; */
/* e.g. editor bottom toolbar */
--background-color-neutral: var(--s-color-BG-tbl-base);
/* on MediaWiki. text in boxes */
--color-emphasized: var(--p-color-primary);
/* --was--color-emphasized: #101418; */
--background-color-interactive: unset;
}
}
/* --- masthead --- */
/* -- top bar -- */
@media screen {
.vector-header-container .mw-header, .vector-header-container .vector-sticky-header {
background: var(--p-background);
box-shadow: 0 0 10px 1px #000000eb;
/* --was-background-color: #ffffff; */
}
/* links - "buttons" */
.vector-user-links span {
color: var(--s-color-controls);
}
/* wiki logo, menu icon (must be in @media) */
/* disabled. see: next rule */
/* .vector-icon.mw-ui-icon-wikimedia-menu */
/* , .mw-logo-wordmark */
/* , .mw-logo-tagline */
/* , .vector-icon.mw-ui-icon-wikimedia-ellipsis */
/* , .vector-icon.mw-ui-icon-wikimedia-listBullet */
/* chevrons in Contents sidebar, 2406 BG color is set by --color-base as white, this invert is undesired */
/* , .vector-icon.mw-ui-icon-wikimedia-expand */
/* { */
/* filter: invert(1); */
/* } */
/* on home page. 2504 doesn't do much now */
.svg-Wikipedia_wordmark {
filter: invert(80%);
}
}
/* 2504 Wikipedia is trying to support dark itself, do the same for Light as orig does for dark. Changed .skin-theme-clientpref-night to day */
html.skin-theme-clientpref-day .skin-invert-image img,
html.skin-theme-clientpref-day .skin-invert,
html.skin-theme-clientpref-day .oo-ui-iconElement-icon:not(.oo-ui-image-progressive):not(.oo-ui-image-destructive):not(.oo-ui-checkboxInputWidget-checkIcon):not(.oo-ui-image-invert):not(.mw-no-invert),
html.skin-theme-clientpref-day .oo-ui-indicatorElement-indicator {
/* color-scheme: light; */
filter: invert(1) hue-rotate(180deg);
}
/* - only for logged-in user - */
/* .vector-icon.mw-ui-icon-wikimedia-bell,
.vector-icon.mw-ui-icon-wikimedia-tray,
.vector-icon.mw-ui-icon-wikimedia-watchlist,
.vector-icon.mw-ui-icon-wikimedia-userAvatar,
.vector-icon.mw-ui-icon-wikimedia-userTalk,
.vector-icon.mw-ui-icon-wikimedia-sandbox,
.vector-icon.mw-ui-icon-wikimedia-settings,
.vector-icon.mw-ui-icon-wikimedia-labFlask,
.vector-icon.mw-ui-icon-wikimedia-userContributions,
#cx-language .vector-icon */
/* 2410 di...