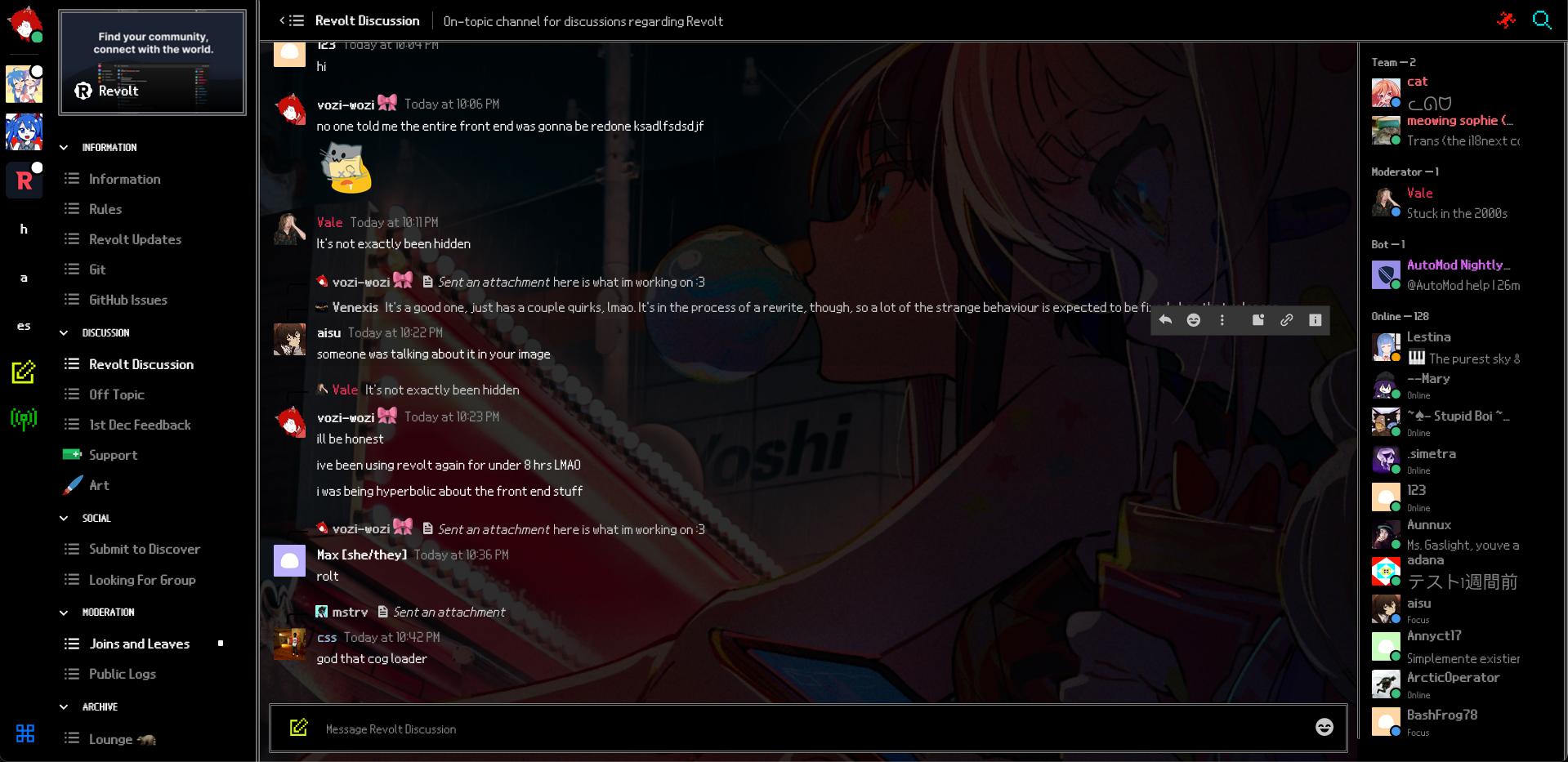
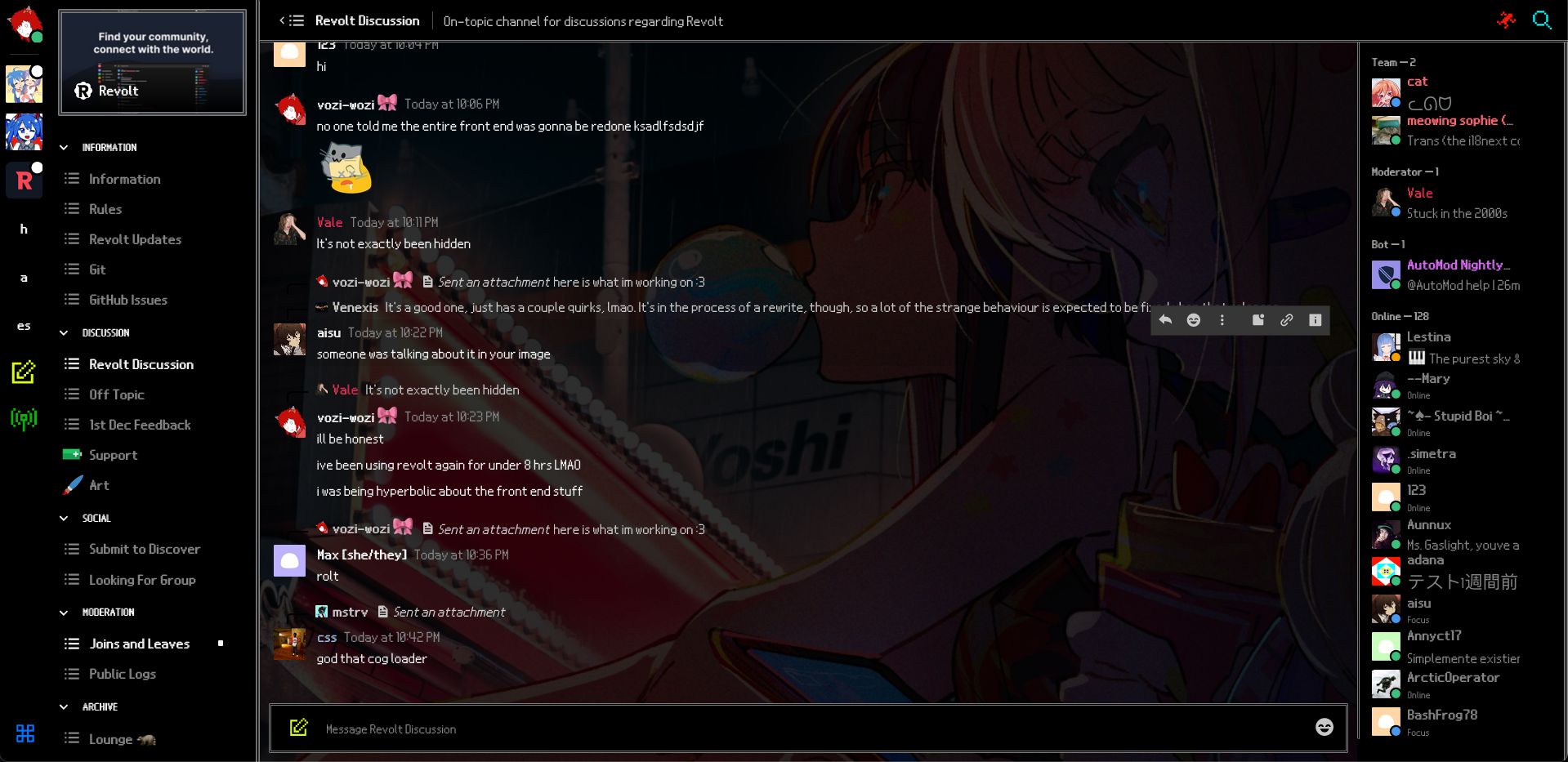
its the discord theme "notheme" for revolt
notheme: revolt edition by slippinggitty

Details
Authorslippinggitty
LicenseMIT
Categoryrevolt.chat
Created
Updated
Code size18 kB
Code checksuma5496e52
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
woah
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link.@-moz-document domain("revolt.chat") {
/* ==UserStyle==
@name notheme: revolting edition
@description a revolt theme inspired by... nothing at all, except my discord theme just like this one
@author vozercozer
@namespace https://github.com/Cinnab0nBak3ry/notheme-revolt-edition
@version 1.0.0
==/UserStyle== */
/*
69 74 73 61 74 68 65 6D 65 69 6E 73 70 69 72 65 64 62 79 6E 6F 74 68 69 6E 67
88
,d 88
88 88
8b,dPPYba, ,adPPYba, MM88MMM 88,dPPYba, ,adPPYba, 88,dPYba,,adPYba, ,adPPYba,
88P' `"8a a8" "8a 88 88P' "8a a8P_____88 88P' "88" "8a a8P_____88
88 88 8b d8 88 88 88 8PP""""""" 88 88 88 8PP"""""""
88 88 "8a, ,a8" 88, 88 88 "8b, ,aa 88 88 88 "8b, ,aa
88 88 `"YbbdP"' "Y888 88 88 `"Ybbd8"' 88 88 88 `"Ybbd8"'
,--. ,--. ,--.
.--. ,--.--. ,---.,--. ,--.,---. | |,-' '-.`--',--,--, ,---.
'--' | .--'| .-. :\ `' /| .-. || |'-. .-',--.| \| .-. |
.--. | | \ --. \ / ' '-' '| | | | | || || |' '-' '
'--' `--' `----' `--' `---' `--' `--' `--'`--''--'.`- /
,--.,--. ,--. ,--. `---'
,---. ,-| |`--',-' '-.`--' ,---. ,--,--,
| .-. :' .-. |,--.'-. .-',--.| .-. || \
\ --.\ `-' || | | | | |' '-' '| || |
`----' `---' `--' `--' `--' `---' `--''--'
77 68 79 61 72 65 79 6F 75 74 72 61 6E 73 6C 61 74 65 74 68 69 73 2C 74 68 65 72 65 73 6E 6F 74 68 69 6E 67 68 65 72 65
*/
/* fonts */
@font-face {
font-family: "Nintendo DS BIOS Regular";
src: url("https://db.onlinewebfonts.com/t/1888b71aa651100801cb2e473433f5ec.eot");
src: url("https://db.onlinewebfonts.com/t/1888b71aa651100801cb2e473433f5ec.eot?#iefix")format("embedded-opentype"),
url("https://db.onlinewebfonts.com/t/1888b71aa651100801cb2e473433f5ec.woff2")format("woff2"),
}
:root {
--font: Nintendo DS BIOS Regular !important;
}
* {
font-size: 20px;
border-radius: 1px !important;
}
/*
_ _
| | | | | o
_ | | _ __, , _ ,_ _ __, __| _|_ | | ,
|/ \_|/ |/ / | / \_|/ / | |/ / | / | | |/ \ | / \_
|__/ |__/|__/\_/|_/ \/ |__/ |_/|__/\_/|_/\_/|_/ |_/| |_/|_/ \/
/|
\|
-----------------------* instructions *----------------------------
-
- * replacing the background image is quite simple
- > upload your desired image to an image hosting service, like catbox or imgur
- > replace the url bellow with a link to that image
- > optionally, you can change the background and accent colors + their opacity by messing with the varriables bellow
*/
body {
background-image: url("https://files.catbox.moe/4jk6at.jpg");
/* replace this url with one that points to your desired background image */
background-size: cover;
}
/*
the following is ripped straight out of the god damned css from the site itself. LMAO. LMAOOOO. i just changed what i had to and didnt remove what i didnt change. isnt that fucking LAZY??? LMAOOOOOOOOOOOOOO
*/
:root {
--accent: #1e00ff;
--accent-rgb: 253, 102, 113;
--background: #19191994 !important;
--background-rgb: 25, 25, 25;
--foreground: #F6F6F6;
--foreground-rgb: 246, 246, 246;
--block: #2D2D2D;
--block-rgb: 45, 45, 45;
--message-box: #000;
--message-box-rgb: 54, 54, 54;
--mention: rgba(251, 255, 0, 0.06);
--mention-rgb: 251, 255, 0;
--success: #65E572;
--success-rgb: 101, 229, 114;
--warning: #FAA352;
--warning-rgb: 250, 163, 82;
--tooltip: #000000;
--tooltip-rgb: 0, 0, 0;
--error: #F06464;
--error-rgb: 240, 100, 100;
--hover: rgba(0, 0, 0, 0.1);
--hover-rgb: 0, 0, 0;
--scrollbar-thumb: #ca525a00;
--scrollbar-thumb-rgb: 202, 82, 90;
--scrollbar-track: transparent;
--scrollbar-track-rgb: 0, 0, 0;
--primary-background: #000000d1;
--primary-background-rgb: 36, 36, 36;
--primary-header: #363636;
--primary-header-rgb: 54, 54, 54;
--secondary-background: #000;
--secondary-background-rgb: 30, 30, 30;
--secondary-foreground: #C8C8C8;
--secondary-foreground-rgb: 200, 200, 200;
--secondary-header: #2D2D2D;
--secondary-header-rgb: 45, 45, 45;
--tertiary-background: #4D4D4D;
--tertiary-background-rgb: 77, 77, 77;
--tertiary-foreground: #848484;
--tertiary-foreground-rgb: 132, 132, 132;
--status-online: #3ABF7E;
--status-online-rgb: 58, 191, 126;
--status-away: #F39F00;
--status-away-rgb: 243, 159, 0;
--status-focus: #4799F0;
--status-focus-rgb: 71, 153, 240;
--status-busy: #F84848;
--status-busy-rgb: 248, 72, 72;
--status-streaming: #977EFF;
--status-streaming-rgb: 151, 126, 255;
--status-invisible: #A5A5A5;
--status-invisible-rgb: 165, 165, 165;
--sidebar-sidebar-active: #202225;
--sidebar-sidebar-active-rgb: 32, 34, 37;
--border-color: #20252C;
--border-color-rgb: 32, 37, 44;
--primary-foreground: #0E1116;
--primary-foreground-rgb: 14, 17, 22;
--status-tags-0: pastel;
--status-tags-0-rgb: undefined, undefined, undefined;
--status-tags-1: green;
--status-tags-1-rgb: 0, 128, 0;
--status-version: 0.0.1;
--status-version-rgb: undefined, undefined, undefined;
--status-border-color: #1F1F24;
--status-border-color-rgb: 31, 31, 36;
--status-font: Roboto;
--status-font-rgb: undefined, undefined, undefined;
--status-monospaceFont: Fira Code;
--status-monospaceFont-rgb: undefined, undefined, undefined;
--light: false;
--light-rgb: 0, 0, 0;
--accent-contrast: white;
--accent-contrast-rgb: 255, 255, 255;
--background-contrast: white;
--background-contrast-rgb: 255, 255, 255;
--foreground-contrast: black;
--foreground-contrast-rgb: 0, 0, 0;
--block-contrast: white;
--block-contrast-rgb: 255, 255, 255;
--message-box-contrast: white;
--message-box-contrast-rgb: 255, 255, 255;
--mention-contrast: black;
--mention-contrast-rgb: 0, 0, 0;
--success-contrast: black;
--success-contrast-rgb: 0, 0, 0;
--warning-contrast: black;
--warning-contrast-rgb: 0, 0, 0;
--tooltip-contrast: white;
--tooltip-contrast-rgb: 255, 255, 255;
--error-contrast: white;
--error-contrast-rgb: 255, 255, 255;
--hover-contrast: white;
--hover-contrast-rgb: 255, 255, 255;
--scrollbar-thumb-contrast: white;
--scrollbar-thumb-contrast-rgb: 255, 255, 255;
--scrollbar-track-contrast: white;
--scrollbar-track-contrast-rgb: 255, 255, 255;
--primary-background-contrast: white;
--primary-background-contrast-rgb: 255, 255, 255;
--primary-header-contrast: white;
--primary-header-contrast-rgb: 255, 255, 255;
--secondary-background-contrast: white;
--secondary-background-contrast-rgb: 255, 255, 255;
--secondary-foreground-contrast: black;
--secondary-foreground-contrast-rgb: 0, 0, 0;
--secondary-header-contrast: white;
--secondary-header-contrast-rgb: 255, 255, 255;
--tertiary-background-contrast: white;
--tertiary-background-contrast-rgb: 255, 255, 255;
--tertiary-foreground-contrast: white;
--tertiary-foreground-contrast-rgb: 255, 255, 255;
--status-online-contrast: white;
--status-online-contrast-rgb: 255, 255, 255;
--status-away-contrast: black;
--status-away-contrast-rgb: 0, 0, 0;
--status-focus-contrast: white;
--status-focus-contrast-rgb: 255, 255, 255;
--status-busy-contrast: white;
--status-busy-contrast-rgb: 255, 255, 255;
--status-streaming-contrast: white;
--status-streaming-contrast-rgb: 255, 255, 255;
--status-invisible-contrast: white;
--status-invisible-contrast-rgb: 255, 255, 255;
--sidebar-sidebar-active-contrast: white;
--sidebar-sidebar-active-contrast-rgb: 255, 255, 255;
--border-color-contrast: white;
--border-color-contrast-rgb: 255, 255, 255;
--primary-foreground-contrast: white;
--primary-foreground-contrast-rgb: 255, 255, 255;
--status-tags-0-contrast: white;
--status-tags-0-contrast-rgb: 255, 255, 255;
--status-tags-1-contrast: white;
--status-tags-1-contrast-rgb: 255, 255, 255;
--status-version-contrast: white;
--status-version-contrast-rgb: 255, 255, 255;
--status-border-color-contrast: white;
--status-border-color-contras...