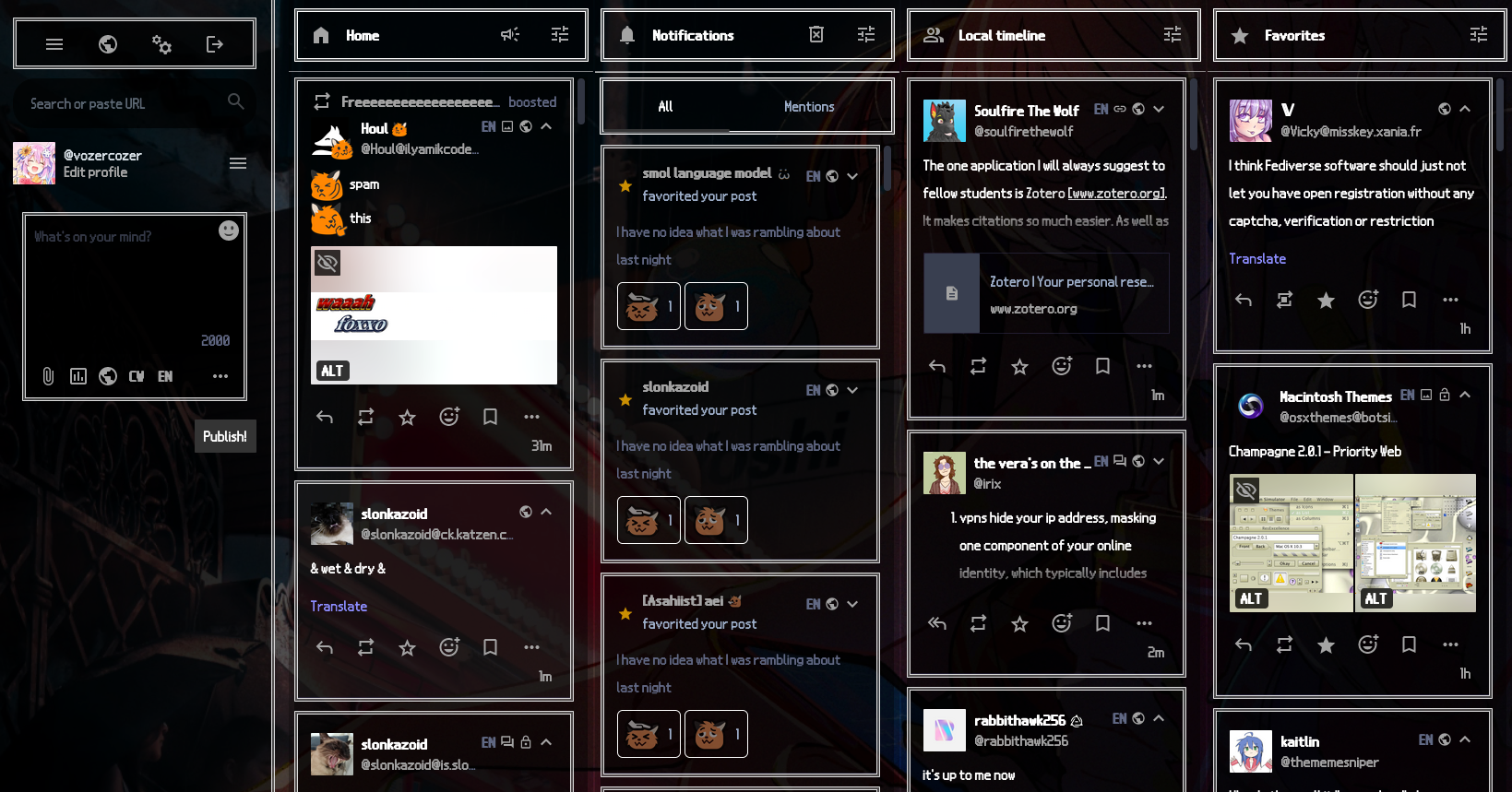
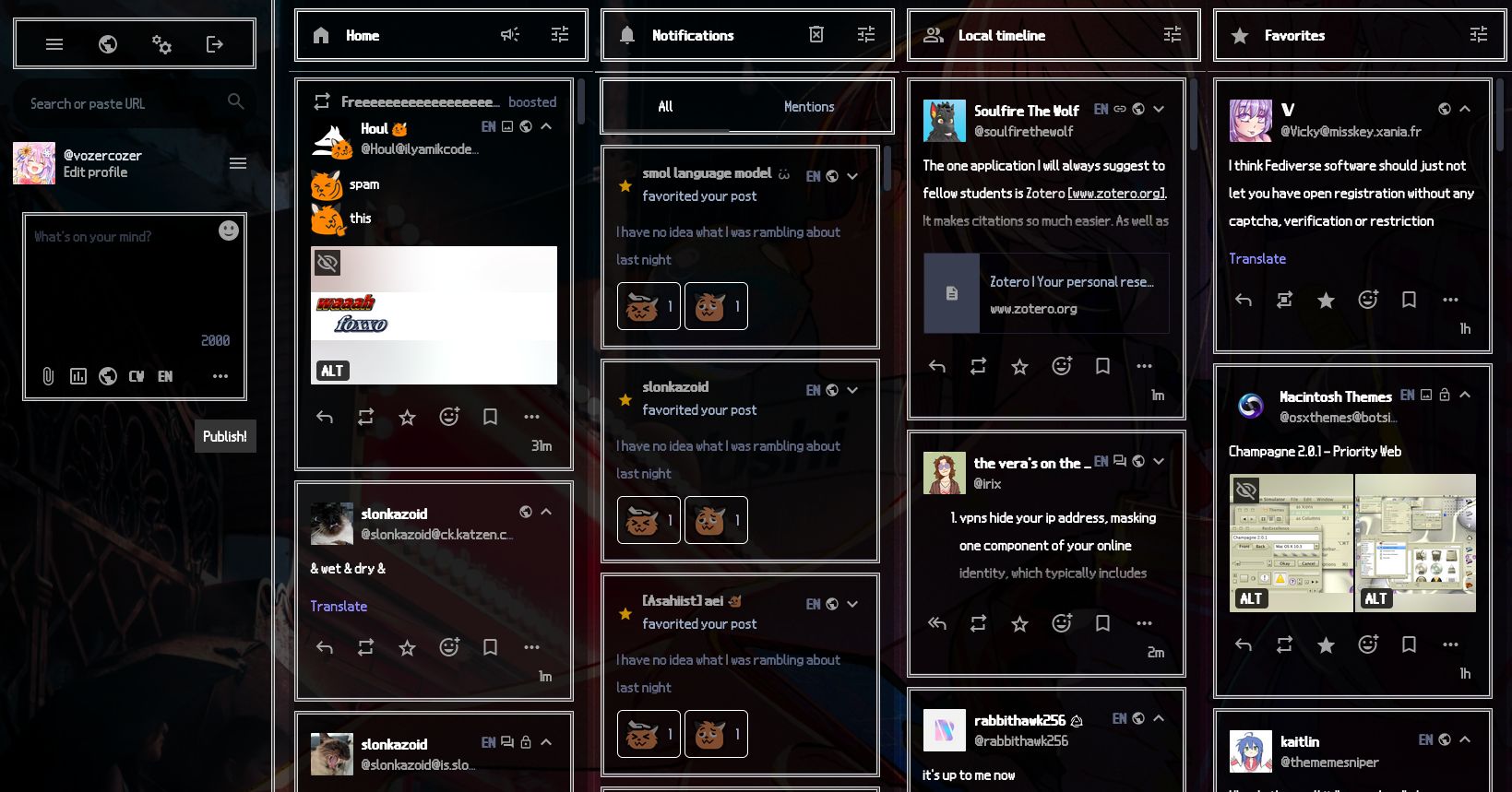
notheme, for mastodon glitch instances
notheme: glitch edition by slippinggitty

Details
Authorslippinggitty
LicenseMIT
Categorywetdry.world
Created
Updated
Code size9.5 kB
Code checksumeb929ad7
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
@-moz-document domain("wetdry.world") {
/* ==UserStyle==
@name notheme: glitch edition
@description a mastodon/glitch theme inspired by... nothing at all, except my discord theme just like this one
@author vozercozer
@namespace https://github.com/Cinnab0nBak3ry/
@version 1.0.0
==/UserStyle== */
/*
69 74 73 61 74 68 65 6D 65 69 6E 73 70 69 72 65 64 62 79 6E 6F 74 68 69 6E 67
88
,d 88
88 88
8b,dPPYba, ,adPPYba, MM88MMM 88,dPPYba, ,adPPYba, 88,dPYba,,adPYba, ,adPPYba,
88P' `"8a a8" "8a 88 88P' "8a a8P_____88 88P' "88" "8a a8P_____88
88 88 8b d8 88 88 88 8PP""""""" 88 88 88 8PP"""""""
88 88 "8a, ,a8" 88, 88 88 "8b, ,aa 88 88 88 "8b, ,aa
88 88 `"YbbdP"' "Y888 88 88 `"Ybbd8"' 88 88 88 `"Ybbd8"'
o888 o8 o88 oooo
ooo oooooooo8 888 o888oo oooo ooooooo 888ooooo
888 888 88o 888 888 888 888 888 888 888
ooo 888oo888o 888 888 888 888 888 888
888 888 888 o888o 888o o888o 88ooo888 o888o o888o
888ooo888
oooo o88 o8 o88
ooooooooo8 ooooo888 oooo o888oo oooo ooooooo oo oooooo
888oooooo8 888 888 888 888 888 888 888 888 888
888 888 888 888 888 888 888 888 888 888
88oooo888 88ooo888o o888o 888o o888o 88ooo88 o888o o888o
77 68 79 61 72 65 79 6F 75 74 72 61 6E 73 6C 61 74 65 74 68 69 73 2C 74 68 65 72 65 73 6E 6F 74 68 69 6E 67 68 65 72 65
*/
/*
_ _
| | | | | o
_ | | _ __, , _ ,_ _ __, __| _|_ | | ,
|/ \_|/ |/ / | / \_|/ / | |/ / | / | | |/ \ | / \_
|__/ |__/|__/\_/|_/ \/ |__/ |_/|__/\_/|_/\_/|_/ |_/| |_/|_/ \/
/|
\|
-----------------------* instructions *----------------------------
-
- * replacing the background image is quite simple
- > upload your desired image to an image hosting service, like catbox or imgur
- > replace the url bellow with a link to that image
- > optionally, you can change the background and accent colors + their opacity by messing with the varriables bellow
*/
body {
background-color: #000000a8;
background-image: url("https://files.catbox.moe/5svvek.png");
background-size: cover;
}
:root {
/* Base color definitions */
--BGc1: #00000045;
--BGc2: #00000045;
--BGc3: #000000ab;
--Ac1: #745e2d;
--Ac2: #d9d9d9;
--Tc1: #a4a4a4;
--Borders: 4px double;
}
/* Background colors for various components */
.column>.scrollable, .flex-spacer, .getting-started__wrapper, .getting_started, .column-subheading {
background: var(--BGc1);
margin: 6px;
}
.layout-multiple-columns #mastodon .columns-area .status {
padding-bottom: 15px !important;
margin-bottom: 10px;
border-radius: 1px;
border: var(--Ac2)var(--Borders) !important;
background-color: var(--BGc2);
}
.column-header {
background: var(--BGc2);
border-radius: 1px;
border: var(--Ac2) var(--Borders) !important;
margin: 10px 5px 10px 6px;
}
.layout-multiple-columns #mastodon .columns-area>div:first-child, .layout-multiple-columns #mastodon .columns-area>div:last-child {
background: var(--BGc2);
border-radius: 1px;
border-right: var(--Ac2) var(--Borders) !important;
margin-right: 15px;
}
.column-header__button {
background-color: transparent !important;
}
:not(.radio-button__input):not(span) {
border-color: rgb(255 255 255)!important;
border-radius: 1px !important;
}
.notification__filter-bar {
border-color: rgb(255 255 255)!important;
border-radius: 1px !important;
border: var(--Ac2) var(--Borders) !important;
background: var(--BGc2);
margin: 5px 5px 5px 5px;
}
.account__section-headline {
background: var(--BGc2);
border-radius: 10px;
margin: 10px;
}
.layout-multiple-columns #mastodon .columns-area .column-header {
border-radius: 1px !important;
}
.layout-multiple-columns.flavour-glitch .drawer {
background: var(--BGc2);
}
.empty-column-indicator, .follow_requests-unlocked_explanation {
background: var(--BGc2);
}
.notification__filter-bar button.active:before, body:not(.reduce-motion) .button {
background: #343434; /* Specific background color */
}
#mastodon .compose-form .compose-form__highlightable {
background: var(--BGc2);
border-radius: 1px;
border: var(--Ac2) var(--Borders) !important;
margin: 10px
}
/* Text and link colors */
.status__content a, .mention:not(:focus):not(:hover) span, .unhandled-link:not(:focus):not(:hover) span, .status__content a.unhandled-link {
color: var(--Ac2);
}
/* Important background styles for Mastodon components */
#mastodon .detailed-status, #mastodon .detailed-status__wrapper, #mastodon .picture-in-picture, #mastodon .detailed-status__action-bar.detailed-status__action-bar {
background: var(--BGc2) !important;
}
#mastodon .compose-form .autosuggest-textarea__textarea, #mastodon .compose-form .compose-form__autosuggest-wrapper, body.app-body.flavour-glitch>#mastodon .compose-form__autosuggest-wrapper>:last-child, body.app-body.flavour-glitch>#mastodon .compose-form__buttons-wrapper, #mastodon .search input, .layout-multiple-columns #mastodon .columns-area .drawer .drawer__header {
background: var(--BGc3) !important;
}
.layout-multiple-columns #mastodon .columns-area .drawer .drawer__header {
background: var(--BGc2);
border-radius: 1px;
border: var(--Ac2) var(--Borders) !important;
}
#mastodon .compose-form .reply-indicator {
background: var(--BGc2);
border-radius: 1px;
border: var(--Ac2) var(--Borders) !important;
color: white;
}
#mastodon .notification__message, #mastodon .status__prepend {
background: var(--BGc2);
border-radius: 1px;
border: #00cfff96 var(--Borders) !important;
color: #00f4ff;
margin-bottom: 5px !important;
padding-bottom: 10px !important;
}
body.app-body.flavour-glitch > #mastodon .notification__message + .status {
padding-top: 1px !important;
}
.layout-multiple-columns #mastodon .columns-area > div:not(.drawer):not(:last-child) {
background: transparent;
}
.layout-multiple-columns #mastodon .columns-area .status {
padding: 10px 10px 10px 10px !important;
}
.reply-indicator__content {
color: #858585;
}
/* Icon and button text colors */
a *, .compose-form__buttons .icon-button, .compose-form__buttons .text-icon-button, .button .icon, .column-header>button .column-header__icon, .column-link .column-link__icon, .icon {
color: var(--Tc1);
}
#mastodon .compose-form .autosuggest-textarea__textarea {
color: #f1dfb9; /* Specific text color */
}
@font-face {
font-family: "Nintendo DS BIOS Regular";
src: url("https://db.onlinewebfonts.com/t/1888b71aa651100801cb2e473433f5ec.eot");
src: url("https://db.onlinewebfonts.com/t/1888b71aa651100801cb2e473433f5ec.eot?#iefix")format("embedded-opentype"),
url("https://db.onlinewebfonts.com/t/1888b71aa651100801cb2e473433f5ec.woff2")format("woff2"),
url("https://db.onlinewebfonts.com/t/1888b71aa651100801cb2e473433f5ec.woff")format("woff"),
url("https://db.onlinewebfonts.com/t/1888b71aa651100801cb2e473433f5ec.ttf")format("truetype"),
url("https://db.onlinewebfonts.com/t/1888b71aa651100801cb2e473433f5ec.svg#Nintendo DS BIOS Regular")format("svg");
}
* {
font-family: Nintendo DS BIOS Regular !important;
font-size: 20px !important;
}
/* Additional design elements */
.layout-multiple-columns #mastodon .columns-area>div:first-child {
background-color: #00000085;
}
/* Back */
.column-header__back-button {
background-color: black;
color: white;
}
/* Reply Line */
:not(.radio-button__input):not(span) [class="status__line status__line--full"] {
&[class="status__line status__line--full"], [class="status__line status__line--full status__line--first"] {
border-color: rgb(160, 160, 160)!important;
border: dashed 1px;
}
}
/* Background Image */
.layout-multiple-columns #mastodon .columns-area .drawer .drawer__inner__mastodon {
display: none;
}
}