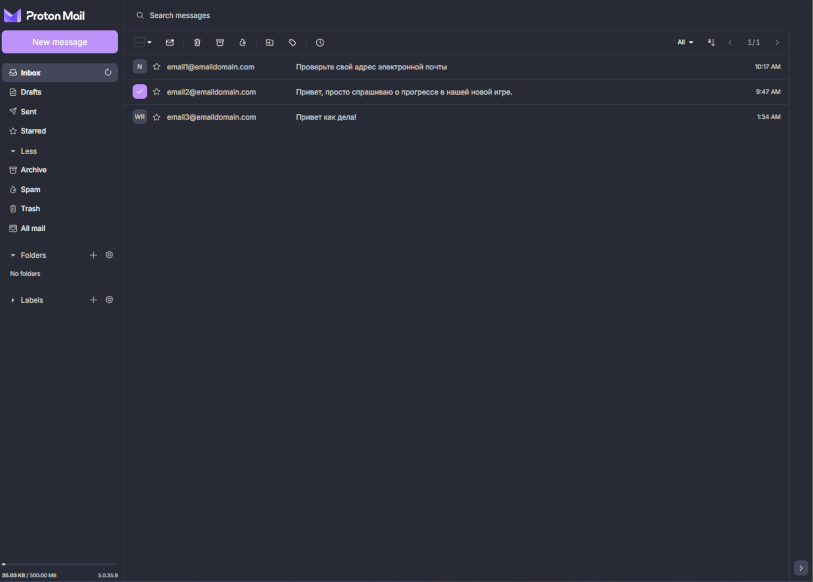
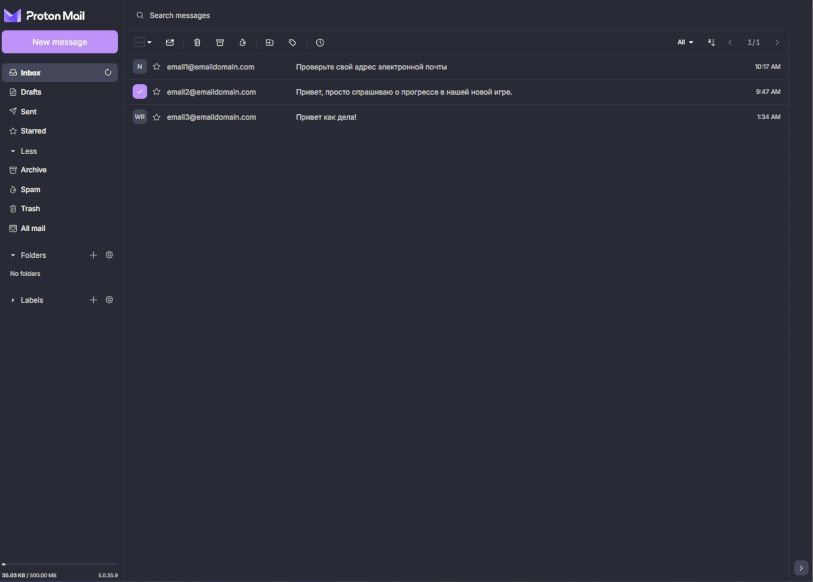
A sleek cool and better way to use Proton Mail with this new theme
Proton Mail+ by 20studing

Details
Author20studing
LicenseNo License
Categorymail.proton.me
Created
Updated
Code size9.2 kB
Code checksum1cf22d10
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
yes I'm Russian. don't ask why my emails are in Russian
Source code
/* ==UserStyle==
@name Proton Mail+
@version 20240218.17.02
@namespace https://userstyles.world/user/20studing
@description A sleek cool and better way to use Proton Mail with this new theme
@author 20studing
@license No License
==/UserStyle== */
@-moz-document domain("proton.me") {
html {
background-image: url('https://i.postimg.cc/tJTY3HXx/Screenshot-2024-02-18-103134.png');
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
}
:root {
--primary: #bd93f9;
--primary-contrast: #44475a;
--signal-danger-minor-2: #310b12;
--signal-danger-minor-1: #4a111b;
--signal-danger: #ff5555;
--signal-danger-major-1: #ff5555f7;
--signal-danger-major-2: #ff5555ed;
--signal-danger-major-3: #ff5555db;
--signal-danger-contrast: #c0c0c0;
--signal-warning-minor-2: #331200;
--signal-warning-minor-1: #4d1b00;
--signal-warning: #ffb86c;
--signal-warning-major-1: #ffb86cf0;
--signal-warning-major-2: #ffb86cdb;
--signal-warning-major-3: #ffb86cc2;
--signal-warning-contrast: #000000;
--signal-success-minor-2: #06221b;
--signal-success-minor-1: #093228;
--signal-success: #f8f8f2;
--signal-success-major-1: #f8f8f2;
--signal-success-major-2: #f8f8f2f7;
--signal-success-major-3: #f8f8f2ed;
--signal-success-contrast: #282a36;
--signal-info-minor-2: #44475a;
--signal-info-minor-1: #0b2f3e;
--signal-info: #bd93f9;
--signal-info-major-1: #bd93f9f0;
--signal-info-major-2: #bd93f9de;
--signal-info-major-3: #bd93f9cf;
--signal-info-contrast: #ffffff;
--interaction-norm-minor-2: #44475a;
--interaction-norm-minor-1: #44475a;
--interaction-norm: #bd93f9;
--interaction-norm-major-1: #bd93f9bd;
--interaction-norm-major-2: #bd93f9;
--interaction-norm-major-3: #8b8b8b;
--interaction-norm-contrast: #ffffff;
--interaction-weak-minor-2: #44475a;
--interaction-weak-minor-1: #44475a;
--interaction-weak: #44475a;
--interaction-weak-major-1: #44475ab3;
--interaction-weak-major-2: #5e5e5e;
--interaction-weak-major-3: #808080;
--interaction-weak-contrast: #cdcdcd;
--text-norm: #f8f8f2;
--text-weak: #f8f8f2c4;
--text-hint: #f8f8f27d;
--text-disabled: #5d5d5d;
--text-invert: #1a1a1a;
--field-norm: #44475a;
--field-hover: #c7c8c6;
--field-disabled: #282a36;
--field-focus: #282a36;
--field-highlight: rgba(61, 61, 61, 0.3);
--border-norm: #44475a;
--border-weak: #44475a7d;
--background-norm: #282a36;
--background-weak: #282a36;
--background-strong: #44475a;
--interaction-default: transparent;
--interaction-default-hover: #44475a;
--interaction-default-active: #44475a;
--shadow-norm-opacity: 0.5;
--shadow-lifted-opacity: 0.75;
--backdrop-norm: rgba(0, 0, 0, 0.48);
--optional-scrollbar-thumb-color: #44475a;
--optional-scrollbar-thumb-hover-color: #44475aba;
--optional-link-norm: var(--interaction-norm-major-1);
--optional-link-hover: var(--interaction-norm-major-2);
--optional-link-active: var(--interaction-norm-major-3);
--optional-email-item-unread-background-color: #282a36;
--optional-email-item-read-background-color: var(--background-norm);
--optional-email-item-read-text-color: var(--text-weak);
--optional-mini-calendar-today-color: #f8f8f2;
--optional-logo-icon-text-color: #bd93f9;
--focus-outline: #bd93f9;
--favorite-icon-color: #f1fa8c;
}
body {
margin: 0;
}
.color-primary {
color: #6923ce;
}
.ui-standard {
--primary: var(--primary);
--primary-contrast: var(--primary-contrast);
--signal-danger-minor-2: var(--signal-danger-minor-2);
--signal-danger-minor-1: var(--signal-danger-minor-1);
--signal-danger: var(--signal-danger);
--signal-danger-major-1: var(--signal-danger-major-1);
--signal-danger-major-2: var(--signal-danger-major-2);
--signal-danger-major-3: var(--signal-danger-major-3);
--signal-danger-contrast: var(--signal-danger-contrast);
--signal-warning-minor-2: var(--signal-warning-minor-2);
--signal-warning-minor-1: var(--signal-warning-minor-1);
--signal-warning: var(--signal-warning);
--signal-warning-major-1: var(--signal-warning-major-1);
--signal-warning-major-2: var(--signal-warning-major-2);
--signal-warning-major-3: var(--signal-warning-major-3);
--signal-warning-contrast: var(--signal-warning-contrast);
--signal-success-minor-2: var(--signal-success-minor-2);
--signal-success-minor-1: var(--signal-success-minor-1);
--signal-success: var(--signal-success);
--signal-success-major-1: var(--signal-success-major-1);
--signal-success-major-2: var(--signal-success-major-2);
--signal-success-major-3: var(--signal-success-major-3);
--signal-success-contrast: var(--signal-success-contrast);
--signal-info-minor-2: var(--signal-info-minor-2);
--signal-info-minor-1: var(--signal-info-minor-1);
--signal-info: var(--signal-info);
--signal-info-major-1: var(--signal-info-major-1);
--signal-info-major-2: var(--signal-info-major-2);
--signal-info-major-3: var(--signal-info-major-3);
--signal-info-contrast: var(--signal-info-contrast);
--interaction-norm-minor-2: var(--interaction-norm-minor-2);
--interaction-norm-minor-1: var(--interaction-norm-minor-1);
--interaction-norm: var(--interaction-norm);
--interaction-norm-major-1: var(--interaction-norm-major-1);
--interaction-norm-major-2: var(--interaction-norm-major-2);
--interaction-norm-major-3: var(--interaction-norm-major-3);
--interaction-norm-contrast: var(--interaction-norm-contrast);
--interaction-weak-minor-2: var(--interaction-weak-minor-2);
--interaction-weak-minor-1: var(--interaction-weak-minor-1);
--interaction-weak: var(--interaction-weak);
--interaction-weak-major-1: var(--interaction-weak-major-1);
--interaction-weak-major-2: var(--interaction-weak-major-2);
--interaction-weak-major-3: var(--interaction-weak-major-3);
--interaction-weak-contrast: var(--interaction-weak-contrast);
--text-norm: var(--text-norm);
--text-weak: var(--text-weak);
--text-hint: var(--text-hint);
--text-disabled: var(--text-disabled);
--text-invert: var(--text-invert);
--field-norm: var(--field-norm);
--field-hover: var(--field-hover);
--field-disabled: var(--field-disabled);
--field-focus: var(--field-focus);
--field-highlight: var(--field-highlight);
--border-norm: var(--border-norm);
--border-weak: var(--border-weak);
--background-norm: var(--background-norm);
--background-weak: var(--background-weak);
--background-strong: var(--background-strong);
--interaction-default: var(--interaction-default);
--interaction-default-hover: var(--interaction-default-hover);
--interaction-default-active: var(--interaction-default-active);
--shadow-norm-opacity: var(--shadow-norm-opacity);
--shadow-lifted-opacity: var(--shadow-lifted-opacity);
--backdrop-norm: var(--backdrop-norm);
--optional-scrollbar-thumb-color: var(--optional-scrollbar-thumb-color);
--optional-scrollbar-thumb-hover-color: var(--optional-scrollbar-thumb-hover-color);
--optional-link-norm: var(--optional-link-norm);
--optional-link-hover: var(--optional-link-hover);
--optional-link-active: var(--optional-link-active);
--optional-email-item-unread-background-color: var(--optional-email-item-unread-background-color);
--optional-email-item-read-background-color: var(--optional-email-item-read-background-color);
--optional-email-item-read-text-color: var(--optional-email-item-read-text-color);
--optional-mini-calendar-today-color: var(--optional-mini-calendar-today-color);
--optional-logo-icon-text-color: var(--optional-logo-icon-text-color);
--focus-outline: var(--focus-outline);
--favorite-icon-color: var(--favorite-icon-color);
}
.quickSettingsSection {
background: #44475a;
}
.button-promotion {
--upgrade-color-stop-1: var(--primary);
--upgrade-color-stop-2: var(--primary);
}
#proton-editor-container,
#proton-editor-toggle-container,
#proton-root,
#proton-root div,
#proton-root p,
#proton-root td,
#proton-root td.container,
#rooster-editor,
#rooster-editor div,
#rooster-editor p,
#rooster-editor td,
.composer-content--rich-edition,
.message-content,
.protonmail_quote,
blockquote div,
blockquote p,
blockquote td {
background: var(--email-message-view-background-color) !important;
color: var(--text-norm) !important;
}
blockquote {
border-left: #444444 !important;
}
.protonmail_signature_block-user,
.protonmail_signature_block-user table div,
.protonmail_signature_block-proton {
color: var(--text-norm) !important;
}
#rooster-editor a,
.protonmail_signature_block-user a,
.protonmail_signature_block-proton a {
color: var(--primary) !important;
}
::-webkit-scrollbar {
width: 5px !important;
}
::-webkit-scrollbar:horizontal {
height: 5px !important;
}
::-webkit-scrollbar-thumb {
background: grey !important;
}
::-webkit-scrollbar-thumb:hover {
background: white !important;
}
}