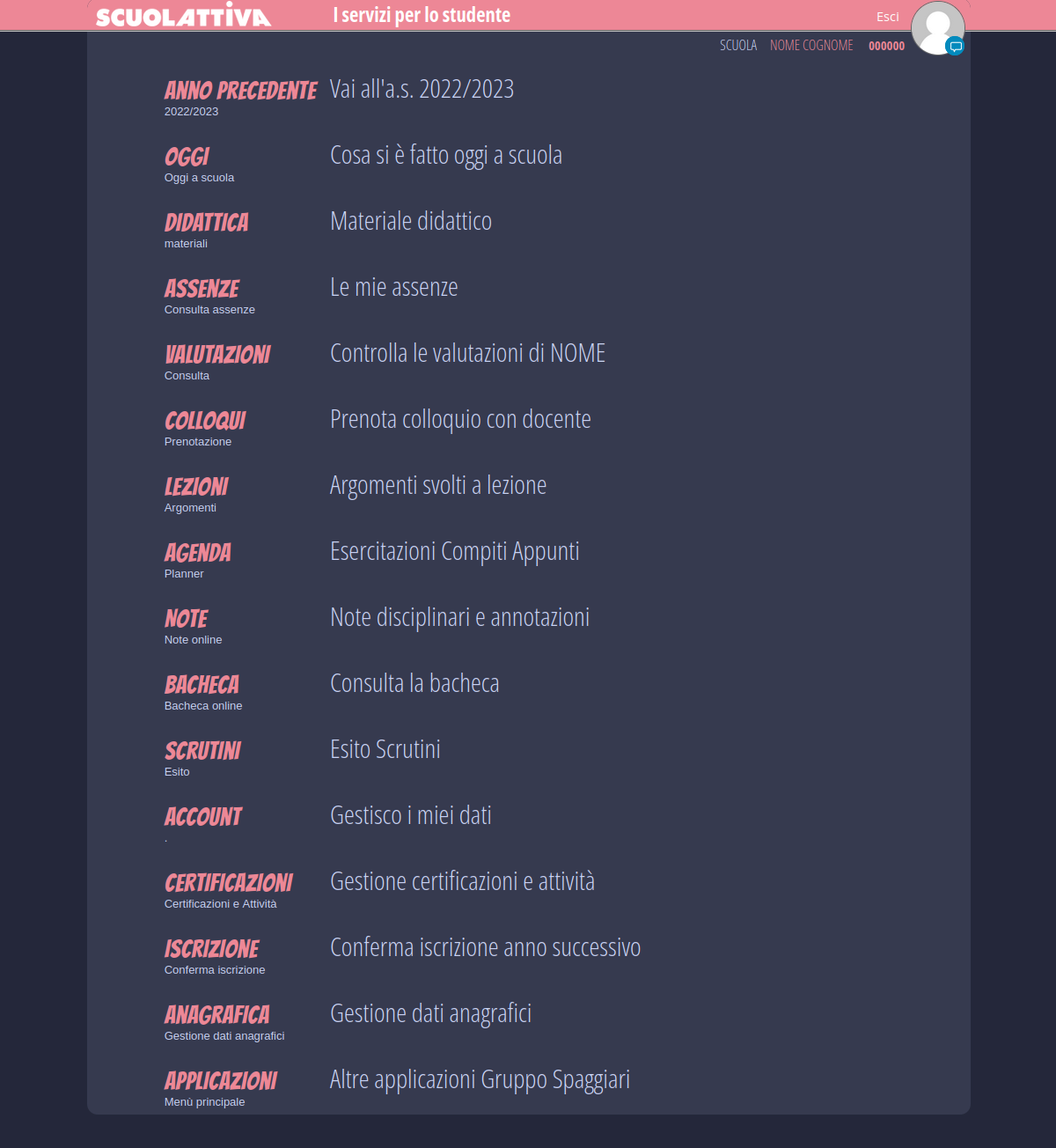
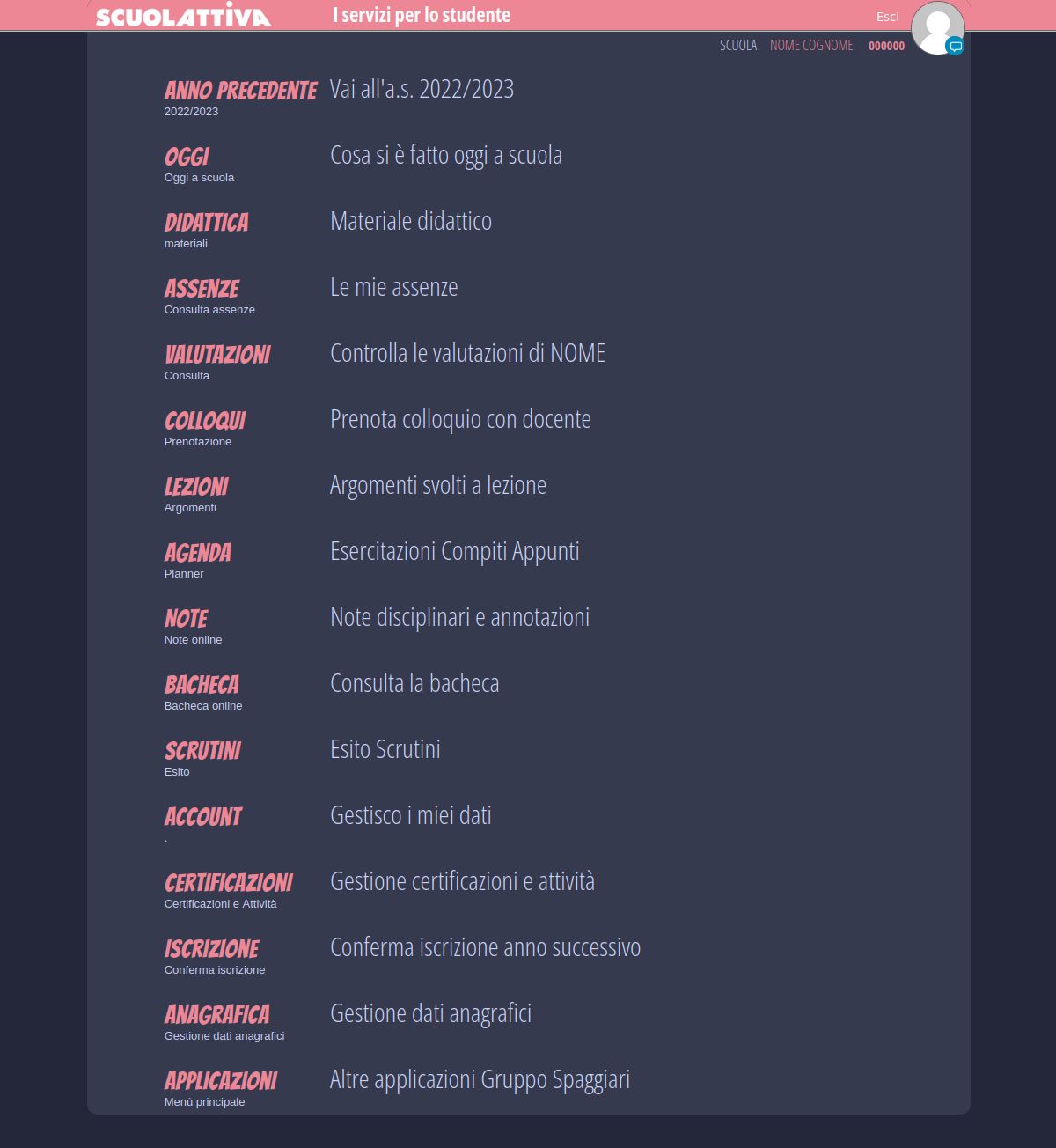
Tema scuro per ClasseViva
Classeviva Catppuccin by CraftWorksMC

Details
AuthorCraftWorksMC
LicenseNo License
Categoryhttps://web.spaggiari.eu
Created
Updated
Code size17 kB
Code checksumecd332dc
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Personalizza I Colori in :root
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Classeviva Catppuccin
@version 20240314.20.58
@namespace https://userstyles.world/user/CraftWorksMC
@description Tema scuro per ClasseViva
@author CraftWorksMC
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://web.spaggiari.eu/") {
@import url('https://fonts.googleapis.com/css?family=Fredoka&display=swap');
/* --- GENERALE ---*/
/* MODIFICA QUESTO!! */
:root {
--button-normal: #5B6078;
--button-hover: #24273a;
--base-bg: #24273a;
--surface-0: #363a4f;
--surface-1: #494d64;
--surface-2: #5b6078;
--text: #cad3f5;
--red: #ed8796;
--blue: #7DC4E4;
}
div.page-container {
background-color: var(--surface-0);
}
html,
body {
height: unset !important;
background-color: var(--base-bg);
background-image: unset !important;
}
form {
background-color: var(--surface-0);
color: var(--text);
}
.styled-search {
background: url(/img/gear_pict/cerca_bianco.svg) no-repeat left;
background-size: 20px;
background-color: var(--surface-1);
color: var(--text);
border: 0px;
border-radius: 12px;
}
.styled-select-small2 {
background: none;
background-color: var(--surface-1);
color: var(--text);
border: 0px;
}
.styled-select {
background: none;
background-color: var(--surface-1);
color: var(--text);
border: 0px;
}
.input_ricerca {
background: none;
background-color: var(--surface-1);
color: var(--text);
border: 0px;
}
.button_cerca {
background-color: var(--surface-2);
}
.function_bar_item,
.bb_grey {
border: 0px;
}
input#testo_cerca {
background-color: var(--surface-2);
border: 0px;
border-radius: 12px;
padding: 4px;
}
/* PAGER */
.pagedisplay {
background: none;
background-color: var(--surface-1);
color: var(--text);
border: 0px;
border-radius: 12px;
padding: 8px;
margin: 10px;
padding-left: 8px;
}
.pagesize {
background: none;
background-color: var(--surface-1);
color: var(--text);
border: 0px;
border-radius: 12px;
padding: 8px
}
.fc-state-active,
.ui-state-active {
background-color: var(--surface-1);
}
.fc-state-default {
background: none;
background-color: var(--surface-0);
color: var(--text);
border: 0px;
text-shadow: unset;
box-shadow: none;
border-radius: 12px;
}
body {
height: unset !important;
background-color: var(--base-bg);
color: var(--text);
}
div.page-container {
border-radius: 12px;
}
.page-usr-user .name {
color: var(--red);
}
.page-usr-lastaccess {
visibility: hidden;
}
a {
color: var(--red);
}
a:hover {
color: var(--red);
}
a:visited {
color: var(--red);
}
/* --- */
.bg_color_ff0000 {
background-color: var(--red);
}
.griglia_red {
border-top: 0px solid var(--red);
border-left: 0px;
padding-bottom: 6px;
padding-top: 6px;
}
.griglia_gray_bottom {
border: 0px;
}
.page_head_icon {
border: 0px !important;
}
tr.griglia.rigtab {
transition: 0.1s;
border-radius: 12px !important;
margin: 12px;
height: 75px;
border: 0px;
}
tr.griglia.rigtab:hover {
background-color: var(--surface-1);
}
.rigtab:hover {
background-color: transparent;
}
p {
color: var(--red);
}
.graytext {
color: var(--text) !important;
}
.bluetext {
color: var(--blue);
font-weight: bold
}
element {
overflow: hidden;
background-color: #FFF0;
color: #b8c0e0;
}
.page_title_fixed {
color: var(--text);
}
p.double_vocemenu {
color: var(--text);
}
p.single_vocemenu {
color: #b8c0e0;
visibility: hidden;
}
p.graytext {
color: var(--text);
}
.fc-widget-header {
background-color: var(--surface-1);
color: var(--text);
}
.fc-state-highlight {
background: var(--surface-2);
}
.ui-widget-overlay {
background: #1e20309c;
opacity: 1;
backdrop-filter: blur(12px);
animation: fadeInAnimation ease 0.15s;
animation-iteration-count: 1;
animation-fill-mode: forwards;
}
@keyframes fadeInAnimation {
0% {
opacity: 0;
}
100% {
opacity: 1;
}
}
.griglia_sep {
border: 0px;
}
.bluetext {
color: var(--text);
}
tr.griglia:nth-child(7) {
visibility: hidden;
}
.griglia_sep_gray {
border: 0px;
}
.page_title_variable {
color: var(--red);
}
.bg_color_bbbbbb,
.bg_color_666666,
#div-top-page-profile-avatar{
visibility: hidden
}
#footer_copyright {
color: var(--text);
}
}
@-moz-document url-prefix("https://web.spaggiari.eu/home/app/default/login.php") {
/* --- LOGIN ---*/
.app-container,
.main-container {
background-color: var(--base-bg);
}
.access-container {
background-color: var(--surface-0);
border-radius: 12px;
}
.main-separator > span {
background: var(--surface-0);
}
.form-control {
background: none;
background-color: var(--surface-1);
color: var(--text);
border: 0px;
border-radius: 12px;
}
.main-logo-container > .testo-container > p,
.italia-it-button-text,
.login-spid-container > .login-spid-desc > div:last-child a {
color: var(--text);
}
.background-container{
height: 0px;
visibility: hidden;
}
.progetti-container{
height: 0px;
visibility: hidden;
}
.btn[blue],
.btn.cerca_green,
.button-spid {
background-color: var(--button-normal);
border: 0px;
border-radius: 12px;
color: var(--text);
}
.btn[blue]:hover,
.btn.cerca_green:hover,
.button-spid:hover {
background-color: var(--button-hover);
}
.btn_like_a,
.avviso-blocco-login span {
color: var(--red);
}
/* Transizioni */
.button-spid {
transition: color .15s ease-in-out, background-color .15s ease-in-out, border-color .15s ease-in-out, box-shadow .15s ease-in-out;
}
div.prj-desc:nth-child(1) > div:nth-child(1) > div:nth-child(1) > h1:nth-child(1){
height: 0px;
visibility: hidden;
}
[class*="prj-desc "] {
background-color: var(--surface-0) !important;
color: var(--text);
border-radius: 12px !important;
margin-bottom: 12px;
div.expand div.summary p{
color: var(--text)
}
}
/* COOKIES */
#cookieInfo{
border-radius: 12px 12px 0px 0px;
box-shadow: #00000078 0px 0px 24px
}
}
@-moz-document url-prefix("https://web.spaggiari.eu/home") {
/* HOMEPAGE */
td:nth-child(2) > a:nth-child(1) > img:nth-child(1),
td:nth-child(6) > a:nth-child(1),
td:nth-child(6) > a:nth-child(2) {
visibility: hidden;
}
.rigtab_rosso {
background: transparent;
font-size: 0px;
}
.rigtab_rosso:hover {
background: transparent;
}
tr.griglia.rigtab > td:nth-child(4) {
width: 768px
}
p.graytext {
visibility: hidden;
}
p.handwriting_2 {
font-family: "Fredoka";
font-weight: bold;
letter-spacing: 0;
padding-right: 96px;
border-width: 1px;
border-style: solid;
border-image: linear-gradient(to bottom, transparent, #ed8796, transparent) 0 1 0 0;
}
}
@-moz-document url-prefix("https://web.spaggiari.eu/cvv/app/default/genitori_voti.php"), url-prefix("https://web.spaggiari.eu/cvv/app/default/genitori_note.php") {
/* --- VALUTAZIONI ---*/
.ui-tabs,
.tabs,
.ui-widget-content,
.fix,
.registro,
.navbar {
background: var(--surface-0);
color: var(--text);
border: 0px
}
.f_reg_voto_positivo {
background: #a6da95;
color: var(--text);
border-radius: 12px
}
.f_reg_voto_negativo {
background: var(--red);
color: var(--text);
border-radius: 12px;
}
.f_reg_voto_dettaglio {
background: #8aadf4;
color: var(--text);
border-radius: 12px
}
.voto_data {
color: var(--text);
margin-left: 12px;
margin-right: 12px
}
.redtext {
color: var(--red) !important;
}
.griglia_sep_darkgray_top {
border: 0px;
}
#data_table > tbody:nth-child(1) > tr > td:nth-child(3) > div:nth-child(2) {
background-color: transparent !important;
}
/* Selezione */
button.filter_button {
background-color: var(--base-bg);
color: var(--text);
border: 0px;
border-radius: 12px
}
button.filter_button.selected_button {
background-color: var(--surface-2);
}
/* Trimestri */
.ui-state-active,
.ui-widget-content .ui-state-active,
.ui-widget-header .ui-state-active {
background: var(--button-normal) !important;
border: 0px;
border-radius: 12px 12px 0px 0px
}
.ui-state-default,
.ui-widget-content .ui-state-default,
.ui-widget-header .ui-state-default {
background: var(--button-hover);
border: 0px;
border-radius: 12px 12px 0px 0px;
}
.ui-state-default a,
.ui-state-default a:link {
color: var(--text);
}
/* Dettaglio Voto */
#popupContact_readonly,
#popupContact_readonly > div:nth-child(1) > table:nth-child(1) {
background-color: var(--surface-0) !important;
}
.ui-widget-header {
background: var(--red);
color: var(--text);
border: 0px;
border-radius: 12px 12px 0px 0px
}
.ui-dialog {
padding: 0px;
border-radius: 12px
}
.griglia_tab {
border: 0px
}
.ui-button,
.ui-state-default,
.ui-widget-content .ui-state-default,
.ui-widget-header .ui-state-default {
border-radius: 12px !important;
color: var(--text);
transition: 0.15s
}
.ui-button:hover {
background: var(--surface-2);
color: var(--text);
}
}
@-moz-document url-prefix("https://web.spaggiari.eu/fml/app/default/regclasse.php") {
/* --- OGGI A SCUOLA --- */
.testata40px,
.cella40px,
.registro_firma_dett_docente,
.tabella_titolo,
.registro_firma_dett_argomento_nota {
color: var(--text);
}
.rigtab,
.elenco_studenti,
.registro_center,
.registro {
border: 0px;
color: var(--text);
}
.tr#placeholder_row {
height: 0px;
}
td {
border: 0px !important;
}
.tabella_testata_colonna,
.registro_firma_dett_docente,
.griglia_sep_gray,
.registro_firma_dett_ora,
.registro_firma_dett_materia,
.registro_firma_dett_argomento_lezione {
border-top: 0px;
border-left: 0px;
border-bottom: 1px cdad3f5;
color: var(--text);
}
.f_reg_presenza,
.f_reg_presenza_lezione {
background-color: #a6da95;
color: #fff;
}
}
@-moz-document url-prefix("https://web.spaggiari.eu/fml/app/default/didattica_genitori_new.php") {
/* --- MATERIALE DIDATTICO ---*/
.redtext {
color: var(--red)
}
.gray_button {
background-color: #6e738d;
}
.function_bar_item {
border: 0px;
}
.bb_grey {
border: 0px;
}
}
@-moz-document url-prefix("https://web.spaggiari.eu/tic/app/default/consultasingolo.php#eventi") {
/* --- ASSENZE ---*/
.griglia_tab {
border: 0px;
}
tr {
background-color: transparent;
}
.darkgraytext,
p.double,
.graytext {
co...