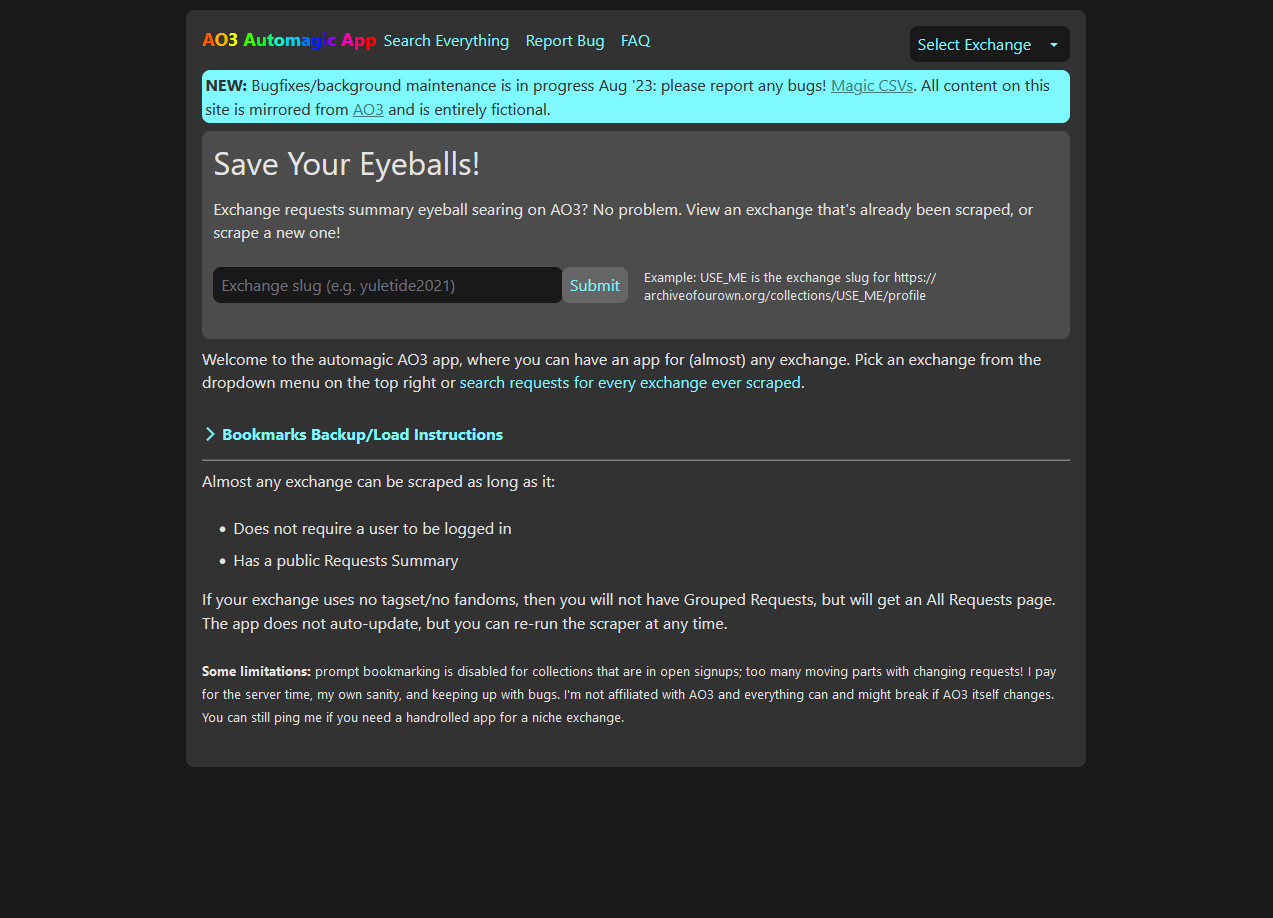
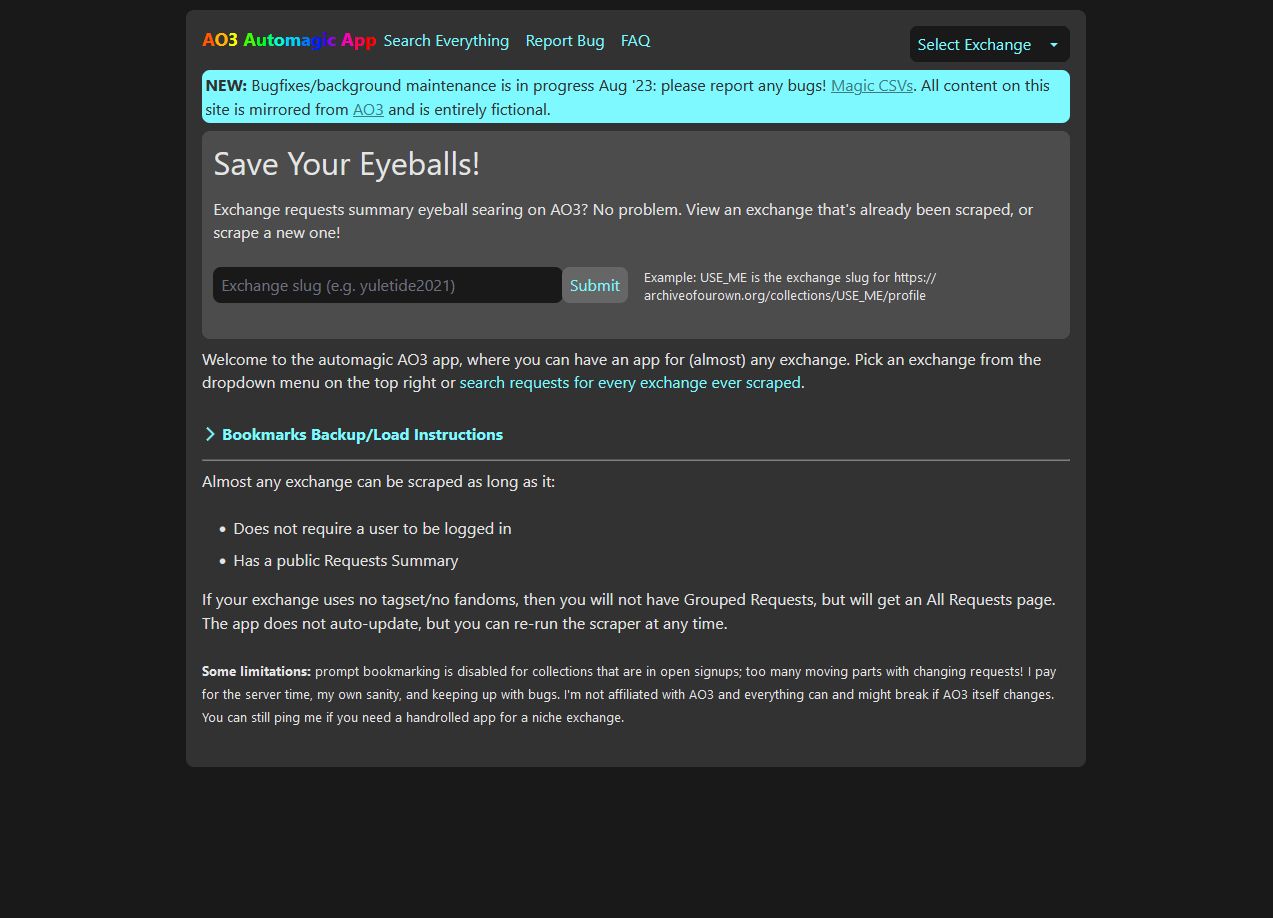
a modern dark gray (with some extra blue) site skin for Auto AO3 App
autoao3app - modern gray (extra blue) by mosspunk

Details
Authormosspunk
LicenseCC0
Categoryautoao3app.fandom.tools
Created
Updated
Code size3.0 kB
Code checksum2c82be38
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
this theme has been updated to work with Yuletide's 2024 App.
Source code
/* ==UserStyle==
@name autoao3app - modern gray (extra blue)
@version 20241016.19.35
@namespace https://userstyles.world/user/mosspunk
@description a modern dark gray (with some extra blue) site skin for Auto AO3 App
@author mosspunk
@license CC0
==/UserStyle== */
@-moz-document url-prefix("https://autoao3app.fandom.tools/#/"), url-prefix("https://autoao3app.firebaseapp.com/#/"), url-prefix("https://autoao3app.web.app/#/"), url-prefix("https://tagset2024.web.app/#/") {
body {background: #191919; color: #e5e5e5;}
#app {max-width: 900px; background: #323232; margin: auto; padding: 1em; border: none; border-radius: .5em;}
.hero.bg-gray.hero-sm, ul.tab {background: #4c4c4c !important; margin: auto; padding: .2em; border: none; border-radius: .5em;}
.navbar a {color: #7df9ff !important;}
a {color: #7df9ff !important;}
.accordion-header {color: #7df9ff !important;}
button {background: #666 !important; color: #7df9ff !important; padding: .2em; border: none !important; border-radius: .5em !important;}
#create-new.form-input, #search-for-something.form-input, #fandom-filter.form-input, #groupby-filter.form-select, #category-filter.form-select, #freeform-filter.form-input, #optional-tags-filter.form-input, #character-filter.form-input, #relationship-filter.form-input, #prompt-filter.form-input, #warning-filter.form-input, #ratings-filter.form-input,#user-filter.form-input, .category.meta-tag, #search-user.form-input, .input-group.input-inline, .dropdown.dropdown-right, a.btn, .btn-group, a.btn.btn-secondary.c-auto, ul.menu {background: #191919 !important; color: #7df9ff; border: none; border-radius: .5em !important;}
.form-checkbox .form-icon, .form-switch .form-icon {background: #191919 !important; color: #7df9ff; border: none; border-radius: .5em !important;}
.a.btn.btn-primary.dropdown-toggle {background: #7df9ff !important; border: none !important; border-radius: .5em !important;}
i.icon.icon-caret {color: #7df9ff !important;}
.toast.mt-2.toast-success, .toast.toast-warning, .toast-primary, .toast {background: #7df9ff !important; color: #323232; margin: auto; padding: .2em; margin-bottom: .5em; border: none; border-radius: .5em;}
.toast.mt-2.toast-success a, .toast-primary a, .toast a {color: #3e7c7f !important;}
/*works wrong*/ .tab-item.active a, .tab-item a.active {border: none !important;}
/*doesn't work*/ ul.pagination, li.page-item {text-align: center !important;}
table, .table.table-striped.table-resizer, .table {background: #4c4c4c !important; border: none; border-radius: .5em !important;}
tr {background: #4c4c4c !important;}
.chip, .label, .empty {background: #7f7f7f !important; color: #e5e5e5; border: none; border-radius: .5em !important;}
.input-group-addon {background: #323232 !important; border: none !important;}
.bookmark.btn.btn-link, .bookmark {background: none !important;}
/*doesn't work*/ .divider.text-center, .divider, .text-center {background: #e5e5e5 !important; color: #323232 !important;}
}