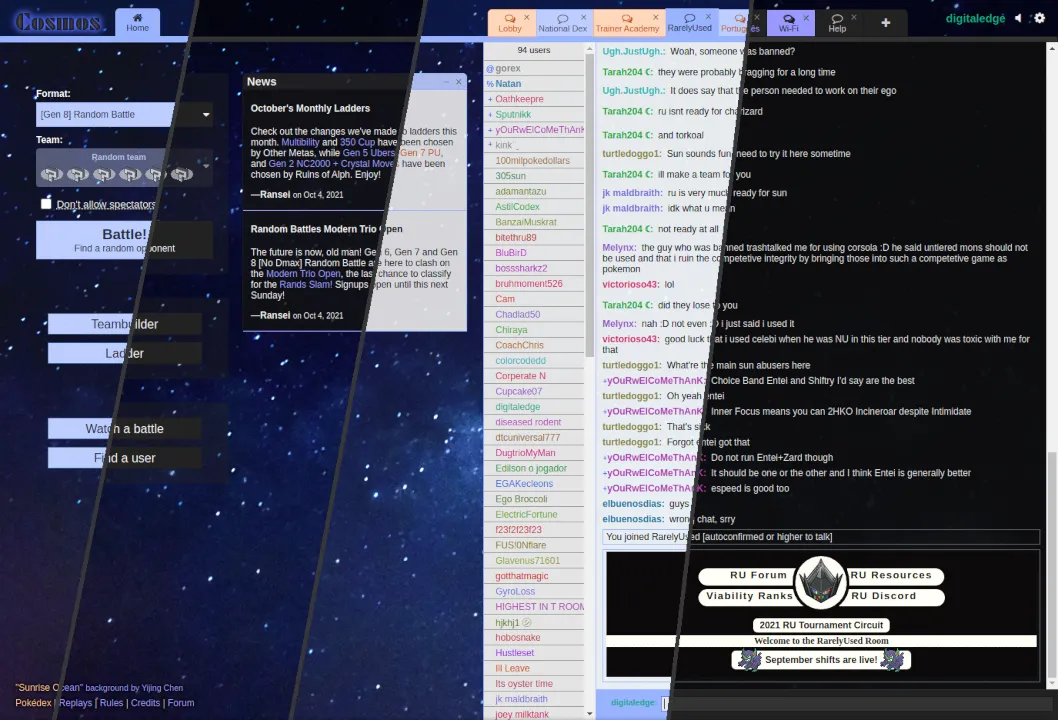
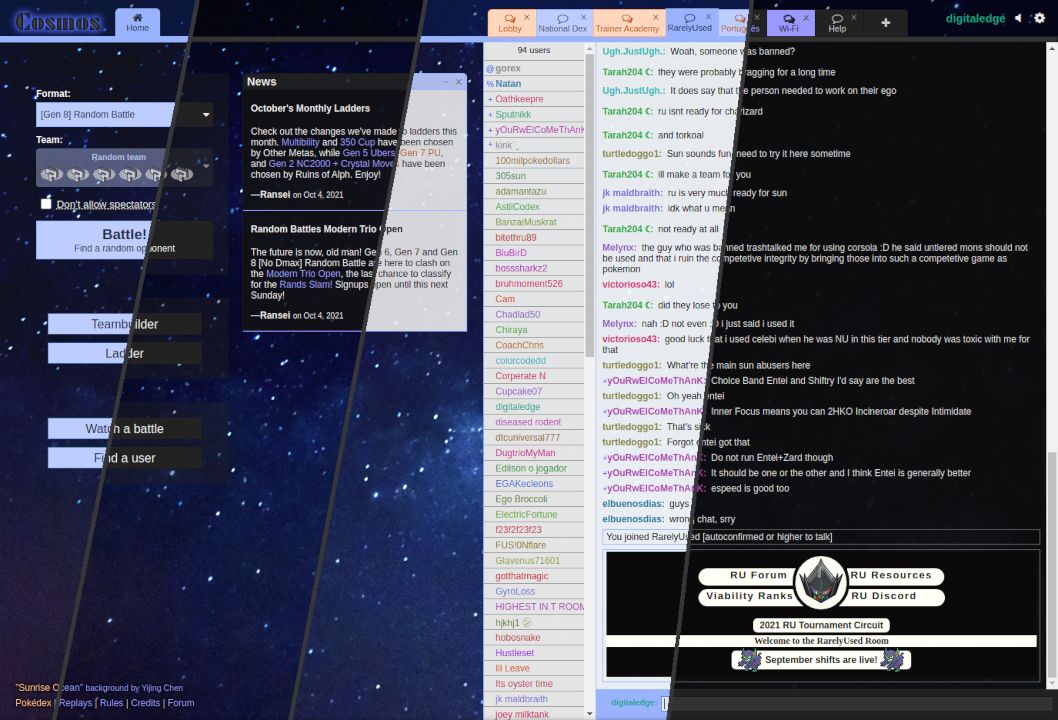
Cosmos CSS remake for Pokemon Showdown and side servers! Light and Dark modes, but it was focused on Dark.
Cosmos - Pokemon Showdown by edge

Details
Authoredge
License"do whatever you want" license
Categorypokemon showdown
Created
Updated
Code size47 kB
Code checksumcdae973d
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Cosmos CSS remake for Pokemon Showdown and side servers! Light and Dark modes, but it was focused on Dark.
Please give advice on how to improve, specifically light mode :^
Oct/16/22 v1.0.2 ->
-> (Dark Mode) Fixed move buttons hover; was dark grey instead of intended color (im sorry this took forever I don't use default battle buttons)
Dec/11/21 v1.0.1 update ->
-> Teambuilder CSS enchancements
-> Copy / Import/Export / Move / Delete buttons not overlaying pokemon information box
-> Question Pokemon Icon repeating
-> Import Button when adding a new mon not being centered
-> Light mode "fixes"
-> Extra info box changes: Box border color gone, separator line contrast increases, stat box bg color
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Cosmos CSS - Pokemon Showdown
@namespace play.pokemonshowdown.com
@version 1.0.2
@description Cosmos CSS remake for Pokemon Showdown and side servers! Light and Dark!
@author edge
==/UserStyle== */
@-moz-document domain("psim.us"), domain("play.pokemonshowdown.com") {
/*
*
* LIGHT MODE
*
*/
body {
background: #222 url("https://i.imgur.com/UJGgJQL.png") bottom left no-repeat!important;
background-size: cover!important;
}
.pmbox a,
a.ilink {
color: #bd550f;
text-decoration: none;
}
.pmbox a:hover,
.userdetails a.ilink:hover,
a.ilink:hover {
color: #bd550f;
text-decoration: underline;
}
a:visited,
a.ilink.yours {
color: #4d4dff;
}
/*
* TOP BAR OF TABS?
*/
.maintabbarbottom {
background: #99b3ff;
border-color: #99b3ff;
}
.tabbar a.button {
background: #bdcdff;
box-shadow: none !important;
border-color: #99b3ff;
color: #4c5367;
text-shadow: none !Important;
}
.tabbar a.button:hover {
background: #b3c6ff;
box-shadow: none !important;
border-color: #99b3ff;
color: #4c5367;
}
.tabbar a.button.subtle-notifying {
color: #bd550f !important;
}
.fa-times-circle:before {
content: "\00d7";
font-size: 16px !Important;
padding-top: 2px;
}
.closebutton {
color: #555;
}
.closebutton:hover {
color: #981b1b;
}
.tabbar a.button.notifying {
background: #ffd7bd;
border-color: #ffb380;
color: #bd550f !Important;
text-shadow: none !important;
}
.tabbar a.button.notifying:hover {
background: #ffc299;
border-color: #ffb380;
color: #bd550f;
}
.button.cur,
.button.cur:hover,
.tabbar a.button.cur,
.tabbar a.button.cur:hover {
background: #99b3ff !important;
border-color: #99b3ff !important;
color: #262d40 !important;
text-shadow: none !important
}
.tabbar .fa {
text-shadow: none !important;
}
.userbar button.icon {
background: transparent;
border: none;
box-shadow: none;
padding: 0px;
width: 24px;
color: #bdcdff;
text-shadow: none;
}
.userbar button.icon:hover {
background: transparent;
border: none;
box-shadow: none;
padding: 0px;
color: #9999ff;
}
.fa.fa-user {
display: none;
}
.header {
background: rgba(5, 30, 100, 0.4) url('https://i.imgur.com/fSvSxVg.png') no-repeat !important;
}
.header .logo {
opacity: 0!important;
}
.maintabbar .overflow .button {
background: #bdcdff;
box-shadow: none !important;
border-color: #99b3ff;
color: #262d40;
text-shadow: none !Important;
}
.maintabbar .overflow .button:hover {
background: #b3c6ff;
border-color: #99b3ff;
box-shadow: none;
color: #262d40;
}
.userbar .username {
text-shadow: 0px 0px 2px #000;
}
/*
* SIDE BUTTONS THING
*/
.menugroup {
background: #1240;
border-radius: 0px;
}
.menugroup .button,
.menugroup .select.formatselect,
body .button.mainmenu1 {
background: #bdcdff!important;
box-shadow: none !important;
border-color: #99b3ff;
color: #262d40;
border-radius: 0px;
text-shadow: none;
}
.menugroup .button:hover,
.menugroup .select.formatselect:hover,
body .button.mainmenu1:hover {
background: #b3c6ff!important;
box-shadow: none !important;
border-color: #99b3ff;
color: #262d40;
border-radius: 0px;
text-shadow: none;
filter: drop-shadow(0px 0px 2px #000)
}
.menugroup .button:focused,
.menugroup .select.formatselect:focused {
background: #2a2a2a !important;
border-color: #1a1a1a !important;
box-shadow: none;
color: #eee;
border-radius: 0px;
filter: drop-shadow(0px 0px 1px #333)
}
.mainmenuwrapper .menugroup .button.disabled,
.mainmenuwrapper .menugroup .button.disabled:hover,
.mainmenuwrapper .menugroup .button.disabled:active {
border-color: cyan !important;
}
.select:after {
color: #eee;
}
.menugroup .checkbox {
color: #eee
}
.menugroup .checkbox:hover {
background: transparent;
color: #bdcdff;
}
.menugroup .select {
background: #bdcdff;
box-shadow: none !important;
border-color: #99b3ff;
color: #262d40;
text-shadow: none !Important;
}
.menugroup .select:hover {
background: #b3c6ff;
box-shadow: none !important;
border-color: #99b3ff;
color: #262d40;
text-shadow: none !Important;
}
.select:after {
color: #262d40;
}
.select:disabled:after {
color: #b3bfe5;
}
.teamselect:disabled strong {
color: #b3bfe5;
}
.select:disabled {
background: rgba(190, 203, 244, .4) !important;
border-color: transparent !important;
}
.select:hover:disabled {
background: rgba(190, 203, 244, .4) !important;
border-color: transparent !important;
}
.menugroup .label {
margin-bottom: 4px;
}
/* side bottom links */
.mainmenufooter a {
color: #ffc299;
text-decoration: none;
}
.mainmenufooter a:hover {
color: #ffc299;
text-decoration: underline;
}
.mainmenufooter a:visited {
color: #9f80ff;
}
/* pms, private museums */
.minimizebutton {
color: #555 !important;
text-shadow: none !important
}
.minimizebutton:hover {
color: #333 !important;
text-shadow: none !important
}
.fa-minus-circle:before {
content: "\2212";
text-shadow: none !important
}
.pm-minimized .minimizebutton .fa-minus-circle:before {
content: "\002B";
text-shadow: none !important
}
.pm-window h3 {
background: rgba(189, 205, 255, .9);
color: #262d40;
border-color: #99b3ff;
}
.pm-window h3:hover {
background: rgba(179, 198, 255, .89);
color: #262d40;
border-color: #99b3ff;
}
.pm-window h3 small {
color: #555;
}
.pm-log {
background: rgba(235, 235, 235, .9);
border-color: #99b3ff;
color: #111;
}
.pm-log .chat.mine {
background: rgba(120, 120, 120, .07);
}
.pm-window h3.pm-notifying {
background: #ffd7bd;
border-color: #ffb380;
color: #bd550f !Important;
text-shadow: none !important;
}
.pm-window h3.pm-notifying:hover {
background: #ffc299;
border-color: #ffb380;
color: #bd550f;
}
.pm-window.focused h3 {
background: #99b3ff;
border-color: #99b3ff;
color: #262d40;
}
.pm-window.focused .pm-log {
background: rgba(255, 255, 255, .9);
border-color: #99b3ff;
color: #000;
}
.pm-log-add {
border-color: #99b3ff;
background: #99b3ff;
color: #eee;
}
.pm-window.focused .pm-log-add {
border-color: #99b3ff;
background: #99b3ff;
color: #eee;
}
.pm-window .textbox {
background: #E6E9EB;
border-color: #d5dadd;
border-radius: 0px;
color: #111;
box-shadow: none;
}
.pm-window .textbox:focus {
box-shadow: none !Important;
background: #E6E9EB;
color: #000;
border-color: #4d79ff
}
.pm-window h3 .closebutton:hover + .minimizebutton.minimizebutton,
.dark .pm-window h3 .closebutton:hover + .dark .minimizebutton.minimizebutto {
color: #333 !important;
}
.newsentry {
border-color: #99b3ff;
}
.userlist-minimized,
.pm-buttonbar button {
background: #BDCDFF;
color: #493D45;
border-color: #99b3ff;
}
.userlist-minimized:hover,
.pm-buttonbar button:hover {
background: #99b3ff;
color: #493D45;
border-color: #99b3ff;
}
.challenge {
background: #BDCDFF;
border-color: #99b3ff;
color: #493D45;
}
.challenge .select.formatselect,
.challenge .select.teamselect {
background: #99b3ff !important;
border-color: transparent;
box-shadow: none;
color: #493D45;
border-radius: 0px;
}
.challenge .select.formatselect:hover,
.challenge .select.teamselect:hover {
background: #99b3ff !important;
border-color: transparent;
box-shadow: none;
color: #493D45;
border-radius: 0px;
filter: drop-shadow(0px 0px 1px #000)
}
.challenge .checkbox {
color: #493D45
}
.challenge .select:disabled {
background: #cfdafc !important;
}
.challenge .teamselect:disabled strong {
color: #61515c
}
.challenge .checkbox:hover {
background: transparent;
color: #61515c;
}
.unread {
background: rgba(153, 153, 255, .2)
}
button[name="makeChallenge"],
button[name="dismissChallenge"] {
background: transparent;
border: 1px solid #99b3ff;
color: #493d45
}
button[name="makeChallenge"]:hover,
button[name="dismissChallenge"]:hover {
background: #99b3ff;
border: 1px solid #99b3ff;
color: #493d45;
filter: drop-shadow(0px 0px 1px #000)
}
/*
* BATTLE CSS because ???
*/
.battle-controls {
background: transparent !important;
}
.ps-room.ps-room-opaque {
background: rgba(204, 216, 255, .8);
border-color: #2a2a2a;
}
.battle-log {
background: rgba(255, 255, 255, .6);
border-color: #99b3ff;
color: #000;
}
.message-log h2 {
background: linear-gradient(to right, #99b3ff, #99b3ff, #99b3ff, #99b3ff, transparent, transparent, transparent, transparent, transparent, transparent, transparent, transparent, transparent);
border-color: transparent;
color: #493d45;
}
.battle-log .chat.mine {
background: rgba(50, 50, 50, .03);
}
.battle-log .chat > em {
color: #000;
}
.chat > strong {
color: #493d45;
}
.message-log .rated strong {
background: #BDCDFF;
color: #493d45;
}
.battle-log-add {
border-color: #99b3ff;
background: #99b3ff;
color: #eee;
}
.battle-log-add .textbox {
background: #E6E9EB;
border-color: #d5dadd;
border-radius: 0px;
color: #111;
box-shadow: none;
}
.battle-log-add .textbox:focus {
box-shadow: none !Important;
background: #E6E9EB;
color: #000;
border-color: #4d79ff
}
.rightbar,
.leftbar {
background: rgba(20...