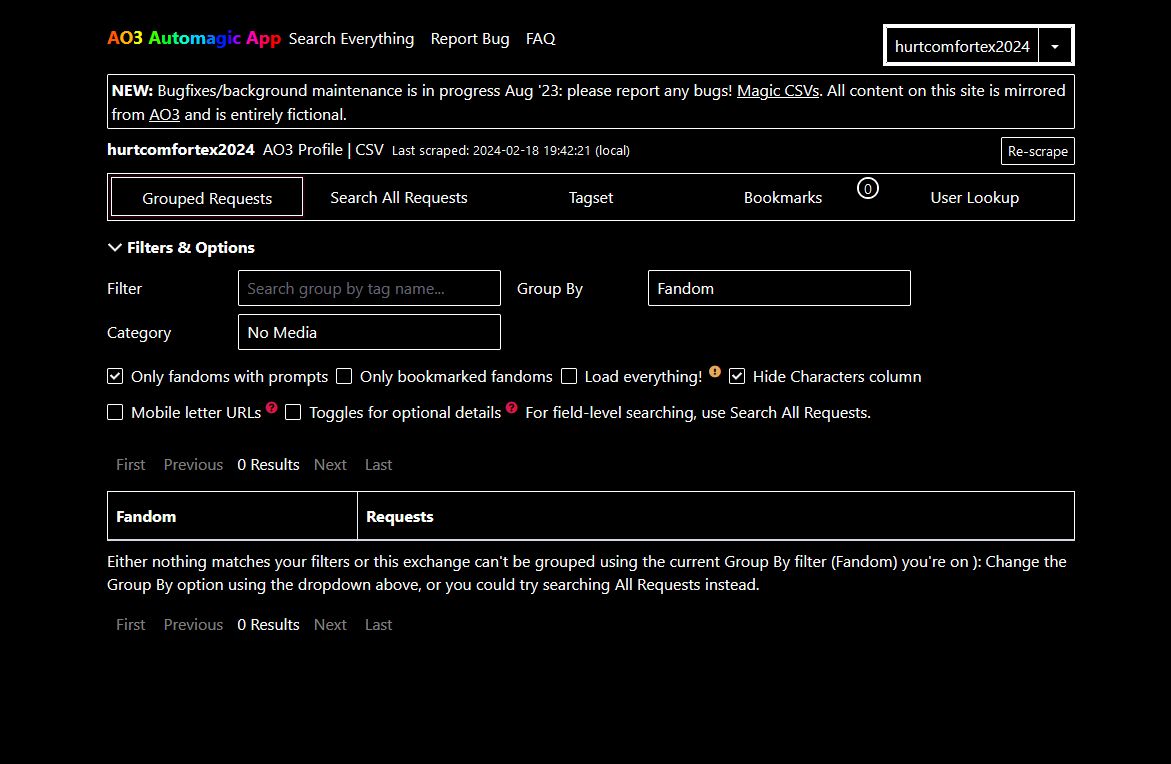
high contrast theme with a black background for Auto AO3 App
autoao3app - high contrast (black) by mosspunk

Details
Authormosspunk
LicenseCC0
CategoryAuto AO3 App
Created
Updated
Code size2.9 kB
Code checksum9b93bd8a
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name autoao3app - high contrast (black)
@version 20240430.14.23
@namespace https://userstyles.world/user/mosspunk
@description high contrast theme with a black background for Auto AO3 App
@author mosspunk
@license CC0
==/UserStyle== */
@-moz-document url-prefix("https://autoao3app.firebaseapp.com/#/"), url-prefix("https://autoao3app.fandom.tools/#/"), url-prefix("https://autoao3app.web.app/#/") {
body {background: black; color: white;}
#app {max-width: 1000px; background: black; margin: auto; padding: 1em; border: none;}
.hero.bg-gray.hero-sm, ul.tab {background: black !important; margin: auto; padding: .2em; border: 1px solid white !important;}
.navbar a {color: white !important;}
a {color: white !important;}
.accordion-header {color: white !important;}
button {background: black !important; color: white !important; padding: .2em; border: 1px solid white !important;}
#create-new.form-input, #search-for-something.form-input, #fandom-filter.form-input, #groupby-filter.form-select, #category-filter.form-select, #freeform-filter.form-input, #optional-tags-filter.form-input, #character-filter.form-input, #relationship-filter.form-input, #prompt-filter.form-input, #warning-filter.form-input, #ratings-filter.form-input,#user-filter.form-input, .category.meta-tag, #search-user.form-input, .input-group.input-inline, .dropdown.dropdown-right, a.btn, .btn-group, a.btn.btn-secondary.c-auto, ul.menu, .btn-link, .btn.btn-link, textarea {background: black !important; color: white; border: 1px solid white !important;}
.form-checkbox .form-icon, .form-switch .form-icon {background: black !important; color: white; border: 1px solid white !important;}
.a.btn.btn-primary.dropdown-toggle {background: black !important; border: 1px solid white !important;}
.icon.icon-caret {color: white !important;}
.toast.mt-2.toast-success, .toast.toast-warning {background: black !important; color: white; margin: auto; padding: .2em; margin-bottom: .5em; border: 1px solid white !important;}
.toast.mb-2 {background: black !important; color: white; margin: auto; padding: .2em; margin-top: .5em; border: 1px solid white !important;}
.toast.mt-2.toast-success a {color: white !important;}
.tab-item.active a, .tab-item a.active, .router-link-exact-active {border: 1px solid white !important;}
.badge::after {background: black !important;}
table, .table.table-striped.table-resizer, .table {background: black !important; border: 1px solid white !important;}
tr {background: black !important;}
.chip, .label, .empty {background: black !important; color: white; border: 1px solid white !important;}
.input-group-addon {background: black !important; border: 1px solid white !important;}
.bookmark.btn.btn-link, .bookmark {background: none !important; color: white !important; border: none !important;}
}