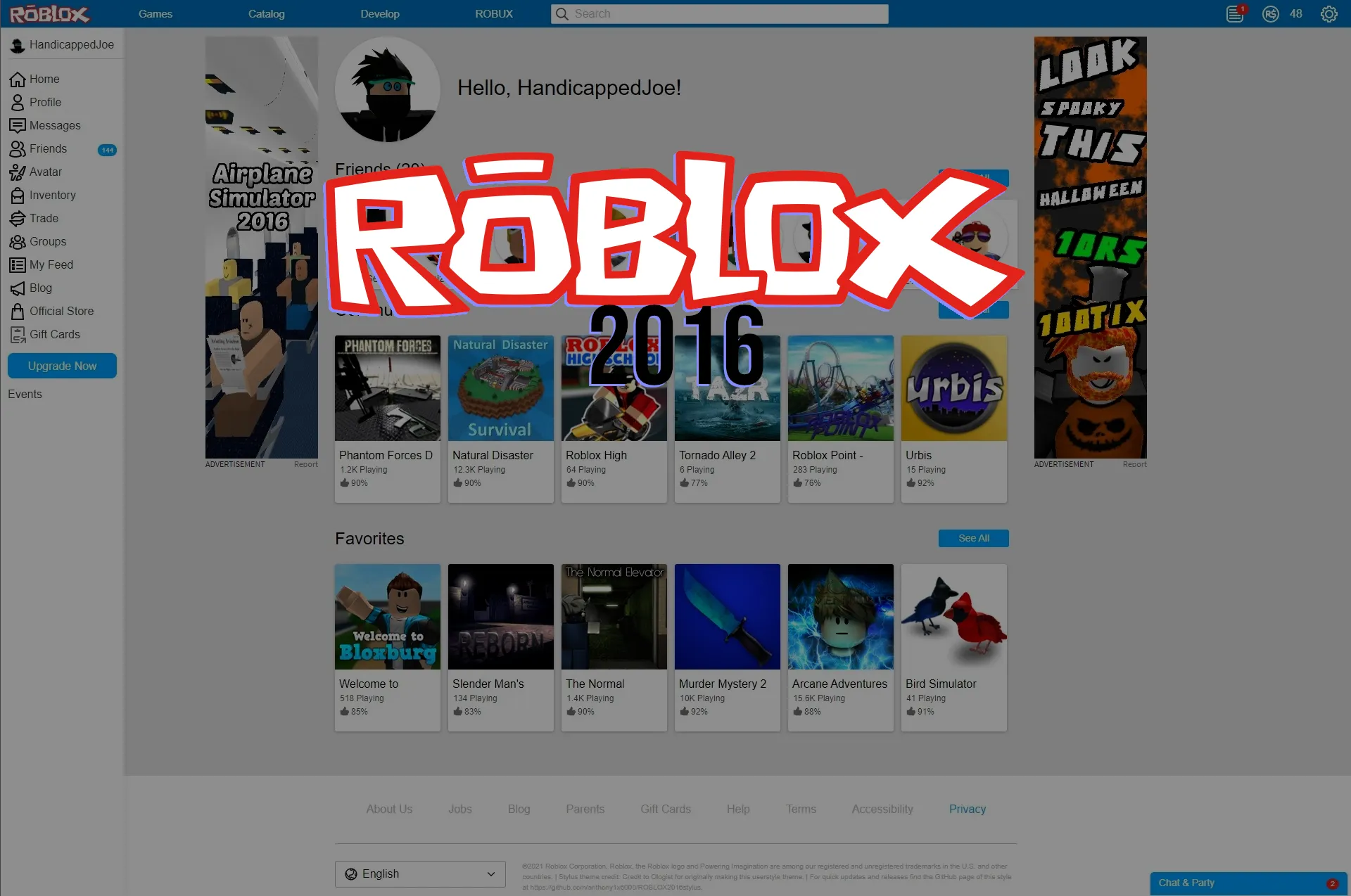
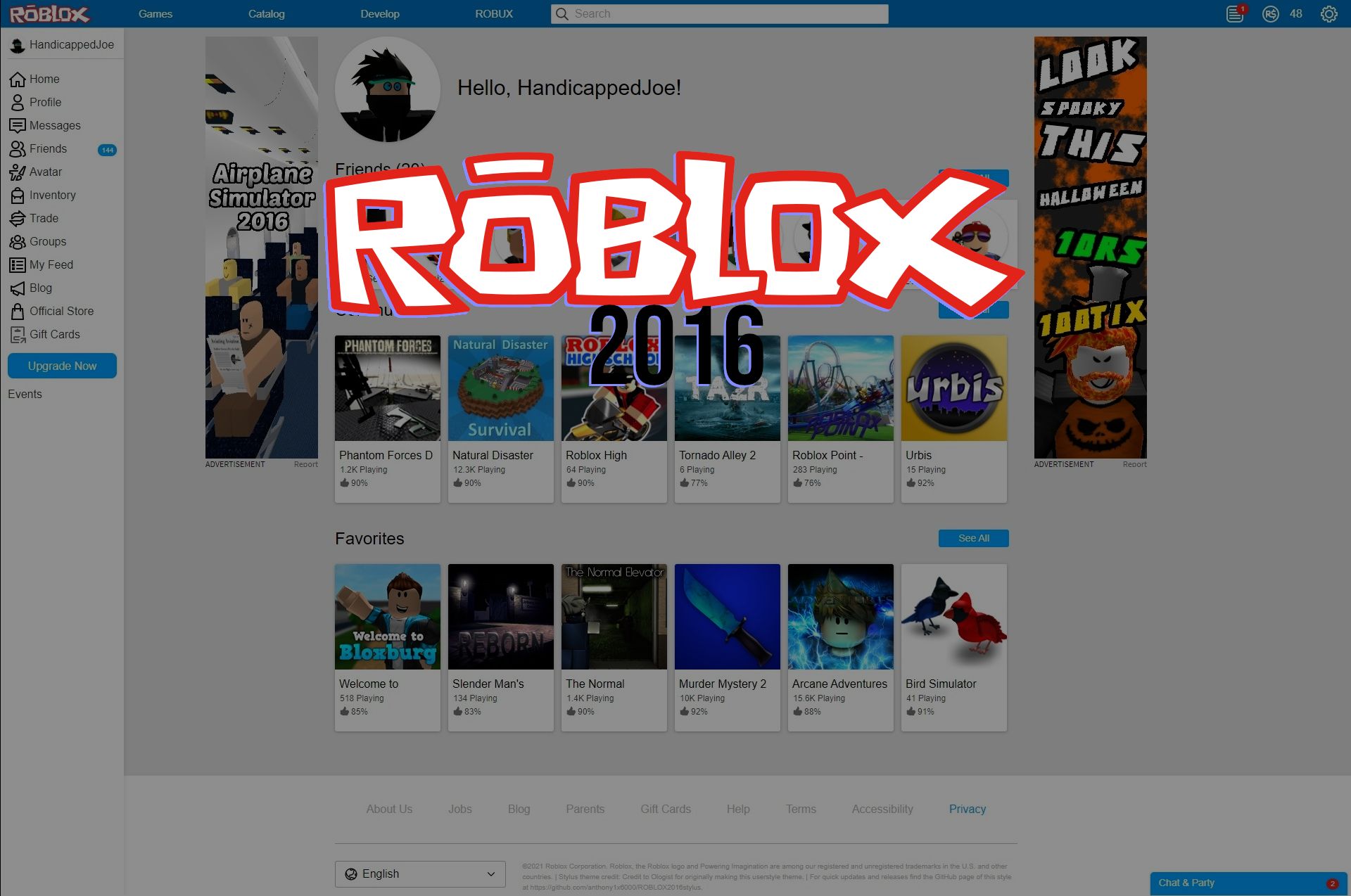
Userstyle that changes the look of ROBLOX to be more faithful to what it would look like in 2016.
ROBLOX 2016 dev02-08 by anthony1x6000
Imported from https://github.com/anthony1x6000/ROBLOX2016stylus/raw/main/.user.css-installFiles/release.user.css
Mirrored from https://github.com/anthony1x6000/ROBLOX2016stylus/raw/main/devDownloads/roblox2016-preLatest.user.css

Details
Authoranthony1x6000
LicenseMIT License
Categoryroblox
Created
Updated
Code size160 kB
Code checksum4f0f3020
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name ROBLOX 2016 dev02-08
@namespace Userstyle
@author anthony1x6000
@description Userstyle that changes the look of ROBLOX to be more faithful to what it would look like in 2016.
@version 02.08.1739029796
@license MIT License
@var select profileVis 'Hide profile in nav bar?' ['block:Visible', 'none:Hidden']
@var select displayRecommended 'Display Recommended Games at home?' ['block:Visible', 'none:Hidden']
@var select creditVis 'Hide credit on nav bar?' ['block:Visible', 'none:Hidden']
@var select iconPadding 'Use 2016 icon padding?' ['0:No', '9px 6px 6px 6px']
==/UserStyle== */
@-moz-document domain("web.roblox.com"), domain("www.roblox.com") {
/* Hey! if you see this, check out the Github repository for this!
https://github.com/anthony1x6000/ROBLOX2016stylus
You can find the style under releases. Make sure to check out the beta "stylustheme.css."
Make sure to report any bugs to the issue tracker on Github.
Credit to Ologist for initially making this great Userstyle theme!
Code contributors:
- Ologist (Original creator)
- antho/anthony1x6000
- Aubrey/aubymori
- ssd21345/randomguyingithub
- ProTaxEvader/ProTaxEvader
- Parker/parker02311
*/
/* font */
/* @import url(//fonts.googleapis.com/css?family=Source+Sans+Pro:300,400,500,600,700); */
/* latin */
/* DISABLE DARK MODE NOTIFIER */
:root {
--darkThemeBlue: #324856;
}
.dark-theme label.text-label[for='theme-dropdown']::after {
content: " (Light is recommended.)";
}
div[data-testid='home-page-game-grid'], div.home-interleave-divider {
display: var(--displayRecommended);
}
@font-face {
font-family: 'Source Sans Pro';
font-style: normal;
font-weight: 300;
src: url(https://fonts.gstatic.com/s/sourcesanspro/v18/6xKydSBYKcSV-LCoeQqfX1RYOo3ik4zwlxdu.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
/* latin */
@font-face {
font-family: 'Source Sans Pro';
font-style: normal;
font-weight: 400;
src: url(https://fonts.gstatic.com/s/sourcesanspro/v18/6xK3dSBYKcSV-LCoeQqfX1RYOo3qOK7l.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
/* latin */
@font-face {
font-family: 'Source Sans Pro';
font-style: normal;
font-weight: 600;
src: url(https://fonts.gstatic.com/s/sourcesanspro/v18/6xKydSBYKcSV-LCoeQqfX1RYOo3i54rwlxdu.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
/* latin */
@font-face {
font-family: 'Source Sans Pro';
font-style: normal;
font-weight: 700;
src: url(https://fonts.gstatic.com/s/sourcesanspro/v18/6xKydSBYKcSV-LCoeQqfX1RYOo3ig4vwlxdu.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
/* end of font */
body
{
background-color: #e3e3e3;
}
.light-theme {
background-color: #e3e3e3;
}
.light-theme .rbx-left-col {
background-color: #ffffff;
}
.light-theme .content {
background-color: transparent;
color: #000000;
}
.light-theme .scroller {
background-color: #ffffff;
border: 1px solid #b8b8b8;
}
.dark-theme .scroller {
transition: background-color .4s ease !important;
background: #191b1dc4;
}
.light-theme .scroller:focus, .light-theme .scroller:hover {
background-color: #ffffff;
}
.light-theme .scroller.disabled {
background-color: #f0f1f0;
opacity: 1;
}
*
{
font-family: "Source Sans Pro",Arial,Helvetica,sans-serif !important;
}
.light-theme .remove-panel {
padding: 6px;
}
/* @font-face {
font-family: 'Source Sans Pro';
font-style: normal;
font-weight: 300;
src: local('Source Sans Pro Light'), local('SourceSansPro-Light'), url(https://fonts.gstatic.com/s/sourcesanspro/v9/toadOcfmlt9b38dHJxOBGMVNtom4QlEDNJaqqqzqdSs.woff) format('woff');
}
@font-face {
font-family: 'Source Sans Pro';
font-style: normal;
font-weight: 400;
src: local('Source Sans Pro'), local('SourceSansPro-Regular'), url(https://fonts.gstatic.com/s/sourcesanspro/v9/ODelI1aHBYDBqgeIAH2zlNHq-FFgoDNV3GTKpHwuvtI.woff) format('woff');
}
@font-face {
font-family: 'Source Sans Pro';
font-style: normal;
font-weight: 600;
src: local('Source Sans Pro Semibold'), local('SourceSansPro-Semibold'), url(https://fonts.gstatic.com/s/sourcesanspro/v9/toadOcfmlt9b38dHJxOBGCmgpmuQqK2I-L2S9cF65Ek.woff) format('woff');
} */
.builder-font.light-theme .refresh-link, .builder-font.light-theme .refresh-link-icon, .builder-font.light-theme .refresh-link-icon:active, .builder-font.light-theme .refresh-link-icon:hover, .builder-font.light-theme .refresh-link-icon:link, .builder-font.light-theme .refresh-link-icon:visited, .builder-font.light-theme .refresh-link:active, .builder-font.light-theme .refresh-link:hover, .builder-font.light-theme .refresh-link:link, .builder-font.light-theme .refresh-link:visited, .builder-font.light-theme .see-all-link, .builder-font.light-theme .see-all-link-icon, .builder-font.light-theme .see-all-link-icon:active, .builder-font.light-theme .see-all-link-icon:hover, .builder-font.light-theme .see-all-link-icon:link, .builder-font.light-theme .see-all-link-icon:visited, .builder-font.light-theme .see-all-link:active, .builder-font.light-theme .see-all-link:hover, .builder-font.light-theme .see-all-link:link, .builder-font.light-theme .see-all-link:visited, .builder-font.light-theme .touch .refresh-link, .builder-font.light-theme .touch .refresh-link-icon, .builder-font.light-theme .touch .refresh-link-icon:active, .builder-font.light-theme .touch .refresh-link-icon:hover, .builder-font.light-theme .touch .refresh-link-icon:link, .builder-font.light-theme .touch .refresh-link-icon:visited, .builder-font.light-theme .touch .refresh-link:active, .builder-font.light-theme .touch .refresh-link:hover, .builder-font.light-theme .touch .refresh-link:link, .builder-font.light-theme .touch .refresh-link:visited, .builder-font.light-theme .touch .see-all-link, .builder-font.light-theme .touch .see-all-link-icon, .builder-font.light-theme .touch .see-all-link-icon:active, .builder-font.light-theme .touch .see-all-link-icon:hover, .builder-font.light-theme .touch .see-all-link-icon:link, .builder-font.light-theme .touch .see-all-link-icon:visited, .builder-font.light-theme .touch .see-all-link:active, .builder-font.light-theme .touch .see-all-link:hover, .builder-font.light-theme .touch .see-all-link:link, .builder-font.light-theme .touch .see-all-link:visited {
color: #00a2ff;
background-color: rgba(255, 0, 0, 0);
border: none;
}
.dark-theme .builder-font .see-all-link-icon:after, .builder-font.dark-theme .see-all-link-icon:after, .builder-font.light-theme .see-all-link-icon:after, .icon-push-right-sm, .light-theme .builder-font .see-all-link-icon:after {
display: none
}
.light-theme .icon-default-navigation, .light-theme .icon-nav-blog, .light-theme .icon-nav-charactercustomizer, .light-theme .icon-nav-friends, .light-theme .icon-nav-group, .light-theme .icon-nav-home, .light-theme .icon-nav-inventory, .light-theme .icon-nav-menu, .light-theme .icon-nav-message, .light-theme .icon-nav-my-feed, .light-theme .icon-nav-notification-stream, .light-theme .icon-nav-profile, .light-theme .icon-nav-robux, .light-theme .icon-nav-search, .light-theme .icon-nav-search-white, .light-theme .icon-nav-settings, .light-theme .icon-nav-shop, .light-theme .icon-nav-trade {
background-image: url(https://images.rbxcdn.com/f4000b6d03a0df7153556d2514045629-navigation_10022018.svg);
}
.avatar-card-fullbody .avatar-card-image, .avatar .avatar-card-image {
width: 100%;
height: 100%;
word-break: break-all;
vertical-align: top;
background-color: #ffffff;
border: 1px solid #B8B8B8;
}
/* h1, h2, h3, h4, h5 {
padding: 8px 0 !important;
line-height: 1em;
} */
.builder-font .font-title, .builder-font .h1, .builder-font .h2, .builder-font h1, .builder-font h2 {
font-size: 25px;
font-weight: 200;
overflow: visible;
}
.builder-font, .builder-font .h1, .builder-font .h2, .builder-font .h3, .builder-font .h4, .builder-font .h5, .builder-font .h6, .builder-font h1, .builder-font h2, .builder-font h3, .builder-font h4, .builder-font h5, .builder-font h6 {
font-family: "Source Sans Pro",Arial,Helvetica,sans-serif !important;
}
.builder-font .text, .builder-font body, .builder-font button, .builder-font html, .builder-font input, .builder-font pre, .builder-font select, .builder-font textarea {
font-family: "Source Sans Pro",Arial,Helvetica,sans-serif !important;
}
.profile-header .header-caption .header-details .details-info li
{
display: unset;
text-align: center;
padding: 0 20px;
}
.profile-header .header-caption .header-details .details-info li .font-header-2
{
font-size: 20px;
}
.builder-font .font-caption-header, .builder-font .font-caption-header:active, .builder-font .font-caption-header:focus, .build...