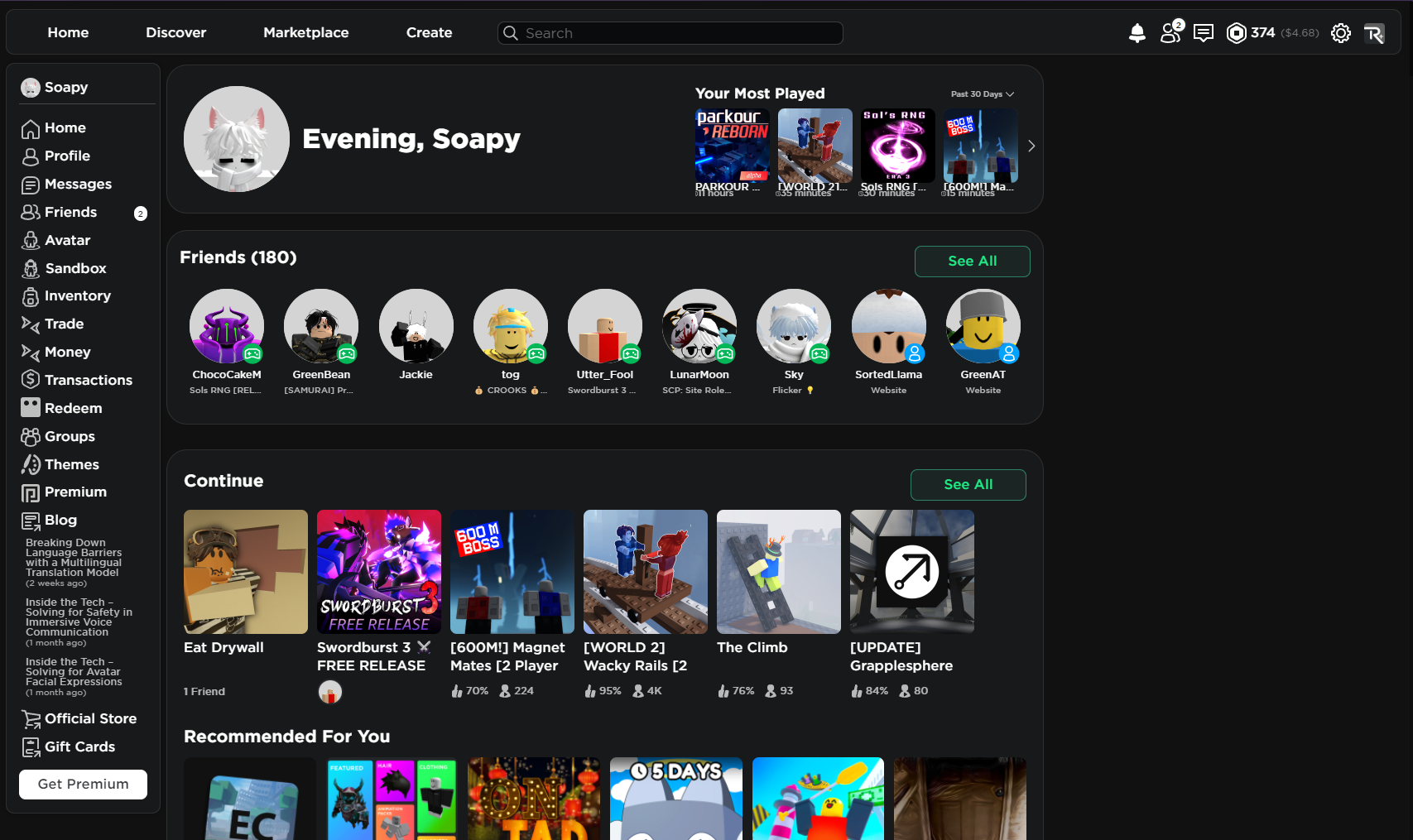
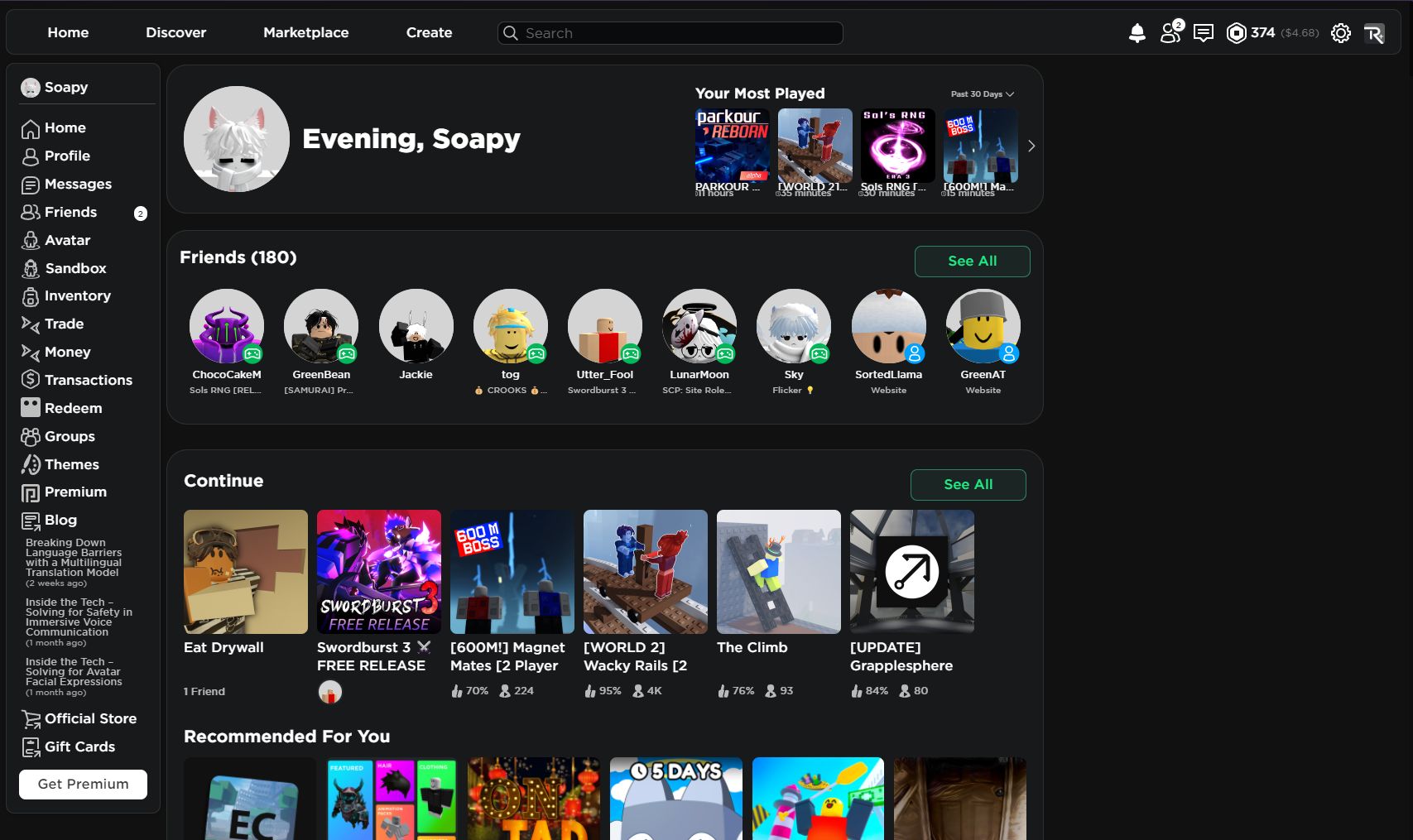
My take on a Roblox redesign, it has most pages supported and will keep updating to get all pages supported.
Modern Roblox UI by S0apyy

Details
AuthorS0apyy
LicenseNo License
Categorywww.roblox.com
Created
Updated
Code size36 kB
Code checksum95220bc5
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
If you have any issues, bugs or improvements you would like to be fixed/added Submit them on my github.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name ModernRobloxUI
@namespace https://github.com/S0apyy/Modern-Roblox-UI
@version 1.0.0
@description My take on a Roblox redesign, it has most pages supported and will keep updating to
get all pages supported.
@author Soapy
==/UserStyle== */
@-moz-document url-prefix("https://www.roblox.com") {
body#rbx-body.dark-theme.gotham-font.rogold.btr-no-hamburger {
background: #111;
}
.game-home-page-container {
border-radius: 25px;
background: rgba(25, 27, 29, 0.8);
border: 1px solid #80808036;
backdrop-filter: blur(15px);
padding: 20px;
width: 1060px;
height: fit-content;
margin-left: 20px;
}
.dark-theme .scroller {
background: transparent;
border-radius: 5px;
}
.dark-theme .scroller:hover {
transition: all 0.35s !important;
border-radius: 5px;
background: #3ce4b20d;
backdrop-filter: blur(15px);
border: 1px solid #42d6aa82 !important;
}
.dark-theme .scroller.disabled {
opacity: 0;
}
#people-list-container .people-list-container {
border-radius: 25px;
background: rgba(25, 27, 29, 0.8);
border: 1px solid #80808036;
backdrop-filter: blur(15px);
padding: 15px;
width: 1060px;
height: fit-content;
margin-bottom: 30px;
margin-left: 20px;
}
.home-interleave-divider {
width: 0;
height: 0;
opacity: 0;
}
.col-xs-12.container-header {
border-radius: 25px;
background: rgba(25, 27, 29, 0.8);
border: 1px solid #80808036;
backdrop-filter: blur(15px);
padding: 20px;
width: 1060px;
height: 180px;
margin-bottom: 20px;
margin-left: 20px;
margin-top: 25px;
}
.dark-theme .rbx-header {
border-width: 0px;
background-color: rgba(25, 27, 29, 0.8);
backdrop-filter: blur(15px);
margin: 10px;
border-radius: 10px;
height: 55px;
padding: 5px;
border: 1px solid #80808036
}
.rbx-left-col li:hover {
transition: all 0.35s !important;
border-radius: 10px;
background: #3ce4b20d;
backdrop-filter: blur(15px);
border: 1px solid #42d6aa82 !important;
padding: 5px;
}
.rbx-left-col li {
transition: all 0.35s !important;
}
.dark-theme .rbx-left-col {
border-radius: 10px;
background-color: rgba(25, 27, 29, 0.8);
backdrop-filter: blur(15px);
padding: 5px;
margin: 10px;
margin-right: 20px;
margin-top: 35px;
height: fit-content;
width: fit-content;
border: 1px solid #80808036
}
.rbx-header .rbx-navbar-header {
display: none
}
.rbx-header .rbx-navbar {
margin-left: 10px;
margin-top: 6px
}
.rbx-header .rbx-navbar li:hover {
transition: all 0.35s !important;
border-radius: 10px;
background: #3ce4b20d;
backdrop-filter: blur(15px);
border: 1px solid #42d6aa82 !important;
}
.rbx-header .rbx-navbar li {
transition: all 0.35s !important;
}
.rbx-header .navbar-search {
margin-top: 9px;
margin-left: 20px;
}
.rbx-header .navbar-search:hover {
transition: all 0.35s !important;
border-radius: 10px;
background: #3ce4b20d;
backdrop-filter: blur(15px);
border: 1px solid #42d6aa82 !important;
}
.rbx-header .rbx-navbar-right {
margin-top: 3px
}
.dark-theme .chat-container .chat-main .chat-header {
border-radius: 10px 10px 0px 0px;
}
.dark-theme .chat-main {
border-radius: 10px;
background-color: #191b1d;
margin-right: 10px;
height: fit-content
}
div.game-carousel > div:hover {
transition: all 0.35s !important;
border-radius: 10px;
background: #3ce4b20d;
backdrop-filter: blur(15px);
padding: 10px;
border: 1px solid #42d6aa82;
}
.dark-theme .btn-common-play-game-lg {
transition: all 0.35s !important;
background: #3ce4b24f;
backdrop-filter: blur(15px);
padding: 10px;
border: 1px solid #42d6aa82;
margin-bottom: 5px;
color: #1fec85 !important
}
.dark-theme .btn-common-play-game-lg:hover {
transition: all 0.35s !important;
backdrop-filter: blur(15px);
background: #42d6aa;
border: 1px solid #3ce4b20d;
padding: 10px;
}
div.game-carousel > div {
transition: all 0.35s !important;
}
div.game-grid.home-game-grid > div:hover {
transition: all 0.35s !important;
border-radius: 10px;
background: #3ce4b20d;
backdrop-filter: blur(15px);
padding: 10px;
border: 1px solid #42d6aa82;
}
div.game-grid.home-game-grid > div {
transition: all 0.35s !important;
}
.people-list .friend:hover {
transition: all 0.35s !important;
border-radius: 10px;
background: #3ce4b20d;
backdrop-filter: blur(15px);
padding: 10px;
border: 1px solid #42d6aa82;
}
.people-list .friend {
transition: all 0.35s !important;
}
.dark-theme .alert-warning,
.light-theme .alert-warning,
.dark-theme .alert-success,
.light-theme .alert-success {
top: -60px;
width: fit-content;
height: fit-content;
border-radius: 10px;
}
.alert-system-feedback .alert {
transition: top .4s ease;
}
.dark-theme .container-footer {
border-radius: 25px 25px 0px 0px;
background: rgba(25, 27, 29, 0.8);
border: 1px solid #80808036;
backdrop-filter: blur(15px);
padding: 20px;
width: fit-content;
height: auto
}
#footer-container > div > ul > li {
transition: all 0.35s !important;
}
#footer-container > div > ul > li:hover {
transition: all 0.35s !important;
border-radius: 10px;
padding: 5px;
background: #3ce4b20d;
backdrop-filter: blur(15px);
border: 1px solid #42d6aa82;
}
.btn-secondary-xs.see-all-link-icon.btn-more {
transition: all 0.35s !important;
background: #3ce4b20d;
backdrop-filter: blur(15px);
padding: 10px;
width: 140px;
border: 1px solid #42d6aa82;
margin-bottom: 5px;
color: #1fec85 !important
}
.btn-secondary-xs.see-all-link-icon.btn-more:hover {
transition: all 0.35s !important;
background: #42d6aa;
backdrop-filter: blur(15px);
padding: 10px;
width: 140px;
border: 1px solid #3ce4b20d;
margin-bottom: 5px;
color: white !important
}
#right-navigation-header > div.navbar-right.rbx-navbar-right > ul > li {
transition: all 0.35s !important;
background: transparent
}
#right-navigation-header > div.navbar-right.rbx-navbar-right > ul > li:hover {
transition: all 0.35s !important;
border-radius: 10px;
background: #3ce4b20d;
backdrop-filter: blur(15px);
border: 1px solid #42d6aa82;
}
.btn-secondary-xs.see-all-link-icon.btn-more::after {
display: none
}
.container-main {
background: transparent
}
.dark-theme .content {
background: transparent
}
.popover.bottom.people-info-card-container {
background: #3ce4b20d;
border-radius: 10px;
backdrop-filter: blur(15px);
border: 1px solid #42d6aa82;
color: #1fec85 !important;
width: fit-content;
height: fit-content
}
.people-info-card-container .interaction-container {
background: transparent
}
}
@-moz-document regexp("^https:\\/\\/www\\.roblox\\.com\\/users\\/\\d+\\/profile.*"), regexp("^https:\\/\\/web\\.roblox\\.com\\/users\\/\\d+\\/profile.*") {
#people-list-container .people-list-container {
border-radius: 25px;
background: rgba(25, 27, 29, 0.8);
border: 1px solid #80808036;
backdrop-filter: blur(20px);
padding: 10px;
width: fit-content;
height: fit-content;
margin-bottom: 30px;
margin-top: 20px;
margin-left: 0px;
}
.people-list .friend:hover {
background-color: transparent;
padding: 0px
}
.profile-header .profile-header-content {
border-radius: 25px;
background: rgba(25, 27, 29, 0.8);
border: 1px solid #80808036;
backdrop-filter: blur(20px);
padding: 20px;
height: fit-content;
margin-top: 50px
}
div.placeholder-games {
border-radius: 25px;
background: rgba(25, 27, 29, 0.8);
border: 1px solid #80808036;
backdrop-filter: blur(20px);
padding: 20px;
height: fit-content;
margin-bottom: 20px
}
.placeholder-games .section-content {
background-color: transparent
}
.btr-profile-about {
border-radius: 25px;
background: rgba(25, 27, 29, 0.8);
border: 1px solid #80808036;
backdrop-filter: blur(20px);
padding: 10px;
height: fit-content;
margin-bottom: 20px;
}
.btr-profile-about > .section-content {
background: transparent
}
.btr-profile-favorites {
border-radius: 25px;
background: rgba(25, 27, 29, 0.8);
border: 1px solid #80808036;
backdrop-filter: blur(15px);
padding: 10px;
width: fit-content;
height: fit-content;
margin-bottom: 20px;
}
.btr-profile-favorites > .section-content {
background: transparent
}
#roblox-badges-container.section {
border-radius: 25px;
background: rgba(25, 27, 29, 0.8);
border: 1px solid #80808036;
padding: 10px;
height: fit-content;
margin-bottom: 20px;
backdrop-filter: blur(15px);
}
#roblox-badges-container.section > .section-content {
background: transparent
}
.btr-profile-playerbadges {
border-radius: 25px;
background: rgba(25, 27, 29, 0.8);
border: 1px solid #80808036;
backdrop-filter: blur(15px);
padding: 10px;
height: fit-content;
margin-bottom: 20px;
}
.btr-profile-playerbadges > .section-content {
background: transparent
}
.btr-profile-groups {
border-radius: 25px;
background: rgba(25, 27, 29, 0.8);
border: 1px solid #80808036;
backdrop-filter: blur(15px);
padding: 10px;
height: fit-content;
margin-bottom: 20px;
}
...