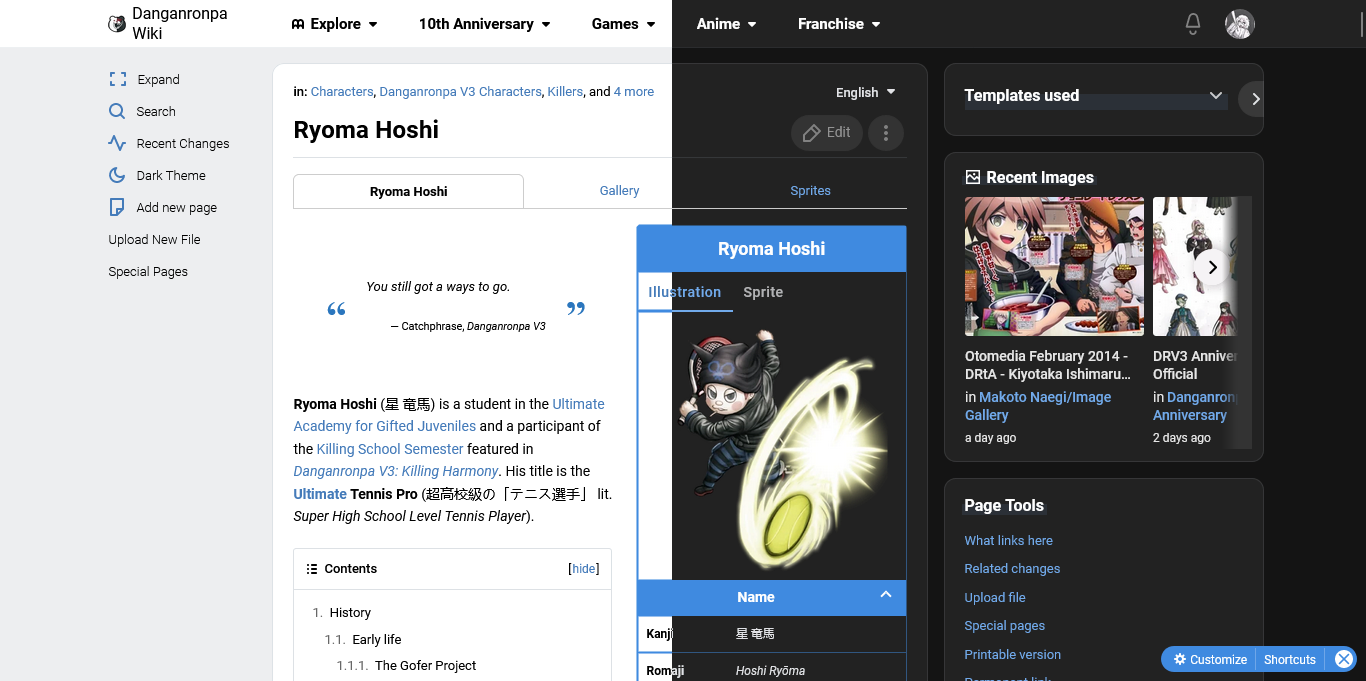
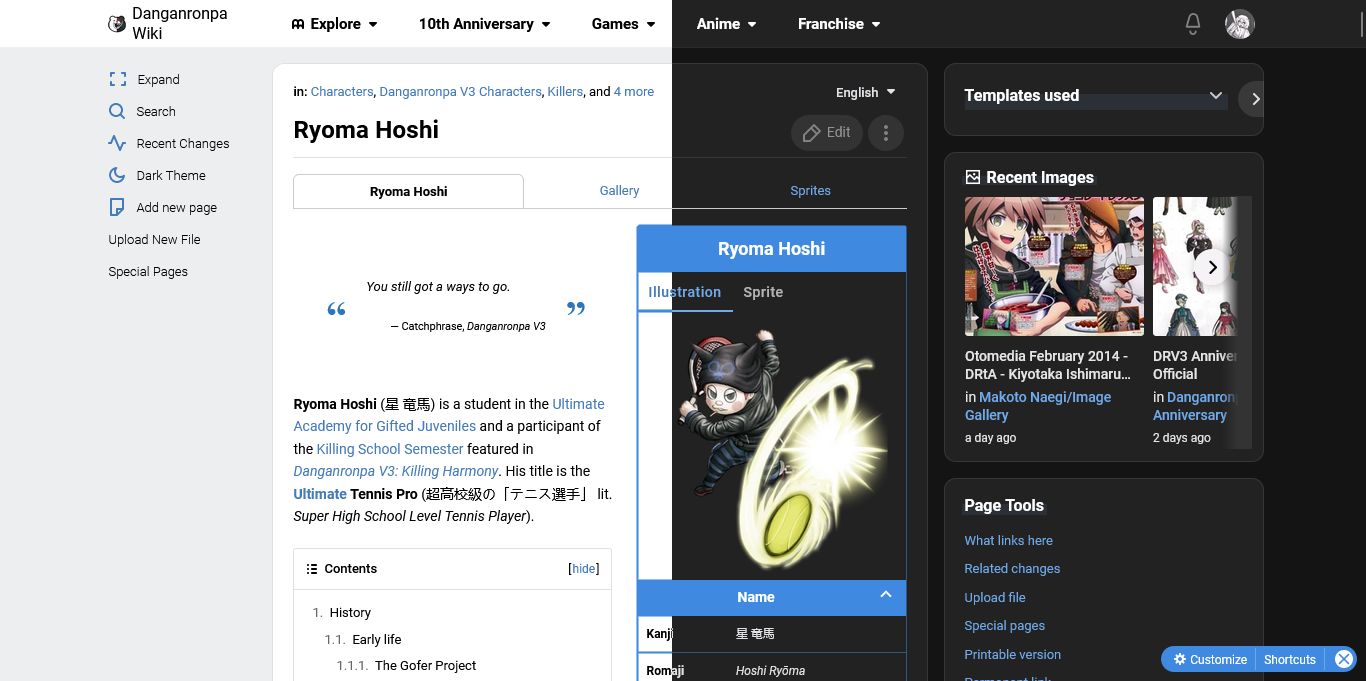
Make Fandom Wikis look like you're visiting vk.com.
Why? Why not?
fandom.com - VKUI Design by ayaaop

Details
Authorayaaop
LicenseNo License
Categoryfandom, fandom.com
Created
Updated
Code size43 kB
Code checksumde74bfc8
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name VKUI
@version 20240220.11.56
@namespace ?
==/UserStyle== */
@-moz-document domain("fandom.com"), domain("fandomdesignsystem.com") {
@import url('https://fonts.googleapis.com/css2?family=Roboto:ital,wght@0,300;0,400;0,500;0,700;1,300;1,400;1,500;1,700&display=swap');
.theme-fandomdesktop-dark {
--theme-body-background-color: #141414;
--theme-body-background-color--rgb: 20, 20, 20;
--theme-page-background-color: #222222;
--theme-page-background-color--rgb: 34, 34, 34;
--theme-page-background-color--secondary: #333333;
--theme-page-background-color--secondary--rgb: 51, 51, 51;
--theme-border-color: #363738;
--theme-border-color--rgb: 54, 55, 56;
--theme-accent-color: #3f8ae0;
--theme-accent-color--rgb: 63, 138, 224;
--theme-link-color: #71aaeb;
--theme-link-color--rgb: 113, 170, 235;
--theme-page-text-color: #e1e3e6;
--theme-page-text-color--rgb: 225, 227, 230;
--theme-page-text-color--hover: #939393;
--theme-page-text-mix-color: #828282;
--theme-page-text-mix-color--rgb: 130, 130, 130;
}
body {
--theme-sticky-nav-text-color: var(--theme-body-text-color);
--theme-sticky-nav-text-color--hover: var(--theme-body-text-color);
--theme-link-color--hover: var(--theme-link-color);
--theme-alert-color: #e64646;
--theme-alert-color--rgb: 230, 70, 70;
--theme-alert-color--hover: #d13f41;
--theme-body-background-color: #edeef0;
--theme-body-background-color--rgb: 237, 238, 240;
--theme-page-background-color: #fff;
--theme-page-background-color--rgb: 255, 255, 255;
--theme-page-background-color--secondary: #ebedf0;
--theme-page-background-color--secondary--rgb: 235, 237, 240;
--theme-border-color: #dce1e6;
--theme-border-color--rgb: 220, 225, 230;
--theme-accent-color: #447bba;
--theme-accent-color--rgb: 3, 121, 255;
--theme-accent-label-color: #fff;
--theme-link-color: #447bba;
--theme-link-color--rgb: 68, 123, 186;
--theme-page-text-color: #000000;
--theme-page-text-color--rgb: 0, 0, 0;
--theme-page-text-color--hover: #626d7a;
--theme-page-text-mix-color: #88939f;
--theme-page-text-mix-color--rgb: 136, 147, 159;
--theme-community-header-color: var(--theme-body-text-color);
--theme-community-header-color--hover: var(--theme-body-text-color)
}
.toctogglespan .toctogglelabel,
.wds-link,
a,
ul.gallery.mw-gallery-slideshow .gallerycarousel > div .mw-gallery-slideshow-caption a,
ul.gallery.mw-gallery-slideshow li.gallerybox .gallerytext a {
transition: none;
}
body.skin-fandomdesktop,
button,
input,
textarea {
font-family: -apple-system, Roboto, "Helvetica Neue", system-ui, sans-serif;
}
.fandom-community-header__background,
.global-navigation__top,
.fandom-community-header__image,
.fandom-community-header__community-name-wrapper,
.page-counter,
.fandom-community-header .fandom-community-header__local-navigation,
.fandom-community-header .wds-button.wds-dropdown__toggle svg,
.fandom-community-header .wds-button.wds-dropdown__toggle,
.fandom-community-header .wds-dropdown:hover:before,
.fandom-community-header .wds-dropdown:hover:after,
.fandom-sticky-header .wiki-tools,
.fandom-sticky-header__logo,
#mixed-content-footer,
.ve-ui-summaryPanel-copyrightWarningIcon,
.wds-tooltip,
.NotificationsContent-module_specialPageLink__wHhUF svg,
.page-header__action-button::before {
display: none!important;
}
body:not(.action-edit) .page-side-tools *:not(:first-child) {
display: none;
}
.global-navigation,
.wiki-tools .wds-button.wds-is-secondary {
background: none;
box-shadow: none
}
.main-container {
margin: 16px 0;
width: 100%;
}
.page {
width: 100%;
}
.fandom-sticky-header,
.fandom-sticky-header.is-visible {
left: 0;
transform: none;
top: 0;
position: fixed;
}
.resizable-container {
flex-direction: row;
justify-content: center;
}
.skin-fandomdesktop .page,
.fandom-community-header .wds-dropdown__content .wds-list > li,
.client-js .mw-changeslist ul,
.client-js .mw-changeslist table.mw-enhanced-rc,
.fandom-sticky-header .wds-tabs__tab-label :not(:first-child):not(:only-child),
.ReplyCreate_reply-create__aSd5g {
margin: 0;
}
.page__main,
.rail-module,
body.oo-ui-theme-fandomooui .oo-ui-formLayout .oo-ui-fieldsetLayout:last-child,
.right-rail-wrapper > .rail-module:last-child,
.right-rail-wrapper > :last-child > .rail-module:last-child {
padding: 16px 20px;
background-color: var(--theme-page-background-color);
border: 1px solid var(--theme-border-color)
}
body,
.page-header__languages .wds-dropdown__toggle,
.page-header__variants .wds-dropdown__toggle,
.wds-list > li,
.fandom-community-header__local-navigation .wds-dropdown__content .wds-list.wds-is-linked .wds-dropdown-level-nested .wds-dropdown-level-nested__content .wds-list.wds-is-linked > li > a {
font-size: 13px;
}
.fandom-community-header__local-navigation .wds-dropdown__content .wds-list.wds-is-linked .wds-dropdown-level-nested.wds-is-sticked-to-parent > .wds-dropdown-level-nested__content {
bottom: initial;
top: -9px;
}
body.skin-fandomdesktop .page-header {
margin-bottom: 16px;
border-bottom: 1px solid var(--theme-border-color);
padding: 0 0 6px;
}
.page-header__title {
font-size: 24px;
font-weight: 600;
}
.page-header__actions {
padding: 0;
}
/* Typography */
.page-content h2 {
font-size: 20px;
line-height: 24px;
margin-bottom: 16px;
padding: 0;
border: 0;
}
.page-content p,
.page-content section {
margin-bottom: 16px;
line-height: 1.6em;
font-size: 14px
}
.wds-dropdown,
.global-navigation .wds-dropdown {
--wds-dropdown-background-color: var(--theme-page-background-color);
--wds-dropdown-linked-item-color: var(--theme-page-text-color);
--wds-dropdown-linked-item-background-color: rgba(var(--theme-page-dynamic-color-1--rgb), 0.05);
--wds-dropdown-border-color: var(--theme-border-color);
--fandom-notifications-background-color: var(--wds-dropdown-background-color)
}
.wds-dropdown__content,
.wds-dropdown__content .wds-list.wds-is-linked .wds-dropdown-level-nested .wds-dropdown-level-nested__content,
.oo-ui-popupWidget-popup,
.oo-ui-popupToolGroup-tools.oo-ui-popupToolGroup-active-tools,
.oo-ui-menuSelectWidget,
.global-navigation .wds-dropdown .wds-dropdown__content,
.ActionDropdown_action-dropdown__xKyzE .wds-dropdown__content,
.global-navigation .notifications .wds-dropdown.is-attached-to-bottom .wds-dropdown__content,
.hyperlink-modal {
border: 0;
border-radius: 12px;
padding: 8px 0;
box-shadow: 0 20px 40px rgba(0, 0, 0, .32)
}
.global-navigation .wds-dropdown .wds-dropdown__content,
.global-navigation .notifications .wds-dropdown.is-attached-to-bottom .wds-dropdown__content,
.fandom-sticky-header .wds-dropdown .wds-dropdown__content,
.wds-dropdown__content .wds-list.wds-is-linked .wds-dropdown-level-nested .wds-dropdown-level-nested__content {
box-shadow: 0 20px 40px 0 rgba(0, 0, 0, .3)
}
.fandom-community-header__local-navigation .navigation-item-icon,
.ActionItem_icon__ipdtI,
.oo-ui-toolbar-popups .oo-ui-tool .oo-ui-tool-link > .oo-ui-iconElement-icon {
margin-right: 12px;
}
.fandom-community-header__local-navigation .wds-dropdown__content .wds-list.wds-is-linked .wds-dropdown-level-nested .wds-dropdown-level-nested__content,
.fandom-community-header__local-navigation .wds-dropdown__content {
max-width: 300px;
}
.wds-dropdown__content,
.wds-dropdown__content:not(.wds-is-not-scrollable) .wds-list:after,
.wds-dropdown__content:not(.wds-is-not-scrollable) .wds-list:before,
.oo-ui-popupWidget-popup,
.oo-ui-popupToolGroup-tools.oo-ui-popupToolGroup-active-tools,
.oo-ui-menuSelectWidget,
.oo-ui-tagMultiselectWidget.oo-ui-widget-enabled.oo-ui-tagMultiselectWidget-outlined .oo-ui-tagMultiselectWidget-handle,
.ooui-theme-fandomooui .mw-rcfilters-ui-filterTagMultiselectWidget.oo-ui-widget-enabled .oo-ui-tagMultiselectWidget-handle + .mw-rcfilters-ui-table,
.ooui-theme-fandomooui .mw-rcfilters-ui-filterTagMultiselectWidget.oo-ui-widget-enabled .oo-ui-tagMultiselectWidget-handle.mw-rcfilters-ui-filterTagMultiselectWidget-emphasize,
.hyperlink-modal {
background-color: var(--theme-page-background-color);
}
.theme-fandomdesktop-dark .wds-dropdown__content,
.theme-fandomdesktop-dark ..wds-dropdown__content:not(.wds-is-not-scrollable) .wds-list:after,
.theme-fandomdesktop-dark ..wds-dropdown__content:not(.wds-is-not-scrollable) .wds-list:before {
background: #292929
}
.wds-dropdown__content .wds-list > li,
.oo-ui-popupToolGroup-tools > .oo-ui-tool,
.ve-ui-modeSwitchPopupButtonWidget.oo-ui-widget .ve-ui-modeSwitchPopupButtonWidget-popup .oo-ui-buttonWidget,
.ve-ui-modeSwitchPopupButtonWidget.oo-ui-widget .ve-ui-pageActionsPopupButtonWidget-popup .oo-ui-buttonWidget,
.ve-ui-pageActionsPopupButtonWidget.oo-ui-widget .ve-ui-modeSwitchPopupButtonWidget-popup .oo-ui-buttonWidget,
.ve-ui-pageActionsPopupButtonWidget.oo-ui-widget .ve-ui-pageActionsPopupButtonWidget-popup .oo-ui-buttonWidget,
.oo-ui-bookletLayout-outlinePanel .oo-ui-outlineOptionWidget,
.global-navigation .wds-dropdown,
.ReplyList_container__bj-35 {
margin: 0;
}
.wds-dropdown__content .wds-list.wds-is-linked > li > a:not(.wds-button),
.oo-ui-popupToolGroup-tools .oo-ui-tool-link,
.ve-ui-modeSwitchPopupButtonWidget.oo-ui-widget .ve-ui-modeSwitchPopupButtonWidget-popup .ve-ui-modeSwitchPopupButtonWidget-member,
.ve-ui-modeSwitchPopupButtonWidget.oo-ui-widget .ve-ui-modeSwitchPopupButtonWidget-popup .ve-ui-pageActionsPopupButtonWidget-member,
.ve-ui-modeSwitchPopupButtonWidget.oo-ui-widget .ve-ui-pageActionsPopupButtonWidget-popup .ve-ui-modeSwitchPopupButtonWidget-member,
.ve-ui-modeSwitchPopupButtonWidget.oo-ui-widget .ve-ui-pageActionsPopupButtonWidget-popup .ve-ui-pageActionsPopupButtonWidget-member,
.ve-ui-pageActionsPopupButtonWidget.oo-ui-widget .ve-ui-modeSwitchPopupButtonWidget-popup .ve-ui-modeSwitchPopupButtonWidget-member,
.ve-ui-pageActionsPopupButtonWidget.oo-ui-widget .ve-ui-modeSwitchPopupButtonWidget-popup .ve-ui-pageActionsPopupButtonWidget-member,
.ve-ui-pageActionsPopupButtonWidget.oo-ui-widget .ve-ui-pageActionsPopupButtonWidget-popup .ve-ui-modeSwitchPopupButtonWidget-member,
.ve...