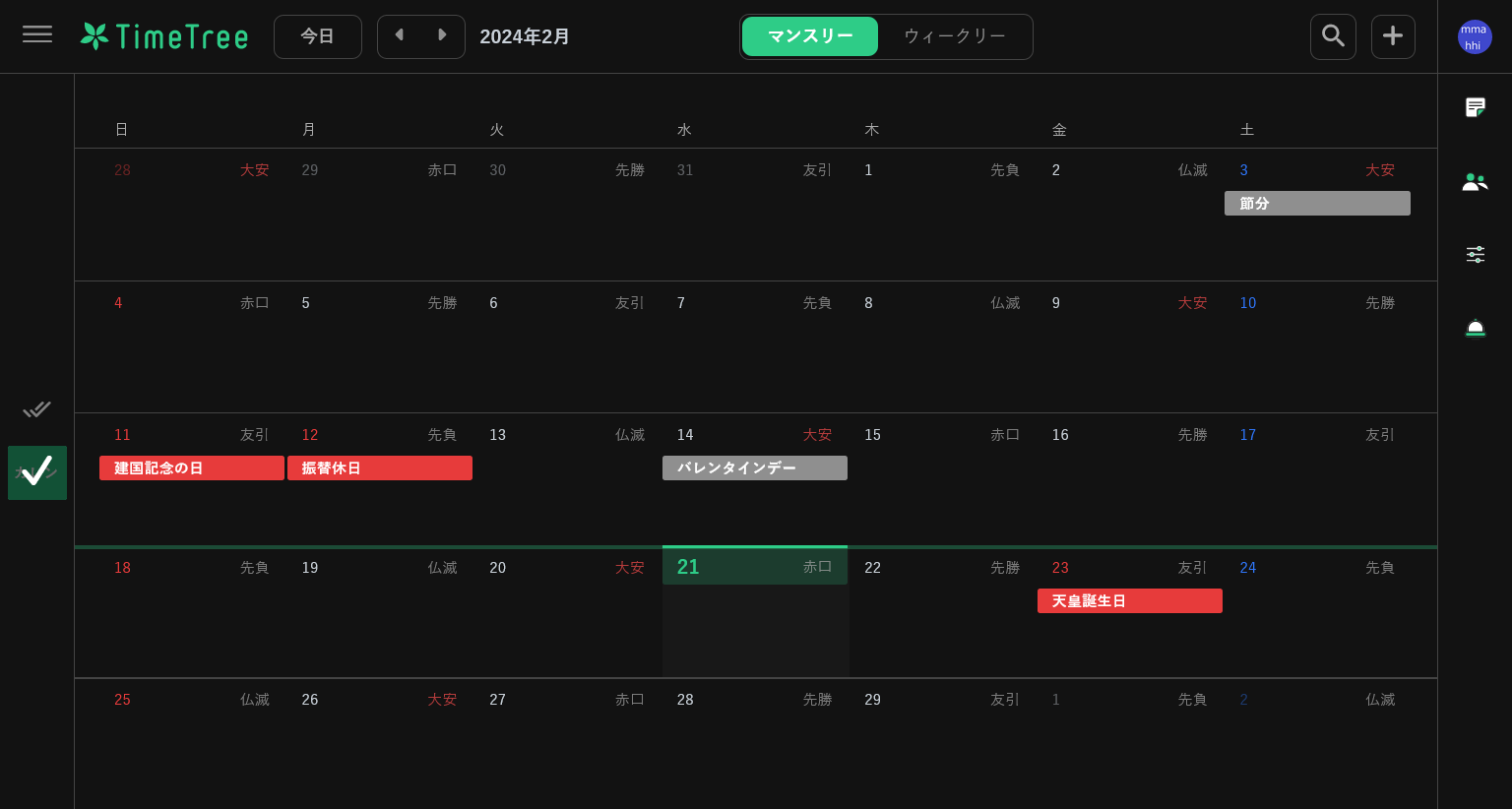
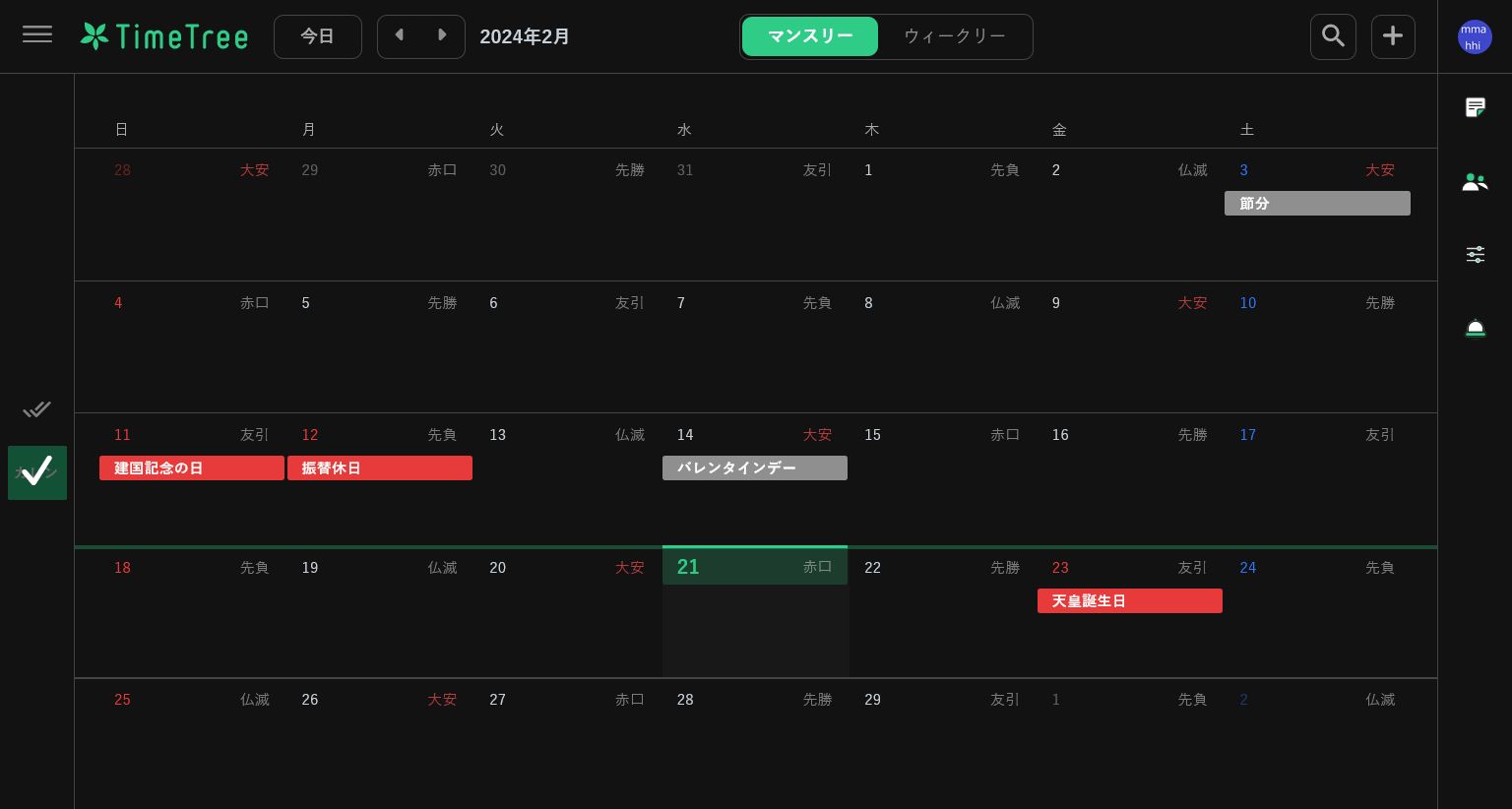
TimeTree (https://timetreeapp.com) をダークモードに対応します。
TimeTree Dark by mmahhi

Details
Authormmahhi
LicenseMIT
Categoryhttps://timetreeapp.com/
Created
Updated
Size22 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
概要
TimeTreeをダークモードに対応させるユーザーCSSです。
注意点
一部未対応の場所がございます。順次対応する予定です。
また、カラーテーマの「ミッドナイト・ブラック」は、背景色と文字色が同化するため見にくい箇所が発生します。
Firefoxにて動作確認をしておりますが、もし不具合がありましたら、ご連絡ください。可能な限り対応します。
ご意見、感想、不具合報告などは、こちらにどうぞ。
連絡先:http://mmahhi.s203.xrea.com/contact/
更新履歴
Ver.1.0.0 (2024/02/21)
- 公開。
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name TimeTree Dark
@namespace timetree-dark
@version 1.0.0
@description TimeTree (https://timetreeapp.com) をダークモードに対応します。
@author mmahhi <mmahhi@s203.xrea.com> (http://mmahhi.s203.xrea.com/)
@license MIT
==/UserStyle== */
@-moz-document url-prefix("https://timetreeapp.com/calendars") {
/* TimeTree Dark Ver.1.0.0 (2024/02/21) */
body {
--bg0: #0e141a;
--bg1: #121212;
--bg2: #181818;
--bg3: #262626;
--bg4: #353535;
--color0: #f1f1f1;
--color1: #c9d1d9;
--color2: #aaa;
--border1: #444;
--border2: #666;
--link-color: #99ccff;
--link-color-v: #3399ff;
--link-color-h: #55aaff;
--bg: var(--bg1);
--sebg: var(--bg2);
--mebg: var(--bg3);
--color: var(--color1);
--st-color: var(--color0);
--bo: var(--border1);
}
body {
background-color: var(--bg1);
color: var(--color1);
}
.css-1w2waim, .css-1l8ii44, .css-14we4si, .css-m7keu7 {
border-color: var(--border1);
}
.css-1vvhl73/* 月 */
{
color: var(--color1);
}
.css-k3g386, .css-k3g386:hover, .css-1p0woh0, .css-1p0woh0:hover, .css-1bd5wid, .css-1bd5wid:hover, .css-a40zbx, .css-a40zbx:hover, .css-k7px08, .css-k7px08:hover, .css-1u4weh4, .css-1u4weh4:hover, .css-16qi6i, .css-16qi6i:hover, .css-8jpop, .css-8jpop:hover, .css-284dig, .css-284dig:hover, .css-lsghcs, .css-lsghcs:hover {
background-color: var(--bg2);
/* 検索 */
border-color: var(--border1);
}
/* 検索窓 */
.css-1p2pvm4, .css-1p2pvm4:hover, .css-1qt35bx, .css-1qt35bx:hover, .css-1ei1w2a, .css-1ei1w2a:hover, .css-1e4e9dh, .css-1e4e9dh:hover, .css-1p45qoz, .css-1p45qoz:hover, .css-1qe74nc, .css-1qe74nc:hover, .css-1ltebc0, .css-1ltebc0:hover, .css-hq92w1, .css-hq92w1:hover, .css-y8i2a1, .css-y8i2a1:hover, .css-1v41adx, .css-1v41adx:hover {
background-color: var(--bg1);
border-color: var(--border1);
}
.css-qooe4:hover {
background-color: var(--bg2);
}
.css-a9nsk0 {
background-color: var(--bg2);
border-color: var(--border1);
}
.css-1alhhc2 {
background-color: var(--bg1);
}
.css-1n0hwvk {
background-color: var(--bg1);
}
.css-187ck1m {
color: var(--color1);
}
.css-1dyrunj {
color: var(--color2);
}
.css-1cpepj6 {
background-color: var(--bg1);
border-color: var(--bg2);
}
.css-1eb4qae > mark {
color: var(--color0);
}
.css-1cpepj6:hover {
background-color: var(--bg2);
}
.css-u3v6e, .css-duh4sx, .css-lnhjgj, .css-sw7aid, .css-1yt6925 {
border-color: var(--bg2);
}
/* 検索オプション */
.css-fl4go7, .css-wqbz9z {
background-color: var(--bg1);
}
.css-1ka214u, .css-jfa8tk {
background-color: var(--bg2);
}
.css-1ka214u {
border-color: var(--border1);
}
.css-as4e3b {
color: var(--color0);
}
.css-s119tc {
background-color: var(--bg2);
}
.css-1ch0nha {
color: var(--color1);
background-color: var(--bg2);
}
.css-c69euo, .css-170c949 {
border-color: var(--border1);
}
.css-1q1ygrk {
color: var(--color2);
}
.css-1q1ygrk:hover {
color: var(--color1);
background-color: var(--bg2);
}
.css-1bglghh, .css-k8p1qc, .css-3fb4i2, .css-18fx9xe, .css-ti30ei, .css-98mwlg,
button[aria-label="メモ"], button[aria-label="メンバーリスト"], button[aria-label="カレンダー設定"], button[aria-label="お知らせ"] {
background-color: var(--bg1);
}
.css-8pzk5n, .css-1nhvsxn, .css-ut94bx, .css-cl7ak9, .css-ng7eja, .css-bx2wt3, [data-test-id="pervious-button"], [data-test-id="next-button"], [data-test-id="calendar-bar-event-add-button"], .css-dt7o32, .css-1jefbs3, .css-zlh8sk, .css-1ifadex, .css-k8r25j, .css-3jngge, .css-dbyaam, .css-1d61yni, .css-1w59637, .css-9fppk3, .css-n1rhf0, .css-1q887d5, .css-856do, .css-7fqtp2, .css-1c1pw92, .css-1adwd6d, .css-15kojw2 {
background-color: var(--bg1);
border-color: var(--border1);
}
.css-1acgl7e > span, [data-test-id="calendar-bar-event-add-button"], .css-h0noof, .css-16ns02t, .css-1jefbs3, .css-ut94bx {
color: var(--color2);
}
.css-pvng76 {
border-color: var(--border1);
}
.css-hhslyo/* カレンダー1日ごと */
{
background-color: var(--bg1);
}
.css-hhslyo:hover {
background-color: var(--bg3);
}
/* 今日 */
.css-1p4tnf9 {
background-color: var(--bg2);
}
.css-1p4tnf9:hover {
background-color: var(--bg4);
}
.monthlyCalendar > .weekdayRow > .weekday {
color: var(--color2);
}
.monthlyCalendar > .weekRows > .week > .weekBar {
background-color: var(--border1);
}
.monthlyCalendar > .weekRows > .week > .eventRowsWrapper > .dayRow > .dayNumberWrapper > .dayNumberBackground > .dayNumber {
color: var(--color1);
}
.monthlyCalendar > .weekRows > .week > .eventRowsWrapper > .dayRow > .dayNumberWrapper > .dayNumberBackground > .dayInfo {
color: var(--color2);
}
.monthlyCalendar > .weekRows > .week > .eventRowsWrapper > .dayRow > .dayNumberWrapper > .dayNumberBackground > .dayInfo > span.rokuyo.isTaian {
color: #fb4e4e;
}
.css-1804n65, [data-test-id="event-edit-modal"] {
background-color: var(--bg1);
}
.css-5uiqd3 {
color: rgba(200, 200, 200, 0.6);
}
.css-5uiqd3:hover {
color: var(--color1);
}
.css-1nvpb7r {
background-color: var(--bg3);
}
.css-hduo6u {
color: var(--color1);
}
.css-1nvpb7r.clickable:hover, .css-1nvpb7r.clickable.selected {
background-color: var(--bg4);
}
.monthlyCalendar > .weekRows > .week > .dayCellsWrapper > .dayCell .eventsCount {
background: linear-gradient(var(--bg3) 27%, var(--bg2));
color: var(--color1);
}
/* ウィークリー */
.css-1usgsac {
color: var(--color2);
}
.css-rntttz {
color: var(--color2);
border-color: var(--border1);
}
.css-1fizqad, .css-1e96f60, .css-18tm63w, .css-s6exw3, .css-1szw6ua, .css-17d9u0q, .css-1okvh8d, .css-bv7j0f, .css-xtzrlr, .css-1eudyl8, .css-xwmvm3, .css-9k0ai8, [data-test-id="weekly-day-number"] {
border-top-color: var(--border1);
}
.css-1e96f60, .css-18tm63w, .css-s6exw3, .css-1szw6ua, .css-17d9u0q {
color: var(--color1);
}
.css-pyr5xu, .css-1i5fcgn, .css-qjlzn3, .css-1sny9mz, .css-1b5cueh, .css-1uygrgi, .css-1ddx16d {
border-bottom-color: var(--border1);
}
.css-pyr5xu:not(:last-of-type), .css-1i5fcgn:not(:last-of-type), .css-qjlzn3:not(:last-of-type), .css-1sny9mz:not(:last-of-type), .css-1b5cueh:not(:last-of-type), .css-1uygrgi:not(:last-of-type) {
border-right-color: var(--border1);
}
[data-test-id="weekly-calendar-time-table"] * {
border-color: var(--border1) !important;
}
[data-test-id="weekly-calendar-time-table"] [column] > div:hover, section[data-test-id*="day-cell-"]:hover {
background-color: var(--bg3);
}
.css-1qes0kk {
color: var(--color1);
}
[data-test-id="weekly-calendar-time-table"] .css-1loqrbt {
border-left-color: rgb(179, 139, 220) !important;
}
.css-1loqrbt:hover, .css-1loqrbt:focus {
background-color: rgb(59, 55, 64) !important;
}
/* カレンダー作成 */
.css-ntwkhe {
color: var(--color1);
}
.css-1w2bdny {
background-color: var(--bg2);
}
.css-tzc6g3 {
color: var(--color1);
}
.css-oc0439 {
color: var(--color2);
}
.css-1d9b96f {
background-color: var(--bg1);
}
.css-hjn2du {
color: var(--color1);
}
.css-1hbqdw0, .css-oi906 {
color: var(--color1);
}
.css-18v35zb {
background-color: var(--bg1);
color: var(--color1);
border-color: var(--border1);
}
.css-18v35zb:hover {
background-color: var(--bg2);
}
.css-11stvdv, .css-n4z8e2, .css-pnzvz1, .css-kgygxf, .css-fwv4mg, .css-1j8wtfy, .css-chtp9z, .css-rv2ckc, .css-99jrwn, .css-ipy9kb {
background-color: var(--bg2);
color: var(--color1);
}
.css-f4gd9y, .css-63g0lq, .css-1kmgqke, .css-9fao56, .css-1uvfkxi, .css-17wzx2r, .css-1nk0rwo, .css-1e8ekeu, .css-93uk66, .css-g5erim, .css-o5dibs, .css-4l0ut4, .css-1rk9cys, .css-vwdr8t, .css-1it8q5p, .css-13lmohy, .css-22t9yz, .css-1hh2axt, .css-1o98qpl, .css-petjbb {
border-color: var(--border1);
}
.css-cpbrke, .css-1q25653, .css-mau4xq, .css-1lld1g, .css-7pk5k5, .css-88294a, .css-ljjqlw, .css-1533ybl, .css-akz87f, .css-1mhvkqj {
border-color: var(--border1);
}
.css-1o0ontw {
background-color: var(--bg1);
}
.css-12yjewy {
background-color: var(--bg1);
color: var(--color2);
border-color: var(--border1);
}
.css-1362ze3 {
background-color: var(--bg1);
}
.css-fymlie {
color: var(--color1);
}
.css-15red3r .ep68m481 {
background-color: var(--bg2);
color: var(--color2);
border-color: var(--bg2);
}
.css-15red3r .ep68m481:not(:disabled):hover {
background-color: var(--bg3);
border-color: var(--bg3);
}
.css-3fs1o4, .css-1itvtto, .css-eu5zax, .css-1hfwa3f, .css-bb48yu, .css-1620ahj, .css-10f4n31, .css-1l5i5mf, .css-9y0pw5, .css-kg66sq, .css-1bh60ut, .css-h2rmi8, .css-9ngfwg, .css-1ji4cg2, .css-18os39o, .css-1tsi41i, .css-7tbcb0, .css-1atccq7, .css...