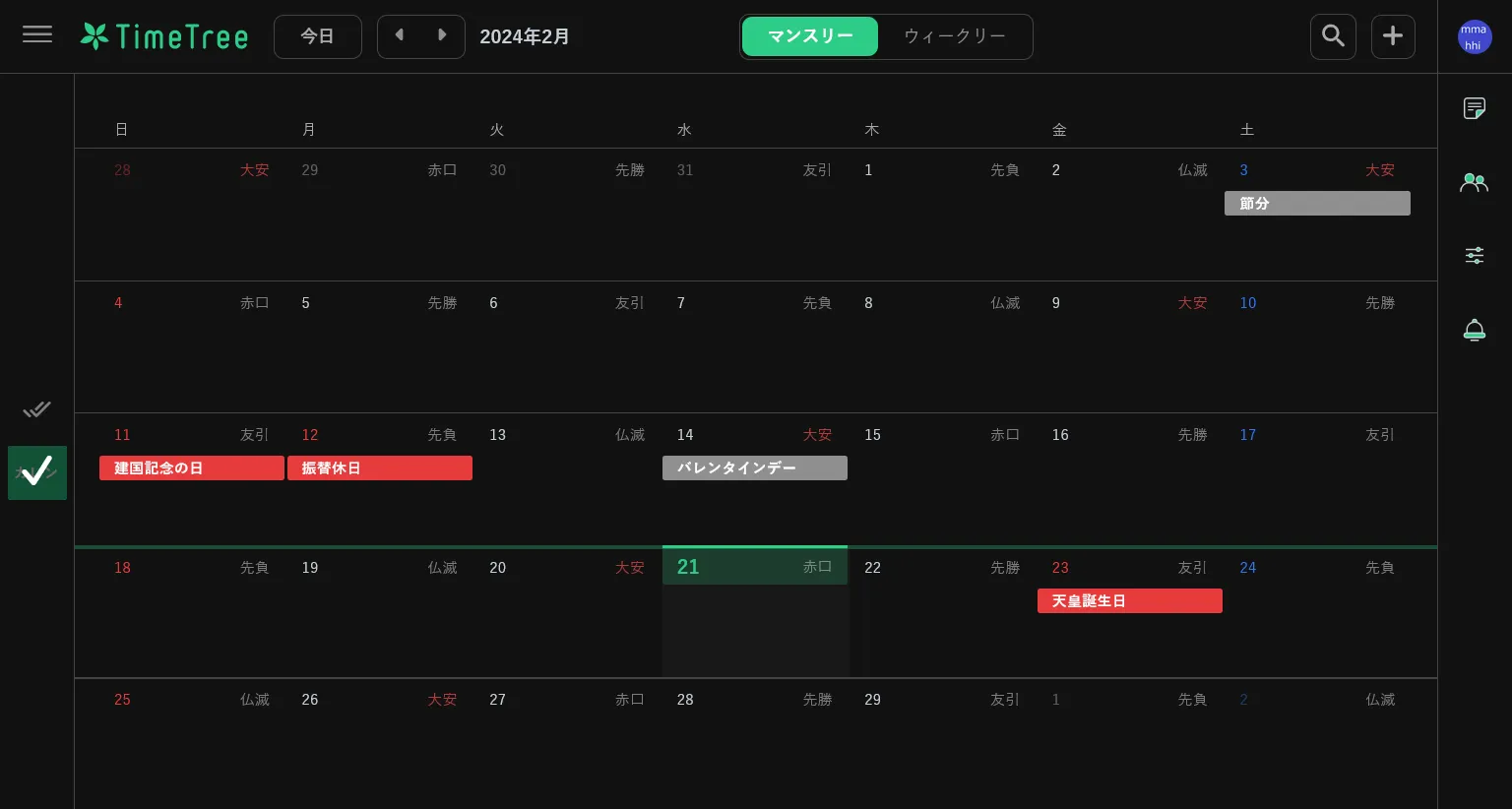
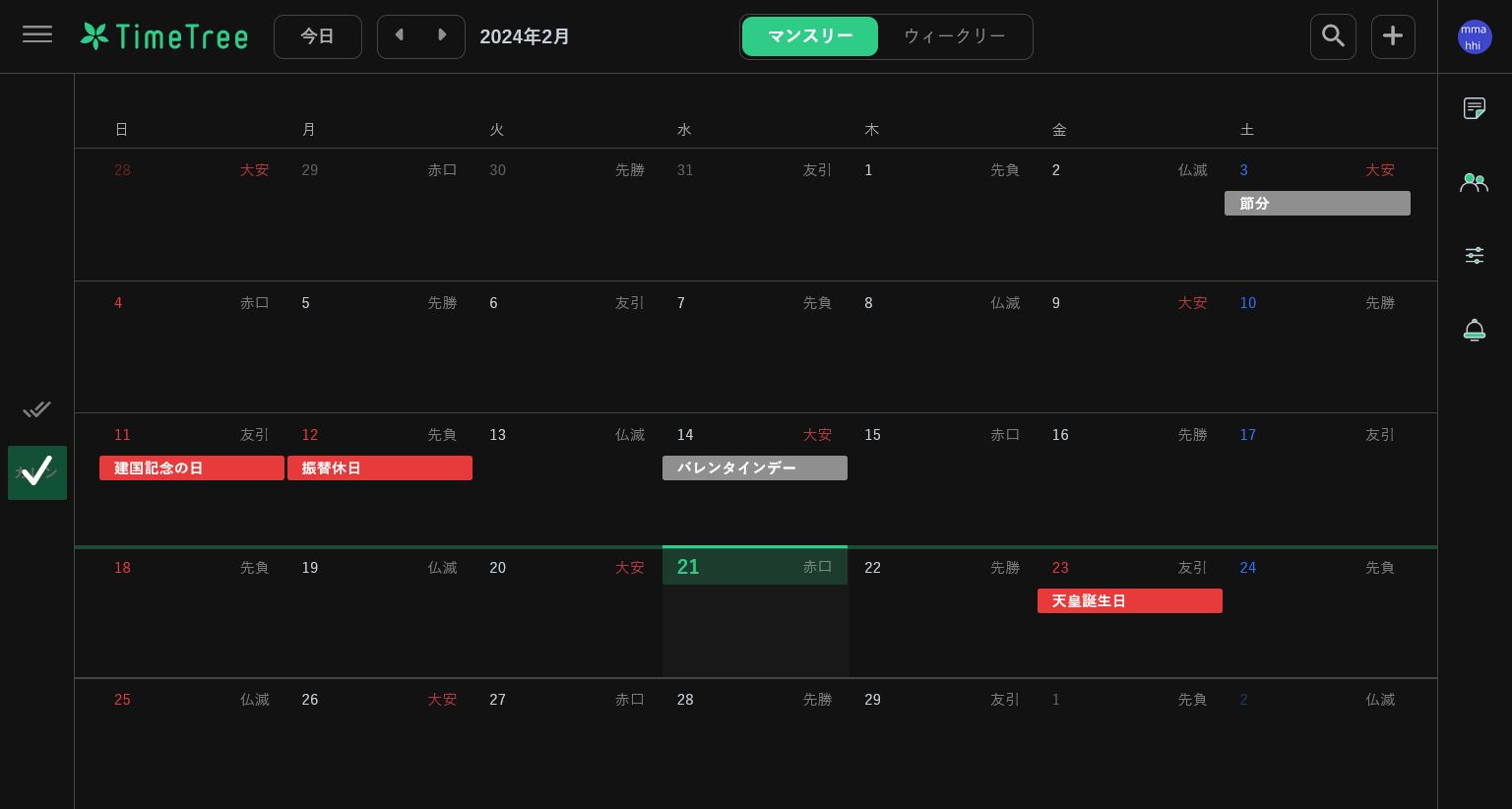
TimeTree (https://timetreeapp.com/) をダークモードに対応します。
TimeTree Dark by mmahhi

Details
Authormmahhi
LicenseMIT
Categorytimetreeapp.com
Created
Updated
Code size119 kB
Code checksum401cf1ea
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
概要
TimeTreeをダークモードに対応させるユーザーCSSです。
TimeTreeのほとんどのページに対応しています。
設定項目
この設定項目はTimeTree側と連動していません!TimeTree側の設定とこちらの項目を合わせてください。
※カレンダーを表示している高さが1174px以下の場合は、曜日や休日に合わせて自動で色が変わります。
設定画面の表示方法は、こちらのページを参照してください。
Week start on
- 曜日の始まり(日曜日か月曜日)を選択してください。
Set Saturday blue
- 土曜日を青くするかを選択してください。
Hide Messege
- 画面上部に表示されるメッセージを非表示にします。設定完了後はオンにしてください。
サポート
ユーザーCSSのインストール方法については、こちらのページをご覧ください。
→「ユーザーCSSのインストール方法について」
ご意見、感想、不具合報告などは、こちらのページからどうぞ。
→「ユーザーCSSに関するお問い合わせフォーム」
Stylusでデバイスのテーマに合わせて、適用するユーザーCSSを切り替える方法は、こちらのページで解説しています。
→「Stylusで自動的にダークモードを制御する」
更新履歴
Ver.1.0.0 (2024/02/21)
- 公開。
Ver.1.1.0 (2024/05/26)
- サポートページと広報ページに対応しました。
- ダークモードが反映されない箇所を修正しました。
Ver.1.1.1 (2024/05/29)
- ダークモードが反映されない箇所を修正しました。
Ver.1.1.2 (2024/06/08)
- ダークモードが反映されない箇所を修正しました。
Ver.2.0.0 (2024/06/18)
- 公開カレンダーとサインインページに対応しました。
Ver.2.0.1 (2024/06/26)
- ダークモードが反映されない箇所を修正しました。
Ver.2.0.2 (2024/07/04)
- ダークモードが反映されない箇所を修正しました。
Ver.2.1.0 (2024/07/18)
- 公開カレンダーの「下書き」「予約投稿」機能に対応しました。
Ver.2.1.1 (2024/07/27)
- 一部の配色を変更しました。
- ダークモードが反映されない箇所を修正しました。
Ver.2.1.2 (2024/08/14)
- 公開カレンダー利用規約同意画面に対応しました。
- ダークモードが反映されない箇所を修正しました。
Ver.2.2.0 (2024/08/31)
- リリースノートページに対応しました。
- ダークモードが反映されない箇所を修正しました。
Ver.2.2.1 (2024/09/30)
- ダークモードが反映されない箇所を修正しました。
Ver.2.2.2 (2024/10/09)
- ダークモードが反映されない箇所を修正しました。
※公開カレンダーやサインインページなど、一部対応を後回しにした箇所があります。次のアップデートで対応します。
→対応したVer.2.2.3を公開しました。
Ver.2.2.3 (2024/10/19)
- Ver.2.2.2で対応を後回しにした箇所を修正しました。
Ver.2.2.4 (2024/10/26)
- ダークモードが反映されない箇所を修正しました。
Ver.2.2.5 (2024/11/01)
- ダークモードが反映されない箇所を修正しました。
Ver.2.2.6 (2024/11/07)
- ダークモードが反映されない箇所を修正しました。
Ver.2.2.7 (2024/11/12)
- 日付を選択したことが分かるようにしました(一部の画面の高さのみ)。
- ダークモードが反映されない箇所を修正しました。
Ver.2.2.8 (2025/03/18)
- ダークモードが反映されない箇所を修正しました。
Ver.2.2.9 (2025/04/09)
- ダークモードが反映されない箇所を修正しました。
Ver.2.2.10 (2025/04/20)
- ダークモードが反映されない箇所を修正しました。
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name TimeTree Dark
@namespace timetree-dark
@version 2.2.10
@description TimeTree (https://timetreeapp.com/) をダークモードに対応します。
@author mmahhi <mmahhi@s203.xrea.com> (http://mmahhi.s203.xrea.com/)
@homepageURL http://mmahhi.s203.xrea.com/userstyle/timetree-dark/
@supportURL http://mmahhi.s203.xrea.com/userstyle/contact/
@license MIT
@preprocessor less
@var select week-start "Week starts on" { "Sunday*": "sun", "Monday": "mon", "Disabled": "disable"}
@var checkbox sat-blue "Set Saturday blue" 1
@var checkbox hide-messege226 "Hide Messege" 0
==/UserStyle== */
@-moz-document url-prefix("https://timetreeapp.com/calendars"), url-prefix("https://timetreeapp.com/invitations"), url-prefix("https://timetreeapp.com/public_calendars"), url-prefix("https://timetreeapp.com/manager_invitations") {
/* TimeTree Dark Ver.2.2.10 (2025/04/20) */
body {
--bg0: #0d0d0d;
--bg1: #121212;
--bg12: #131313;
--bg15: #151515;
--bg2: #181818;
--bg25: #1a1a1a;
--bg3: #262626;
--bg4: #353535;
--color0: #f1f1f1;
--color1: #c9d1d9;
--color2: #aaa;
--color3: #888;
--border1: #333;
--border2: #666;
--link1: #99ccff;
--link-v1: #3399ff;
--link-h1: #55aaff;
}
:root {
color-scheme: dark;
}
body {
background-color: var(--bg1);
color: var(--color1);
}
#react-root .loading {
background-color: var(--bg1);
}
#react-root .loading__label {
color: var(--color2);
}
/* 設定項目確認促進メッセージ */
body::before when ( @hide-messege226 = 0 ) {
content: "お知らせ:TimeTreeの仕様変更に合わせ、新しい設定項目「Set Saturday blue」が追加されました。\Aこの項目と「Week starts on」がTimeTree側の設定と合っていない場合、日付の色分けが意図しない表示になる可能性があります。一度設定をご確認ください。\A※このメッセージはユーザーCSSの設定画面にある「Hide Message」から非表示にできます。\A※設定項目の変更方法は、ユーザーCSSの詳細ページをご覧ください。";
width: 100%;
background-color: #281a15;
white-space: pre-wrap;
padding: 10px;
display: block;
font-weight: 700;
}
[style*="--f6bz11: #8f8f8f;"] {
--f6bz11: var(--color2) !important;
}
.css-1w2waim, .css-1l8ii44, .css-14we4si, .css-m7keu7 {
border-color: var(--border1);
}
.css-1vvhl73, .css-e1a69x/* 月 */ {
color: var(--color1);
}
.css-k3g386, .css-k3g386:hover, .css-1p0woh0, .css-1p0woh0:hover, .css-1bd5wid, .css-1bd5wid:hover, .css-a40zbx, .css-a40zbx:hover, .css-k7px08, .css-k7px08:hover, .css-1u4weh4, .css-1u4weh4:hover, .css-16qi6i, .css-16qi6i:hover, .css-8jpop, .css-8jpop:hover, .css-284dig, .css-284dig:hover, .css-lsghcs, .css-lsghcs:hover {
background-color: var(--bg2); /* 検索 */
border-color: var(--border1);
}
/* 検索窓 */
.css-1p2pvm4, .css-1p2pvm4:hover, .css-1qt35bx, .css-1qt35bx:hover, .css-1ei1w2a, .css-1ei1w2a:hover, .css-1e4e9dh, .css-1e4e9dh:hover, .css-1p45qoz, .css-1p45qoz:hover, .css-1qe74nc, .css-1qe74nc:hover, .css-1ltebc0, .css-1ltebc0:hover, .css-hq92w1, .css-hq92w1:hover, .css-y8i2a1, .css-y8i2a1:hover, .css-1v41adx, .css-1v41adx:hover, .css-k3g386, .css-k3g386:hover, .css-6cidvn, .css-6cidvn:hover, .css-1aggg0o:hover, .css-1aggg0o, .css-ab3tza, .css-ab3tza:hover, .css-yd401n, .css-yd401n:hover {
background-color: var(--bg1);
border-color: var(--border1);
}
.css-qooe4:hover {
background-color: var(--bg2);
}
.css-a9nsk0 {
background-color: var(--bg2);
border-color: var(--border1);
}
.css-afn8wp, .css-iafwa2, .css-19ntua6 {
background-color: var(--bg1);
}
.css-19ntua6:hover {
background-color: var(--bg15);
}
.css-xt49oz, .css-1psujb1 {
color: var(--color2);
}
.css-ya9xci {
color: var(--color1);
}
.css-1wl2c4r {
color: var(--color2);
}
.css-1rmfwhl {
background-color: var(--bg1);
border-color: var(--bg2);
}
.css-1rmfwhl:hover {
background-color: var(--bg15);
}
.css-1q98gsn {
border-color: var(--border1);
}
._15qj6wp0, .htsmvw0 {
border-color: var(--border1);
}
.s2t9052 {
color: var(--color1);
}
._17erfyw0 {
background-color: var(--bg1);
}
.css-119f7it {
background-color: var(--bg1);
color: var(--color1);
border-color: var(--border1);
}
.css-119f7it:hover {
background-color: var(--bg15);
}
.css-1alhhc2 {
background-color: var(--bg1);
}
.css-1n0hwvk {
background-color: var(--bg1);
}
.css-187ck1m {
color: var(--color1);
}
.css-1dyrunj, .css-4adihx {
color: var(--color2);
}
.css-1cpepj6 {
background-color: var(--bg1);
border-color: var(--bg2);
}
.css-1eb4qae > mark {
color: var(--color0);
}
.css-1cpepj6:hover {
background-color: var(--bg2);
}
.css-u3v6e, .css-duh4sx, .css-lnhjgj, .css-sw7aid, .css-1yt6925 {
border-color: var(--bg2);
}
/* 検索オプション */
.css-fl4go7, .css-wqbz9z {
background-color: var(--bg1);
}
.css-1ka214u, .css-jfa8tk {
background-color: var(--bg1);
}
.css-jfa8tk {
background-color: var(--bg2);
}
.css-1ka214u {
border-color: var(--border1);
}
.css-as4e3b {
color: var(--color0);
}
.css-s119tc {
background-color: var(--bg2);
}
.css-1ch0nha {
color: var(--color1);
background-color: var(--bg2);
}
.css-c69euo, .css-170c949 {
border-color: var(--border1);
}
.css-1elg6e9 {
border-color: var(--border1);
}
.css-1grkv83, .css-i8zrmv, .css-1rjv4dt, .css-l8pk2r {
border-color: var(--border1);
}
.css-b3xg2u, .css-qpvl4f, .css-1rvmn0e {
border-color: var(--border1);
}
.css-1q1ygrk {
color: var(--color2);
}
.css-1q1ygrk:hover {
color: var(--color1);
background-color: var(--bg2);
}
.css-w8k85h {
border-color: var(--border2);
}
.css-1bglghh, .css-k8p1qc, .css-3fb4i2, .css-18fx9xe, .css-ti30ei, .css-98mwlg, .css-z1ycqs {
background-color: var(--bg1);
}
.css-gtirok:hover, .css-z1ycqs:hover {
background-color: var(--bg2);
}
.css-8pzk5n, .css-1nhvsxn, .css-ut94bx, .css-cl7ak9, .css-ng7eja, .css-bx2wt3, [data-test-id="previous-button"], [data-test-id="pervious-button"], [data-test-id="next-button"], [data-test-id="calendar-bar-event-add-button"], .css-dt7o32, .css-1jefbs3, .css-zlh8sk, .css-1ifadex, .css-k8r25j, .css-3jngge, .css-dbyaam, .css-1d61yni, .css-1w59637, .css-9fppk3, .css-n1rhf0, .css-1q887d5, .css-856do, .css-7fqtp2, .css-1c1pw92, .css-1adwd6d, .css-15kojw2, .css-1o80vuu, .css-1vp1um, .css-euzacg, .css-154pho6, .css-ippzi7, .css-5ofx80, .css-12p6q1o, .css-1qyonve, .css-rqvame, .css-1bmajbh, .css-1xbiog7, .css-19u0bff, [data-test-id="end-date-picker-mini-calendar-last-month"], [data-test-id="end-date-picker-mini-calendar-next-month"], .css-1964a7u, .css-a81mid, .css-1bxzlrp, .css-rdpeew, .css-1wf1urh, .css-1spyo4a, .css-x9m3wb, .css-4vccyf, [data-test-id="undefined-last-month"], [data-test-id="undefined-next-month"], [data-test-id="start-date-picker-mini-calendar-last-month"], [data-test-id="start-date-picker-mini-calendar-next-month"], .css-rh6yi9, .css-nbi8dw, .css-1amm5z5, .css-1yvsin8, .css-sqmmaa, ._4mcfue0 {
background-color: var(--bg1);
border-color: var(--border1);
}
.css-np36ol, .css-vucwv5, .css-1o80vuu, .css-1rxecyt, .css-euzacg, .css-1r2gej > span, .css-1qyonve, .css-rqvame, .css-1bmajbh, .css-1xbiog7, .css-19u0bff, .css-jmxilp, [data-test-id="end-date-picker-mini-calendar-last-month"], [data-test-id="end-date-picker-mini-calendar-next-month"], [data-test-id="undefined-last-month"], [data-test-id="undefined-next-month"], .css-15prwxk, .css-1i02lo8, .css-nbi8dw {
color: var(--color2);
}
/* ボタン(ミッドナイト・ブラック対応) */
:is(.css-1bxzlrp, .css-gj4sis):hover {
color: var(--color1);
background-color: var(--bg2);
}
._4mcfue0[style*="border-bottom-color: rgb(237, 237, 237)"] {
border-bottom-color: var(--border1) !important;
}
[style*="box-shadow: rgba(0, 0, 0, 0.1) 0px 2px 10px 0px"] {
box-shadow: rgba(255, 255, 255, 0.03) 0px 2px 10px 0px !important;
}
[style*="color: rgb(143, 143, 143)"] {
color: var(--color2) !important;
}
.css-1c97zln, .css-1aunevr, .css-1mslwss {
background-color: var(--bg2);
border-color: var(--border1);
}
.css-1acgl7e > span, [data-test-id="calendar-bar-event-add-button"], .css-h0noof, .css-16ns02t, .css-1jefbs3, .css-ut94bx {
color: var(--color2);
}
.css-pvng76 {
border-color: var(--border1);
}
.css-hhslyo, .css-19ykubc, .css-8ggsi0 /* カレンダー1日ごと */{
background-color: var(--bg1);
}
.css-hhslyo:hover, .css-19ykubc:hover, .css-8ggsi0:hover {
background-color: var(--bg12);
}
.css-glgy98, .css-ipfqzg {
background-color: var(--bg25);
}
.css-glgy98.clickable:hover, .css-glgy98.clickable.selected, .css-ipfqzg.clickable:hover, .css-ipfqzg.clickable.selected {
background-color: var(--bg3);
}
.css-1d7fl2w {
color: var(--color1);
}
.css-hck5p2 {
color: var(--color2);
}
.css-pjr4r9 {
color: var(--color2);
}
.jzyd6i0:hover {
background-color: var(--bg2);
}
._1ywc83z2 {
color: var(--color2);
}
._1mto7nj0 {
color: var(--color2);
}
._1mto7nj0:hover...