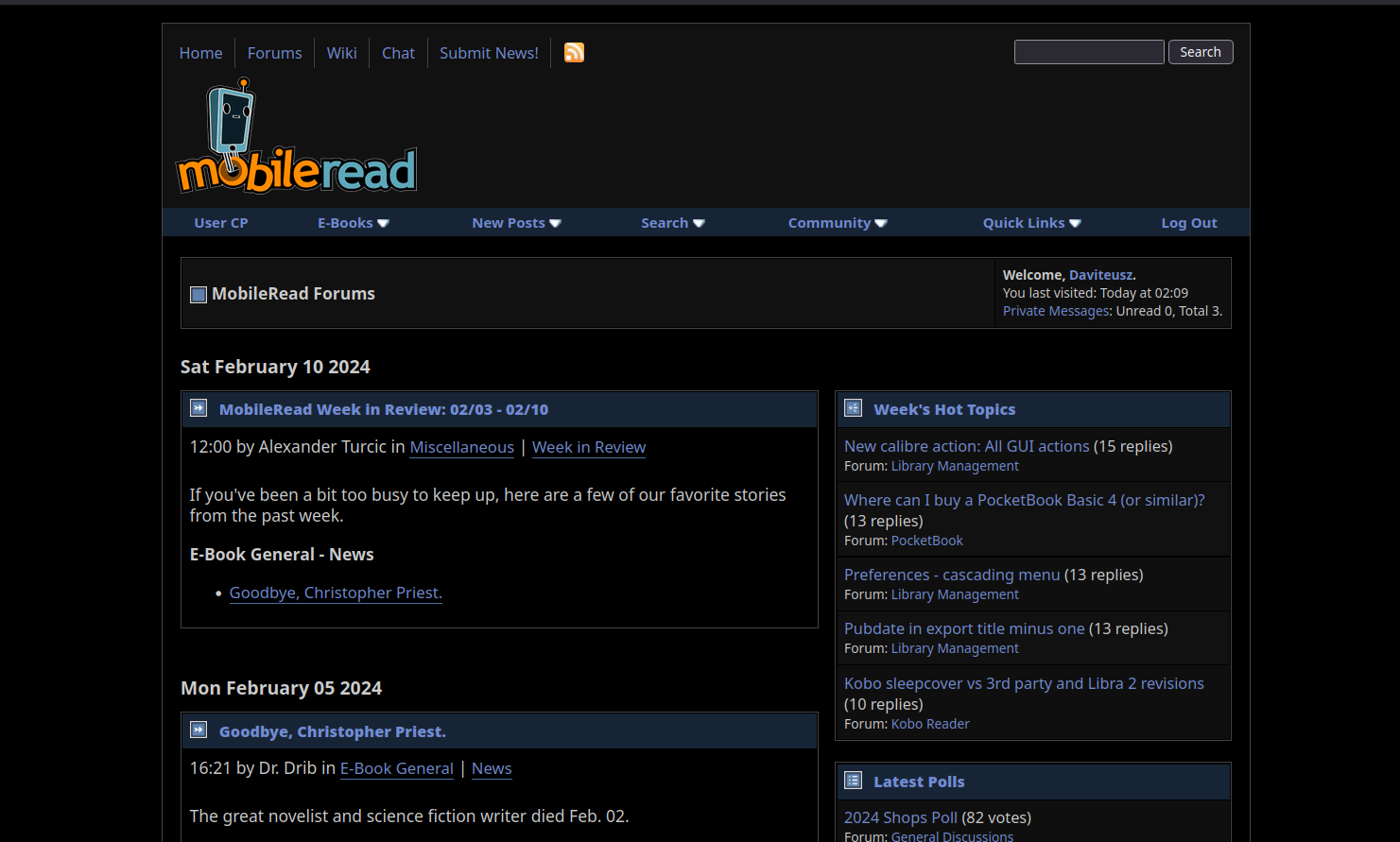
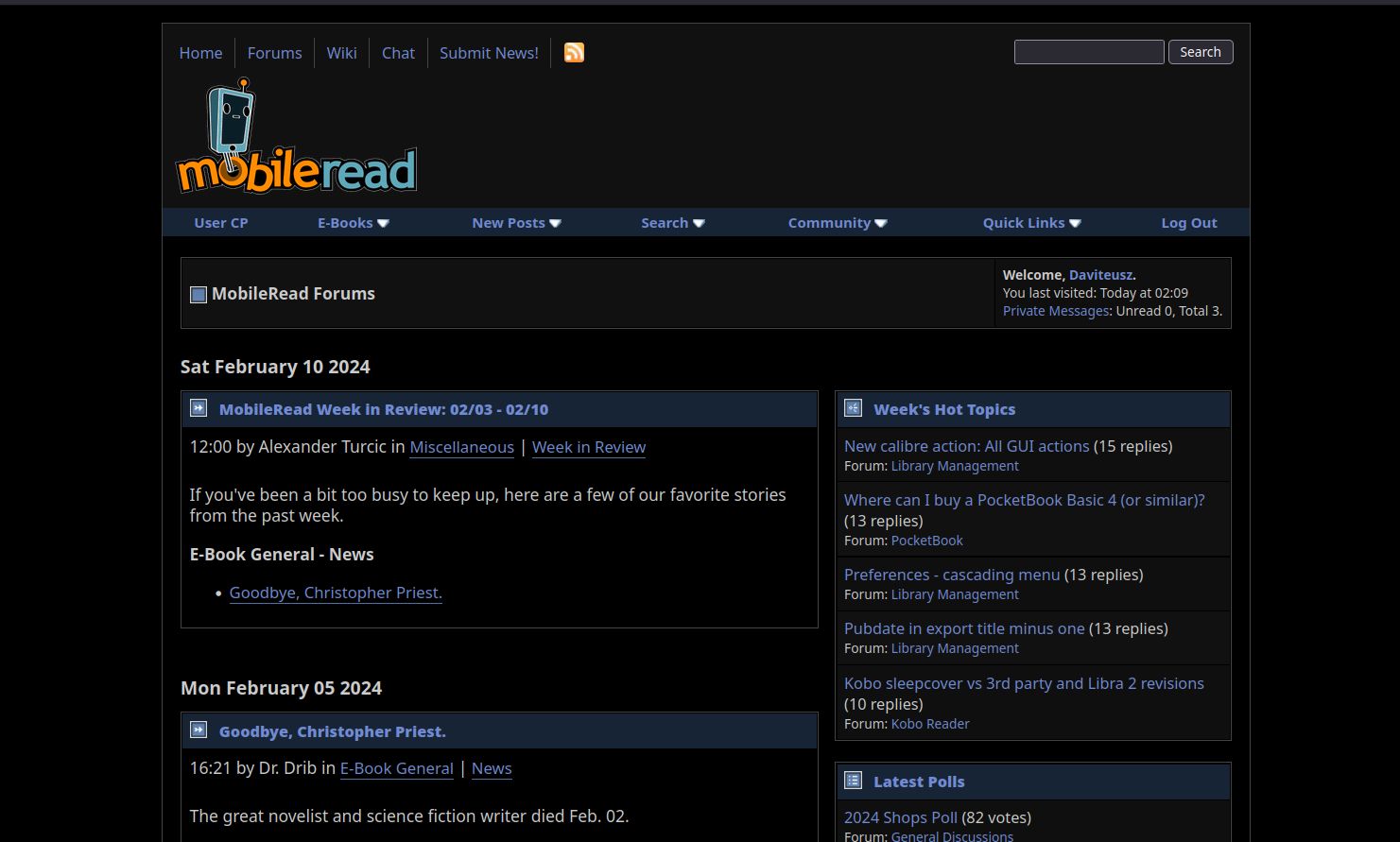
Almost perfect black blue theme for MobileRead.com
MobileRead.com Black Blue by Daviteusz

Details
AuthorDaviteusz
LicenseGNU GPLv3
Categorywww.mobileread.com
Created
Updated
Code size14 kB
Code checksumc554a29c
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name MobileRead.com Black Blue
@author Daviteusz
@description Almost perfect black blue theme for MobileRead.com
@namespace https://userstyles.world/style/13484/mobileread-com-dark
@version 1.0.3
@license GNU GPLv3
@preprocessor stylus
==/UserStyle== */
@-moz-document domain("www.mobileread.com") {
/* Mobileread.com Dark CSS */
/*========================*/
/*=== HTML Color sheme ===*/
html {
color-scheme: dark !important;
background-color: #000 !important;
}
/*=== Webkit scrollbars ===*/
*::-webkit-scrollbar {
width: 12px !important;
background: #333 !important;
border-radius: 2px
}
*::-webkit-scrollbar-track {
background: #222 !important;
}
*::-webkit-scrollbar-thumb {
background: #444;
border-radius: 2px;
}
*::-webkit-scrollbar-corner {
background-color: #333 !important;
border-radius: 2px
}
/* Page related */
/*=== Top left navigation ===*/
.top_menu_left li {
border-right: 1px solid #444
}
/*=== RSS icon ===*/
[src = "https://www2.mobileread.com/i/mr/misc/rss.gif"] {
clip-path: inset(2px 3px 2px 3px round 2px);
height: 16px;
width: 18px;
position: relative;
top: 2px;
transform: scale(1.4)
}
/*=== Global table layout colors and backgrounds=== */
/*==== right ====*/
.alt1,
.alt1Active {
background: #000 !important;
color: #ccc !important;
border-color: #182435 !important;
}
/*==== left ====*/
.alt2,
.alt2Active {
background: #080E17 !important;
color: #ccc !important;
border-color: #182435 !important;
}
/*=== Theards tree icon ===*/
[src = "https://www2.mobileread.com/i/mr/misc/navbits_finallink_ltr.gif"] {
filter: invert(1) hue-rotate(180deg);
position: relative;
bottom: 1px;
height: 17px
}
/*=== "Threads in Forum" header bar color ===*/
.tcat {
color: #718bd3;
background: #172436 !important;
}
/*=== "Showing threads" bar color */
.thead {
background: #0f1825 !important;
color: #ccc !important;
border-color: #182435 !important;
}
/*=== bottom bar ===*/
.tfoot {
background: #172436 !important;
}
/*=== background color ===*/
.page,
.tborder,
body {
background: #000 !important;
color: #ccc;
}
/*=== external border colors ===*/
.tborder,
[valign = "bottom"] td.smallfont a::after,
[valign = "top"] td.smallfont a::after {
border: 1px solid #182435;
}
/*=== Logo image & header background ===*/
.header {
background: #000 !important;
}
#logo_image {
filter: invert(1) hue-rotate(180deg) brightness(1.5) !important;
content: url(/forums/attachment.php?attachmentid=206314&d=1707676303);
left: 10px;
position: absolute;
top: 45px;
display: block;
max-width: 220px;
max-height: 100px;
width: auto;
height: auto;
}
/* === Hyperlinks color ===*/
a:link,
a:visited,
body_alink,
body_avisited {
color: #718bd3 !important;
text-decoration: none;
}
a:hover,
a:active,
body_ahover {
color: #8AA4EA !important;
text-decoration: underline;
}
/*=== vBulletin related ===*/
.vbmenu_popup {
background: #182435;
color: #172436;
border: 1px solid #222;
}
.vbmenu_control {
background: #172436 !important;
color: #fff !important;
}
.vbmenu_option {
background: #000;
color: #ccc;
}
.vbmenu_hilite {
background: #172436;
}
/*=== Post font color ===*/
.vb_postbit {
font-size: 14px;
line-height: 1.3;
color: #ccc !important;
}
/*=== Alternative post layout ===*/
.postbit_box {
background: #080E17;
color: #B9B9B9;
border: none;
border-right: 5px solid #444;
}
/*=== Threaded mode tree color ===*/
[src ^= "https://www2.mobileread.com/i/mr/misc/tree_"] {
filter: invert(1) contrast(0)
}
/*=== Page navigation ===*/
div.pagenav table.tborder tbody tr td * {
font-size: 14px !important;
text-transform: uppercase !important;
}
div.pagenav table.tborder tbody tr td.vbmenu_control {
height: 19px !important;
text-transform: uppercase !important;
font-size: 14px !important;
font-weight: 500 !important;
background-color: #080E17 !important;
}
/*=== Active page font color ===*/
.pagenav strong,
td.alt1 a.smallfont[rel = "prev"],
td.alt1 a.smallfont[rel = "next"] {
color: #fe7575 !important;
font-weight: bold !important;
}
/* vBulletin Message Editor/Creator */
div:first-child .vBulletin_editor {
background: #000;
border: 1px solid #2E5A88;
}
/*=== Buttons ===*/
div:first-child .imagebutton {
background: #b9b9b9 !important;
border-radius: 4px;
margin: 1px;
}
/*=== Font & color picker buttons ===*/
.popup_feedback {
background: #B9B9B9 !important;
height: 20px;
}
.popup_feedback div {
background: #B9B9B9 !important;
}
.popup_pickbutton {
border-color: #B9B9B9 !important;
}
.alt_pickbutton {
padding-left: 1px !important;
border-left: 1px solid #E1E1E2 !important
}
/*=== Selected color bar ===*/
td [id *= "_color_bar"] {
border-radius: 1em;
}
/*=== Message editor options text color=== */
fieldset.fieldset:nth-child(3) > legend:nth-child(1) {
color: #CCC;
}
/*=== Buttons separator ===*/
[src = "https://www2.mobileread.com/i/mr/editor/separator.gif"] {
height: 10px;
}
/*=== Text editor outline background color */
.panel {
background: #000 !important;
color: #ccc !important;
border: 2px;
border-color: #222 !important;
padding: 10px;
}
.panelsurround {
background: #000 repeat-x top left;
color: #000;
}
/* Blog related */
/*=== Blog post date color ===*/
#content h3 {
clear: both;
color: #ccc;
}
/*=== Blog quote text color */
#content div.entry blockquote p,
#content div.entry blockquote ul,
#content div.entry blockquote ol {
color: #b9b9b9;
}
/* Thread related */
/*=== Left panel padding ===*/
[id ^= "post"] > tbody:nth-child(1) > tr:nth-child(2) > td:nth-child(1) {
padding: 5px 12px 0px 12px;
width: 163px !important;
}
/*=== Online/Offline status icon ===*/
[src ^= "https://www2.mobileread.com/i/mr/statusicon/user_"] {
filter: saturate(40%) brightness(70%) contrast(200%);
height: 24px !important;
outline: 8px solid #6082ad;
outline-offset: -5px;
image-rendering: pixelated;
clip-path: inset(0px round 20px);
}
[id ^= post].tborder tbody tr td.alt2 img[src ^= "https://www2.mobileread.com/i/mr/statusicon/user_"] {
height: 24px !important;
margin-top: 4px
}
/*=== Karma/Reputation level baner ===*/
img[src ^= "https://www2.mobileread.com/i/mr/reputation/reputation_"] {
position: relative;
left: -2px;
filter: invert(1) hue-rotate(180deg) contrast(120%);
height: 20px;
margin: -2px;
image-rendering: pixelated;
clip-path: inset(4px);
}
/*=== Reputation/Report buttons ===*/
img[src ^= "https://www2.mobileread.com/i/mr/buttons/rep"] {
filter: saturate(40%) brightness(70%) contrast(200%);
image-rendering: pixelated;
height: 36px;
clip-path: inset(7px 6px 5px 6px round 4px);
margin: 2px -6px 0px -2px;
}
/*=== Quote/Reply buttons ===*/
[src = "https://www2.mobileread.com/i/mr/buttons/sendpm.gif"],
[src = "https://www2.mobileread.com/i/mr/buttons/quote.gif"],
[src = "https://www2.mobileread.com/i/mr/buttons/quickreply.gif"],
[src = "https://www2.mobileread.com/i/mr/buttons/multiquote_off.gif"],
[src = "https://www2.mobileread.com/i/mr/buttons/multiquote_on.gif"],
[src="https://www2.mobileread.com/i/mr/buttons/edit.gif"] {
filter: saturate(40%) brightness(70%) contrast(200%);
image-rendering: pixelated;
height: 36px;
clip-path: inset(6px round 2px);
margin: 8px -5px 0px 0px
}
/*=== Reply button, New Thread buttons ===*/
[valign = "bottom"] td.smallfont a img,
[valign = "top"] td.smallfont a img {
filter: saturate(40%) brightness(70%) contrast(1000%);
image-rendering: pixelated;
height: 35px;
clip-path: inset(6px 14px 6px 6px);
position: relative;
z-index: 1;
margin-left: -5px !important;
margin-top: -5px !important;
margin-bottom: -5px !important;
}
/*=== Reply button, New Thread border ===*/
[valign = "bottom"] td.smallfont a,
[valign = "top"] td.smallfont a {
position: relative;
display: inline-block;
padding: 1px;
}
[valign = "bottom"] td.smallfont a::after,
[valign = "top"] td.smallfont a::after {
content: "";
position: absolute;
top: 0;
left: 0;
width: 190px;
height: 100%;
box-sizing: border-box;
z-index: 2;
}
/* Thread closed button */
[src = "https://www2.mobileread.com/i/mr/buttons/threadclosed.gif"] {
filter: hue-rotate(130deg) saturate(20) !important
}
/*=== Thread table icons background ===*/
[src ^= "https://www2.mobileread.com/i/mr/misc/f-"] {
background-color: #fff;
padding: 4px;
border-radius: 8px;
filter: invert(1) hue-rotate(180deg)
}
/*=== Theard table emoji icons background ===*/
[src ^= "https://www2.mobileread.com/i/icons/icon"] {
background: #FFF;
padding: 1px;
border-radius: 4px;
filter: invert(1) hue-rotate(180deg)
}
/*=== Bulb icon ===*/
[src = "https://www2.mobileread.com/i/icons/icon3.gif"] {
padding-left: 2px;
padding-right: 2px;
}
/*=== Thread rating ===*/
[src^="https://www2.mobileread.com/i/mr/rating/rating_"] {
filter: saturate(40%) brightness(55%) contrast(1000%)
}
#threadrating.vbmenu_control a span#threadrating_current > img {
border-radius: 1em;
padding: 2px 4px;
background-color: #d0dce3
}
/*=== Thread prefix ===*/
span.prefix {
border: 1px solid #333;
border-radius: 4px;
text-transform: uppercase !important;
filter: invert(1) hue-rotate(180deg)
}
/*=== Threads rating fix padding ===*/
[id ^= "td_threadtitle_"] > div.smallfont {
padding-top: 4px;
}
/*=== Threads status indicator ===*/
[src ^= "https://www2.mobileread.com/i/mr/statusicon/subforum_"],
[src ^= "https://www2.mobileread.com/i/mr/statusicon/post_"] {
padding-bottom: 2px
}
/* Post related */
/*=== Top and bottom separator === */
.smallfont hr,
[id ^= "td_post_"] hr,
hr[size = "1"] {
background-color: #182435 !important;
height: ...