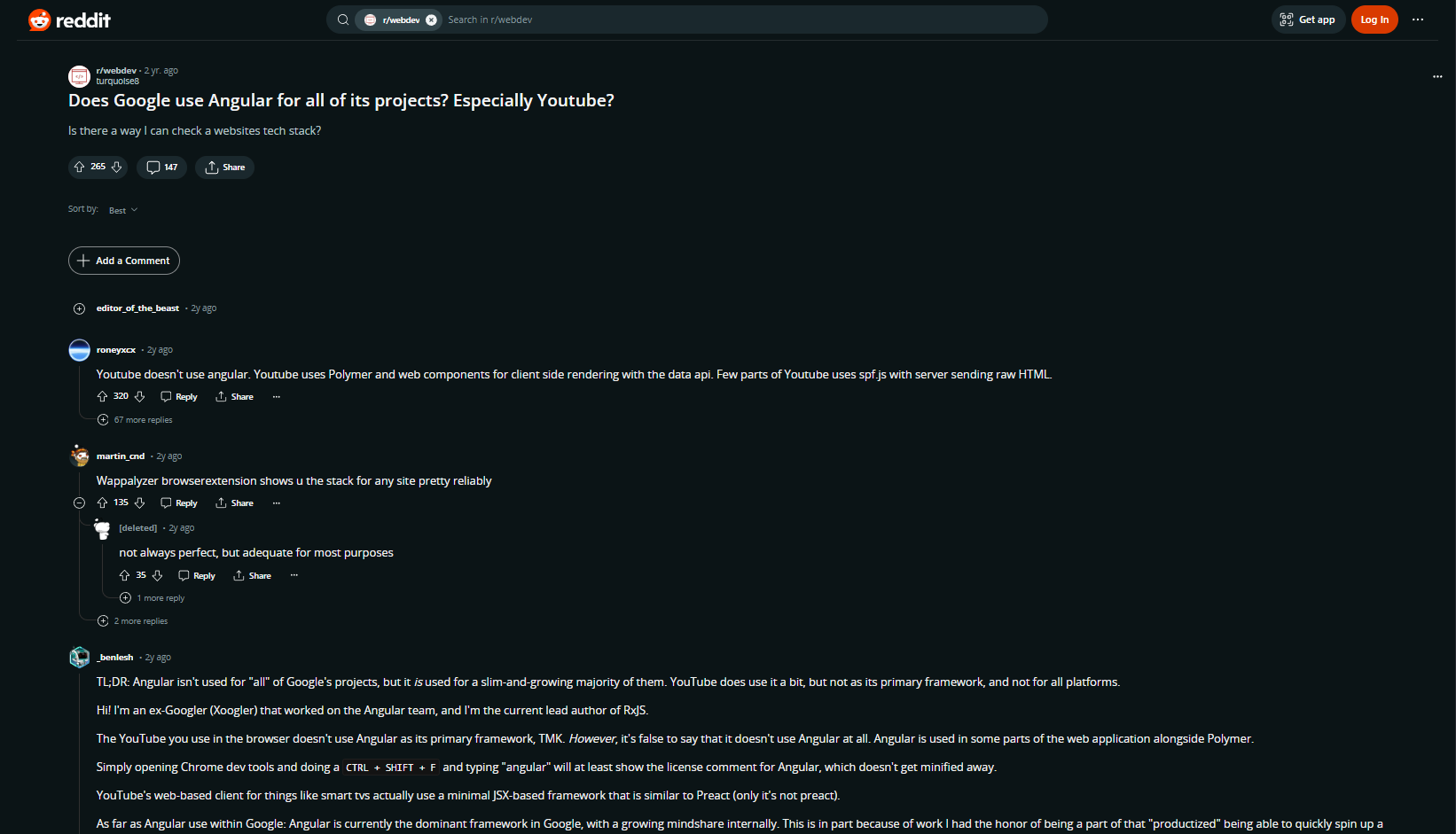
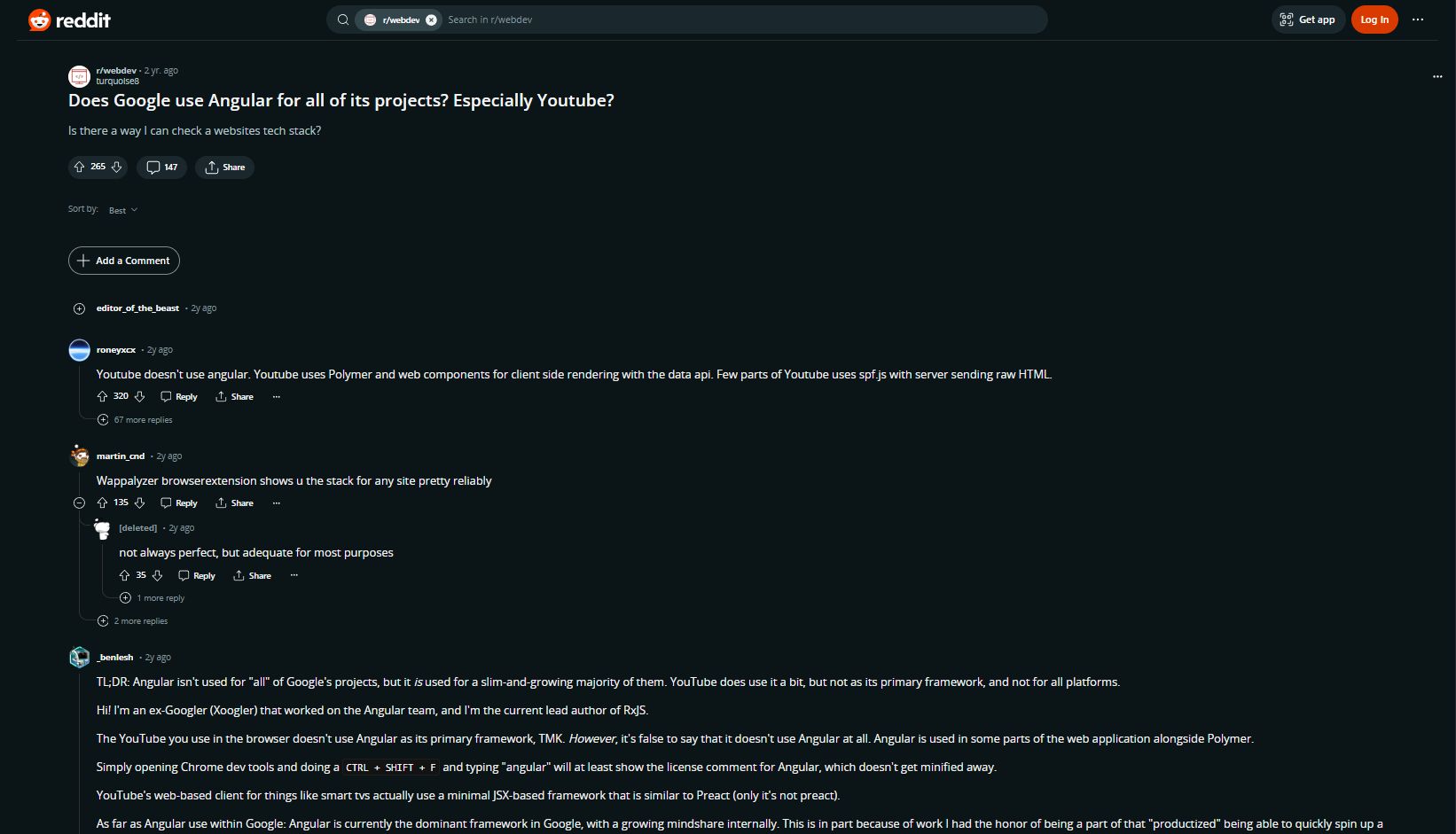
removes both sidebars and width limitation
new reddit full width by alije123

Details
Authoralije123
LicenseNo License
Categoryreddit
Created
Updated
Code size1.1 kB
Code checksum34def15d
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
03/24/2024
fixes for new new reddit
04/04/2024
fix for new new new reddit update
Source code
/* ==UserStyle==
@name new reddit full width
@version 20240404.15.41
@namespace https://userstyles.world/user/alije123
@description removes both sidebars and width limitation
@author alije123
@license No License
==/UserStyle== */
@-moz-document domain("reddit.com") {
.m\:grid-cols-\[repeat\(10\2c_1fr\)_repeat\(4\2cminmax\(61px\2c_1fr\)\)\] {
grid-template-columns: none;
}
.xl\:max-w-\[1524px\],
.xl\:max-w-container-xl {
max-width: 100% !important;
}
#left-sidebar-container,
#right-sidebar-container {
display: none !important;
width: 0px;
visibility: hidden;
overflow: hidden;
}
@media (min-width: 1200px) {
.grid-container,
.theme-rpl .grid .grid-cols-1 {
grid-template-columns: 0px 1fr;
}
}
.subgrid-container,
[class = "m:col-start-2"] .box-border .flex .flex-col .order-2 {
width: 100%;
max-width: calc(100vw - 0px);
}
aside,
.bg-neutral-background-weak {
visibility: hidden;
overflow: hidden;
display: none;
}
main#main-content {
width: 100%;
max-width: 100%;
}
}