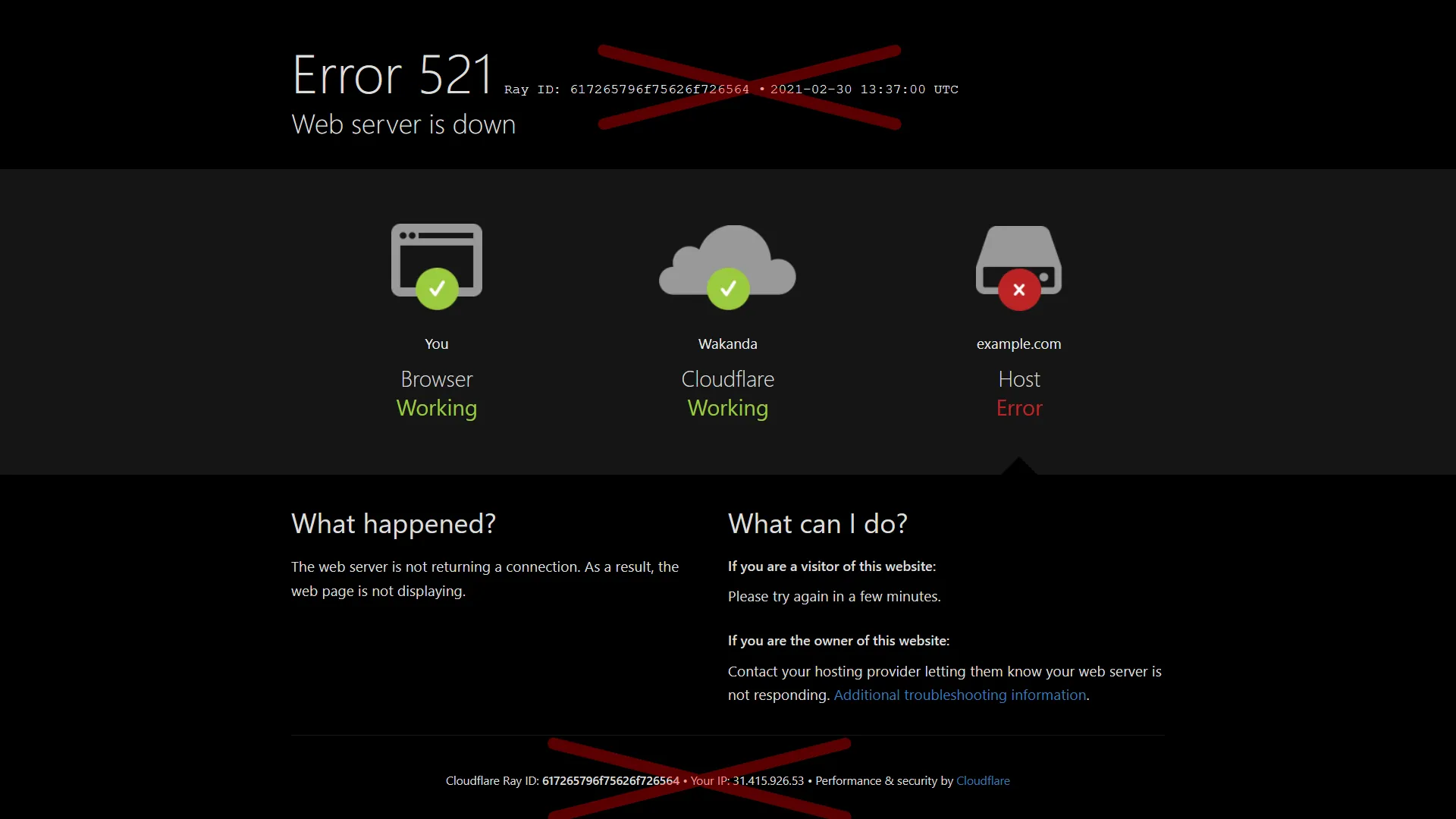
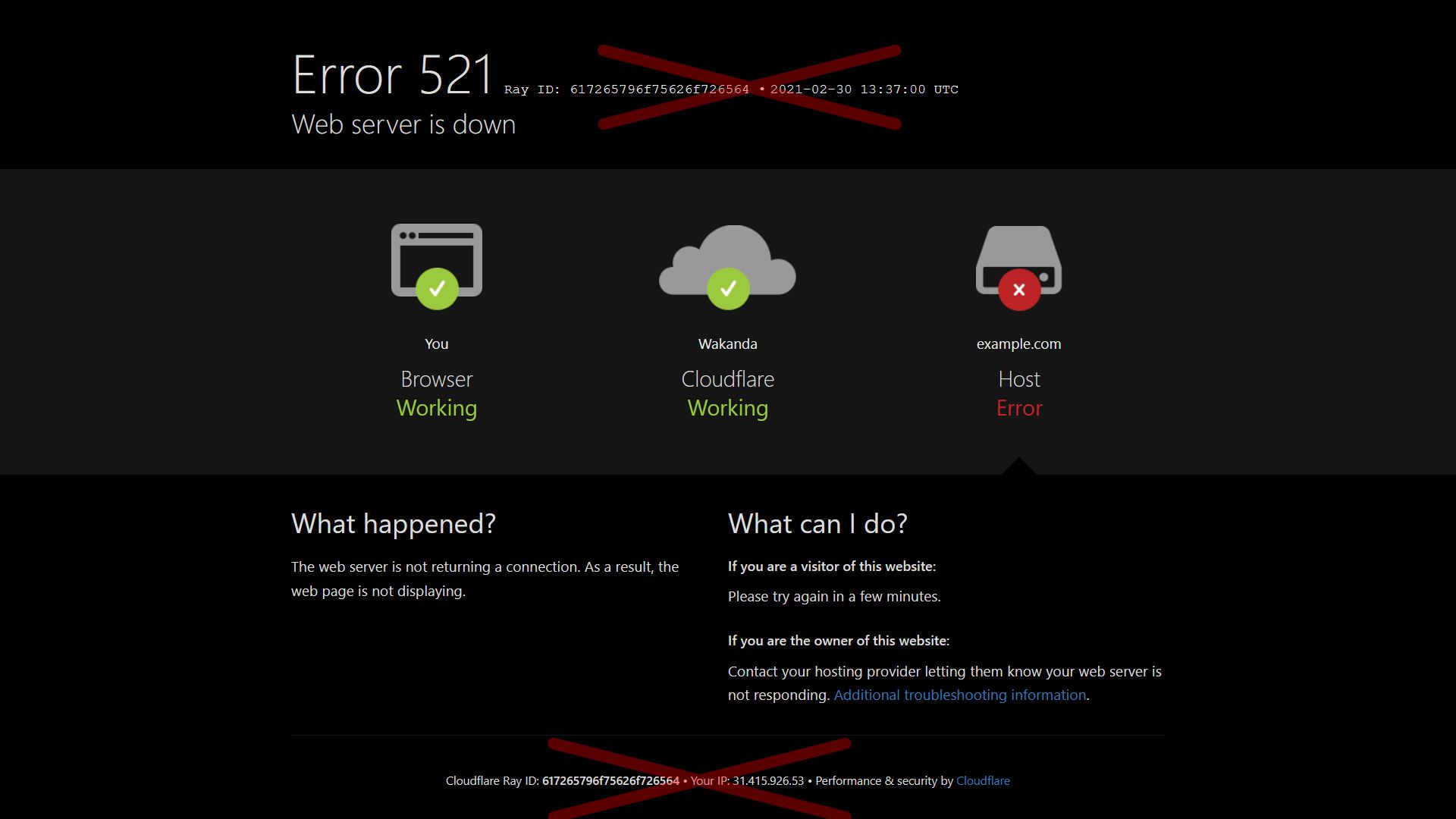
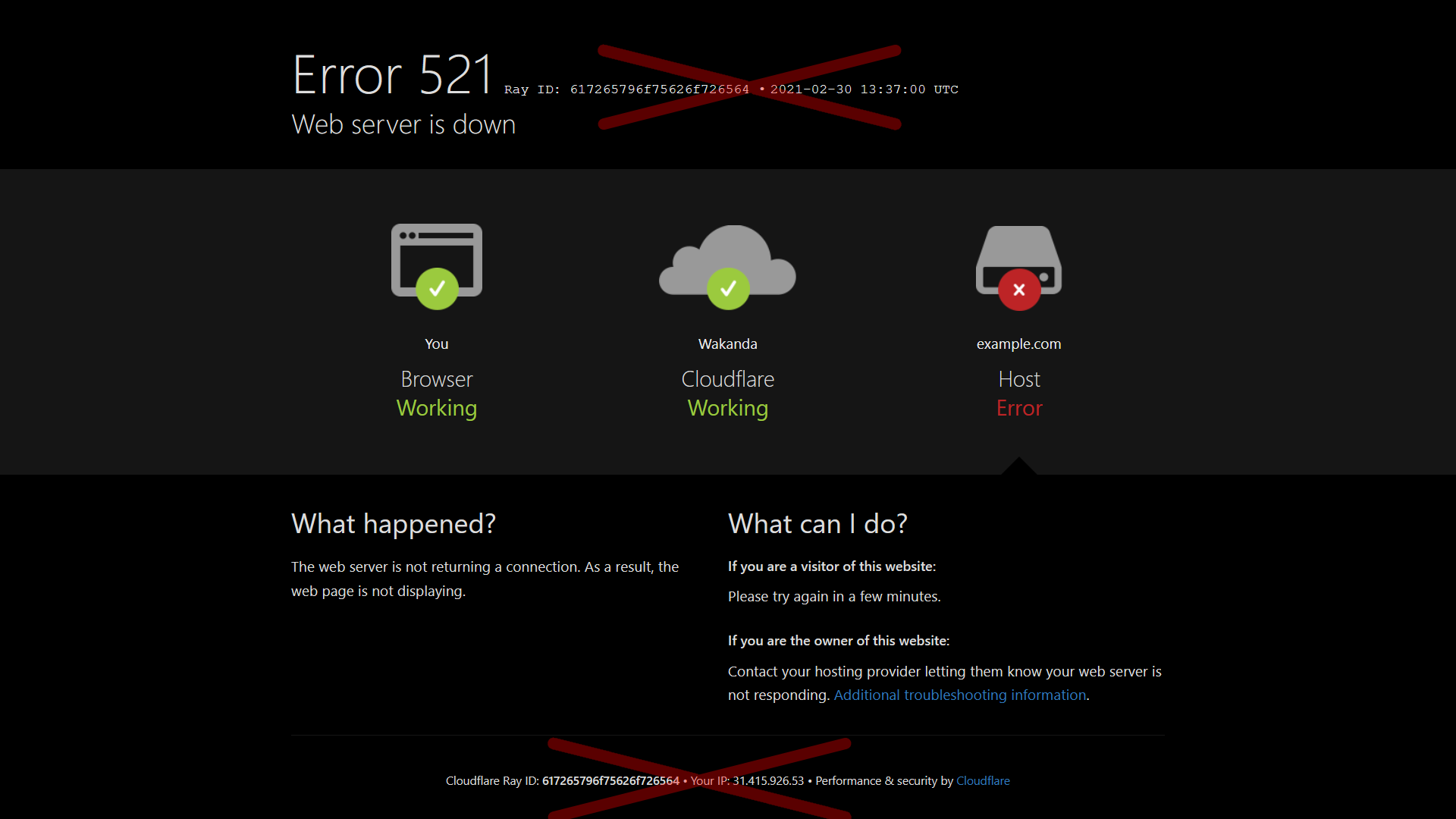
Hides your IP, Ray ID, server location and adds dark mode to the CloudFlare Error Message
CloudFlare Error - Dark Mode & Hide IP by pabli
Imported and mirrored from https://github.com/pabli24/CloudFlareError/raw/main/CloudFlareError.user.css

Details
Authorpabli
LicenseCC-BY-SA-4.0
Categoryunset
Created
Updated
Code size4.5 kB
Code checksumca11ae15
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Tutorial: https://www.youtube.com/watch?v=ddMMRevC6zo
Also available on GreasyFork.org
☕ Support me on ko-fi
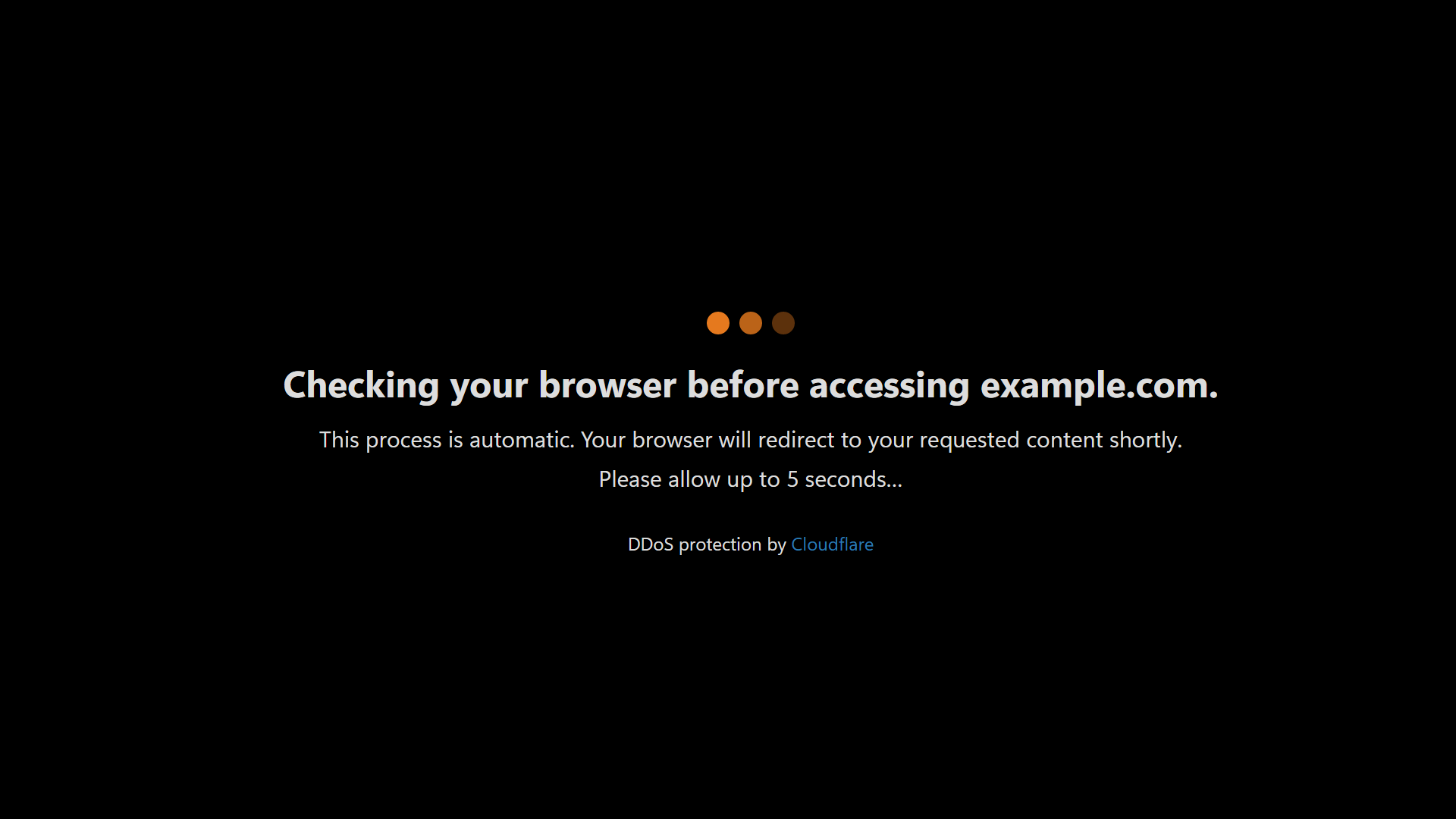
Webiste for testing: CloudFlare Error page, DDoS Protection page



Source code
/* ==UserStyle==
@name CloudFlare Error - Dark Mode & Hide IP
@namespace https://greasyfork.org/en/users/124677-pabli
@version 1.6
@description Hides your IP, Ray ID, server location and adds dark mode to the CloudFlare Error Message
@author Pabli
@license CC-BY-SA-4.0
@homepageURL https://github.com/pabli24/CloudFlareError
@supportURL https://github.com/pabli24/CloudFlareError/issues
@preprocessor stylus
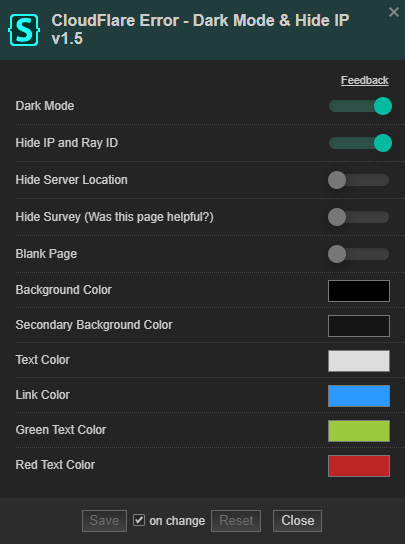
@var checkbox darkmode "Dark Mode" 1
@var checkbox hideip "Hide IP and Ray ID" 1
@var checkbox hidel "Hide Server Location" 0
@var checkbox hides "Hide Survey (Was this page helpful?)" 0
@var checkbox blank "Blank Page" 0
@var color bgc "Background Color" #000
@var color bgc2 "Secondary Background Color" #151515
@var color txtc "Text Color" #ddd
@var color txtlc "Link Color" #2b99ff
@var color txtg "Green Text Color" #9bca3e
@var color txtr "Red Text Color" #bd2426
==/UserStyle== */
@-moz-document regexp(".*") {
if hideip {
body[onload*="e=document.getElementById('captcha')"] > div > div[style="font-size:13px;"], //Google unusual traffic error
#cf-wrapper #cf-error-details .cf-error-footer,
#cf-wrapper #cf-error-details > header > span,
#cf-wrapper #cf-error-details .heading-ray-id, .attribution > .ray_id, .footer .ray-id,
#page-error .cf-error-details ul {
display: none !important
}
}
#cf-wrapper #cf-error-details {
if hidel {
.truncate {
display: none !important
}
}
if hides {
#error-feedback-survey, #error-feedback {
display: none !important
}
}
if blank {
display: none !important
}
}
if darkmode {
#cf-wrapper {
position: absolute
padding: 0
margin: 0
top: 0
left: 0
width: 100%
height: 100%
^[0], h1, h2, h3, h4, h5, h6, p, .cf-subheadline {
color: txtc
}
.cf-button {
color: txtc
background-color: bgc
border-color: bgc2
&:hover {
background-color: bgc2
}
}
a, .cf-footer-ip-reveal-btn {
color: txtlc !important
&:hover {
text-decoration: underline
}
}
#cf-error-details {
^[0], & {
background: bgc
}
.code-label {
background-color: bgc2
color: txtc
}
.cf-status-item.cf-error-source:after {
border-bottom: 18px solid bgc
}
.cf-error-source:after {
background-color: bgc
box-shadow: none
}
.cf-highlight, .bg-gradient-gray {
background: bgc2
}
.cf-error-footer {
border-top: 1px rgba(255, 255, 255, .1) solid
}
.text-green-success {
color: txtg
}
.text-red-error {
color: txtr
}
//One more step Please complete the security check to access example.com
.cf-highlight .cf-highlight-inverse {
background-color: bgc2
}
.cf-screenshot-container {
background: url(/cdn-cgi/images/browser-bar.png) no-repeat rgba(255, 255, 255, .05)
}
}
}
//Checking your browser before accessing example.com DDoS protection
body > table > tbody > tr > td[align="center"][valign="middle"] {
position: fixed
top: 0
left: 0
width: 100%
height: 100%
> .cf-browser-verification {
margin-top: 35vh
^[0], &, > #cf-content > h1 {
color: txtc
background: bgc
}
}
a {
color: txtlc !important
&:hover {
text-decoration: underline
}
}
}
//Checking if the site connection is secure hCaptha
#cf-challenge- { &running, &hcaptcha-wrapper, &spinner, &body-text, &fact-wrapper, &explainer-expandable, &success {
background: bgc
color: txtc
}}
#cf-challenge-running:after {
content: ""
z-index: -999
background: bgc
position: fixed
top: 0
left: 0
width: 100%
height: 100%
}
body:has(#cf-challenge-running) {
background: bgc
color: txtc
}
div.footer > div.footer-inner a[href="https://www.cloudflare.com"] {
color: txtlc
}
#cf-challenge-fact-wrapper {
border: 0.063rem solid rgba(255, 255, 255, .1)
}
body > div.footer[role="contentinfo"] > div.footer-inner {
border-top: 1px solid rgba(255, 255, 255, .1)
}
}
}