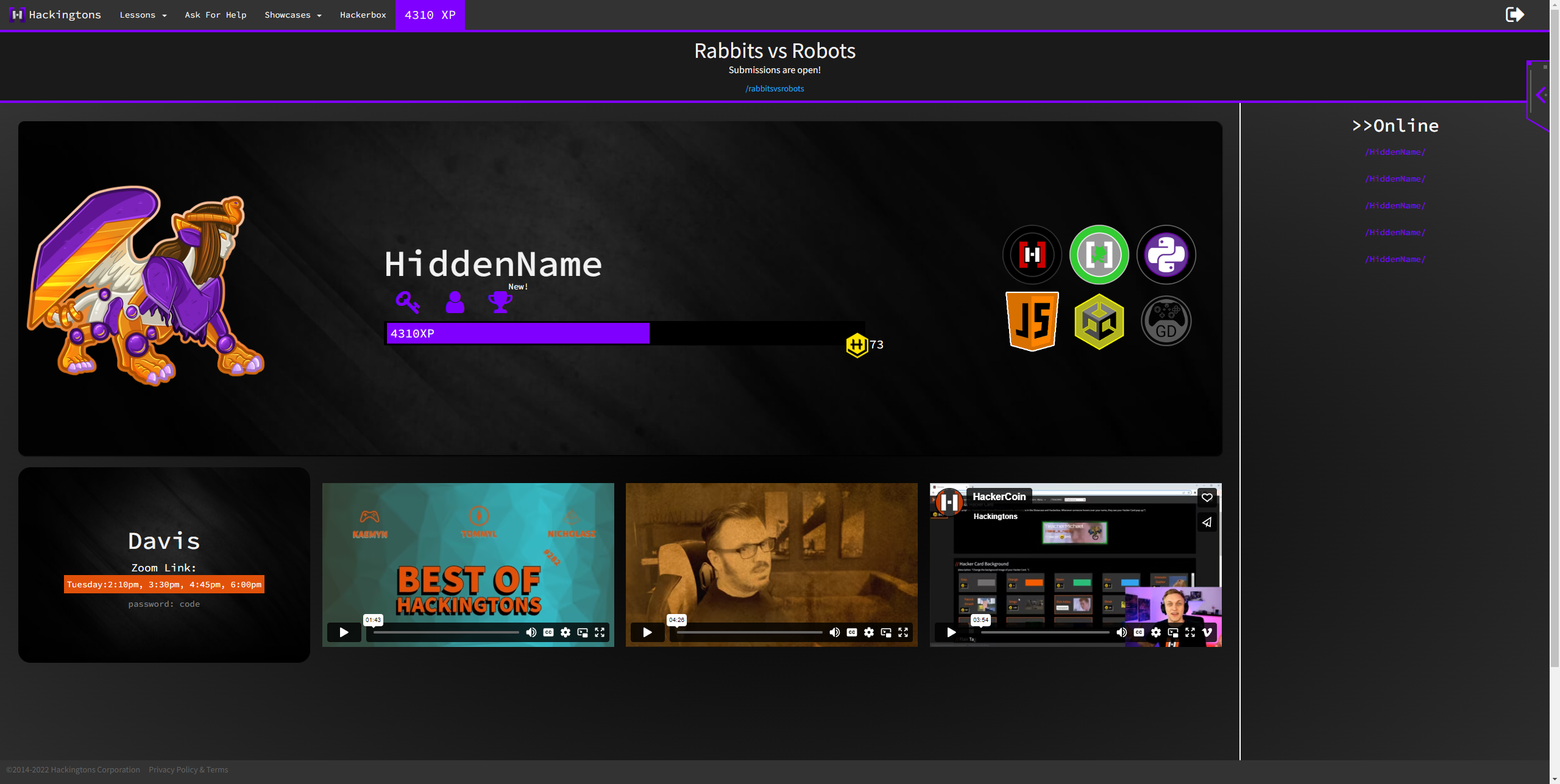
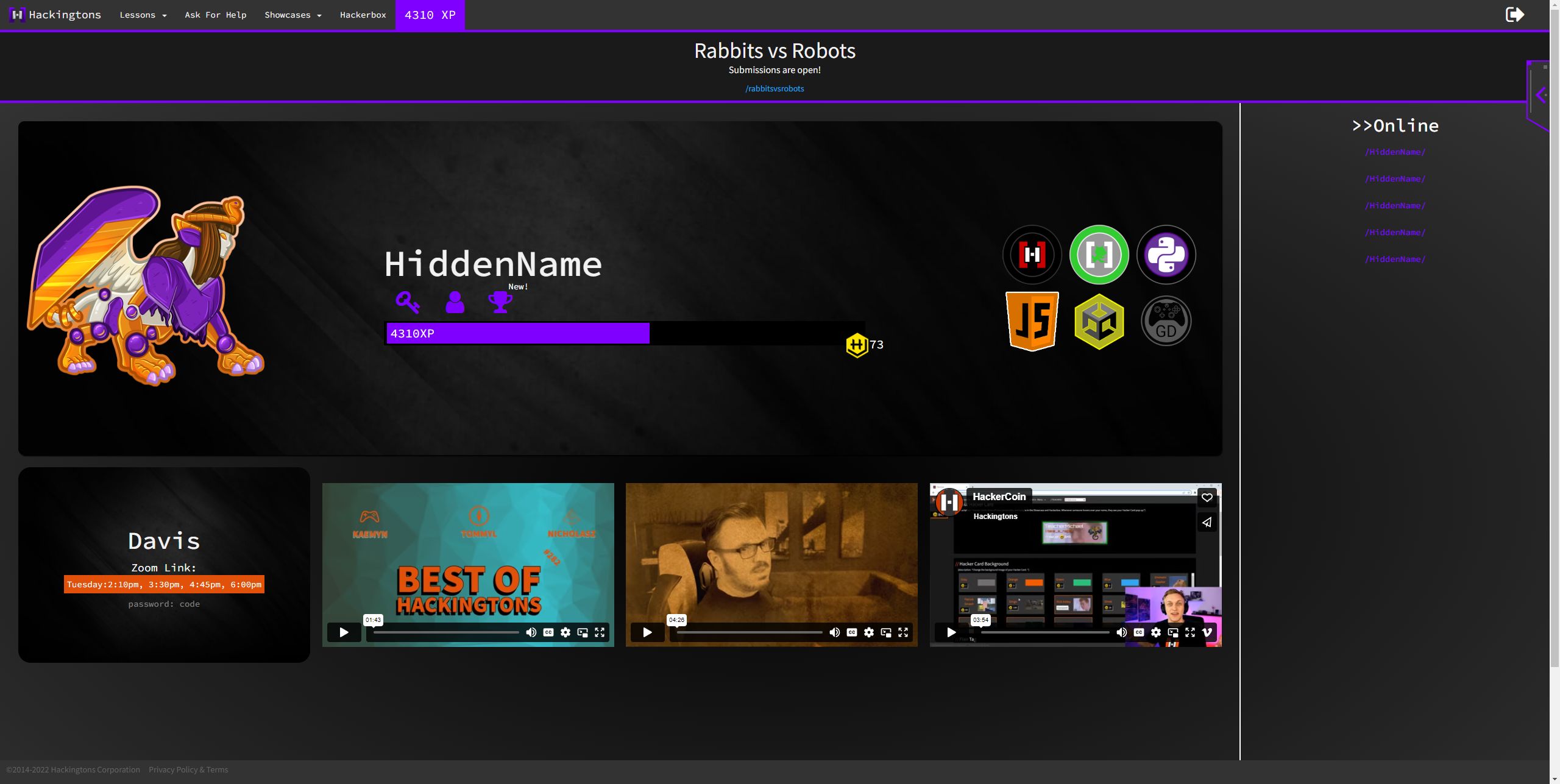
Theme for hackingtons.io that changes the color from Orange to Purple
Purple Hackingtons by HackingtonsThemes

Details
AuthorHackingtonsThemes
LicenseNo License
Categoryhackingtons.io
Created
Updated
Code size5.6 kB
Code checksumc8a3de13
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Purple Hackingtons
@version 20240222.15.09
@namespace ?
==/UserStyle== */
@-moz-document domain("hackingtons.io") {
}
/* ==UserStyle==
@name Purple Hackingtons
@version 20230228.22.12
@namespace ?
==/UserStyle== */
@-moz-document domain("hackingtons.io") {
/* Hackingtons Purple Theme */
body {
--colorG1: #8000ff;
--colorG2: #420084;
--main: #8000ff;
--main2: #8b43d5;
--mainB: #a345ff;
--mainB2: #975ad7;
}
.dashboard .dash .userStats .xpImage .xpModal {
background: linear-gradient(120deg, var(--main), #1a1a1a);
}
.navXp {
background-color: var(--main);
}
.xpInfo {
border-top: 2px solid var(--main);
border-bottom: 2px solid var(--main);
}
.xpBar .xpBarFill {
background-color: var(--main);
}
.dashboard .online .simpleButton {
color: var(--mainB);
}
.announcementContainer {
border-top: 4px solid var(--main);
border-bottom: 4px solid var(--main);
}
.dashboard .dash .userStats .name .tray i {
color: var(--main);
}
/* HackerBox */
.colorOrange {
color: var(--mainB);
}
.layoutQuestionsDark h1 {
background: linear-gradient(90deg, var(--mainB), #1a1a1a);
}
.hackerDarkPost a {
color: var(--mainB2);
}
img[height="25"] {
content: url("https://i.imgur.com/KszcTBw.png");
}
.videoWrapper {
background-color: var(--main2);
}
.defaultHoverDropdownContainer .defaultHoverDropdown {
background-color: var(--main);
}
.defaultHoverDropdownContainer .defaultHoverDropdown a {
background-color: var(--main);
border: 1px solid var(--main);
}
/* Notes */
.sideDock .arrow {
border-right: 4px solid var(--main);
border-top: 4px solid var(--main);
}
.sideDock .dockButton {
background-color: var(--main);
}
.sideDock .dockButton:before {
background-color: var(--main);
}
.sideDock .dockButton:hover .arrow:before {
background-color: var(--main);
}
.sideDock {
border-left: 2px solid var(--main);
}
.orangeLink {
background-color: var(--main);
}
.sideDock h3 {
border-left: 2px solid var(--main);
}
/* Comp */
.compHeader {
color: var(--main);
}
.competitions .comp {
color: var(--main);
}
/* Hack Market */
#storeGrid #storePageTitle h1 {
background: linear-gradient(90deg, var(--mainB), #1a1a1a);
}
.hackerLink {
color: var(--main);
}
#storeGrid .storeCell > h2 span {
color: var(--main);
}
#storeGrid .storeCell .goods .good {
color: var(--main);
}
.contentInfo h1 {
color: var(--main);
}
.contentInfo h2 {
color: white;
background: linear-gradient(90deg, var(--main), #404040);
padding: 6px 20px;
}
.search-posts .fa-search {
color: var(--main);
}
#storeGrid .storeCell .goods .good.owned {
border: 2px solid var(--main);
}
.loginButton {
background-color: var(--main);
}
.bgcolorOrange {
background-color: var(--main);
}
.orderLabel {
background-color: var(--main);
}
.python-parent-button,
.singleTopic a {
background-color: var(--main);
}
.pythonTopic {
margin: 0.5rem;
background: var(--main);
position: relative;
width: 125px;
height: 400px;
box-sizing: border-box;
cursor: pointer;
}
.achievementMessage {
background-image: linear-gradient(30deg, #012e40, var(--main));
}
.xpBar {
border: 1px solid var(--main);
}
.recentGoldstars > h3 {
color: var(--main);
}
.recentGoldstars .recentGoldstarProjects .recentGoldstar {
border: 2px solid var(--main);
}
.badgeInfoContainer .badgeInfo {
box-shadow: 10px 10px 0 -5px var(--main);
}
.badgeInfoContainer .badgeInfo h3 span {
background-color: var(--main);
}
.badgeInfoContainer .badgeInfo img {
border-color: #1a1a1a var(--main) var(--main) #1a1a1a;
}
.badgeInfoContainer .badgeInfo h3 {
color: var(--main);
}
.badgeInfoContainer .badgeInfo .badgeDesc h4 {
text-decoration-color: var(--main);
}
.recentGoldstars .recentGoldstarProjects .recentGoldstar p {
background-color: var(--main);
}
.bgcolorOrange {
background-color: var(--main)!important;
}
/* Extra */
.hackerDarkPost .hackerVotable {
background-color: var(--main);
}
.badgeInfoContainer .badgeInfo .ownedBadge {
background-color: var(--main);
}
path {
fill: var(--main);
}
.bgcolorOrange {
background-color: var(--main)!important;
}
.dashboard .dash .messagesHomepage .messagesOverflow .teacherBubble {
box-shadow: 2px 2px 2px var(--main);
}
.dashboard .dash .classLink {
border-top: 10px solid var(--main);
}
.dashboard .dash .classLink:before {
background-color: var(--main);
}
.colorOrange {
color: var(--main) !important;
}
.selectCustom {
color: var(--main);
}
.dashboard .dash .messagesHomepage .messageSubmitContainer button {
background-color: var(--main);
}
.homePageTeams>h3 {
color: var(--main);
}
}