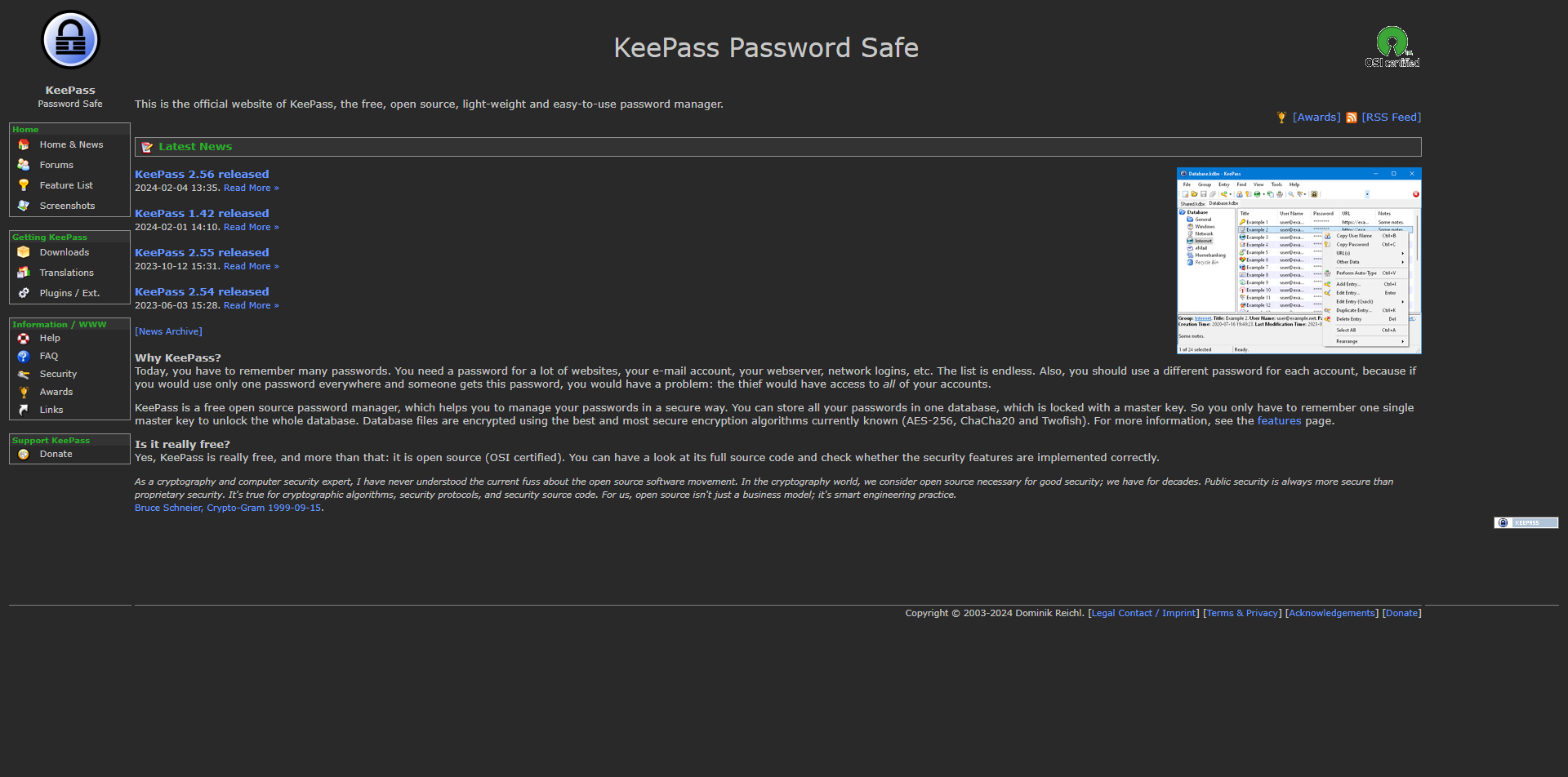
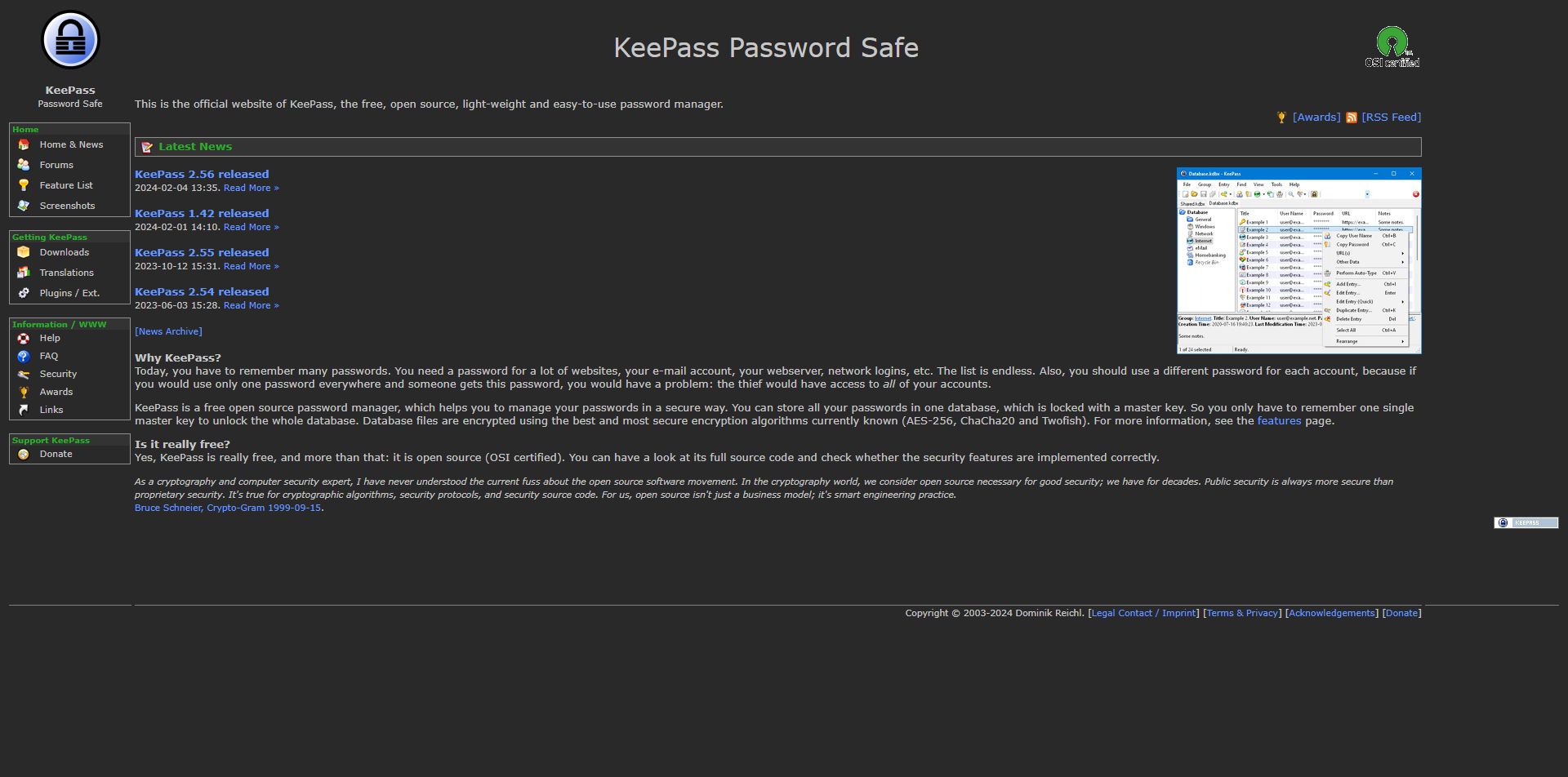
Dark and light theme for keepass.info
Keepass Dark Mode by HIMlaoS_Misa

Details
AuthorHIMlaoS_Misa
LicenseGPLv3
Categorykeepass
Created
Updated
Code size2.5 kB
Code checksum2571aa1
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
A light-weight dark theme for keepass.info.
Source code
/* ==UserStyle==
@name Keepass Dark Mode
@version 20240222.19.34
@namespace userstyles.world/user/HIMlaoS_Misa
@description Dark and light theme for keepass.info
@author MisaLiu
@license GPLv3
==/UserStyle== */
@-moz-document domain("keepass.info") {
:root {
--bg-color: #292929;
--bg-color-hover: #4d4d4d;
--bg-color-title: #333333;
--border-color: #8f8f8f;
--text-color: #c7c7c7;
--text-color-title: #27af28;
--code-font-family: 'Cascadia Code', Consolas, 'Courier New', monospace;
}
body {
background-color: var(--bg-color);
color: var(--text-color);
}
a {
color: #6699FF;
}
/* help title, shown at https://keepass.info/help/ */
td.helptopheader {
background-color: var(--bg-color-title);
background-image: unset;
}
/* left menu boxes */
.laytablews .menubox {
background-color: var(--bg-color);
color: var(--text-color);
border-color: var(--border-color);
}
.laytablews .menubox .menutitle {
background-color: var(--bg-color-title);
color: var(--text-color-title);
background-image: unset;
}
.laytablews .menubox a {
color: var(--text-color);
border-color: var(--bg-color);
}
.laytablews .menubox a:hover,
.laytablews .menubox a:active {
background-color: var(--bg-color-hover);
background-image: unset;
border-color: var(--bg-color-hover);
}
/* main area */
table.sectionheader {
background-color: var(--bg-color-title);
border-color: var(--border-color);
box-shadow: unset;
}
h2.sectiontitle {
background-color: var(--bg-color-title);
color: var(--text-color-title);
background-image: unset;
border-color: var(--border-color);
}
div.specificbox {
background-color: var(--bg-color-title);
border-color: var(--border-color);
}
kbd kbd {
background-color: var(--bg-color-hover);
color: var(--text-color);
border-color: var(--border-color);
box-shadow: 0.18em 0.18em 0 var(--bg-color-title);
background-image: unset;
}
pre {
background-color: var(--bg-color-title);
}
code.at_char {
background-color: var(--bg-color-title);
color: var(--text-color);
}
kbd kbd,
pre,
code {
font-family: var(--code-font-family);
}
table.tablebox,
table.tablebox75,
table.tablebox tr th,
table.tablebox75 tr th,
table.tablebox tr td,
table.tablebox75 tr td {
border-color: var(--border-color);
}
table.tablebox tr th,
table.tablebox75 tr th,
table.tablebox tr td,
table.tablebox75 tr td {
background-color: var(--bg-color-title);
background-image: unset;
}
/* tooltip */
aside.tooltipex {
background-color: var(--bg-color-hover);
border-color: var(--border-color);
}
}