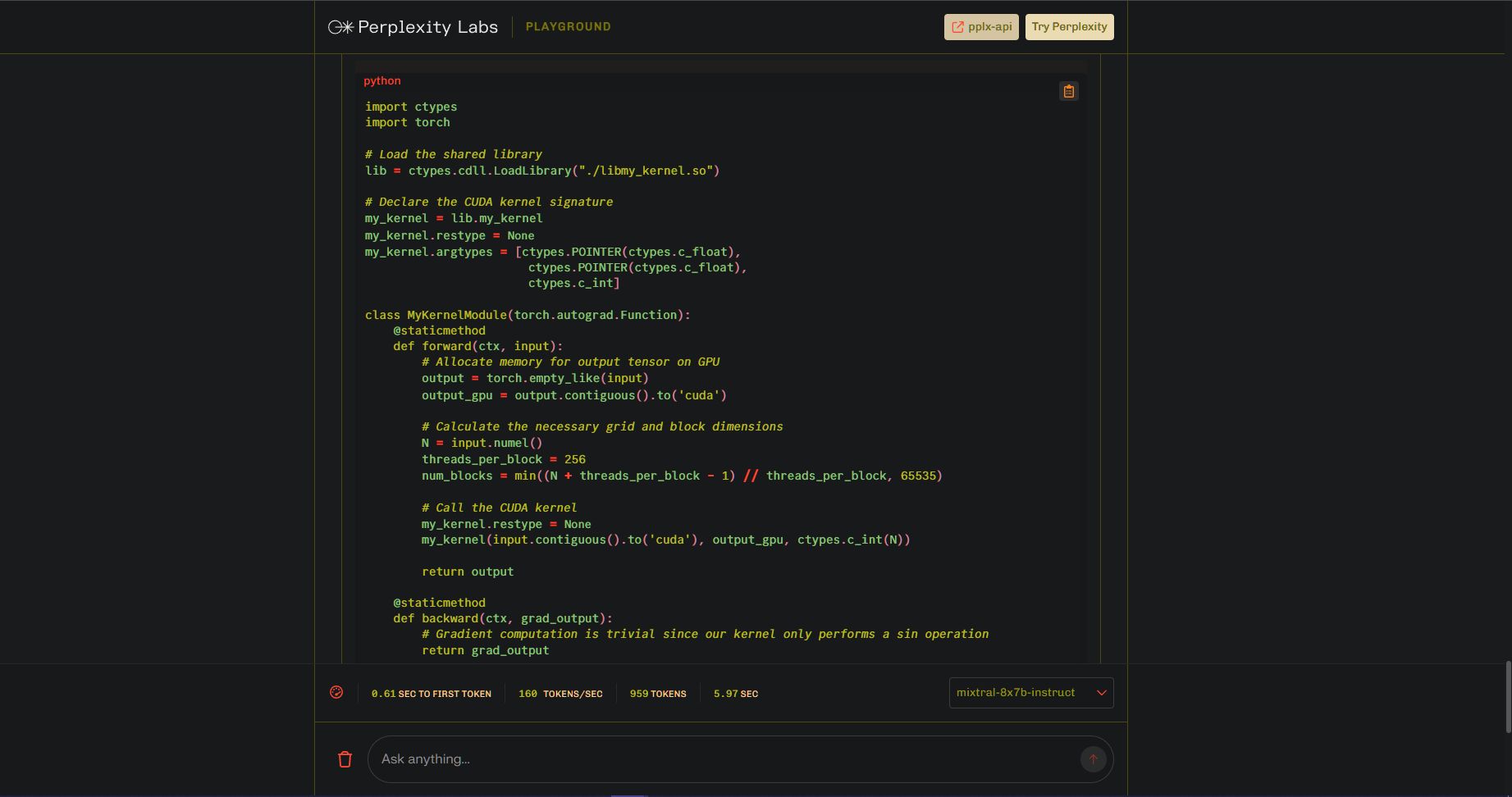
user style applies the gruvbox theme to Perplexity Labs
Applies to interface ,code blocks, inline markdown and tables .
For perplexity website see profile

Authorbilalazh
LicenseGNU General Public License (GPL)
CategoryPerplexity Labs
Created
Updated
Size9.4 kB
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
user style applies the gruvbox theme to Perplexity Labs
Applies to interface ,code blocks, inline markdown and tables .
For perplexity website see profile
This styles is tested with almost all the modes available at the date of releases'
For Perplexity AI website see the Other style in my website
/* ==UserStyle==
@name labs.perplexity.ai - Jan 2024
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document url("https://labs.perplexity.ai/") {
/* Insert code here... */
:root {
--bg0-dh: #1d2021;
--bg1-dark: #3c3836;
--bg-dark: #282828;
--bg2-dark: #504945;
--bg3-dark: #665c54;
--bg4-dark: #7c6f64;
--bg5-dark: #928374;
--bg_visual: #503946;
--bg_red: #cc241d;
--bg_green: #98971a;
--bg_blue: #458588;
--bg_yellow: #d79921;
--shadow: #16181a;
--shadow-var1: #17191b;
--shadow-cur: #1a1b1d;
--fg-dark: #ebdbb2;
--grey0-dark: #7f897d;
--grey1-dark: #859289;
--grey2-dark: #9aa79d;
--faded-red: #fb4934;
--faded-orange: #fe8019;
--faded-yellow: #fabd2f;
--faded-green: #b8bb26;
--faded-aqua: #8ec07c;
--faded-blue: #83a598;
--faded-purple: #d3869b;
--dim-red: #cc241d;
--dim-orange: #d65d0e;
--dim-yellow: #d79921;
--dim-green: #98971a;
--dim-aqua: #689d6a;
--dim-blue: #458588;
--dim-purple: #b16286;
--bg0-light: #f0edd8;
--bg1-light: #f6f1dd;
ght: #fdf6e3;
--bg2-light: #f3efda;
--bg3-light: #edead5;
--bg4-light: #e4e1cd;
--bg5-light: #dfdbc8;
--grey0-light: #a4ad9e;
--grey1-light: #939f91;
--grey2-light: #879686;
--shadow-light: #3c474d20;
--text-offwhite: #fbf1c7;
--text-offyellowish: #f2e5bc;
--text-white: #f9f5d7;
--text-offwhite-faded: #ebdbb2;
--text--faded: #d5c4a1;
--text--veryfade: #928374;
--bg_visual_light: #eaedc8;
--bg_red_light: #fbe3da;
--bg_green_light: #f0f1d2;
--bg_blue_light: #e9f0e9;
--bg_yellow_light: #faedcd;
--fg-light: #5c6a72;
--light-red: #f85552;
--light-orange: #f57d26;
--light-yellow: #bf983d;
--light-green: #899c40;
--light-aqua: #569d79;
--light-blue: #5a93a2;
--light-purple: #b87b9d;
--light-dim-red: #f1706f;
--light-dim-orange: #f39459;
--light-dim-yellow: #e4b649;
--light-dim-green: #a4bb4a;
--light-dim-aqua: #6ec398;
--light-dim-blue: #6cb3c6;
--light-dim-purple: #e092be;
--dark-red: #9d0006;
--dark-green: #79740e;
--dark-yellow: #b57614;
--dark-blue: #076678;
--dark-purple: #8f3f71;
--dark-aqua: #427b58;
--dark-orange: #af3a03;
--interface-light0-hard: #f9f5d7;
--interface-light0: #fbf1c7;
--interface-light0-soft: #f2e5bc;
--interface-light1: #ebdbb2;
--interface-light2: #d5c4a1;
--interface-light3: #bdae93;
--interface-light4: #a89988;
}
.dark .dark\:prose-invert {
/*Main Text color*/
--tw-prose-body: #ebdbb2 ;
/*Block around code block */
/*Border around the code block*/
--tw-prose-pre-bg: #1F1E1D !important;
}
/*Select models */
#lamma-select{
color:#98971a !important;
}
/*There is only one page here*/
.tracking-widest {
letter-spacing: .1em;
color:#79740e !important;
}
/* NOT SURE WHAT THIS APPLIES TO */
.dark .dark\:bg-offsetPlusDark {
--tw-bg-opacity: 1;
color:#cc241d !important;
background-color: #d5c4a1 ;
}
/* ASK Preplexity hover */
.whitespace-nowrap:hover{
white-space: nowrap;
background : #3c3836 !important ;
}
/* TRY perplexity button */
.dark .dark\:bg-superDark {
--tw-bg-opacity: 1;
color:#79740e !important;
background-color: #ebdbb2 !important;
}
/*Copy Button Aask perplexity PLX And tey perplcity text button */
.text-align-center.relative {
color:#79740E !important;
}
/*Border color*/
.dark .dark\:border-borderMainDark\/80 {
border-color: #79740e85;
}
/*Copy Icon */
.hebEKa .icon {
fill: #FE8019 !important;
width: 1rem;
height: 1rem;
}
/*Svg selctign even icon color **EVERY***/
svg:not(:root).svg-inline--fa, svg:not(:host).svg-inline--fa {
color: #fb4934 !important;
}
/*Color of hte bottom timelimnes*/
/*Tokens per second and more */
.tracking-wide {
color:#FFD29C !important;
letter-spacing: .025em;
}
/* color of the token/second */
div.inline.default{
color : #B8BB26 !important ;
font-size: 12px !important ;
font-family: "CommitMono", monospace !important ;
}
/*languuage name */
div.absolute.text-textMainDark{
color:#fb4934 !important;
transform: translatey(-50%) !important ;
/* padding : 0.01rem 48rem !important; */
}
/*CODE BLOCKS */
Code{
font-family:/*"CommitMono" , , "Jetbrains Mono","Cascadia Code" , "chivo Mono" */ "CommitMono" , monospace!important;
font-size: 0.9rem !important;
font-weight: 500 !important;
line-height: 1.2rem !important ;
color: #8EC07C !important;
background: #17191b !important ;
}
/*I DONT KNOW WHAT THIS DOES BUT IT WORKS */
code >span.token {
font-family:"CommitMono" , "chivo Mono" , "Jetbrains Mono", "Cascadia Code", monospace !important;
font-size: 0.9rem !important;
font-weight: 500 !important;
color : #b8bb26 !important ;
}
/*Code direcgive first token */
span.token.directive{
font-family:'CommitMono' , "Cascadia Code", monospace !important;
font-size: 0.85rem !important;
font-weight: 600 !important;
color:#8EC07C !important;
}
/* COde > libraries and stuff */
span.token{
font-family:"CommitMono" , "chivo Mono" , "Jetbrains Mono", "Cascadia Code", monospace !important;
font-size: 0.85rem !important;
font-weight: 600 !important;
color:#FB4934 !important;
}
/*Code attribute values*/
span.token.attr-value{
font-family:"CommitMono" , "chivo Mono" , "Jetbrains Mono", "Cascadia Code", monospace !important;
font-size: 0.9rem !important;
font-weight: 600 !important;
color:#FB4934 !important;
}
/*Realted to code -> self explanorty*/
code>span.token.punctuation{
font-family:"CommitMono" , "chivo Mono" , "Jetbrains Mono", "Cascadia Code", monospace !important;
font-size: 0.9rem !important;
font-weight: 500 !important;
color:#D3869B !important;
}
/*operators in code*/
code>span.token.operator{
font-family:"CommitMono" , "chivo Mono" , "Jetbrains Mono", "Cascadia Code", monospace !important;
font-size: 1rem !important;
font-weight: 900 !important;
color: #fb4934 !important;
}
/*BOOLEAN */
span.token.boolean{
color: #8ec07c !important;
font-size: 0.85rem !important;
font-weight: 500 !important;
}
/*Code bg wrapper*/
.codeWrapper>:nth-child(2) {
background-color: #16181a !important;
}
/*List numbers */
li::marker{
color : #FB4934 !important ;
}
/* LLM served by Perplexity labs */
div.light.font-sans.text-base.font-medium.text-textOff{
color : #665C54 !important ;
}
/*Lower seperator*/
/*Ask anything user input seperator*/
:not([hidden]) ~ :not([hidden]) {
border-color: #282828 !important;
}
/*Black input area and text reponse area **ASK ANYTHING AREA***/
.dark\:bg-offsetDark {
--tw-bg-opacity: 1;
background-color:#16181A !important;
}
/*Hover styles for the Black input area */
.dark\:bg-offsetDark:hover{
--tw-bg-opacity: 1;
background-color:#1A1B1D !important;
}
/*BOrder around the app*/
.dark\:border-borderMainDark\/80 {
border-color: #79740e85 !important;
}
/*Lower part of the bg color*/
.dark\:bg-backgroundDark {
--tw-bg-opacity: 1;
background-color: #17191b !important;
}
/*MAIN MIDDLE CODE BLOCK COLOR */
div.sc-gEvEer.ePundr >span{
background: #17191b !important ;
}
/*External links in the chat :visited */
a.break-word.decoration-from-font.underline.underline-offset-1{
color: #fb4934 !important;
}
/* Hover in links */
a.break-word.decoration-from-font.underline.underline-offset-1:hover{
color: #b8bb26 !important;
}
/*BOLD TEXT */
.prose :where(strong):not(:where([class~=not-prose] *))
{
font-size: 1rem !important;
font-weight: bolder;
color : #B16286 !important;
}
/*Html background is same as the main color */
html {
background-color : #1a1b1d !important ;
}
/*Input text that you enter */
textarea {
color : #b8bb26 !important ;
}
/* H3 energy */
h3{
color : #79740e !important ;
}
/*H4 heading */
h4{
color : #83A598 !important ;
}
/* Italic font for the empahsis */
em{
color : #98971A !important ;
}
/* prompt amd response color*/
.\[word-break\:break-word\] {
word-break: break-word;
color : #ffd29c !important;
}
/*Table styles */
/*Table header */
th.px-sm.py-sm.whitespace-nowrap{
color : #FE8019 !important ;
}
/*Table contenet*/
td.px-sm.border.border-borderMain {
color :#ABAA1E !important ;
}
}