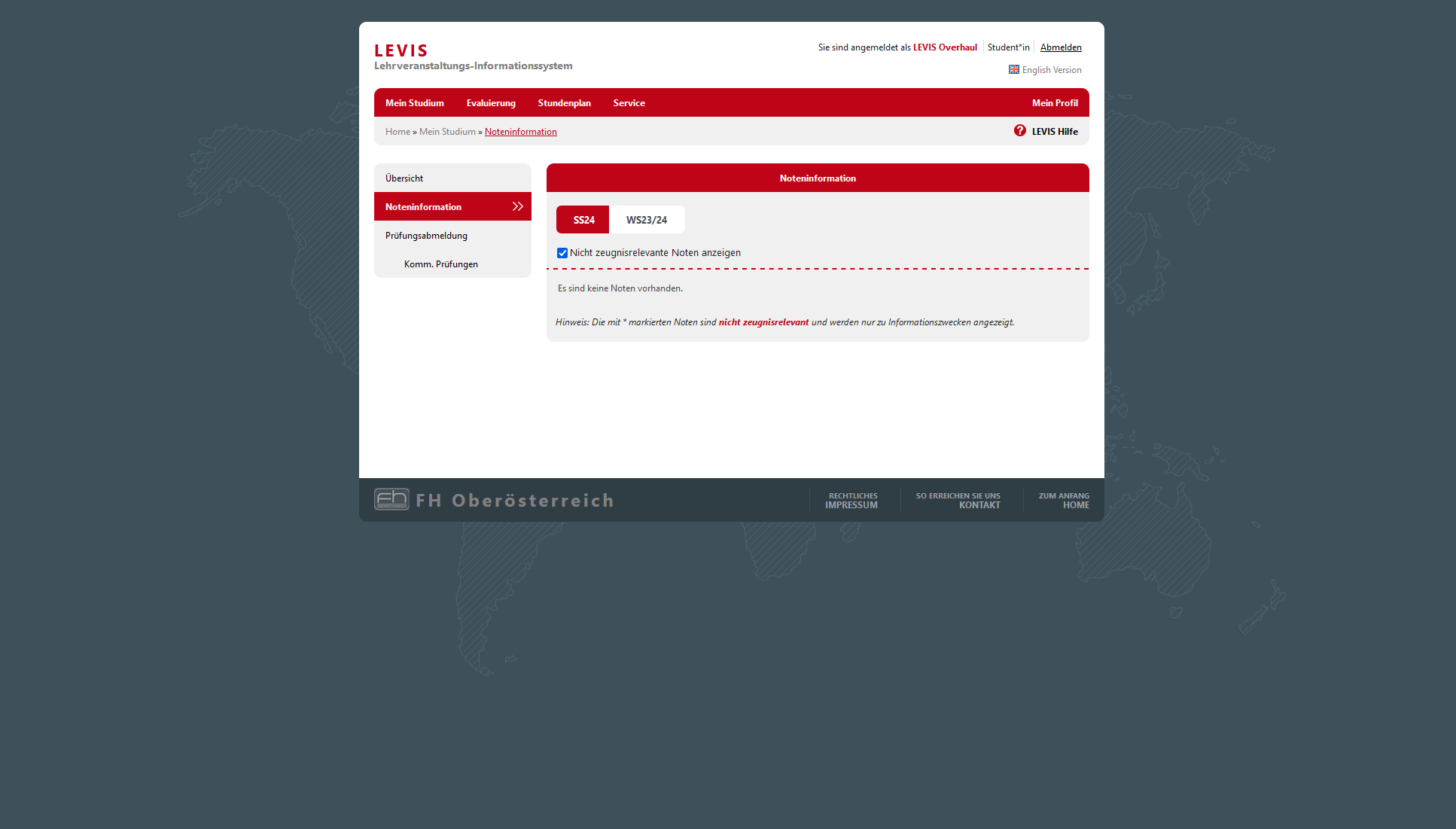
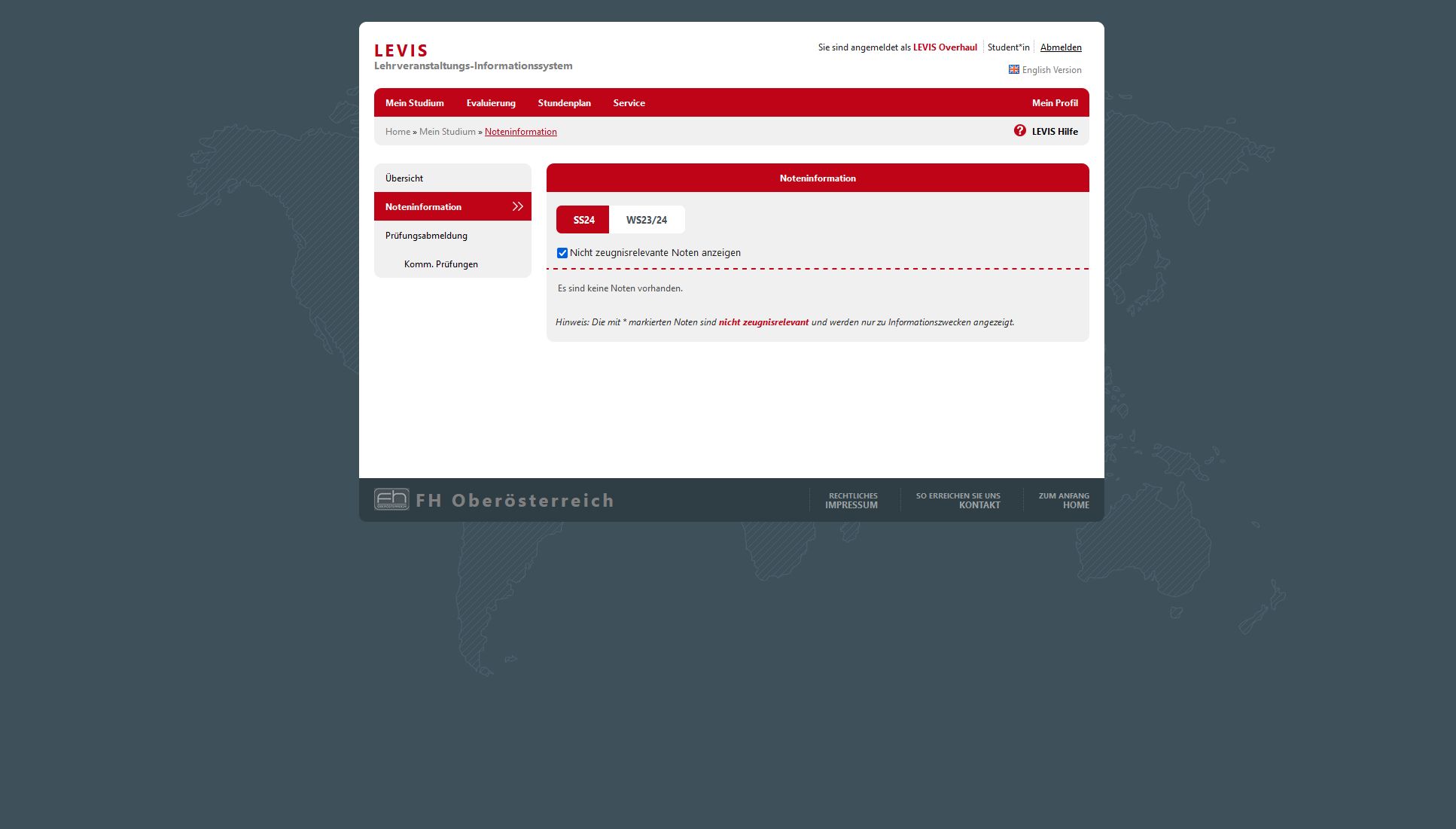
An attempt to make LEVIS look more modern and similar to Moodle, while still keeping it familiar.
LEVIS Overhaul by dystopianserenity

Details
Authordystopianserenity
LicenseNo License
Categorylevis.fh-ooe.at
Created
Updated
Code size36 kB
Code checksum35b4ecbb
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
I revamped most aspects, but there are so many different things on this website I couldn't possibly change them all. At least not without losing my sanity even more.
I managed to replace some of the icons, but many other ones are hardcoded into the HTML unfortunately. Also, I don't care enough to go and remake each and every icon :').
This overhaul's colours are easily adjustable through the variables at the beginning of the document. Of course, when you know CSS, you can go in deeper and change other stuff you wanna change. I tried to make it so it can work in dark mode as well, but you'll have to fiddle around with it a little to make it look pretty.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name levis.fh-ooe.at - Feb 2024
@namespace github.com/openstyles/stylus
@version 1.1.1
@description LEVIS Overhaul Project
@author Jana Greiter / dystopian serenity
==/UserStyle== */
@-moz-document domain("levis.fh-ooe.at") {
/* ||| CUSTOMIZE HERE ||| */
:root {
--mainBG: #fff; /* MAIN BACKGROUND COLOR */
--secondaryBG: #f0f0f0; /* SECONDARY BG COLOR FOR PANELS */
--tertiaryBG: #dddddd; /* THIRD BACKGROUND COLOR FOR PANELS AND BUTTONS IN PANELS */
--primaryAccent: #c00418; /* MAIN COLOR ACCENT */
--secondaryAccent: #2f3d45; /* USED FOR SOME COLORS */
--accentText: #fff; /* TEXT ON PRIMARY ACCENT COLORED BACKGROUND*/
--mainText: #000; /* MAIN TEXT ON BACKGROUND COLORS */
--eventText: #000; /* TIMETABLE TEXT */
--lowContrastText: #888; /* USED FOR LOWER CONTRAST TEXT SITUATIONS */
--iconFilter: hue-rotate(0deg) brightness(100%) contrast(100%); /* ADAPT THIS TO MATCH YOUR PRIMARY ACCENT - DEFAULT IS RED */
--iconDefault: brightness(00%) !important; /* SYMBOLS LIKE ARROWS - DEFAULT IS 0 PERCENT*/
--iconHover: brightness(100%) !important; /* SYMBOLS LIKE ARROWS - DEFAULT IS 100 PERCENT*/
/* TIP: IF YOUR BG COLORS ARE DARK, SET ICONDEFAULT TO 100% AND IF YOUR PRIMARY ACCENT IS BRIGHT, SET ICONHOVER TO 0% */
--backgroundImage: url(https://dystopianserenity.github.io/LevisOverhaul/worldmapremastered6.png) no-repeat scroll center top #3e505a;
}
/* REMOVE THE COMMENT SIGNS BELOW TO ENABLE COLORING OF TIME CELLS IN THE TIMETABLE - THIS REMOVES SPECIAL EVENT COLORS THO!!! */
/*
.dxscAppointment {
background-color: var(--tertiaryBG) !important;
}
*/
/* IF YOU WANT TO CHANGE A SPECIFIC ELEMENT'S COLOR, YOU CAN SEARCH THROUGH THE CSS SHEET BY THE VARIABLE IT CURRENTLY HAS (E.G. PRIMARYACCENT) USING CTRL F AND CHANGE IT TO WHATEVER YOU LIKE WHEN FOUND*/
/* ||| REST OF THE CODE ||| */
/* General UI */
body {
background: var(--backgroundImage);
line-height: 20px
}
#header {
background: var(--mainBG);
border-radius: 10px 10px 0px 0px;
}
#menu {
background: var(--mainBG);
}
#main {
background: var(--mainBG);
color: var(--mainText);
}
#footer {
background: var(--secondaryAccent);
border-radius: 0px 0px 10px 10px;
width: 950px;
}
p, label, h1, h2 {
font-family: "Segoe UI", Tahoma, sans-serif;
color: var(--mainText);
}
h1 {
color: var(--lowContrastText);
}
h2 {
font-weight: bold;
color: var(--primaryAccent);
}
h3 {
font-weight: bold;
color: var(--primaryAccent)
}
a {
color: var(--mainText);
}
img {
border-radius: 10px;
border-width: 0px !important;
opacity: 100% !important;
}
input {
border-block: none;
border: 2px solid var(--tertiaryBG);
border-radius: 4px;
outline: none;
}
input:focus-visible {
border-color: var(--primaryAccent);
}
/* buttons */
.ui-state-default {
color: #002a43;
border: 0px solid var(--primaryAccent);
/*border-radius: 7px;*/
background: none;
background-color: #fff;
padding: 4px 10px;
}
.ui-state-active, .ui-state-default:hover{
color: var(--accentText);
border: 0px solid var(--primaryAccent);
/*border-radius: 7px;*/
background: none;
background-color: var(--primaryAccent);
}
.ui-corner-right {
border-bottom-right-radius: 7px;
border-top-right-radius: 7px;
}
.ui-corner-left {
border-bottom-left-radius: 7px;
border-top-left-radius: 7px;
}
.smallPaddingBottom {
padding-bottom: 10px !important;
color: var(--mainText);
}
/*.smallPaddingLeft {
padding-left: 10px !important;
}
*/
h2 {
border-bottom: 3px solid var(--secondaryBG);
}
.ui-corner-bl {
border-bottom-left-radius: 0px;
}
/*Menu Bar*/
.menuBack{
background: #c0041800;
/*border-radius: 10px 10px 0px 0px;
overflow: hidden;*/
}
#menu .inlineBlock{
border-radius: 0px 0px 10px 10px;
padding: 10px;
background-color: var(--secondaryBG) !important;
}
#menu ul.AspNet-Menu li {
background: #0000;
height:auto !important;
margin-left: 0px;
margin-right: 0px;
}
#menu ul.AspNet-Menu li a{
color: var(--accentText);
background: var(--primaryAccent);
padding: 10px 15px 10px;
z-index: 5;
position: relative;
}
#menu ul.AspNet-Menu li:first-Child a{
background: var(--primaryAccent);
border-radius: 10px 0 0 0;
}
#menu ul.AspNet-Menu li a:hover {
text-decoration: none;
color: var(--primaryAccent);
background-color: var(--secondaryBG);
}
#ctl00_ctl00_ctl00_MainMenu_InfoMenu .AspNet-Menu-Link, #ctl00_ctl00_MainMenu_InfoMenu .AspNet-Menu-Link {
border-radius: 0px 10px 0 0 !important;
}
#ctl00_ctl00_ctl00_MainMenu_InfoMenu .AspNet-Menu-Leaf::before, #ctl00_ctl00_MainMenu_InfoMenu .AspNet-Menu-Leaf::before {
content: "";
position: absolute;
background: var(--primaryAccent);
width: 800px;
height: 40px;
right: 84px;
top: 0;
display: block;
z-index: 1;
}
.inlineBlock div.right {
float: right;
}
.inlineBlock div.smallPaddingLeft {
width: 500px !important;
}
/* .smallPaddingLeft{
width: 830px !important;
}
*/
#menu{
height: 100px !important;
}
.border-top{
border-top: 0px
}
#ctl00_ctl00_MainArea_MainArea_lblWelcome{
color: var(--primaryAccent) !important;
font-size: 18px !important;
font-weight: bold !important;
margin-left: -20px;
}
.featureButton{
border:0px;
background-image: none;
background-color: var(--tertiaryBG);
color: var(--mainText);
padding: 10px;
}
.featureButton:hover {
border:0px;
background-image: none;
background-color:var(--primaryAccent) !important;
color: var(--accentText) !important;
}
span.right {
background-image: url(https://dystopianserenity.github.io/LevisOverhaul/questionmark.png) !important;
background-size: 16px;
filter: var(--iconFilter)
}
header .logo h1, #header .logo h2 {
color: var(--primaryAccent) !important;
}
.notice {
background: var(--secondaryBG);
color: #4d4d4d;
border-color: var(--primaryAccent);
border:0px solid;
border-radius:10px;
padding:15px;
}
b {
color:var(--primaryAccent);
}
#menu span.SiteMapNode{
color: var(--primaryAccent);
text-decoration: underline;
;
}
#header .lang {
color: var(--lowContrastText)
}
#header .lang:hover {
color: var(--primaryAccent);
}
#menu span a.SiteMapNode[href] {
color: var(--mainText);
}
#menu span a.SiteMapNode[href]:hover {
color: var(--primaryAccent);
}
/*UK Flag*/
/*
input[type="image"].centerImage {
opacity: 0;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
input[type="image"]:before {
background-image: url(https://media.discordapp.net/attachments/1197686575623061605/1199362136808358009/uk-flag.png?ex=65c24408&is=65afcf08&hm=bd4af39ae7721a3cd77c17e671b18b9af43d0607bcf039c51c1187281f4ca391&=&format=webp&quality=lossless&width=1526&height=1001);
background-size: 16px;
background-repeat: no-repeat;
background-position: center;
content: "testing";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
*/
/*Sidebbar Navigation*/
#submenu{
border-radius: 10px;
background:var(--secondaryBG);
overflow: hidden;
width: 22%;
}
#submenu ul, #submenu a {
background: none;
border-bottom: 0px;
border-top:0px;
color: var(--mainText)
}
#submenu a {
padding: 10px 30px 10px 15px;
}
#submenu ul ul a {
padding-left: 40px;
}
#submenu a.active{
/*background: var(--primaryAccent) url(../images/common/menu_hover_arrow.gif) no-repeat scroll right top;*/
background: var(--primaryAccent) url(https://dystopianserenity.github.io/LevisOverhaul/arrow-right.png) no-repeat 97%;
background-size: 20px 20px;
border-bottom: 0px dotted #ACACAC;
color: var(--accentText);
font-weight: bold;
}
#submenu a.activeSub {
border-bottom: 0px solid #222;
background-color: var(--secondaryBG);
color: var(--mainText);
font-weight: bold;
}
#submenu ul a:hover, #submenu ul ul a:hover {
color: var(--accentText);
background-color: var(--primaryAccent);
}
#contentright{
width: 721px;
}
/*Timetable*/
/*date selector*/
.dxscControl {
background: var(--secondaryBG);
}
.dxscToolbar {
padding: 10px;
}
.dxscToolbarContainer {
border: none;
}
.dxscAlternateDateHeader {
background: var(--primaryAccent);
color: var(--accentText);
}
.opaque {
opacity: 1;
}
#scheduler {
border-collapse:separate !important;
border-radius: 10px;
border-c...