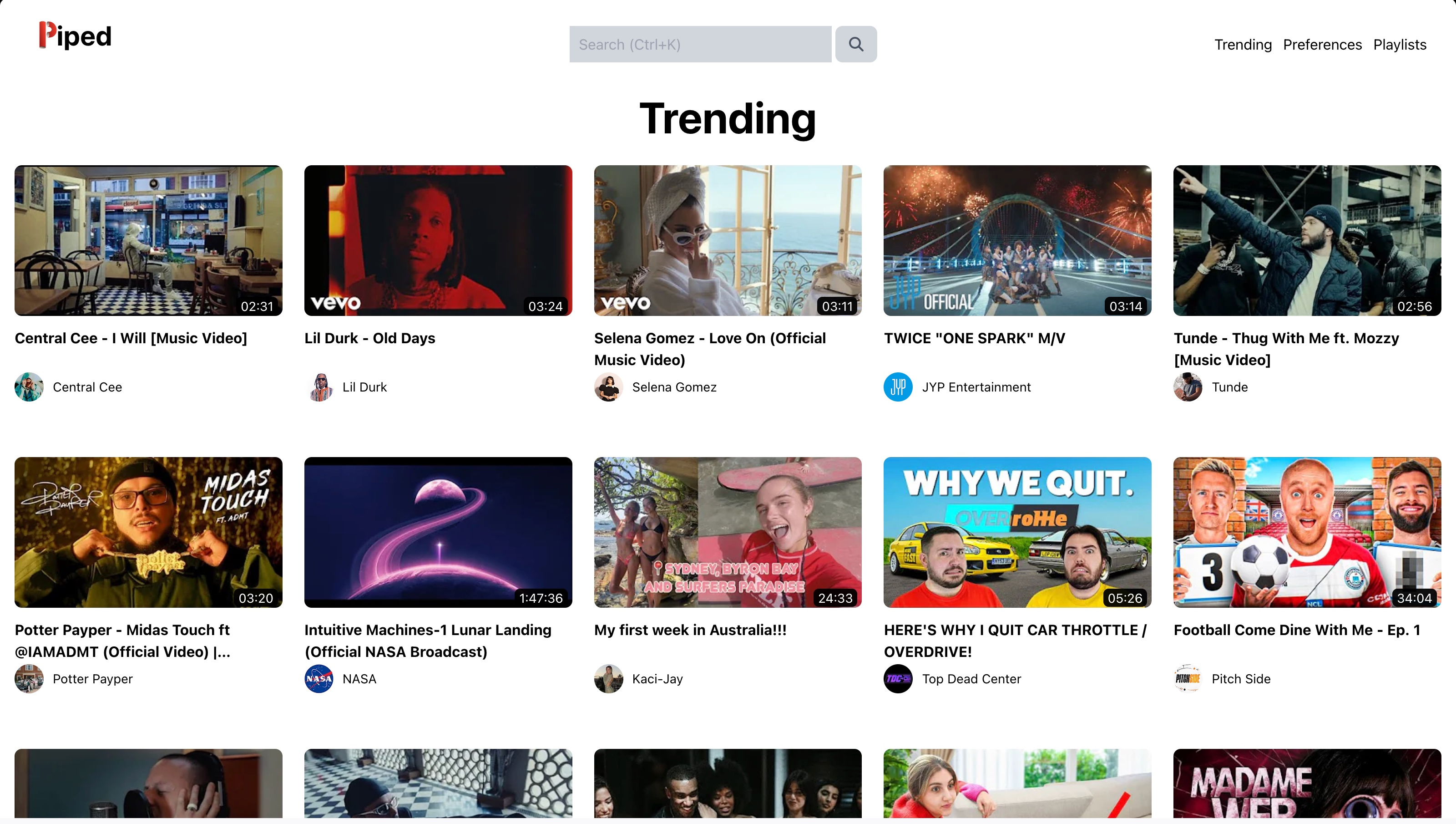
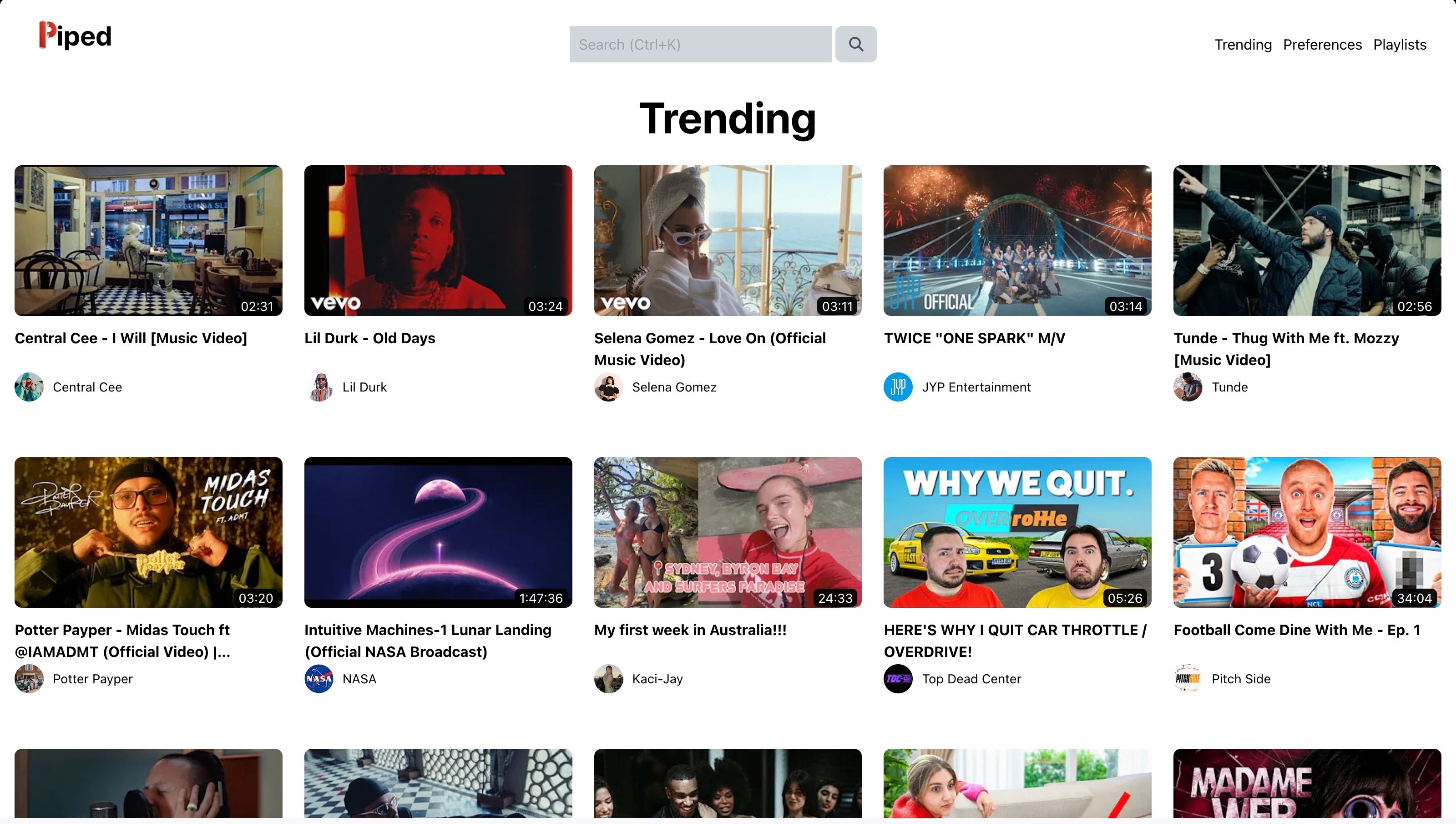
Minimalist style for Piped
Piped Minimal by Chenghao2023

Details
AuthorChenghao2023
LicenseNo License
Categorypiped.video
Created
Updated
Code size1.5 kB
Code checksume199732f
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
- Rounded corners
- Removed most distractions
- Added extra paddings and margins
Source code
/* ==UserStyle==
@name Piped Minimal
@version 20240224
@namespace piped-minimal
@description Minimalist style for Piped
@author maxenm
@license No License
==/UserStyle== */
@-moz-document regexp("https?://piped\\..+") {
.suggestions-container {
padding: 0;
}
.suggestions-container ul li {
padding: 5px 10px;
}
a div.w-full img,
div.player-container,
.rounded-full,
div[class*="shaka"],
video {
border-radius: 8px;
}
.btn,
input.input {
border-radius: 8px;
margin-right: 10px;
padding: 10px 15px;
}
.btn svg,
.btn i {
margin-left: 10px;
}
select {
background-color: transparent!important;
padding: 5px 10px;
}
hr {
visibility: hidden;
}
div.w-full:nth-child(4) > div:nth-child(1) > div:nth-child(4) {
margin: 20px 0;
}
div.flex {
/*margin-bottom: 7px;*/
}
div.flex-col > div > div > a {
line-height: 2.5em;
}
.max-h-75vh {
border-radius: 8px;
margin-left: 10px;
}
div.chapter-vertical {
border-radius: 8px;
margin-bottom: 8px;
}
/*Hide elements*/
div[class="mt-1 text-xs text-gray-300 font-normal"],
.mb-3,
.grid,
footer,
div.w-full:nth-child(4) > label:nth-child(3),
#chkAutoLoop,
#chkAutoPlay,
div.w-full:nth-child(4) > label:nth-child(6) {
display: none;
}
}