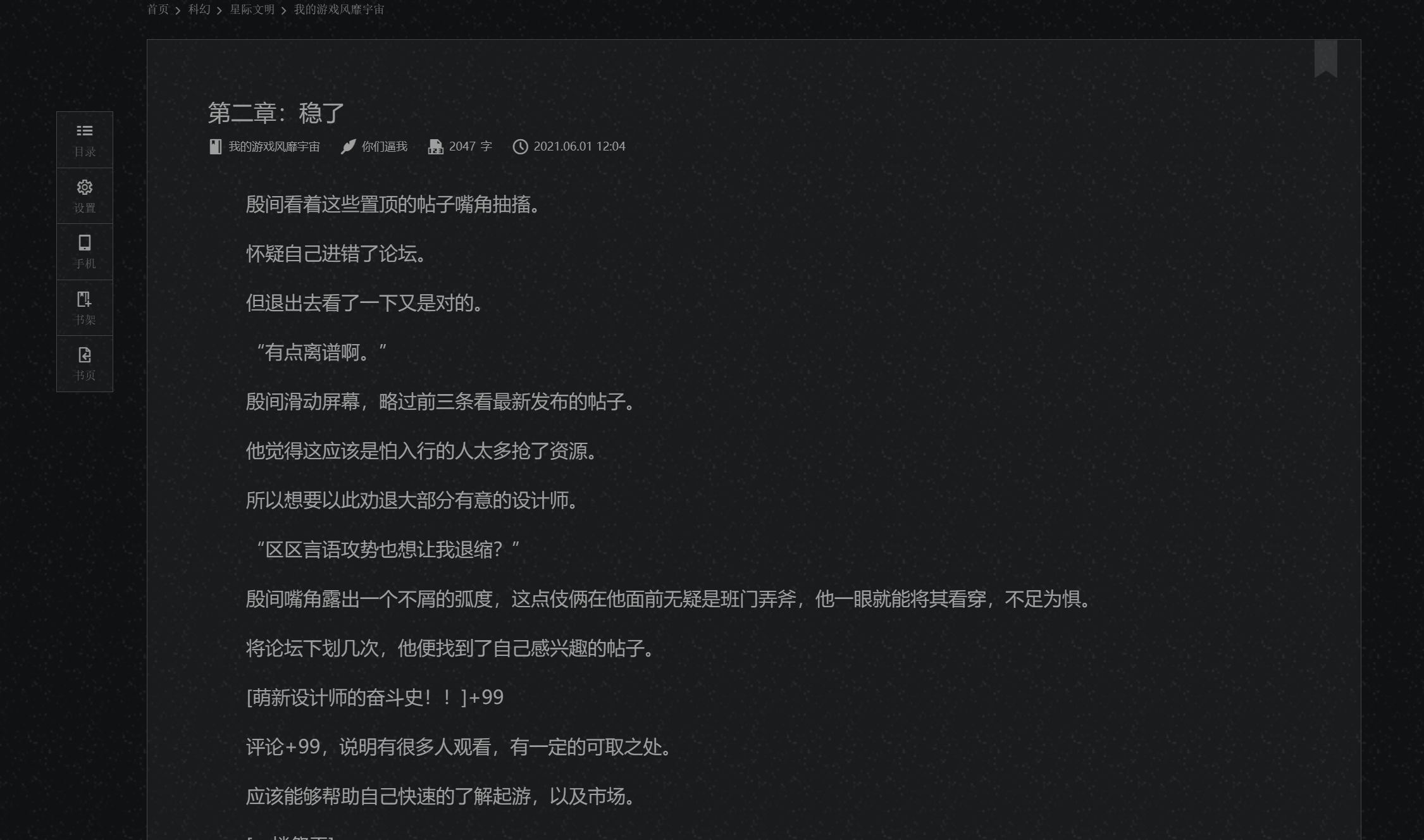
优化起点的阅读样式
移除:不需要的按钮,顶栏
优化:固定页面底纹
优化:调整按钮间距
优化:调整滚动条

Authormscststs
LicenseNo License
Category起点中文
Created
Updated
Code size2.8 kB
Code checksum20b5e5ea
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
优化起点的阅读样式
移除:不需要的按钮,顶栏
优化:固定页面底纹
优化:调整按钮间距
优化:调整滚动条
/* ==UserStyle==
@name 阅读样式优化
@version 20220511.14.25
@namespace userstyles.world/user/mscststs
@description 优化起点的阅读样式
移除:不需要的按钮,顶栏
优化:固定页面底纹
优化:调整按钮间距
优化:调整滚动条
@author mscststs
@license No License
==/UserStyle== */
@-moz-document domain("read.qidian.com"), domain("vipreader.qidian.com") {
/* 移除打赏投票游戏 */
#navReward,
#navTicket,
#j_navGameBtn,
#j_goTop{
display:none !important;
}
/* 移除指南 */
#j_guideBtn{
display:none !important;
}
/* 移除赞赏和举报 */
.admire-wrap{
display:none;
}
/* 移除头部 */
#readHeader{
display:none;
}
/* 移除全屏广告 */
.body-rec-wrap{
display:none;
}
/* 移除底部广告 */
#page-ops{
display:none;
}
/* 移除底部同类推荐 */
.weekly-hot-rec{
display:none;
}
/* 调整左侧栏 */
body.w1280 .left-bar-list{
margin-left: -738px;
}
html,body{
width:100%;
height:100%;
display:block;
position:relative;
overflow:hidden;
}
.wrap{
width:100vw;
height:100vh;
overflow:auto;
scroll-behavior:smooth;
}
body.theme-6 .text-wrap{
background: rgba(120,120,120,0.1) !important;
}
/* 重设夜间模式的色值 */
body.theme-6 .author-say-wrap .author-say p+p, body.theme-6 .catalog-list-wrap h3, body.theme-6 .comment-popup h3, body.theme-6 .comment-popup h3 span, body.theme-6 .discuss-container h3, body.theme-6 .discuss-list .users cite, body.theme-6 .discuss-list .users em, body.theme-6 .fans-dynamic .fans-slide-wrap li span, body.theme-6 .fans-interact dd .tip, body.theme-6 .fans-interact dd .tip cite, body.theme-6 .left-bar-list .panel-wrap .panel-box h4, body.theme-6 .left-bar-list .panel-wrap.catalog .bookmark-list-wrap .bookmark-list .bookmark-link, body.theme-6 .left-bar-list .panel-wrap.catalog .bookmark-list-wrap .bookmark-list p, body.theme-6 .left-bar-list .panel-wrap.catalog .bookmark-list-wrap .bookmark-list p+p cite, body.theme-6 .left-bar-list .panel-wrap.cellphone .qr-code-wrap h5, body.theme-6 .main-text-wrap, body.theme-6 .main-text-wrap .text-head h3, body.theme-6 .main-text-wrap .text-info .info a, body.theme-6 .main-text-wrap .text-info .info i, body.theme-6 .other-reply-list li .user-comment p, body.theme-6 .read-content, body.theme-6 .reply-popup .first-reply .users em, body.theme-6 .reply-popup .other-reply-list li .user-comment p+p{
color:#9f9f9f !important;
}
/* 设置滚动条的样式 */
::-webkit-scrollbar {
width:12px;
}
/* 滚动槽 */
::-webkit-scrollbar-track {
border-radius:5px;
}
/* 滚动条滑块 */
::-webkit-scrollbar-thumb {
border-radius:5px;
background:#3c3c3c;
}
::-webkit-scrollbar-thumb:window-inactive {
background:#797979;
}
}