See @description in the Source Code.
Dark Independent.co.uk [papo] by papo
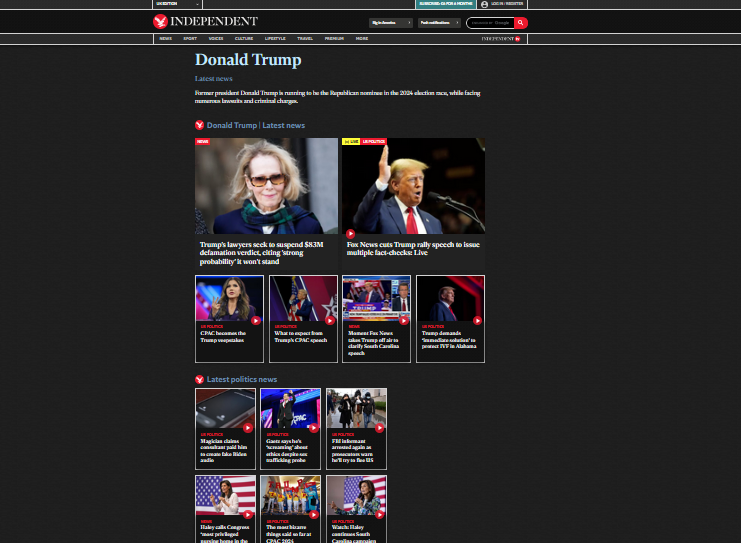
![Screenshot of Dark Independent.co.uk [papo]](https://userstyles.world/preview/14941/1.jpeg)
Details
Authorpapo
LicenseCC BY-NC-SA 4.0
Categoryindependent
Created
Updated
Size29 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Dark Independent.co.uk [papo]
@namespace github.com/paponius/userstyles
@version 1.3.3
@description Updated: 2025-02. [m] Notes and feedback: https://github.com/paponius/userstyles/. 2024-07: style was broken, need to do it again
@author Papo
@homepageURL https://github.com/paponius/userstyles/
@supportURL https://github.com/paponius/userstyles/
@license CC BY-NC-SA 4.0
@preprocessor uso
@advanced color color-primary "Text Primary" white
@advanced color color-secondary "Text Secondary" #ccc
@advanced color color-headline "Headline" #c3e9ff
@advanced color color-heading "Headings" #678CB1
@advanced color color-link-visited "Visited link color" violet
# up to 24-04: #B62EF0
@advanced dropdown background-base "Background" {
dft "Tiles" <<<EOT #000 url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAGQAAABkAgMAAAANjH3HAAAACVBMVEUaGhohISElJSUh9lebAAAB20lEQVRIx4XWuZXDMAwE0C0SAQtggIIYoAAEU+aKOHhYojTrYP2+QfOW/5QIJOih/q8HwF/pb3EX+UPIveYcQGgEHiu9hI+ihEc5Jz5KBIlRRRaJ1JtoSAl5Hw96hLB1/up1tnIXOck5jZQy+3iU2hAOKSH1JvwxHsp+5TLF5MOl1/MQXsVs1miXc+KDbYydyMeUgpPQreZ7fWidbNhkXNJSeAhc6qHmHD8AYovunYyEACWEbyIhNeB9fRrH3hFi0bGPLuEW7xCNaohw1vAlS805nfsrTspclB/hVdoqusg53eH7FWot+wjYpOViX8KbFFKTwlnzvj65P9H/vD0/hibYBGhPwlPO8TmxRsaxsNnrUmUXpNhirlJMPr6Hqq9k5Xn/8iYQHYIuQsWFC6Z87IOxLxHphSY4SpuiU87xJnJr5axfeRd+lnMExXpEWPpuZ1v7qZdNBOjiHzDREHX5fs5Zz9p6X0vVKbKKchlSl5rv+3p//FJ/PYvoKryI8vs+2G9lzRmnEKkh+BU8yDk515jDj/HAswu7CCz6U/Mxb/PnC9N41ndpU4hUU7JGk/C9PmP/M2xZYdvBW2PObyf1IUiIzoHmHW9yTncliYs9A9tVNppdShfgQaTLMf+j3X723tLeHgAAAABJRU5ErkJggg==) EOT;
rb "Rich black (FOGRA29)" <<<EOT #010B13 EOT;
dc "Dark charcoal" <<<EOT #333 EOT;
cst "Custom" <<<EOT var(--p-background-base-custom, none) EOT;
nbg "None" <<<EOT none EOT;
}
@advanced text background-base-custom "Custom Background" "#000 url(data:image/png;base64,ADD_YOUR_DATA_HERE)"
@advanced dropdown bg-options "Background image type" {
Tiled "Tiled" <<<EOT
background-repeat: repeat !important;
background-size: auto !important;
background-position: left top !important; EOT;
Fit "Fit Window" <<<EOT
background-repeat: no-repeat !important;
background-size: cover !important;
background-position: center top !important; EOT;
}
@advanced dropdown bg-attachment "Background image attachment" {
s "Scroll" <<<EOT EOT;
f "Fixed" <<<EOT fixed EOT;
}
@advanced dropdown background "Text Background" {
dft "Stripes" <<<EOT #000 url(data:image/gif;base64,R0lGODlhBQAFAIAAAB0dHRERESH5BAAAAAAALAAAAAAFAAUAAAIHjAOXtqgXCgA7) EOT;
rb "Rich black (FOGRA29)" <<<EOT #010B13 EOT;
cst "Custom" <<<EOT var(--p-background-custom, none) EOT;
nbg "None" <<<EOT none EOT;
}
@advanced text background-custom "Custom Text Background" "#000 url(data:image/png;base64,ADD_YOUR_DATA_HERE)"
# --- END: common block ---
@var range p-size-primary-text "Text Primary size" [19, 10, 30, 1, "px"]
@var range p-size-primary-line "Text Primary line height" [27, 12, 35, 1, "px"]
# --- optional common block ---
@advanced dropdown prop-BG-ADs "ADs background color" {
e "Shade" <<<EOT background: rgba(0, 0, 0, .3) !important; EOT;
a "Transparent" <<<EOT background: unset !important; EOT;
b "Black" <<<EOT background: black !important; EOT;
c "as Custom Text Background" <<<EOT background: var(--p-background, none) !important; EOT;
d "Original" <<<EOT EOT;
}
# --- END: optional common block ---
==/UserStyle== */
/* Do NOT edit this file.
It will disable updates, instead create another style to override desired rules. Or CSS variables.
I don't use !important where not required to allow that. You need to check injection order in Stylus.
Used background-base and bg-options from: https://github.com/StylishThemes
This preprocessor header and global variables are common part used in most of my styles. Version: 1.4.3 2024-05
*/
@-moz-document domain("independent.co.uk") {
:root {
--p-color-primary: /*[[color-primary]]*/;
--p-color-secondary: /*[[color-secondary]]*/;
--p-color-dark: #6e6e6e;
--p-color-headline: /*[[color-headline]]*/;
--p-color-heading: /*[[color-heading]]*/;
--p-color-deck: #ffdede;
--p-color-lead: #ffdede;
--p-color-breadcrumb: hsl(140, 40%, 75%);
--p-color-byline: #C56E6E;
/* --p-color-link: #00ADEE; */
--p-color-link: #82C1FF;
--p-color-link-visited: /*[[color-link-visited]]*/;
--p-color-link-hover: hsl(210, 100%, 85%);
--p-background-base: /*[[background-base]]*/ /*[[bg-attachment]]*/;
--p-background: /*[[background]]*/;
--p-background-base-custom: /*[[background-base-custom]]*/;
--p-background-custom: /*[[background-custom]]*/;
--p-size-primary-text: /*[[p-size-primary-text]]*/;
--p-size-primary-line: /*[[p-size-primary-line]]*/;
/* Legacy */
--p-color-caption: var(--p-color-headline);
--p-color-caption-sec: var(--p-color-heading);
--p-color-sub: var(--p-color-deck);
--p-color-by: var(--p-color-byline);
}
/* prefixing with --p- to avoid collisions with site's styles, or another UserCSS. And to easily see them in the Inspector. */
/* using site's variables */
/* :root {
--something: var(--p-background-base);
} */
/* classnames are random and do change. In 2407 has to redo the whole style.
The site is horribly Anti-designed.
*/
:root {
--s-color-ired: #ec1a2e;
}
/* --- masthead --- */
#header {
background: var(--p-background);
box-shadow: 0 0 10px 1px #000000eb;
/* --was-background: #fff; */
}
/* -- 1st header -- */
#header > div:first-of-type > div {
background: unset;
/* --was-background: #f7f7f7; */
background-color: rgba(0, 0, 0, .1);
}
/* "Log in / register" */
#header > div:first-of-type .register-login-link {
background: unset;
/* --was-background: 0; */ /* sic. yes "0" */
color: white;
/* --was-color: #222; */
}
/* old selector: the same but on /tv/, different selector 2402 */
[data-component="RegisterLoginButton"] .jmHTHG {
color: var(--p-color-secondary);
/* --was-color: rgb(34, 34, 34); */
}
/* on home page 2403 */
[data-component="RegisterLoginButton"] .Uercj {
color: var(--p-color-secondary);
/* --was-color: rgb(34, 34, 34); */
}
/* edition switcher */
/* orig: [data-component="EditionSwitcher"] .dvjww */
#globalnavbar-edition-switcher > div {
color: #ccc;
}
/* - 3rd header - menu - */
/* "More" is div, others are "A" */
#standard-header-main + div .primary-link
{
color: white;
/* --was-color: #222; */
}
/* old selector: the same but on /tv/, different selector */
.gmSfuR {
color: white;
/* --was-color: #222; */
}
#standard-header-main + div .primary-item:hover .primary-link
{
/* color: black; */
background: #333;
/* --was-background: #f7f7f7; */
}
/* -- old, broken -- */
/* buttons */
.jfvFoR {
color: #fff;
/* --was-color: #222; */
border-color: #353533;
/* --was-border-color: #d3d3d3; */
background: #353533;
/* --was-background: #fff; */
}
.jfvFoR:active, .jfvFoR:hover {
color: #222;
/* --was-color: #fff; */
border-color: #d3d3d3;
/* --was-border-color: #353533; */
background: #fff;
/* --was-background: #353533; */
}
/* menu below header <div class="sc-1od5y3b-0 duZjlm"> */
.duZjlm {
background-color: rgba(255, 255, 255, .1);
}
#indytv-link > svg > path:nth-child(1) {
fill: hsl(40, 6%, 90%);
/* --was-inline-fill: #222; */
}
/* logo */
#standard-header-main svg.logo-text path {
fill: hsl(40, 6%, 90%);
/* --was-inline-hsl-fill: hsl(40, 6%, 10%) !important; */
/* --was-inline-fill: #1C1B19; */
}
/* logo below masthead on "premium" pages */
.edDQXa svg path[fill="#000"], .kRyvjl svg path[fill="#000"] {
fill: hsl(40, 6%, 90%);
}
/* -- search google -- */
#searchBox0 input {
background-color: black !important;
/* --was-background-inline: rgb(255, 255, 255) url("https://www.google.com/cse/static/images/1x/en/branding.png") left center no-repeat; */
color: white;
}
/* box border */
.dVTtsz table.gsc-input {
/* border-color: ; */
/* --was-border: 1px solid #d3d3d3; */
}
.gsc-input-box {
/* --was-border: 1px solid #bbb; */
background-color: black;
/* --was-background: #fff; */
}
/* completion drop-down */
.gsc-completion-container {
background: black;
/* --was-background: white; */
}
.gsc-completion-selected {
background: gray;
/* --was-background: #eee; */
}
/* --- hero section --- */
/* what is/was this? the div has no children, maybe there was something else, probably it was targeting the one with h1, h2 */
/* and there also could be a <span> after <nav> */
#articleHeader nav + div {
> * {
padding-left: 7px;
padding-right: 7px;
}
> *:last-child {
padding-bottom: 7px;
}
}
/* can't use '+', could be a <span> after <nav> */
#articleHeader nav ~ div:not(:has(> *)) {
background: rgba(0, 0, 0, .3);
}
#articleHeader
, #articleHeader > div {
background: unset;
/* --was-background: #222; */
/* --was-background: #fff; */
/* or BG white */
}
/* #articleHeader > div:has(> nav) { */
#articleHeader div:has(> h1) {
background: rgba(0, 0, 0, .3);
}
/* - breadcrumb - */
header nav a:not(.more.salt) {
/* .hKyPUQ a { */
color: var(--p-color-breadcrumb);
/* --was-color: #222; */
}
/* .hKyPUQ a:hover::after { */
header nav a:not(.salt):hover::after {
color: var(--p-color-breadcrumb);
/* --was-color: #222; */
}
/* -- headline -- */
/* bit more salt against my DeAnnoy US */
#articleHeader h1:not(bit):not(more):not(salt) {
background: var(--p-background);
box-shadow: 0 0 10px 1px #000000eb;
padding: 7px;
}
/* no: #articleHeader div:has(> nav), could be one more div after #articleHeader */
/* #articleHeader div:has(> nav) h1 { */
#articleHeader nav ~ div > h1 {
color: var(--p-color-headline);
/* --was-color: #fff; */
/* only on live stream "liveblog" */
/* --was-color: #222; */
}
/* - deck - dek - */
/* - lead - lede - perex - */
#articleHeader div:has(> nav) h2 {
color: var(--p-color-lead);
/* --was-color: #646464; */
}
/* - byline - */
#articleHeader a[href^="/author/"] {
color: var(--p-color-byline);
/* --was-color: #ec1a2e; */
}
/* e.g. "New York" */
#articleHeader div:has(...