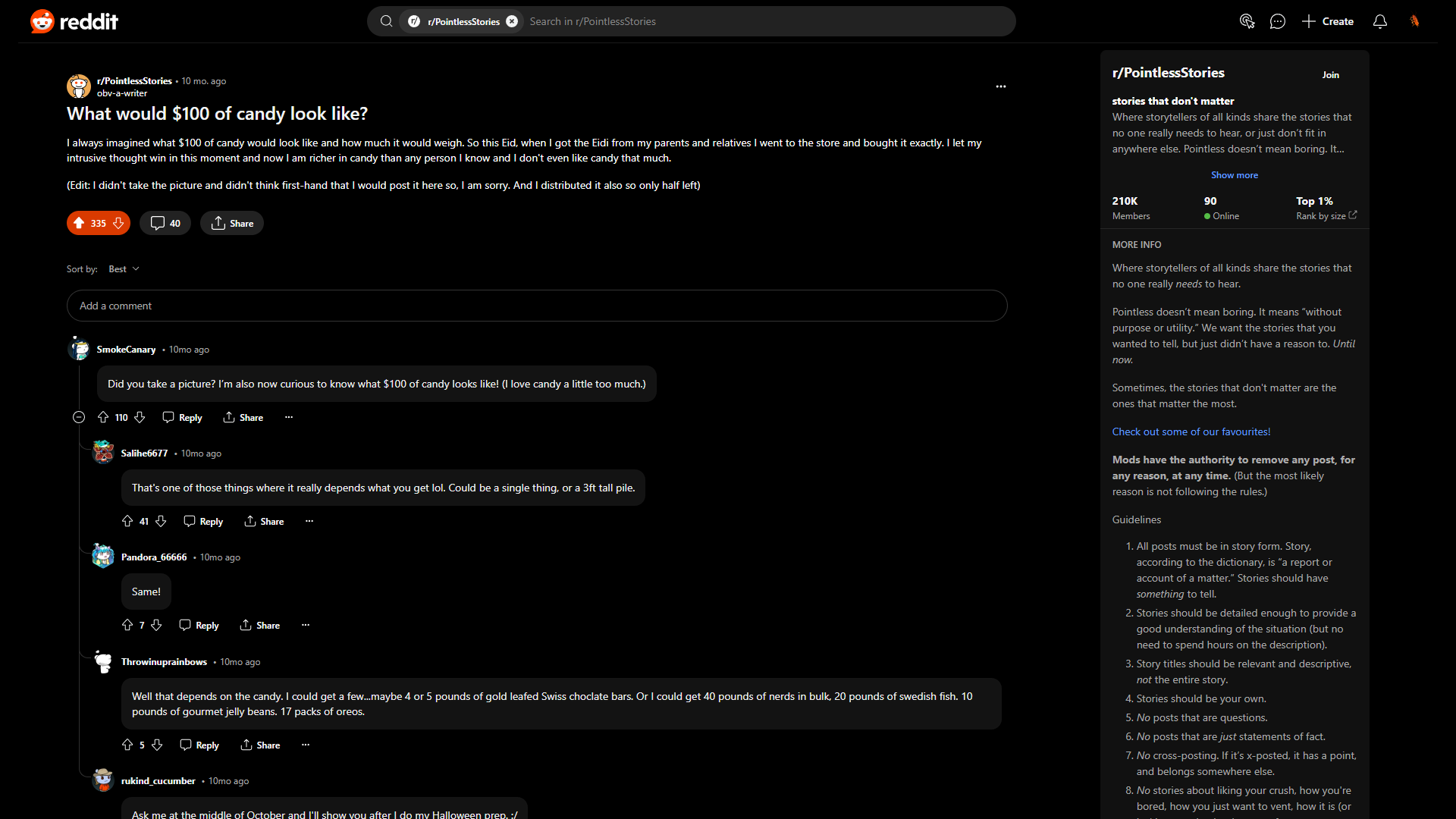
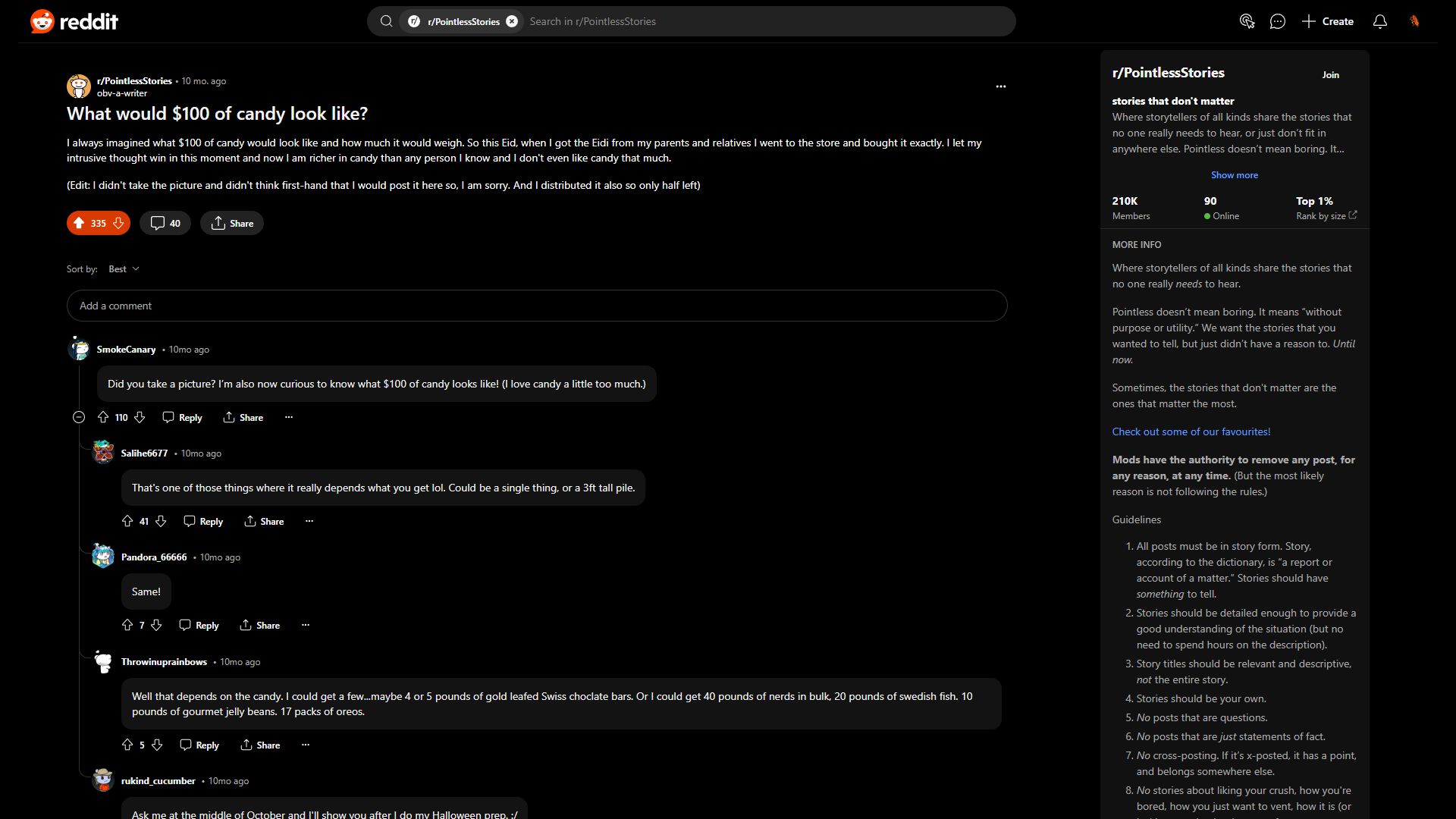
This theme aims to tweak Reddit's 2024 website redesign into a nicer looking experience. WIP. Looks best in dark mode + card view.
Reddit Redesign Tweaks by Eribetra

Details
AuthorEribetra
LicenseNo License
Categoryreddit
Created
Updated
Code size4.3 kB
Code checksum1af08942
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
24/2/2024: Style created.
24/2/2024: Changed search box preview from dark-blue to gray.
14/3/2024: Fixed "wide post view" CSS patch, which had previously broken due to website changes
Source code
/* ==UserStyle==
@name Reddit Redesign Tweaks
@version 20240315.01.02
@namespace https://userstyles.world/user/Eribetra
@description This theme aims to tweak Reddit's 2024 website redesign into a nicer looking experience. WIP. Supports both dark and light mode, but looks best in dark mode.
@author Eribetra
@license No License
==/UserStyle== */
@-moz-document domain("www.reddit.com") {
/* Hide the left sidebar, align the posts list to the left */
/* This basically solves 90% of the entire redesign's problems? */
div#left-sidebar-container{
display: none;
}
.m\:col-start-4 {
grid-column-start: 1;
}
/* Expand the width of post list and post content view to 90%
Apparently this does not work anymore
.l\:max-w-\[1352px\],
.l\:max-w-container-l{
max-width: 90%;
}
*/
/* At the moment, this is the best I can do */
.m\:col-start-2 {
grid-column-start: auto;
}
shreddit-feed.nd\:visible {
width: 130%;
}
.flex-grid--main-container-card.right-sidebar-m, .flex-grid--main-container-card.right-sidebar-s, .flex-grid--main-container-card.right-sidebar-xs {
max-width: 150%;
}
.main-container.flex.gap-md.w-full.flex-wrap.xs\:flex-nowrap.pb-xl {
max-width: none;
width: 166%;
padding-left: 1em
}
div#right-sidebar-container.hidden {
margin-left: 30%;
}
/* Margin under the post title and content, so the post list looks less crowded */
shreddit-post>a.text-neutral-content-strong {
margin: 0.6em 0 1em 0!important;
}
a>div.mb-xs {
overflow: hidden;
margin: -0.5em 0 1.6em 0;
}
/* Padding underneath comment section comment acion row, so it looks less crowded */
shreddit-comment-action-row.block {
padding: 0em 0 0.8em 0
}
div.md>#-post-rtjson-content {
background-color: var(--color-neutral-background-medium);
border-radius: 1em;
padding: 1em;
}
/* Gray colors in Reddit dark mode, instead of blue */
:root:not(.theme-light) .theme-beta, :root:not(.theme-light).theme-beta {
--color-neutral-background: #000000;
--color-neutral-background-selected: #222;
--color-neutral-background-weak: #111;
--color-neutral-background-medium: #131313;
--color-neutral-background-strong: #111111;
--color-neutral-background-hover: #131313;
--color-neutral-content-weak: #888;
--color-secondary-background: #222;
--color-secondary-background-hover: #222;
--color-secondary-background-selected: #333;
}
:root:not(.theme-light) .theme-rpl, :root:not(.theme-light).theme-rpl {
--color-neutral-background: #000;
--color-neutral-background-selected: #222;
--color-neutral-background-weak: #111;
--color-neutral-background-medium: #131313;
--color-neutral-background-strong: #111;
--color-neutral-background-hover: #222;
--color-primary-background: #111;
--color-primary-background-hover: #333;
--color-primary-background-selected: #999;
--color-primary-onBackground: #ffffff;
--color-primary-onBackground-selected: #000000;
--color-secondary: #FFF;
--color-secondary-hover: #ffffff;
--color-secondary-weak: #999;
--color-secondary-background: #222;
--color-secondary-background-hover: #333;
--color-secondary-background-selected: #444;
--color-neutral-content: #fff;
--color-neutral-content-weak: #aaa;
}
/* Other QoL tweaks */
/* table, td, tr, th {
border: solid #ccc 1px;
} */
div#-post-rtjson-content>table {
border-collapse: separate;
border-spacing: 0;
border: solid 2px var(--color-secondary-background-selected);
border-radius: 0 0 10px 10px;
border-width: 2px 0px 0px 2px
}
div#-post-rtjson-content>table>thead>tr>th {
border: solid 2px var(--color-secondary-background-selected);
border-width: 0px 2px 0px 0px
}
td {
border: solid 2px var(--color-secondary-background-selected);
border-style: none solid solid none;
border-width: 2px 2px 2px 0px
}
tr:first-child td:first-child { border-top-left-radius: 0px; }
tr:first-child td:last-child { border-top-right-radius: 0px; }
tr:last-child td:first-child { border-bottom-left-radius: 10px; }
tr:last-child td:last-child { border-bottom-right-radius: 10px; }
tr:first-child td { border-top-style: solid; }
tr td:first-child { border-left-style: solid; }
}