See @description in the Source Code.
Dark IMDb [papo] by papo
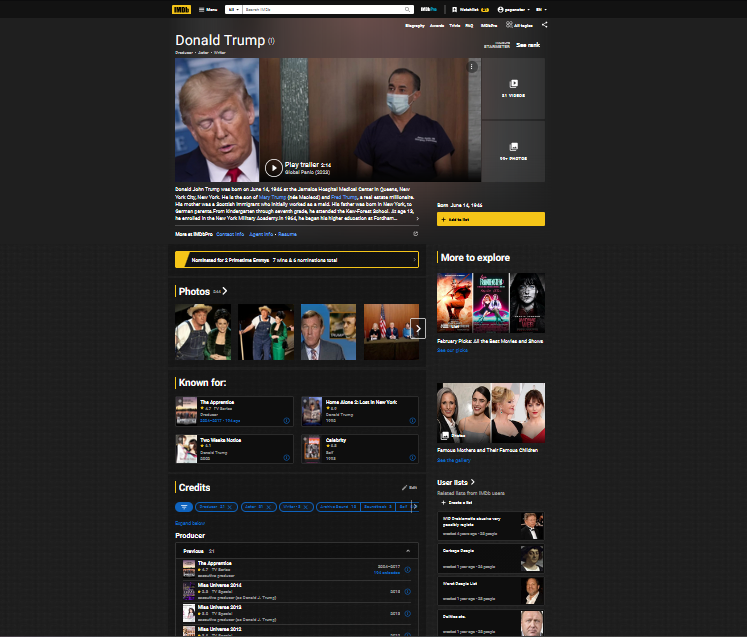
![Screenshot of Dark IMDb [papo]](https://userstyles.world/preview/14952/0.jpeg)
Details
Authorpapo
LicenseCC BY-NC-SA 4.0
Categoryimdb
Created
Updated
Size26 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Dark IMDb [papo]
@namespace github.com/paponius/userstyles
@version 1.4.2
@description Updated: 2024-12. Notes and feedback: https://github.com/paponius/userstyles/
@author Papo
@homepageURL https://github.com/paponius/userstyles/
@supportURL https://github.com/paponius/userstyles/
@license CC BY-NC-SA 4.0
@preprocessor uso
@advanced color color-primary "Text Primary" white
@advanced color color-secondary "Text Secondary" #ccc
@advanced color color-headline "Headline" #c3e9ff
@advanced color color-heading "Headings" #678CB1
@advanced color color-link-visited "Visited link color" violet
# up to 24-04: #B62EF0
@advanced dropdown background-base "Background" {
dft "Tiles" <<<EOT #000 url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAGQAAABkAgMAAAANjH3HAAAACVBMVEUaGhohISElJSUh9lebAAAB20lEQVRIx4XWuZXDMAwE0C0SAQtggIIYoAAEU+aKOHhYojTrYP2+QfOW/5QIJOih/q8HwF/pb3EX+UPIveYcQGgEHiu9hI+ihEc5Jz5KBIlRRRaJ1JtoSAl5Hw96hLB1/up1tnIXOck5jZQy+3iU2hAOKSH1JvwxHsp+5TLF5MOl1/MQXsVs1miXc+KDbYydyMeUgpPQreZ7fWidbNhkXNJSeAhc6qHmHD8AYovunYyEACWEbyIhNeB9fRrH3hFi0bGPLuEW7xCNaohw1vAlS805nfsrTspclB/hVdoqusg53eH7FWot+wjYpOViX8KbFFKTwlnzvj65P9H/vD0/hibYBGhPwlPO8TmxRsaxsNnrUmUXpNhirlJMPr6Hqq9k5Xn/8iYQHYIuQsWFC6Z87IOxLxHphSY4SpuiU87xJnJr5axfeRd+lnMExXpEWPpuZ1v7qZdNBOjiHzDREHX5fs5Zz9p6X0vVKbKKchlSl5rv+3p//FJ/PYvoKryI8vs+2G9lzRmnEKkh+BU8yDk515jDj/HAswu7CCz6U/Mxb/PnC9N41ndpU4hUU7JGk/C9PmP/M2xZYdvBW2PObyf1IUiIzoHmHW9yTncliYs9A9tVNppdShfgQaTLMf+j3X723tLeHgAAAABJRU5ErkJggg==) EOT;
rb "Rich black (FOGRA29)" <<<EOT #010B13 EOT;
dc "Dark charcoal" <<<EOT #333 EOT;
cst "Custom" <<<EOT var(--p-background-base-custom, none) EOT;
nbg "None" <<<EOT none EOT;
}
@advanced text background-base-custom "Custom Background" "#000 url(data:image/png;base64,ADD_YOUR_DATA_HERE)"
@advanced dropdown bg-options "Background image type" {
Tiled "Tiled" <<<EOT
background-repeat: repeat !important;
background-size: auto !important;
background-position: left top !important; EOT;
Fit "Fit Window" <<<EOT
background-repeat: no-repeat !important;
background-size: cover !important;
background-position: center top !important; EOT;
}
@advanced dropdown bg-attachment "Background image attachment" {
s "Scroll" <<<EOT EOT;
f "Fixed" <<<EOT fixed EOT;
}
@advanced dropdown background "Text Background" {
dft "Stripes" <<<EOT #000 url(data:image/gif;base64,R0lGODlhBQAFAIAAAB0dHRERESH5BAAAAAAALAAAAAAFAAUAAAIHjAOXtqgXCgA7) EOT;
rb "Rich black (FOGRA29)" <<<EOT #010B13 EOT;
cst "Custom" <<<EOT var(--p-background-custom, none) EOT;
nbg "None" <<<EOT none EOT;
}
@advanced text background-custom "Custom Text Background" "#000 url(data:image/png;base64,ADD_YOUR_DATA_HERE)"
# --- end of common block ---
@advanced dropdown fixTrampPic "Easter tramp egg" {
a "Proper" <<<EOT
.ipc-media--poster-27x40 > img[alt="Donald Trump"] {
background: url(https://ichef.bbci.co.uk/news/976/cpsprodpb/B42F/production/_112972164_gettyimages-1207986277.jpg.webp) no-repeat;
background-position-x: 37%;
background-size: cover;
padding-left: 100%;
width: 100%;
height: 100%;
} EOT;
b "Futuristic" <<<EOT
.ipc-media--poster-27x40 > img[alt="Donald Trump"] {
background: url(https://imageio.forbes.com/specials-images/imageserve/6426115a6e155db9ba8cd6f1/Fake-mugshot-of-former-president-Donald-Trump-that-s-been-circulating-on-social/960x0.jpg?format=jpg&width=1440) no-repeat;
background-position-x: 0;
background-size: cover;
padding-left: 100%;
width: 100%;
height: 100%;
} EOT;
c "Futuristic profile" <<<EOT
.ipc-media--poster-27x40 > img[alt="Donald Trump"] {
background: url(https://imageio.forbes.com/specials-images/imageserve/6426115a6e155db9ba8cd6f1/Fake-mugshot-of-former-president-Donald-Trump-that-s-been-circulating-on-social/960x0.jpg?format=jpg&width=1440) no-repeat;
background-position-x: 100%;
background-size: cover;
padding-left: 100%;
width: 100%;
height: 100%;
} EOT;
d "IMDb Original" <<<EOT EOT;
}
# --- optional common block ---
#advanced dropdown color-BG-ADs "ADs background color" {
e "Shade" <<<EOT background-color: rgba(0, 0, 0, .3); !important; EOT;
a "Transparent" <<<EOT background-color: unset !important; EOT;
b "Black" <<<EOT background-color: black !important; EOT;
c "as custom text background" <<<EOT background: var(--p-background, none) !important; EOT;
d "Original" <<<EOT EOT;
}
#var select xxx 'Get my "DeAnnoy XXX [papo]" Style to fix the annoying head bar and navi bar. https://userstyles.world/style/XXX/XXX' {
'You need to copy the text on the left with a mouse, right click and choose open in tab. This is not a setting.': 0
}
#var select debug-test "debug" {
'0:Normal': '',
"1:debug. It just shows testing elements in yellow. No useful purpose for daily use.": "color: yellow !important; background: violet !important;"
}
#var color color-section "Section/Series" #C70000
==/UserStyle== */
/* Do NOT edit this file.
It will disable updates, instead create another style to override desired rules. Or CSS variables.
I don't use !important where not required to allow that. You need to check injection order in Stylus.
Used background-base and bg-options from: https://github.com/StylishThemes
This preprocessor header and global variables are common part used in most of my styles. Version: 1.4.0 2024-04
*/
/* backup of eggs
https://miro.medium.com/v2/resize:fit:720/format:webp/1*YEh7_BHIyd0xO3Qpody_pw.jpeg
https://pbs.twimg.com/media/FrwgAmQWIAczw2M?format=jpg&name=large
switch new version preview
https://www.imdb.com/preferences/beta-control/?e=lists&t=1&u=/list/ls528000000/
back
https://www.imdb.com/preferences/beta-control/?e=lists&t=0&u=/list/ls528000000/
*/
@-moz-document domain("imdb.com") {
/* both random style classnames do change. e.g. in 2405: .sc-bfec09a1-5.hNfYaW, 2411: .sc-cd7dc4b7-5.intBIf */
:root {
--p-color-primary: /*[[color-primary]]*/;
--p-color-secondary: /*[[color-secondary]]*/;
--p-color-dark: #6e6e6e;
--p-color-headline: /*[[color-headline]]*/;
--p-color-heading: /*[[color-heading]]*/;
--p-color-deck: #ffdede;
--p-color-byline: #C56E6E;
/* --p-color-link: #00ADEE; */
--p-color-link: #82C1FF;
--p-color-link-visited: /*[[color-link-visited]]*/;
--p-color-link-hover: hsl(210, 100%, 85%);
--p-background-base: /*[[background-base]]*/ /*[[bg-attachment]]*/;
--p-background: /*[[background]]*/;
--p-background-base-custom: /*[[background-base-custom]]*/;
--p-background-custom: /*[[background-custom]]*/;
}
:root {
--s-sgv2-color-border: hsl(0, 0%, 50%);
/* --was-border: 1px solid #E8E8E8; */
}
:root {
--ipt-base-bg: var(--p-background-base);
/* --was-ipt-base-bg: var(--ipt-base-color); */
--ipc-pageSection-base-bg: rgba(0, 0, 0, .25);
/* --was-ipc-pageSection-base-bg: var(--ipt-base-bg); */
/* --was-ipc-pageSection-base-bg: var(--ipt-base-shade1-bg); */
--ipt-base-shade3-bg: var(--p-background);
/* --was-ipt-base-shade3-bg: var(--ipt-base-shade3-color); */
/* --was-ipc-listCard-base-bg: var(--ipt-base-shade3-bg); */
--ipt-on-base-textPrimary-color: var(--p-color-primary);
--ipt-on-base-rgb: 255, 255, 255;
--was-ipt-on-base-rgb: 0,0,0;
/* top part background sides */
/* --ipt-baseAlt-shade1-bg: var(--p-background-base); */
/* e.g. quote on /list/... */
--ipc-blockQuote-base-accent1-bg: hsl(46, 92%, 5%);
/* --was--ipc-blockQuote-base-accent1-bg: var(--ipc-blockQuote-base-accent1-color,#fef9e8); */
}
/* === IMDb style v2024 === */
/* --- masthead --- */
/* - Search - */
nav#imdbHeader {
/* e.g. Search box */
--ipt-base-bg: var(--p-background);
/* e.g. "All" or other selected category, <input> text color */
--ipt-on-base-textPrimary-color: rgba(255, 255, 255, .87);
/* e.g. magnifier icon */
--ipt-on-base-textSecondary-color: rgba(255, 255, 255, 0.54);
/* --was---ipt-on-base-textSecondary-color: rgba(0,0,0,0.54); */
}
@media screen and (min-width: 600px) {
#nav-search-form {
box-shadow: 0 0 0 1px var(--ipt-accent1-color, rgb(245,197,24));
}
/* #nav-search-form.searchform--focused { */
/* --was-box-shadow: inset 0 0 0 2px var(--ipt-accent1-color, rgb(245,197,24)); */
/* } */
}
#nav-search-form .searchCatSelector__opener {
border-right: 1px solid rgba(255, 255, 255, 0.3);
/* --was-border-right: 1px solid rgba(0, 0, 0, 0.3); */
}
/* -- Sections -- */
/* BG is set using css var:
.ipc-page-section--base {
background: var(--ipc-pageSection-base-bg);
}
alt: can set BG to more sections in right column with this, css var in this case can't be used as it's redefined in orig.
But some are one-card sections, with a BG already used for the card, and some would need a bit of padding fix, so maybe better to add them individually
.ipc-page-section {
background: rgba(0, 0, 0, .3);
} */
/* - SidebarList-user, SidebarList-polls, Editorial lists, projectsInDevelopment - */
/* margin as other sections have */
.ipc-page-section:has(> [data-testid="SidebarList-user"])
, .ipc-page-section:has(> [data-testid="SidebarList-polls"])
/* already has BG as it also has .ipc-page-section--base classname, but needs margin,padding */
, .ipc-page-section:has(> [data-testid="projectsInDevelopment-title"])
, .ipc-page-section:has(> [data-testid="SidebarList-editorial"])
{
background: rgba(0, 0, 0, .3);
padding-top: 3px;
margin-left: var(--ipt-pageMargin, 1rem);
margin-right: var(--ipt-pageMargin, 1rem);
}
.ipc-page-section:has(> [data-testid="SidebarList-user"]) .ipc-title
, .ipc-page-section:has(> [data-testid="SidebarList-polls"]) .ipc-title
, .ipc-page-section:has(> [data-testid="SidebarList-editorial"]) .ipc-title
{
padding-left: 8px;
padding-right: 8px;
}
.ipc-page-section:has(> [data-testid="SidebarList-user"]) .ipc-list-card
, .ipc-page-section:has(> [data-testid="SidebarList-polls"]) .ipc-list-card
, .ipc-page-section:has(> [data-testid="SidebarList-editorial"]) .ipc-list-card
{
margin-left: 8px;
margin-right: 8px;
}
/* projectsInDevel...