Supports switching between color themes in the stylus extension! Just give it a try!
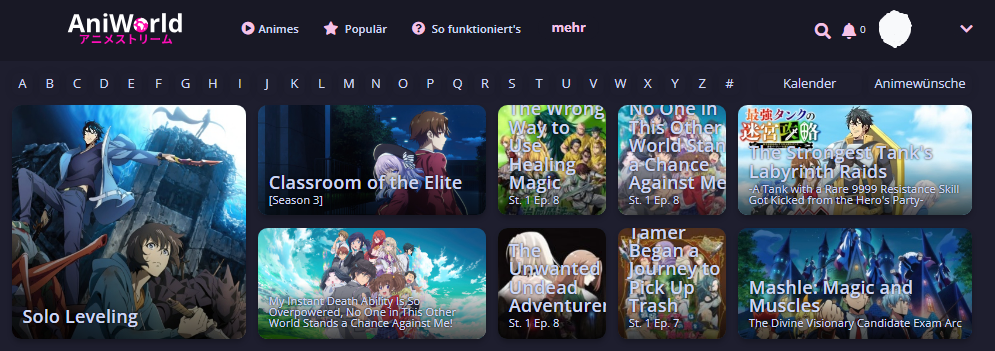
Catppuccin Aniworld by DrWuzi

Details
AuthorDrWuzi
LicenseNo License
Categoryaniworld.to
Created
Updated
Code size30 kB
Code checksum8e96bdfc
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name AniWorld Catppuccin
@namespace https://github.com/DrWuzi/website-themes/aniworld
@version 1.0.1
@description Catppuccin theme for Aniworld
@author DrWuzi
@license GNU-V3.0
@preprocessor less
@var select flavor "Flavor" ["latte:Latte", "frappe:Frappé", "macchiato:Macchiato", "mocha:Mocha*"]
@var select accentColor "Accent" ["rosewater:Rosewater*", "flamingo:Flamingo", "pink:Pink", "mauve:Mauve", "red:Red", "maroon:Maroon", "peach:Peach", "yellow:Yellow", "green:Green", "teal:Teal", "blue:Blue", "sapphire:Sapphire", "sky:Sky", "lavender:Lavender", "subtext0:Gray"]
==/UserStyle== */
@-moz-document domain("aniworld.to") {
html,
:root {
#catppuccin(@flavor, @accentColor);
}
#catppuccin(@lookup, @accent) {
@rosewater: @catppuccin[@@lookup][@rosewater];
@flamingo: @catppuccin[@@lookup][@flamingo];
@pink: @catppuccin[@@lookup][@pink];
@mauve: @catppuccin[@@lookup][@mauve];
@red: @catppuccin[@@lookup][@red];
@maroon: @catppuccin[@@lookup][@maroon];
@peach: @catppuccin[@@lookup][@peach];
@yellow: @catppuccin[@@lookup][@yellow];
@green: @catppuccin[@@lookup][@green];
@teal: @catppuccin[@@lookup][@teal];
@sky: @catppuccin[@@lookup][@sky];
@sapphire: @catppuccin[@@lookup][@sapphire];
@blue: @catppuccin[@@lookup][@blue];
@lavender: @catppuccin[@@lookup][@lavender];
@text: @catppuccin[@@lookup][@text];
@subtext1: @catppuccin[@@lookup][@subtext1];
@subtext0: @catppuccin[@@lookup][@subtext0];
@overlay2: @catppuccin[@@lookup][@overlay2];
@overlay1: @catppuccin[@@lookup][@overlay1];
@overlay0: @catppuccin[@@lookup][@overlay0];
@surface2: @catppuccin[@@lookup][@surface2];
@surface1: @catppuccin[@@lookup][@surface1];
@surface0: @catppuccin[@@lookup][@surface0];
@base: @catppuccin[@@lookup][@base];
@mantle: @catppuccin[@@lookup][@mantle];
@crust: @catppuccin[@@lookup][@crust];
@accent-color: @catppuccin[@@lookup][@@accent];
@small-border-radius: 8px;
@big-border-radius: 8px;
background: @mantle !important;
.spin-swing-effect() {
display: inline-block; // Ensure the element respects the transform
transition: transform 0.3s ease; // Smooth transition
&:hover {
animation: spin-swing 1s ease-in-out; // Apply the animation on hover
}
}
.zoom-effect(@scale: 1.2) {
display: inline-block; // Ensures the element respects the transform
transition: transform 0.3s ease; // Smooth transition
&:hover {
transform: scale(@scale); // Scale the element
}
}
/* Vertikale Scrollbar */
::-webkit-scrollbar {
width: 8px;
}
/* Track */
::-webkit-scrollbar-track {
background-color: @base;
}
/* Griff */
::-webkit-scrollbar-thumb {
background-color: @accent-color;
border-radius: 8px;
}
* {
&:hover {
transition: 0.5s ease-in-out;
}
color: @text !important;
border-color: none !important;
}
strong,
a,
span,
i {
color: @text !important;
}
#wrapper {
background: @base !important;
::-webkit-scrollbar {
height: 8px;
}
::-webkit-scrollbar-track {
background-color: transparent !important;
}
header {
@hueWinkelAusgang: hue(#495BB5);
@hueWinkelZiel: hue(@accent-color);
@hueDifferenz: @hueWinkelZiel - @hueWinkelAusgang;
.header-logo {
filter: hue-rotate(unit(@hueDifferenz, deg));
}
i,
strong {
color: @accent-color !important;
}
.icon-menu span {
background: @accent-color !important;
}
}
img {
border-radius: @small-border-radius !important;
}
.paragraph-end {
display: none !important;
}
header,
.header-content,
.header-content strong,
.header-container,
.logo-wrapper {
background: @mantle !important;
}
.modal {
background: @surface0;
display: none;
animation: hideModal 3s forwards;
border-radius: @big-border-radius;
.icon-container {
background: none;
}
ul li:hover {
background: @overlay0 !important;
}
ul li:first-child {
border-top-left-radius: @big-border-radius;
border-top-right-radius: @big-border-radius;
}
ul li:last-child {
border-bottom-left-radius: @big-border-radius;
border-bottom-right-radius: @big-border-radius;
}
}
/* Show the modal when hovering over the dropdown */
.user.offset-navigation > .dd:hover .modal,
.user.offset-navigation > .dd .modal:hover {
display: block !important;
}
.dd .fa-chevron-down {
transition: transform 0.3s;
}
.dd:hover .fa-chevron-down {
transform: rotate(180deg);
}
@keyframes hideModal {
100% {
display: none;
}
}
.menuSearch i:hover {
animation: openMagnifier 3s ease-in-out infinite;
}
@keyframes openMagnifier {
0% {
transform: rotate(0deg);
}
50% {
transform: rotate(90deg);
}
100% {
transform: rotate(0deg);
}
}
.liveNewsFeedButton i:hover {
animation: wiggle 0.3s ease-in-out alternate;
}
@keyframes wiggle {
0% {
transform: rotate(-10deg);
}
33% {
transform: rotate(10deg);
}
66% {
transform: rotate(-10deg);
}
100% {
transform: rotate(10deg);
}
}
.primary-navigation > ul > li > ul > li {
background: @surface0;
&:hover {
background: @overlay0 !important;
}
&:first-child {
border-top-left-radius: @big-border-radius;
border-top-right-radius: @big-border-radius;
}
&:last-child {
border-bottom-left-radius: @big-border-radius;
border-bottom-right-radius: @big-border-radius;
}
}
.shoutboxHeader {
background: @surface1 !important;
}
.shoutbox {
bottom: 5px;
right: 5px;
box-shadow: none;
border-radius: @big-border-radius;
background: @surface0;
}
.shoutboxBodyForm {
background: @surface1 !important;
}
.shoutboxIcons {
height: 50px;
}
.container {
.listTag {
&.green {
border-color: @accent-color;
}
}
.button {
&.blue {
background: none;
border-radius: @small-border-radius;
&:hover {
background: @overlay0;
}
}
} // Top priview
.homeContentPromotionBox > div > div {
background: @base !important;
} // All small cards
.carousel {
.coverListItem {
.seriesListHorizontalCover {
border-radius: @small-border-radius !important;
}
a > h3 > span {
display: none !important;
}
}
.coverListNavigation span {
i {
color: @accent-color !important;
}
background: none !important;
box-shadow: none !important;
}
} // New Episodes
.newEpisodeList {
border-radius: @big-border-radius !important;
background: @surface0 !important;
} // News
.previews {
.preview {
div {
&:nth-child(1) > a {
border-top-left-radius: @sma...