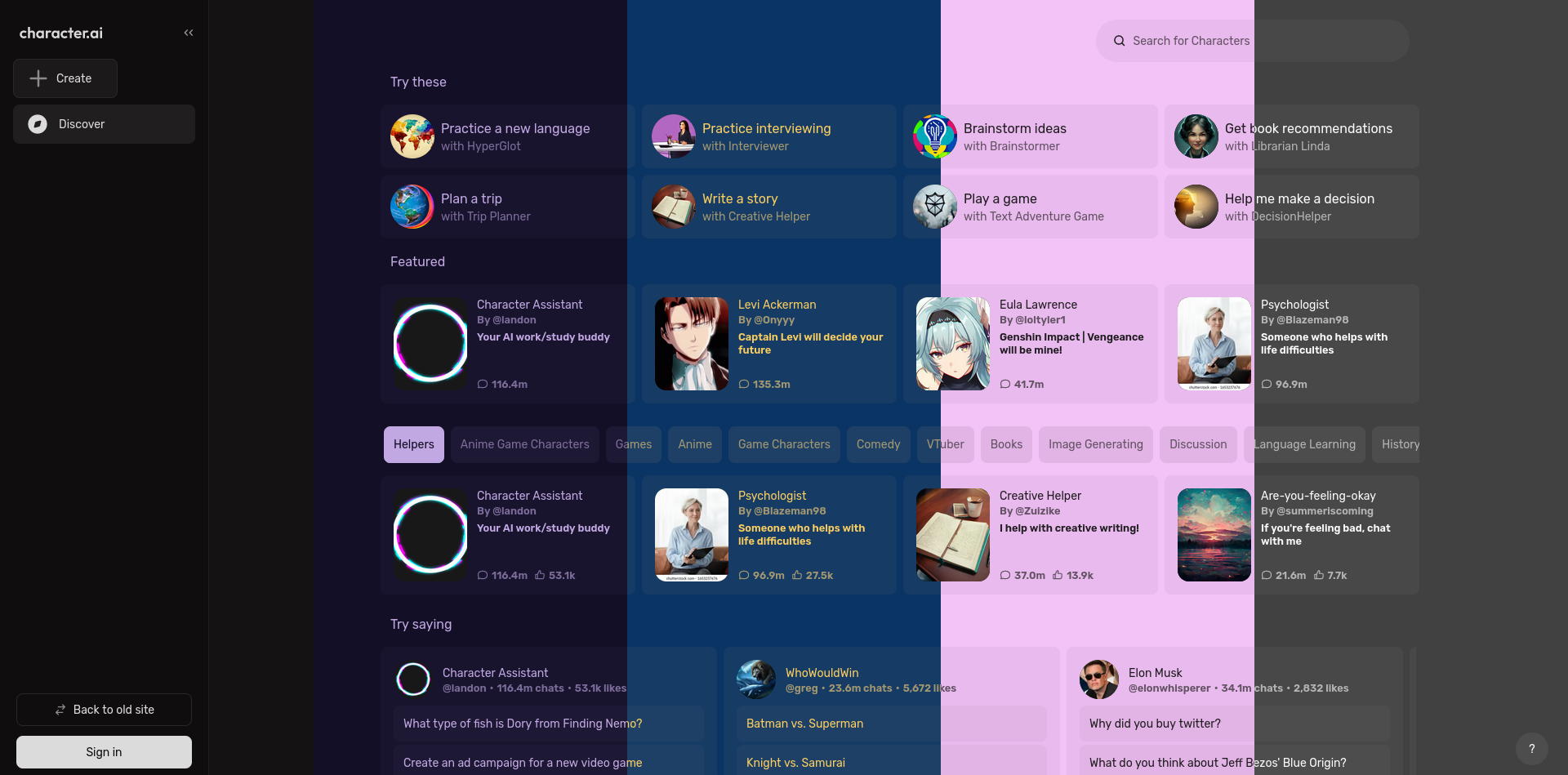
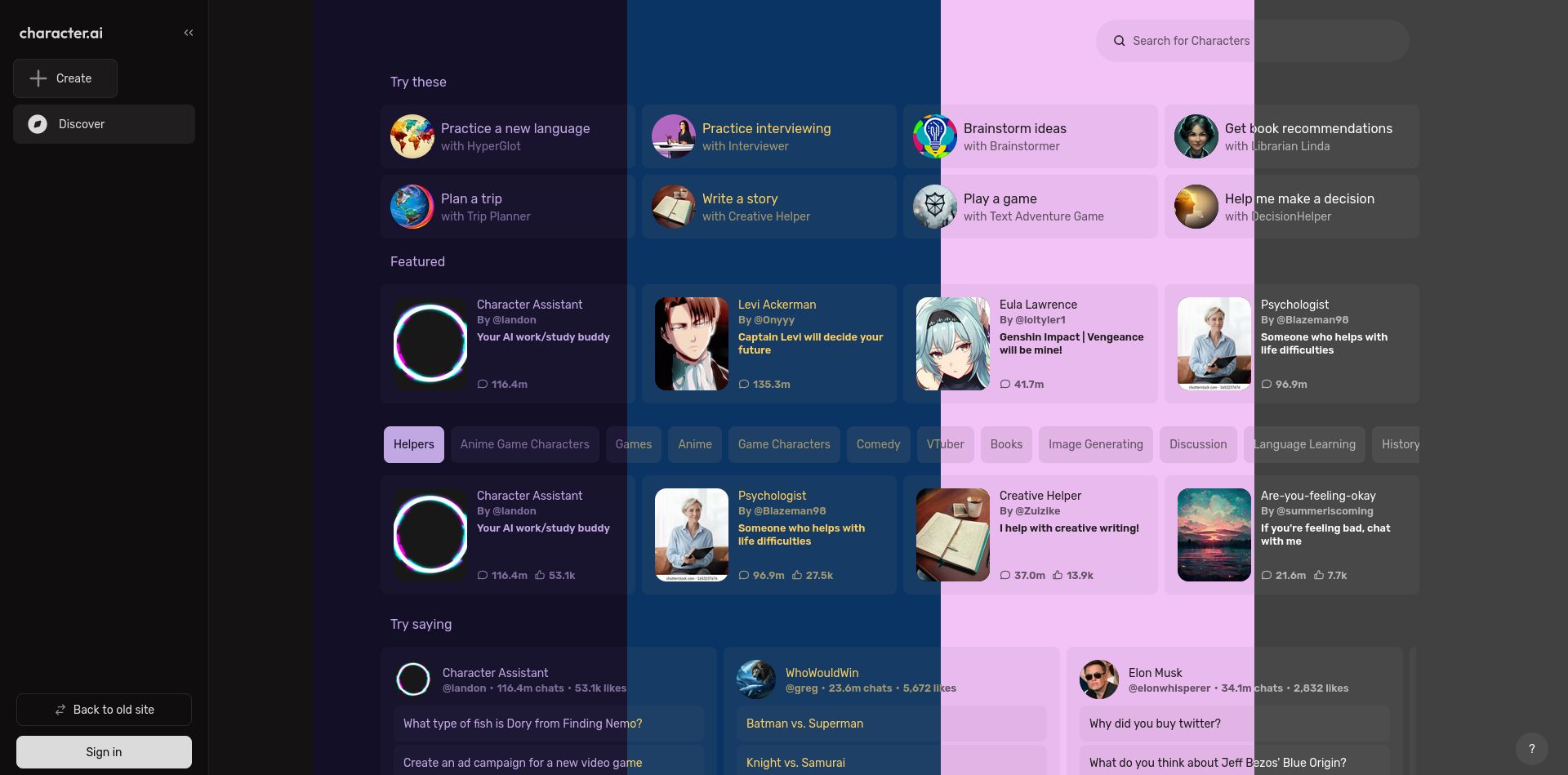
makes the new c.ai interface less ugly
character.ai new ui better by endercat126

Details
Authorendercat126
LicenseCC0
Categorycharacter.ai
Created
Updated
Code size3.8 kB
Code checksumdcdbf0ee
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
to customize theme, change these variables:
--base-clr: #0f0d0e;
--tint-clr: #e0e0e0;
Source code
/* ==UserStyle==
@name character.ai
@namespace https://codeberg.org/endercat
@version 1.0.0
@description makes character.ai look better
@author Ava
@preprocessor less
@var color clrBase "Base colour" #121215
@var color clrTint "Tint colour" #cfbeff
@var color clrText "Text colour" #e9e4f4
==/UserStyle== */
@-moz-document domain("character.ai") {
@import url('https://fonts.googleapis.com/css2?family=JetBrains+Mono:wght@400;700&family=Noto+Color+Emoji&family=Rubik:wght@400;600&display=swap');
:root {
--radius: 2rem;
--font-normal: 'Rubik', sans-serif, 'Noto Color Emoji', 'FiraCode Nerd Font';
--font-code: 'JetBrains Mono', 'Noto Color Emoji', monospace, var(--font-normal);
/*--base-clr: #141416;
--tint-clr: #d7d7d7;*/
--base-clr: @clrBase;
--tint-clr: @clrTint;
--text-clr: @clrText;
--G0: color-mix(in oklab, var(--base-clr) 2.5%, var(--tint-clr));
--G50: color-mix(in oklab, var(--base-clr) 2%, var(--tint-clr));
--G100: color-mix(in oklab, var(--base-clr) 4%, var(--tint-clr));
--G150: color-mix(in oklab, var(--base-clr) 7%, var(--tint-clr));
--G200: color-mix(in oklab, var(--base-clr) 10%, var(--tint-clr));
--G250: color-mix(in oklab, var(--base-clr) 14%, var(--tint-clr));
--G300: color-mix(in oklab, var(--base-clr) 20.5%, var(--tint-clr));
--G400: color-mix(in oklab, var(--base-clr) 35.5%, var(--tint-clr));
--G500: color-mix(in oklab, var(--base-clr) 51%, var(--tint-clr));
--G600: color-mix(in oklab, var(--base-clr) 66.5%, var(--tint-clr));
--G700: color-mix(in oklab, var(--base-clr) 77.75%, var(--tint-clr));
--G750: color-mix(in oklab, var(--base-clr) 85%, var(--tint-clr));
--G800: color-mix(in oklab, var(--base-clr) 90%, var(--tint-clr));
--G850: color-mix(in oklab, var(--base-clr) 93%, var(--tint-clr));
--G900: color-mix(in oklab, var(--base-clr) 97%, var(--tint-clr));
--G950: var(--base-clr);
--surface-elevation-1: var(--G900);
}
*:not(code, code *) {
font-family: var(--font-normal) !important;
color: var(--text-clr);
}
code, code * {
font-family: var(--font-code);
}
.data-\[hover\=true\]\:opacity-hover.h-unit-10.w-unit-10.min-w-unit-10.text-primary-foreground.bg-primary.\!transition-none.\!gap-unit-0.px-unit-0.rounded-md.gap-unit-2.text-md.hover\:bg-primary\/90.data-\[focus-visible\=true\]\:outline-offset-2.data-\[focus-visible\=true\]\:outline-focus.data-\[focus-visible\=true\]\:outline-2.data-\[focus-visible\=true\]\:z-10.outline-none.tap-highlight-transparent.overflow-hidden.subpixel-antialiased.font-normal.whitespace-nowrap.select-none.appearance-none.box-border.justify-center.items-center.inline-flex.relative.group.z-0 > div > svg * {
color: var(--G900) !important;
}
.items-center.text-md.flex-row-reverse.flex.justify-between.font-mono.px-2.bg-surface-elevation-2 {
background: var(--G950);
border-radius: 0.5rem 0.5rem 0 0;
padding: 0.5rem 1rem;
}
pre {
border-radius: 0 0 0.5rem 0.5rem !important;
padding: 1rem !important;
}
.max-w-3xl {
max-width: 56rem;
}
.max-w-xl {
max-width: unset;
}
.data-\[hover\=true\]\:opacity-hover.h-unit-8.w-unit-8.min-w-unit-8.text-primary-foreground.bg-primary.motion-reduce\:transition-none.transition-transform-colors-opacity.data-\[pressed\=true\]\:scale-\[0\.97\].\!gap-unit-0.px-unit-0.rounded-sm.gap-unit-2.text-tiny.hover\:bg-primary\/90.data-\[focus-visible\=true\]\:outline-offset-2.data-\[focus-visible\=true\]\:outline-focus.data-\[focus-visible\=true\]\:outline-2.data-\[focus-visible\=true\]\:z-10.outline-none.tap-highlight-transparent.overflow-hidden.subpixel-antialiased.font-normal.whitespace-nowrap.select-none.appearance-none.box-border.justify-center.items-center.inline-flex.relative.group.z-0 {display: none}
p > img {
border-radius: 0.5rem;
}
}