柔焦 style for simpread
simpread style: 柔焦 by john-walks-slow

Details
Authorjohn-walks-slow
LicenseNo License
Category*
Created
Updated
Code size1.7 kB
Code checksum8c421498
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name simpread style: 柔焦
@version 20240226.15.27
@namespace simpread.pro
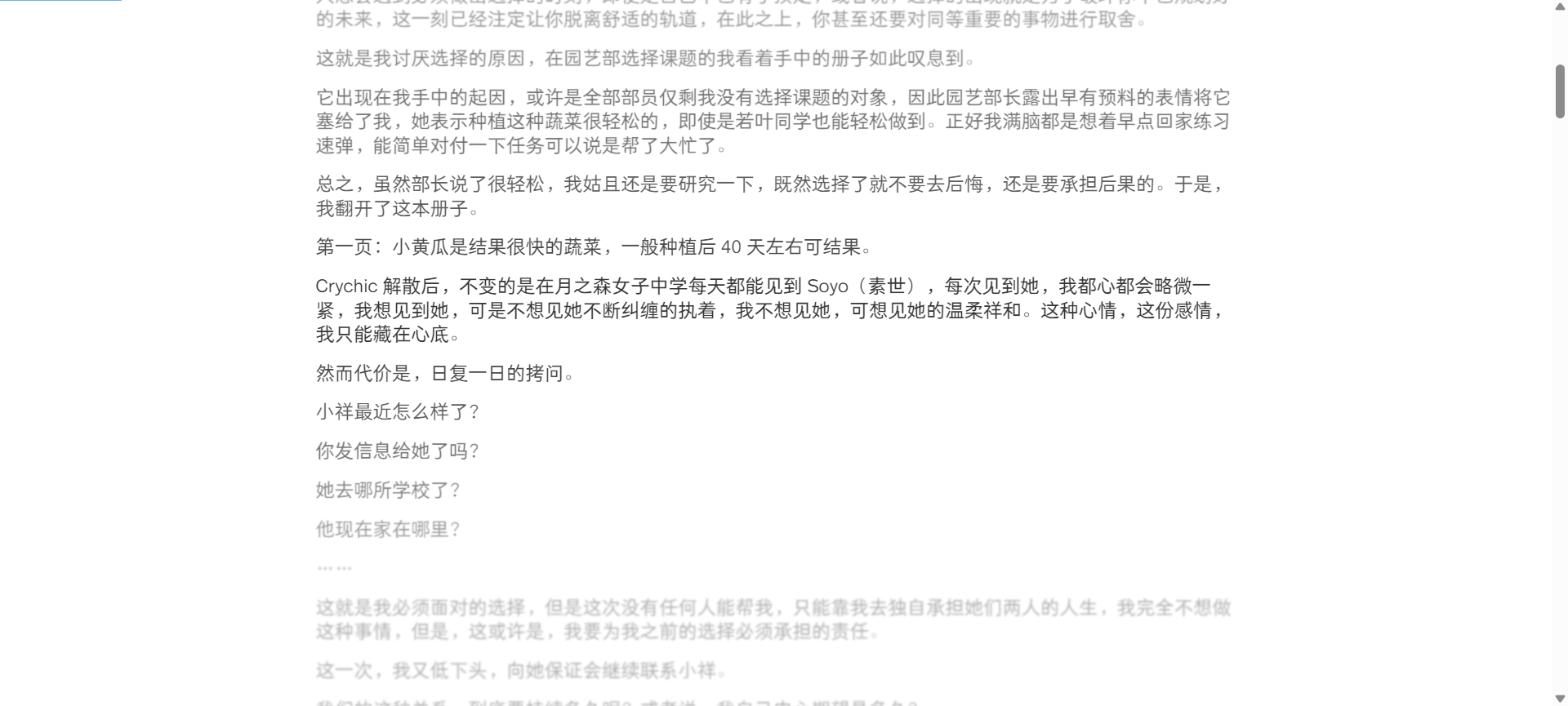
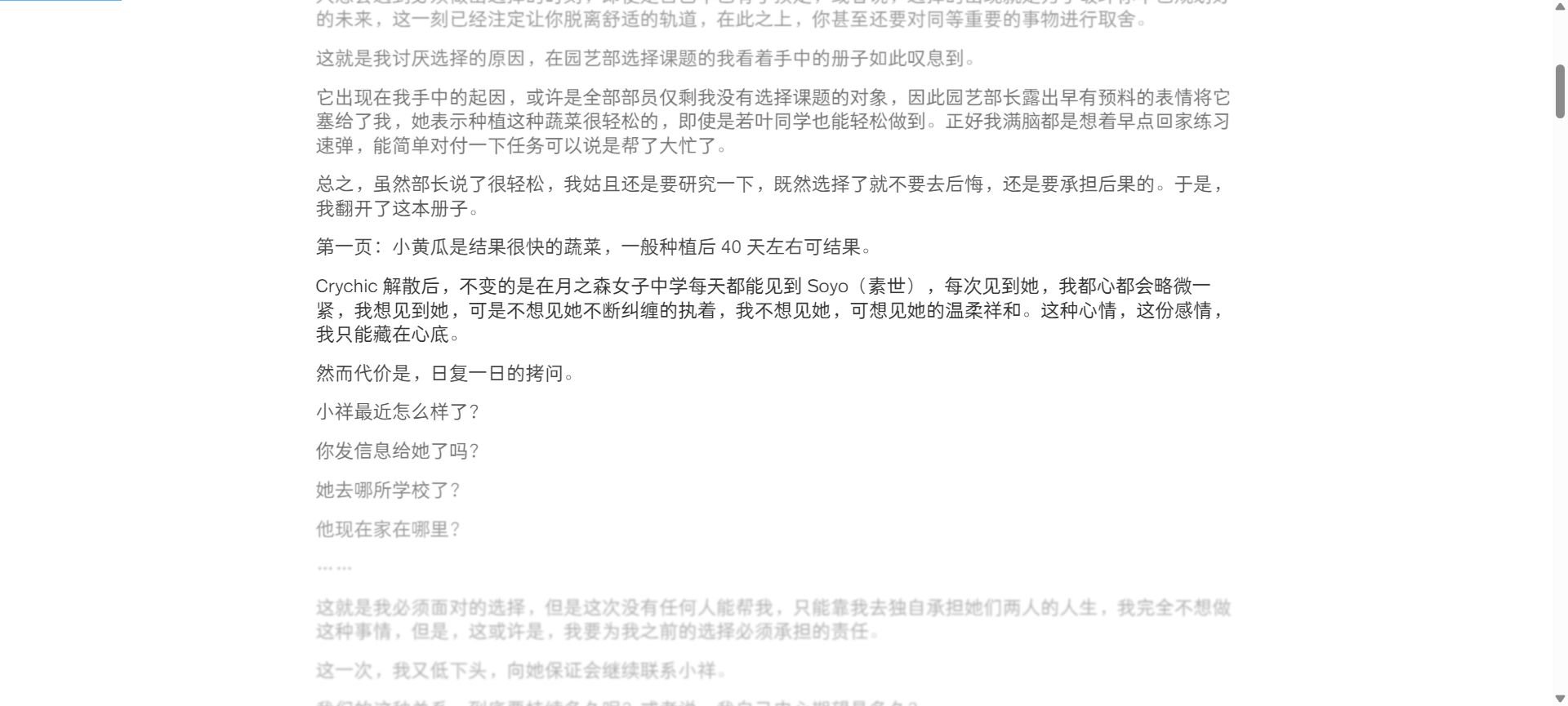
@description 柔焦 style for simpread
@author John
==/UserStyle== */
@-moz-document regexp("http[s]://.*") {
sr-rd-content * {
font-family: TsangerYunHei, -apple-system, PingFang SC, Microsoft Yahei, Lantinghei SC, Hiragino Sans GB, Microsoft Sans Serif, sans-serif!important;
}
sr-rd-content p {
line-height: 1.25em;
cursor: grab;
margin: 0px !important;
padding: 0.4em 5px 0.4em !important;
transition: all 300ms;
transition-delay: 0ms;
opacity: 1;
filter: blur(0px);
}
/* +-1 光标位置的前一段和后一段 */
sr-rd-content p:hover + p, p:has(+ p:hover) {
opacity: 0.9 !important;
filter: blur(0.1px) !important;
}
/* +-2 */
sr-rd-content p:hover + p + p, sr-rd-content p:has(+ p + p:hover) {
opacity: 0.8 !important;
filter: blur(0.2px) !important;
}
/* +-3 */
sr-rd-content p:hover + p + p + p, sr-rd-content p:has(+ p + p + p:hover) {
opacity: 0.7 !important;
filter: blur(0.35px) !important;
}
/* +-4 */
sr-rd-content p:hover + p + p + p + p, sr-rd-content p:has(+ p + p + p + p:hover) {
opacity: 0.6 !important;
filter: blur(0.45px) !important;
}
/* +-5 */
sr-rd-content p:hover + p + p + p + p + p, sr-rd-content p:has(+ p + p + p + p + p:hover) {
opacity: 0.5 !important;
filter: blur(0.6px) !important;
}
/* 其余不在光标位置的 p */
sr-rd-content p:hover ~ p, sr-rd-content p:has(~ p:hover) {
opacity: 0.4;
filter: blur(1px);
}
/* 被点击的 p */
sr-rd-content p:active {
background: #00000007;
}
/* 被选中的 p */
sr-rd-content p::selection {
background: #00000015;
}
}