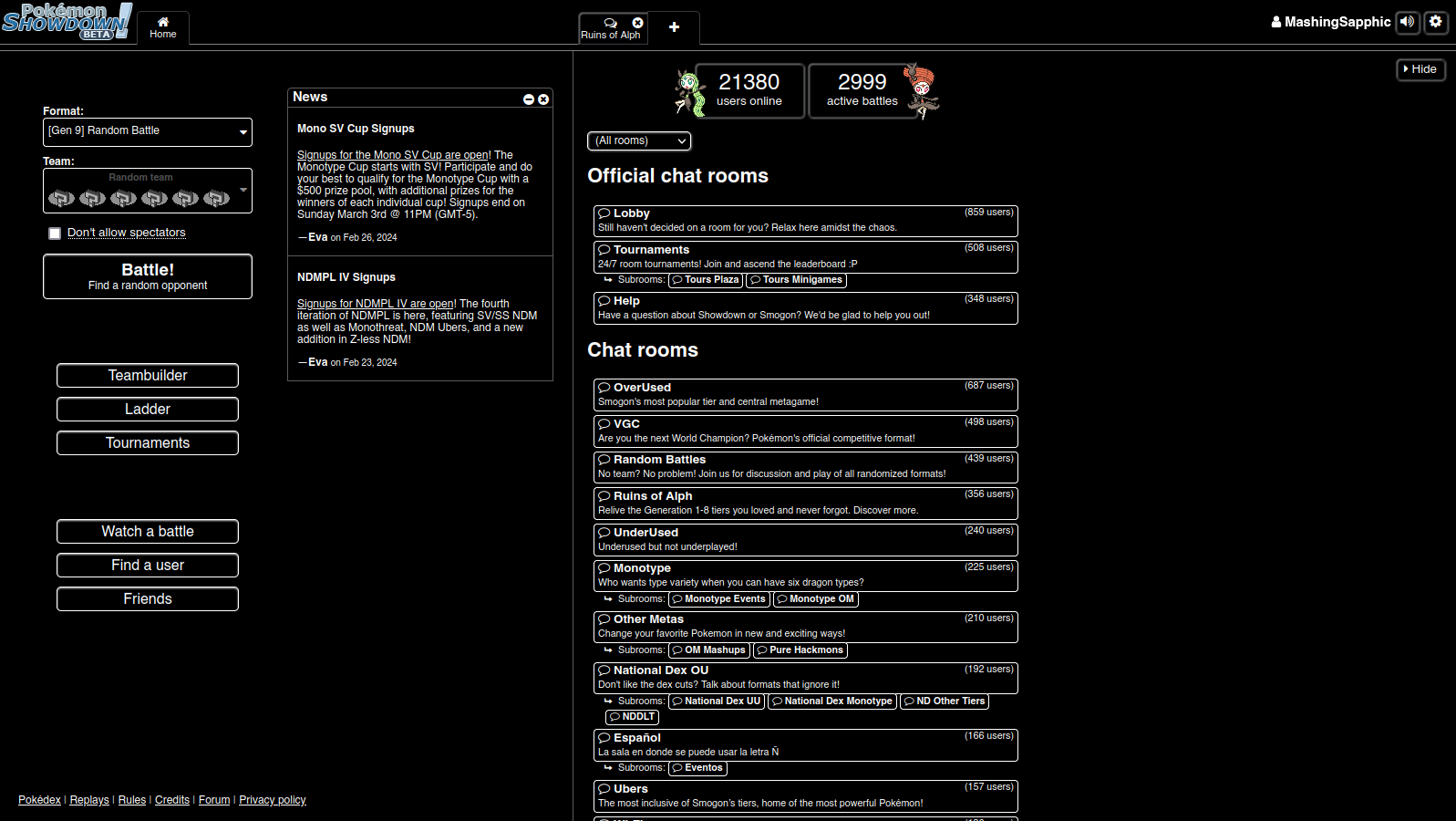
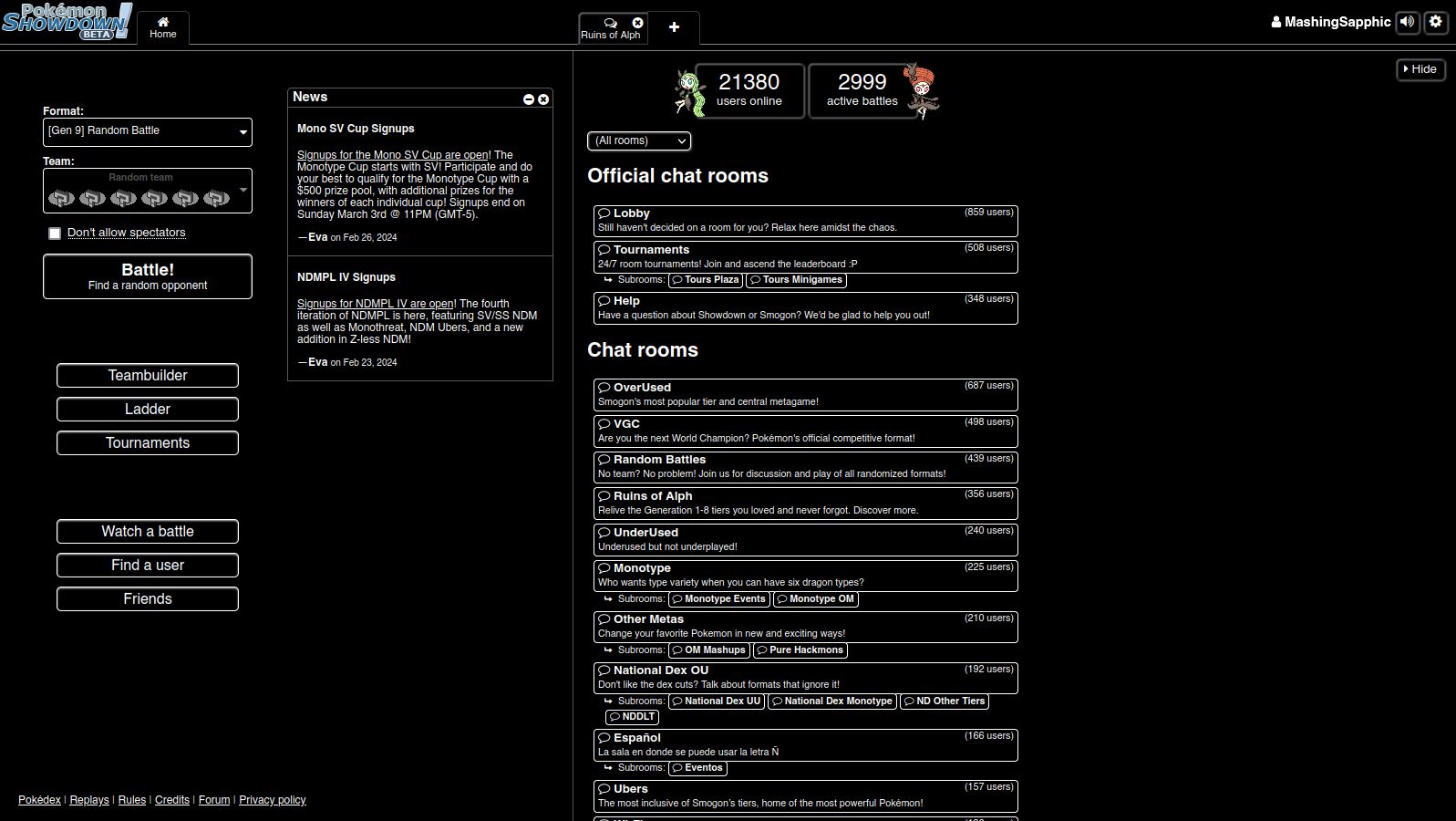
Makes Pokemon Showdown entirely* black and white
Minimalist Showdown by MashingSapphic

Details
AuthorMashingSapphic
LicenseGNU General Public License v3.0
CategoryPokemon Showdown
Created
Updated
Code size9.1 kB
Code checksumb24e6144
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
4.2
- themed battle chat messages
- themed team preview text
- added border to replays
4.1
- improved legibility of levels in battles/replays
4.0
- improved link legibility on home page
- fixed certain search commands being illegible
- fixed pokedex legibility issues
- improved pokedex theming
- improved teambuilder theming
- improved "rated" text theming
- elements made themed: announces, checkboxes, sliders, dm challenge alerts, hp bars, textboxes, battle backdrop, attack/switch buttons
- fixed msg colons not being themed in replays
- updated code for new room tour bracket look
3.72
- fixed messages not being themed in replays
3.71
- fixed names being illegible during replays
3.7
- fixed link legibility and button theming on interstitial
3.6
- Fixed Replay Stat Changes Being Illegible
3.5
- Made Room Tours Themed
3.4
- Minor Graphical Changes to Ladder and Home Pages
3.3
- Made Battle Popups Readable
3.2
- Made Battle Popups Themed
- Made Replay Popups Readable
3.1
- made buttons in replays themed
- made chat in replays themed
- made battle info in replays readable and themed
Source code
/* ==UserStyle==
@name Minimalist Showdown
@namespace github.com/openstyles/stylus
@version 4.2
@description Makes Pokemon Showdown entirely* black and white
@author MashingSapphic
==/UserStyle== */
@-moz-document url-prefix("https://play.pokemonshowdown.com/"), url-prefix("https://smogtours") {
/* sets scrollbar colours universally, avoids oversights */
* {
scrollbar-color: white black;
}
button {
color: white;
background: black;
}
h3, div.mainmenu, div.ps-popup, div.roomcounters button.button, i.fa.fa-user, button.button, div.folderpane div div, .dark .ps-room.ps-room-light, ::before, div.team, input.textbox, button.textbox, div.setchart-nickname, div.setcol.setcol-details, div.setcol.setcol-moves, div.setcol.setcol-stats, div.setcell.setcell-pokemon, div.battle-log, div.battle-log-add, ul.battle-userlist, h2.battle-history, div.ps-room, a.button, div.controls, div.battle-controls, .userlist-count, button.filter, div.pm-buttonbar button, div.teambar button, div.newsentry, div.newsentry.unread, div.sortrow button, div.sortrow, div.userbar span.username, div.pm-log div.inner div.chat strong, div.leftbar, div.rightbar, div.turn, div div.message, div.messagebar.message p, button.folderButtonOpen, button.select, div#header.header, div.tooltip *, div.hptext {
color: white !important;
background: black !important;
}
div.mainmenu button, p button.button, select, div.infobox p span, button.pokemon {
color: white !important;
background: black !important;
border-color: white !important;
}
div.moveselect button, div.switchselect button {
color: white !important;
background: black !important;
}
button.select.formatselect:after, button.select.teamselect:not(.preselected):after, a:not(.message-announce a), div.whatdo, div.infobox span, div.chat em, div.chat.battle-history strong {
color: white !important;
}
div.menugroup {
background: rgba(0, 0, 0, 0) !important;
}
div.maintabbarbottom, li a i {
color: white !important;
background: black !important;
border-color: grey !important;
}
div.roomlist div a, div.teambar button[disabled=disabled] {
color: white !important;
background: black !important;
border-color: white !important;
}
a.roomtab.button.notifying {
color: white !important;
background: black !important;
border-color: #dddddd !important;
}
div.folderpane {
border-left-color: black !important;
}
div.setchart, div.setcol.setcol-icon, div.setcell-sprite, div.setcell.setcell-pokemon {
border-color: black !important;
}
div.setcell.setcell-pokemon label, .statbar small {
text-shadow: black 0 0 0 !important;
}
.statbar small {
color: white;
font-weight: bold !important;
}
button.textbox.setdetails span label {
font-size: 8px;
}
div.infobox > div:not(.datasearch) > span {
background: white !important;
}
/* Room Tour Brackets */
path.tournament-bracket-tree-link.tournament-bracket-tree-link-active {
stroke: white;
}
/* wins */
.tournament-bracket-tree-win {
fill: white !important;
stroke: black !important;
}
/* losses */
.tournament-bracket-tree-loss {
fill: black !important;
stroke: white !important;
}
.tournament-bracket-tree-node-match-result-win .tournament-bracket-tree-node-row2, .tournament-bracket-tree-node-match-result-loss .tournament-bracket-tree-node-row1 {
fill: white;
}
/* ongoing games */
.tournament-bracket-tree-node a rect {
fill: #a9a9a9 !important;
stroke: #222222;
}
.tournament-bracket-tree-node a text {
fill: black;
}
/* unchallenged games */
.tournament-bracket-tree-node-match-available rect {
fill: #777777;
stroke: #222222;
}
/* unaccepted games */
.tournament-bracket-tree-node-match-challenging rect {
fill: #777777;
stroke: white;
stroke-width: 2px;
stroke-dasharray: 3 3;
}
/* unavailable/undetermined games */
.tournament-bracket-tree-node-match-unavailable rect {
fill: #444444;
stroke: #222222;
}
.tournament-bracket-tree-node-match-unavailable text {
fill: white;
}
/* end of bracket code */
div.chat.chatmessage-scrappie div.infobox, div.chat.chatmessage-scrappie div.infobox center div table, div.setchart, div.infobox, div.setchart-nickname {
border-color: white !important;
}
div.chat.chatmessage-scrappie div.infobox center div table tbody tr:nth-of-type(2n), .textbox {
background: #222222 !important;
}
div.hp {
background: white !important;
border-color: white !important;
}
div.statbar div.hpbar {
background: #444444 !important;
border-color: black !important;
}
div.prevhp, div.backdrop {
background: #666666 !important;
}
div.chat.chatmessage-scrappie div.infobox center div table tbody tr:nth-of-type(2n+1), div.hptextborder {
background: black !important;
}
div.chat.chatmessage-scrappie div.infobox center div table tbody tr:nth-of-type(1) th {
border-bottom: 1px solid white !important;
}
.textbox {
border-color:#aaaaaa !important;
}
.textbox:focus {
outline: white !important;
}
.message-announce, div.challenge {
color: black;
background: white;
}
/* rated text in games */
div.rated strong {
color: black !important;
background: white !important;
border: black;
}
/* links in announcements */
.message-announce a {
color: black;
}
/* sets input types */
input[type=checkbox] {
accent-color: white;
}
input[type=range] {
accent-color: #888888;
}
}
@-moz-document url-prefix("https://pokemonshowdown.com/"), url-prefix("https://dex.pokemonshowdown.com/"), url-prefix("https://replay.pokemonshowdown.com/") {
*:not(div.hpbar div.status span) {
color: white;
}
th, header, button.sortcol:not(.cur), div.sortrow, li h3, label.checkbox input, option.value, h2.battle-history, div.tooltip, div.hptext, div.hptextborder, div h3 {
background: black !important;
}
div.body, body, div.pfx-panel, a.pfx-backbutton, a.button, button, html, a.button.greenbutton:hover, section.section.section-news a.button, code, a.button.bigbutton, div.leftbar, div.rightbar {
background: black;
}
div.pfx-topbar {
background: black;
border-bottom: white;
}
a.button.greenbutton, div.turn, div.messagebar.message {
background: black;
border-color: white;
}
button.button:not(.cur), section.section, a.blocklink, ul.nav li a:not(.cur), select.button, div.replay-controls p a.button, div.battle-log {
background: black !important;
border-color: white !important;
}
.cur, input.textbox, a.tier {
color: black !important;
background: white !important;
text-shadow: black 0 0 0 !important;
border: black;
}
div.rated strong {
color: black !important;
background: white !important;
border: black;
}
.cur span, .cur span em {
color: black !important;
border: 1px solid white !important;
border-radius: 0px !important;
}
a.active span, a.active span em, div.statbar strong, ul.laddernav li .button:hover, div.weather em, div.weather em * {
color: black !important;
}
div.tooltip h2, div.chat em, div.chat strong {
color: white !important;
}
div.statbar div.hpbar {
background: #444444 !important;
border-color: black !important;
}
div.prevhp, div.backdrop {
background: #666666 !important;
}
div.hp {
background: white !important;
border-color: white !important;
}
a, div.statbar small {
text-shadow: black 0 0 0 !important;
}
div.statbar small {
font-weight: bold !important;
}
div.battle {
border-color: white !important;
}
/* input types */
input[type=range] {
accent-color: #888888;
}
input[type=radio], select option {
accent-color: white;
}
}