zen mode for reddit
zen mode new.reddit.com, read note to use old UI by GitEin11

Details
AuthorGitEin11
LicenseNo License
Categorynew.reddit.com
Created
Updated
Size128 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
rewrite of zen reddit for easier update and maintenance:
activate the reddit darkmode first
features:
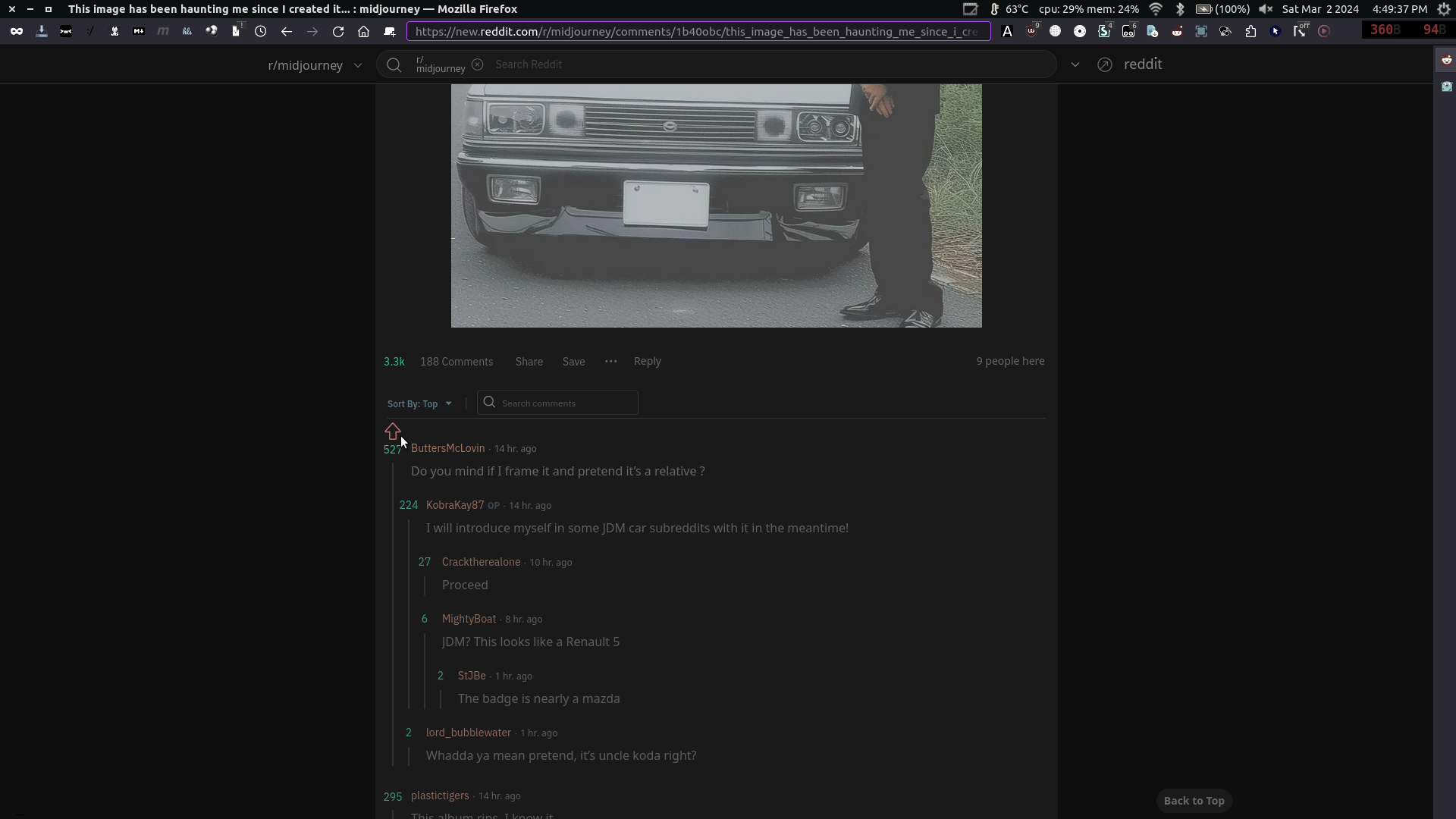
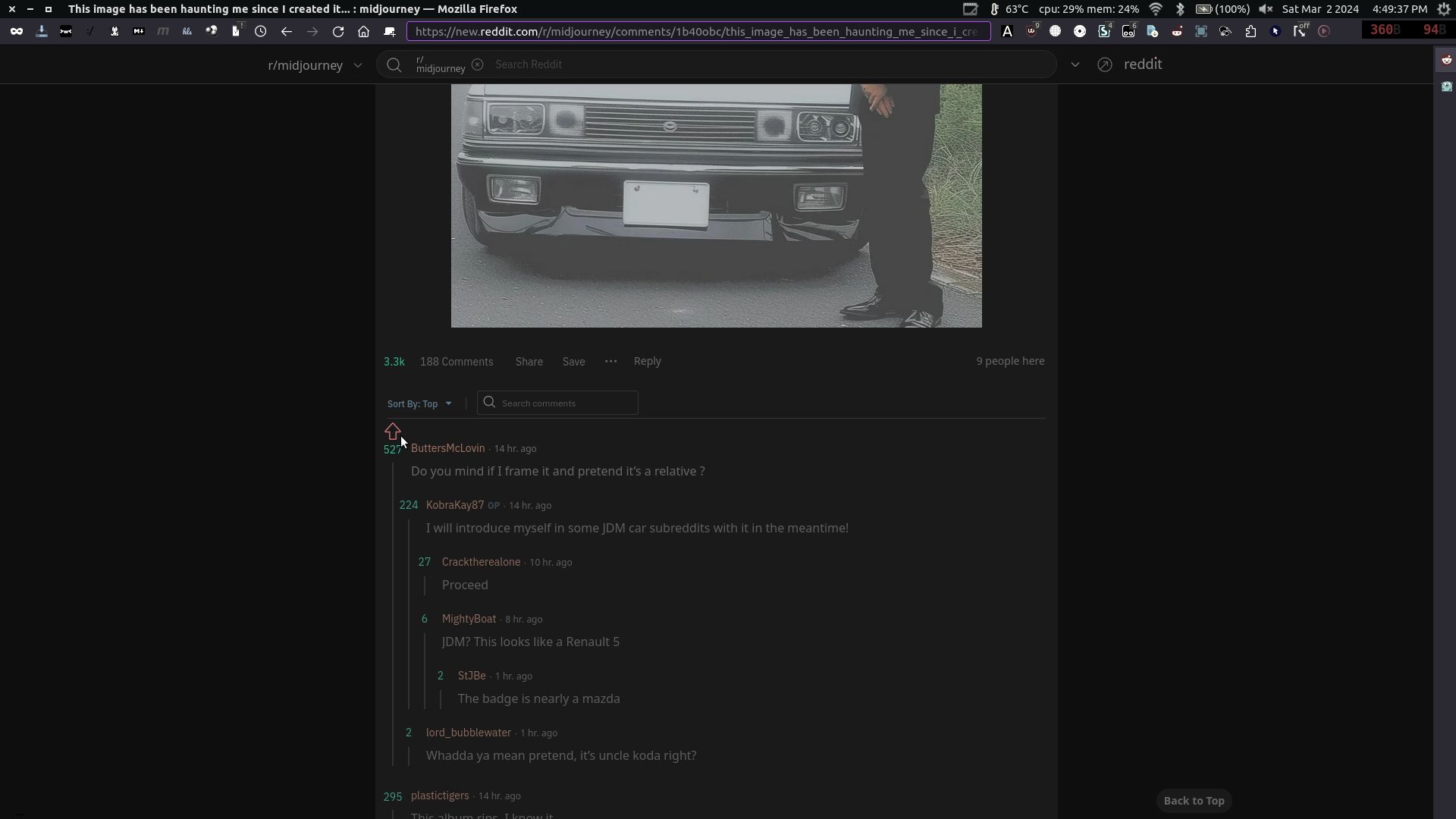
1. simplified community banner
2. user avatar is replaced with vote count
3. home button "⌂" is added on the top of a post
4. to upvote/downvote hover over the vote count, a line will be shown to indicate your vote
5. to reply to a comment hover below the redditors name.
6. resizable screen
7. added: "Reader mode, good for read aloud extension (CTRL+A the page then right click choose Read aloud selected text)"
and many more.
work around to use old UI:
add "https://new.reddit.com/user/YOURUSERNAME/followers/" to your bookmark
load it, then click "Go Home" button
or install https://greasyfork.org/en/scripts/508588-autoclick-reddit-home
if it doesn't work load old.reddit.com first then load
https://new.reddit.com/user/YOURUSERNAME/followers/
then click "Go Home" button
will revert to new UI if a link is opened in new tab/window
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name zen reddit 2.0 -
@namespace github.com/openstyles/stylus
@version 2.3.1
@description zen mode for your reddit experience
@homepageURL https://github.com/GitEin11
@author ein
@preprocessor stylus
@var checkbox toggleCommentFocusCode "focusing on comment fades background" 1
@var checkbox toggleCommentAsButton "[comment as] in post compressed to a button" 1
@var checkbox toggleReplyComment "Dont show reply button|share|... in comment (useful when it obstruct while selecting/copying the reply text)" 0
@var checkbox toggleContentMaxheight "expand content to full height: feeds shows tall images/ long post" 1
@var checkbox toggleCleanComment "Reader mode, good for read aloud extension (CTRL+A the page then right click choose `Read aloud selected text`)" 0
==/UserStyle== */
/*
tips: to use on mobile install firefox nightly then
apply this:
https://blog.mozilla.org/addons/2020/09/29/expanded-extension-support-in-firefox-for-android-nightly/
so you can install more add-ons
install stylus to use this css style
then install https://addons.mozilla.org/en-US/firefox/addon/uaswitcher/
to force reddit to use desktop mode
install this https://addons.mozilla.org/en-US/firefox/addon/redirector/
then apply:
Redirect:
https://www.reddit.com/(?!media.)(.*)
to:
https://new.reddit.com/$1
to always redirects to new.reddit.com
if you have darkreader extension or Dark Background and Light Text, turn it off in reddit
this style is tested on mozilla firefox
*/
@-moz-document domain("new.reddit.com") {
/* reddit r/popular message */
._3Tl09Mc2pqGPdIu3beZW4b {
._11KlaBYJq9fbo0p9We9Q-X {
font-size: 0;
color: #aaa;
&:before {
font-size: 18px;
content: "reddit broke this page, browse r/all instead"
}
}
._10BQ7pjWbeYP63SAPNS8Ts {
display: none;
}
}
/* content to full height */
/*copied from https://greasyfork.org/en/scripts/489074-reddit-show-images-with-real-full-height*/
if toggleContentMaxheight {
.STit0dLageRsa2yR4te_b:has(._3hUbl08LBz2mbXjy0iYhOS),
.STit0dLageRsa2yR4te_b:has(._3b8u2OJXaSDdBWoRB7zUoK),
.STit0dLageRsa2yR4te_b:has(mg.media-element),
.KVyBaj7FjzElWsqJDmw7v:has(._3b8u2OJXaSDdBWoRB7zUoK) {
height: max-content !important;
& ._1apobczT0TzIKMWpza0OhL {
display: flex !important;
}
& ._3gBRFDB5C34UWyxEe_U6mD {
display: none !important;
}
& ._3JgI-GOrkmyIeDeyzXdyUD,
& [style*="left:0px"],
& [style*="left: 0px"],
& ._2Ev7WJU0f45KxlmClce9t8 {
position: relative !important;
height: max-content !important;
}
& .media-element,
& .m3aNC6yp8RrNM_-a0rrfa,
& [style*="max-height: 512px"],
&& [style*="max-height:512px"] {
max-height: unset !important;
}
& :is(figure, li, ul),
& ._1ti9kvv_PMZEF2phzAjsGW,
& .KVyBaj7FjzElWsqJDmw7v {
height: max-content !important;
}
}
.rpBJOHq2PR60pnwJlUyP0 > div[style^="height"] {
height: unset !important;
& > .wwHbgRV0ZXGp5CHHlpo5u {
display: unset !important;
}
}
/* small screen */
@media screen and (max-width: 600px) {
._3gBRFDB5C34UWyxEe_U6mD {
padding-bottom: 0 !important;
}
& ._3JgI-GOrkmyIeDeyzXdyUD,
& [style*="left:0px"],
& [style*="left: 0px"],
& ._2Ev7WJU0f45KxlmClce9t8 {
position: relative !important;
height: max-content !important;
}
& :is(figure, li, ul),
& ._1ti9kvv_PMZEF2phzAjsGW,
& .KVyBaj7FjzElWsqJDmw7v {
height: max-content !important;
}
}
/* expands text, so instead of loading the "comment page", you can read the full post on "feed page" */
.Chtkt3BCZQruf0LtmFg2c {
mask-image: unset !important;
}
._3hUbl08LBz2mbXjy0iYhOS,
._3b8u2OJXaSDdBWoRB7zUoK {
display: none;
}
.Chtkt3BCZQruf0LtmFg2c {
max-height: max-content !important;
height: max-content !important;
}
}
* {
/* this are fixes for small screen device example mobile phones */
@media screen and (max-width: 906px) {
._1RYN-7H8gYctjOQeL8p2Q7 {
max-width: 100vw !important;
*:not(._2yB7G9L-6O_6Lp6D0n7EAl):not(._3-miAEojrCvx_4FQ8x3P-s) {
max-width: calc(100vw - 4px) !important;
}
img {
max-width: calc(100vw - 6px) !important;
}
._21pmAV9gWG6F_UKVe7YIE0 {
max-width: 0 !important;
}
}
}
@media screen and (max-width: 512px) {
._2L5G9B5yaoqW3IegiYN-FL ._26j3FxU4jTfjqi8m96HMmI {
max-width: calc(100vw) !important;
}
}
.grecaptcha-badge {
display: none !important;
right: 0 !important;
}
._3MC4c3Q_Y41YKtl1TcvyMt {
max-width: calc(100vw - 6px);
}
@media screen and (max-width: 900px) {
._1VP69d9lk-Wk9zokOaylL::after {
display: none;
}
}
}
/* general web experience */
:root {
--newCommunityTheme-linkTextWithBody: #6f8e9e!important;
}
* {
/* always blue i.e. button links
[just put !important to gray if neccesary] */
._3t5uN8xUmg0TOwRCOGQEcU,
._3t5uN8xUmg0TOwRCOGQEcU:visited,
a:link {
color: #6f8e9e;
font-weight: normal !important;
&:hover {
color: #6f8e9e;
}
}
a:hover .icon-external_link {
color: #6f8e9e;
}
/* need both blue and purple */
._13svhQIUZqD9PVzFcLwOKT {
color: #6f8e9e;
&:visited,
&:visited i,
&:visited:hover,
&:visited:hover i {
color: #917494 !important;
}
}
/* need purple but does not always need to blue */
._19FzInkloQSdrf0rh3Omen a:visited,
._3cjCphgls6DH-irkVaA0GM a:visited,
.SQnoC3ObvgnGjWt90zD9Z:visited * {
color: #917494 !important;
}
/* always gray */
._10wC0aXnrUKfdJ4Ssz-o14._1-PD0_zreH-KVwpFoCLvQF {
.icon-external_link_fill::before {
color: #666;
fill: #666;
}
}
::selection {
background-color: #4a6675!important;
color: #000!important;
}
i,
svg {
color: #666;
fill: #666;
}
::-webkit-scrollbar {
width: 5px!important;
&:active {
background: #252627;
}
}
::-webkit-scrollbar-track {
background: #000 !important
}
::-webkit-scrollbar-thumb {
background: #252627;
border-radius: 0 !important
}
scrollbar-color: #252627 transparent !important;
scrollbar-width: thin !important
}
/* removes giphy watermark START */
* {
._1gg1MfJZaNkaPmqHpGQHni {
border-radius: 4px;
}
.U76N5pdhVpwLUkKv0jpDZ {
visibility: hidden;
height: 0;
padding-top: 0px;
margin-bottom: -10px;
}
._292iotee39Lmt0MkQZ2hPV.RichTextJSON-root {
overflow: hidden;
}
/* giphy END */
}
/*-------------------------------------------------*/
/* CHECK BOX, RADIO-BOX START */
:root {
--newCommunityTheme-button: #343536 !important;
}
* {
input[type='checkbox'],
input[type='radio'] {
appearance: none;
position: relative;
top: 3px;
width: 13px;
height: 13px;
border: 2px solid #444;
border-radius: 50%;
background: transparent;
&:checked {
border: 2px solid #6f8e9e;
}
}
/* vote button */
._2tU8R9NTqhvBrhoNAXWWcP {
color: #666;
border-color: #343536;
&:hover {
color: #6f8e9e;
border-color: #6f8e9e;
}
&:before {
background: #0000;
}
}
._2tU8R9NTqhvBrhoNAXWWcP {
&:disabled,
&[data-disabled],
&[disabled] {
border-color: #333;
color: #444;
}
}
._1IRL40baisCHOgVx5-nRcF > .voteButton {
visibility: visible;
}
.DTBgaoab9JdaywJZPiOUg {
border-bottom-color: #5d7886;
color: #5d7886;
}
.Jz1mV4fpTSzPIgl2ROwml {
background-color: #6f8e9e;
}
/* label */
._1InAvR50xXN8IvYYJXBzeH,
._3P07HZTvGYr8jZJqBNVWlC,
._2i69-XcdWxCweTZ_Q5eQsd {
color: #666 !important;
}
._1D-ia-yMo19N_oSZaVggIv {
fill: #555;
}
/* CHECK BOX, RADIO-BOX END */
}
/*-------------------------------------------------*/
/* New Comment/Post notification START */
* {
:root,
[class^="subredditvars-"] {
--newRedditTheme-active: #202022 !important;
}
._2X4xugrTQ5e3TVxPPEHqGh ._3JKnqeBKw2wp7eHzFXNXSe {
button {
background: #1a1a1b !important;
border: 1px solid #343536 !important;
top: -40px;
padding: 4px 10px !important;
box-shadow: none !important;
._2nAeJnoRM4DyyVYoJhvMc4._2q-ZKRaT1WjKg092R6La5J {
color: #666;
}
&:hover {
border-color: #545e67 !important;
border-width: 2px !important;
padding: 3px 9px !important;
._2nAeJnoRM4DyyVYoJhvMc4._2q-ZKRaT1WjKg092R6La5J {
color: #7d8d9c;
}
}
}
._2nAeJnoRM4DyyVYoJhvMc4,
._1W1pLIfaIb8rYU6YeTdAk6 {
margin: 0;
}
}
/* New Post notification start */
._2w46GjyOK9f8VUpIbu6q1B {
position: fixed !important;
width: 100vw !important;
left: 0 !important;
top: 95px;
}
._3QVmoK4pfXYk-E13BWrpzd {
.cmR5BF4NpBUm3DBMZCmJS,
._1PPMaBuBIFqAY5VrSWww3Y {
background: #1a1a1b !important;
border: 1px solid #343536 !important;
}
.cmR5BF4NpBUm3DBMZCmJS {
border-right: none !important;
color: #666 !important;
padding: 4px 4px 4px 12px !important;
}
._1PPMaBuBIFqAY5VrSWww3Y {
border-left: none !important;
fill: #666 !important;
padding-right: 2px !important;
}
}
._3QVmoK4pfXYk-E13BWrpzd:hover {
padding: 0 !important;
&:before {
content: "";
display: block;
height: calc(100% + 12px);
width: calc(100vw - 2px);
position: fixed;
top: -8px;
left: calc(-50vw + 50% - 1px);
background: #0000009c;
}
.cmR5BF4NpBUm3DBMZCmJS {
border-width: 2px !important;
border-color: #545e67 !important;
padding: 3px 4px 3px 11px !important;
&:hover {
color: #7d8d9c !important;
}
}
._1PPMaBuBIFq...