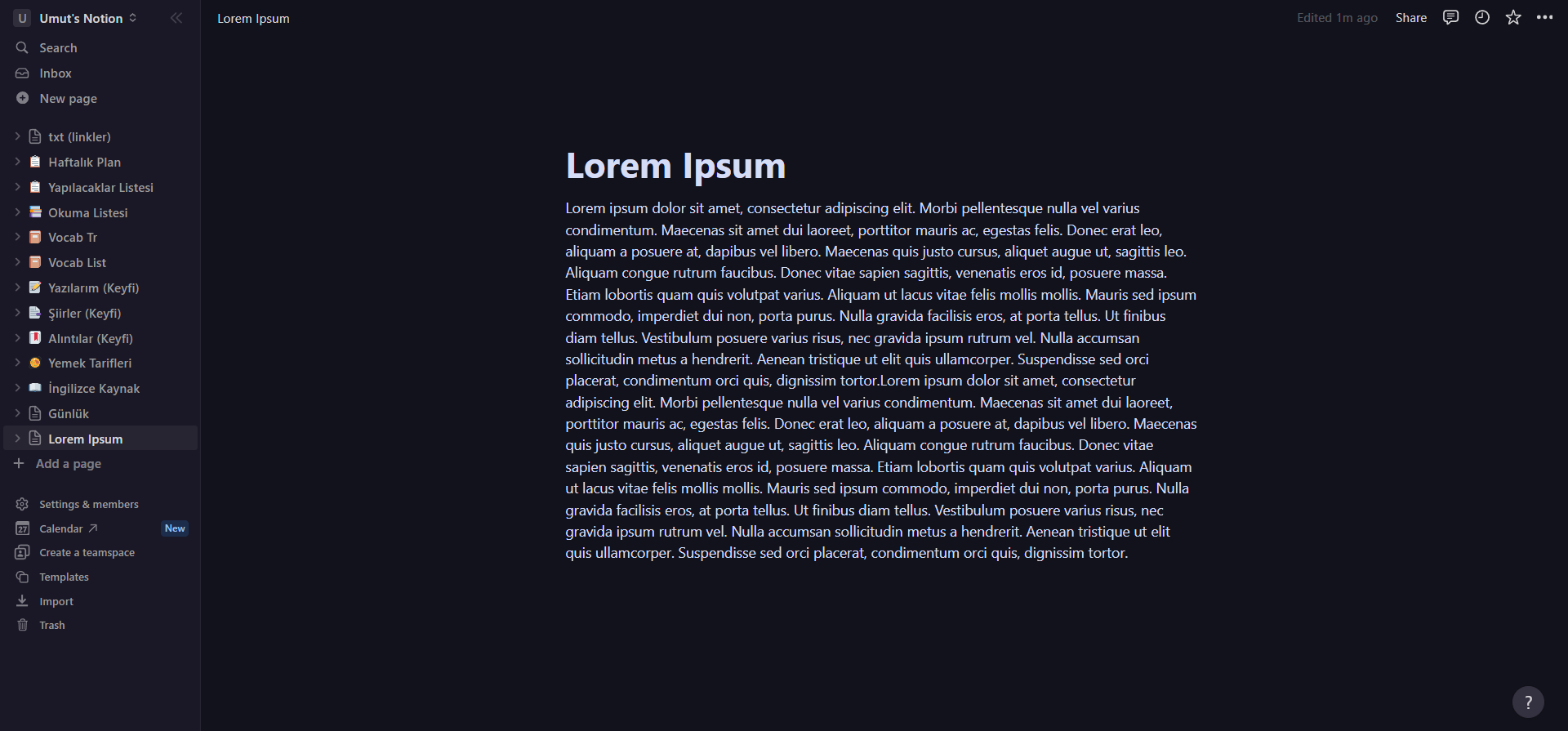
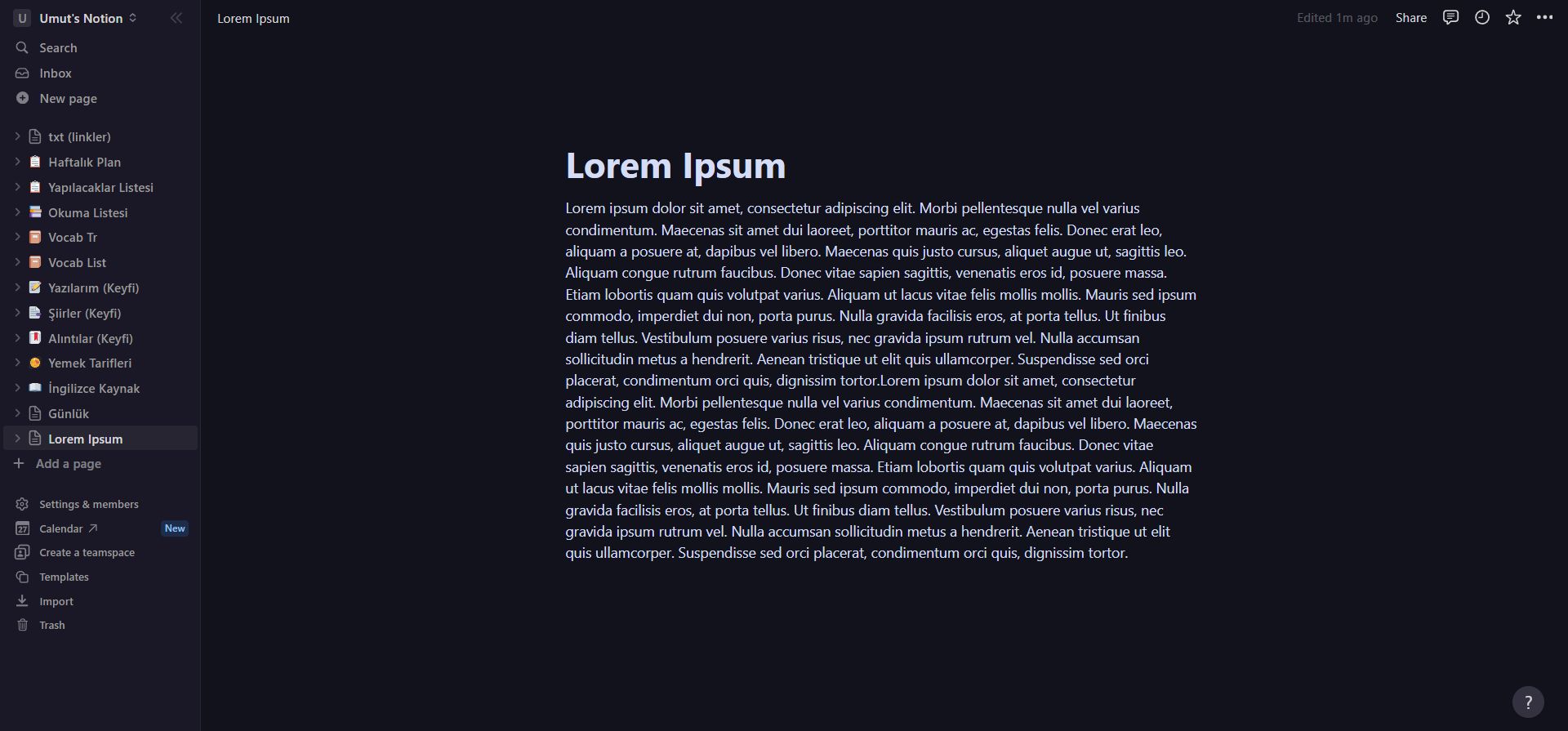
Catppuccin theme for Notion.
Notion Catppuccin by ftakilir

Details
Authorftakilir
LicenseOlaoluwaM
Categoryhttps://www.notion.so/
Created
Updated
Code size21 kB
Code checksum354bc9
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Notion Catppuccin
@namespace https://github.com/OlaoluwaM
@version 1.0.2
@description Soothing pastel theme for Notion
@author OlaoluwaM
@homepageURL https://github.com/OlaoluwaM/notion-catppuccin
==/UserStyle== */
@-moz-document url-prefix("https://www.notion.so")
{
:root {
--rosewater: 10, 56%, 91%;
--flamingo: 0, 59%, 88%;
--mauve: 279, 70%, 83%;
--pink_theme: 316, 72%, 86%;
--maroon: 349, 60%, 77%;
--red_theme: 342, 79%, 75%;
--peach: 024, 88%, 78%;
--yellow_theme: 041, 88%, 84%;
--green_theme: 128, 58%, 79%;
--green_darken: 128, 58%, 76%;
--green_darkest: 128, 58%, 72%;
--teal: 171, 53%, 81%;
--blue_theme: 207, 93%, 79%;
--blue_darken: 213, 84%, 78%;
--sky: 189, 71%, 73%;
--lavender: 238, 100%, 89%;
--text: 226, 64%, 90%;
--black0: 254, 25%, 10%;
--black1: 240, 23%, 9%;
--black2: 249, 23%, 12%;
--black3: 249, 18%, 22%;
--black4: 254, 12%, 36%;
--gray0: 247, 8%, 46%;
--gray1: 274, 11%, 59%;
--gray2: 285, 10%, 75%;
--white: 220, 38%, 89%;
--bg: hsl(var(--black1));
--bg-light: hsl(var(--black1));
--bg-lighter: hsla(var(--black1));
--fg: hsla(var(--white), 1);
--fg-light: hsl(var(--white));
--fg-lighter: hsl(var(--fg-light));
--main: hsl(var(--blue_darken), 0.8);
--hover: hsl(var(--black3), 0.8);
--border: hsl(var(--black3));
--selection: hsla(var(--gray0), 0.5);
--gray: hsl(var(--gray2));
--brown: hsl(var(--flamingo));
--orange: hsl(var(--peach));
--yellow: hsl(var(--yellow_theme));
--green: hsl(var(--green_theme));
--blue: hsl(var(--blue_theme));
--purple: hsl(var(--mauve));
--pink: hsl(var(--pink_theme));
--red: hsl(var(--red_theme));
--bg-gray: hsl(var(--black3));
--bg-brown: hsla(var(--flamingo), 0.9);
--bg-orange: hsl(var(--peach), 0.9);
--bg-yellow: hsla(var(--yellow_theme), 0.9);
--bg-green: hsla(var(--green_darken), 0.9);
--bg-blue: hsla(var(--blue_darken), 0.9);
--bg-purple: hsla(var(--mauve), 0.9);
--bg-pink: hsla(var(--pink_theme), 0.9);
--bg-red: hsl(var(--red_theme), 0.9);
--text-gray: hsla(var(--white), 0.5);
}
/* For Notion Enhancer*/
:root.dark.dark {
--theme--bg_secondary: hsl(var(--black2));
--theme_text: hsl(var(--white));
--theme--ui_interactive-hover: hsl(var(--black3));
--theme--ui_interactive-active: hsl(var(--black4));
--indentation_lines--color: var(--text-gray);
--theme--ui_corner_action: hsla(var(--black4), 0.5);
--theme--ui_corner_action-hover: hsla(var(--black4), 0.9);
}
/* Inline Code block */
div.notion-selectable.notion-callout-block > div > div {
background: hsla(var(--black3), 0.5) !important;
}
/* prettier-ignore */
div.notion-dark-theme :where(
*[style*='background: rgb(137, 99, 42)'],
*[style*='background: rgb(73, 47, 100)'],
*[style*='background: rgb(43, 89, 63)'],
*[style*='background: rgb(133, 76, 29)'],
*[style*='background: rgb(133, 76, 29)'],
*[style*='background: rgb(40, 69, 108)'],
*[style*='background: rgb(105, 49, 76)'],
*[style*='background: rgb(110, 54, 48)'],
*[style*='background: rgb(96, 59, 44)'],
*[style*="background: rgb(35, 131, 226)"]
) {
/* prettier-ignore */
color: hsl(var(--black1)) !important;
}
div.notion-dark-theme *[style*="color: rgba(255, 255, 255, 0.81)"] {
color: hsla(var(--text), 1)
}
div.notion-dark-theme div[style*="background: rgb(46, 170, 220)"] {
background: hsla(var(--blue_darken), 1) !important;
color: hsl(var(--black1)) !important;
border-right: 0.5px solid hsl(var(--black3), 0.5) !important;
}
div.notion-dark-theme div[style*="background: rgb(46, 170, 220)"] svg {
background: hsla(var(--blue_darken), 1) !important;
fill: hsl(var(--black1)) !important;
}
div.notion-dark-theme *[style*="background: rgb(32, 32, 32)"] {
background: hsl(var(--black2)) !important;
}
div.notion-dark-theme *[style*="background: rgb(37, 37, 37)"] {
background: hsl(var(--black3)) !important;
}
div.notion-dark-theme
*[style*="color: rgba(255, 255, 255, 0.87)"]:not(
[style*="color: rgba(255, 255, 255, 0.565)"]
) {
color: hsl(var(--white)) !important;
-webkit-text-fill-color: currentColor;
}
div.notion-dark-theme *[style*="color:rgba(155, 155, 155, 1)"] {
color: var(--text-gray) !important;
fill: currentColor !important;
-webkit-text-fill-color: currentColor !important;
}
div.notion-dark-theme
*[style*="color:rgba(155, 155, 155, 1)"]
.notion-focusable:hover {
color: var(--white) !important;
-webkit-text-fill-color: currentColor !important;
}
div.notion-dark-theme
div[style*="color: rgba(255, 255, 255, 0.87)"]
> div:after {
color: hsla(var(--white), 0.3) !important;
-webkit-text-fill-color: currentColor !important;
}
div.notion-dark-theme div.notion-help-button {
background: hsla(var(--black4), 0.5) !important;
}
div.notion-dark-theme div.notion-help-button:hover {
background: hsla(var(--black4), 0.9);
}
.notion-dark-theme
*[style*="background: rgb(25, 25, 25)"]
> div[style*="color: rgba(255, 255, 255, 0.565)"] {
color: var(--text-gray) !important;
-webkit-text-fill-color: currentColor !important;
}
/* For the Heading placeholder when a heading is created with no text */
div.notion-dark-theme
div[style*="-webkit-text-fill-color: rgb(55, 55, 55)"]:after {
color: hsla(var(--gray0), 0.4) !important;
-webkit-text-fill-color: currentColor !important;
}
/* For the command prompt. The 'Type / for command' thing*/
div.notion-dark-theme
div[style*="-webkit-text-fill-color: rgba(255, 255, 255, 0.443)"]:after {
color: hsla(var(--gray1), 0.6) !important;
-webkit-text-fill-color: currentColor !important;
}
/* For Settings dropdown */
div.notion-dark-theme div[style*="background-color: rgb(37, 37, 37)"] {
background-color: hsl(var(--black3)) !important;
}
/* Edit Template Overlay */
div.notion-dark-theme div[style*="background: rgb(55, 60, 63)"] {
background: var(--bg-gray) !important;
}
/* Quote Block */
.notion-dark-theme .notion-quote-block {
font-style: italic;
}
/* For the Grays */
/* rgb(55, 55, 55) is Light Gray*/
div.notion-dark-theme div[style*="background: rgb(55, 55, 55)"] {
background-color: hsl(var(--gray0)) !important;
}
/* rgb(90, 90, 90) is Regular Gray*/
div.notion-dark-theme div[style*="background: rgb(90, 90, 90)"] {
background-color: hsl(var(--black4)) !important;
}
/* For layout blocks */
.notion-dark-theme a[style*="background: rgba(255, 255, 255, 0.055)"] {
background-color: hsl(var(--black3)) !important;
}
/* Fixing Issues with the blue*/
.notion-dark-theme [style*="color: rgb(35, 131, 226)"],
.notion-dark-theme [style*="fill: rgb(35, 131, 226)"] {
color: hsla(var(--blue_darken), 1) !important;
fill: var(--bg-blue) !important;
}
.notion-dark-theme [style*="background: rgb(0, 117, 211)"] {
background: hsla(var(--blue_darken), 1) !important;
color: hsl(var(--black1)) !important;
}
.notion-dark-theme [style*="background: rgb(0, 117, 211)"] svg {
fill: hsl(var(--black1)) !important;
}
.notion-dark-theme [style*="rgba(35, 131, 226, 0.35)"] {
border: 1px solid hsla(var(--blue_theme), 0.35) !important;
}
.notion-dark-theme [style*="background: rgba(35, 131, 226, 0.07)"] {
background: hsla(var(--blue_theme), 0.07) !important;
}
.notion-dark-theme *[style*="background: rgb(35, 131, 226)"] svg {
fill: hsl(var(--black1)) !important;
}
.notion-dark-theme *[style*="color: rgb(41, 90, 149)"],
.notion-dark-theme *[style*="fill: rgb(40, 69, 108)"] {
color: hsla(var(--blue_theme), 0.6) !important;
fill: hsla(var(--blue_theme), 0.4) !important;
}
/* Fixing Green */
.notion-dark-theme *[style*="color: rgb(45, 118, 80)"],
.notion-dark-theme *[style*="fill: rgb(43, 89, 63)"] {
color: hsla(var(--green_theme), 0.6) !important;
fill: hsla(var(--green_theme), 0.4) !important;
}
/* For nested quotes */
/* .notion-dark-theme .notion-quote-block .notion-quote-block div div[placeholder] {
color: var(--text-gray) !important
} */
/*
For links
.notion-dark-theme a.notion-link-token {
background: hsl(var(--rosewater)) !important;
color: hsl(var(--black0)) !important;
padding: 4px !important;
padding-top: 6px !important;
border-radius: 5px;
caret-color: currentColor !important
}
*/
/* From https://github.com/notionblog/themes/ */
/*
background: rgb(63, 68, 71) => rgb(32, 32, 32)
background: rgb(47, 52, 55) => rgb(25, 25, 25)
rgb(37, 37, 37) => rgb(55, 60, 63)
background: rgb(47, 47, 47) => rgb(88, 91, 93)
rgba(255, 255, 255, 0.055) => rgba(255, 255, 255, 0.1)
border:rgb(32,32,32) => rgb(37, 37, 37)
boder-right: rgb(32, 32, 32) => rgb(63, 66, 69)
border-bottom: r...