Dark Theme for curseforge.com
Legacy.CurseForge.com - Dark Theme by pabli
Imported and mirrored from https://github.com/pabli24/CurseForge-Dark/raw/main/CurseForge-Dark.user.css

Details
Authorpabli
LicenseCC-BY-NC-4.0
Categorycurseforge
Created
Updated
Size13 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Also available on GreasyFork.org
☕ Support me on ko-fi
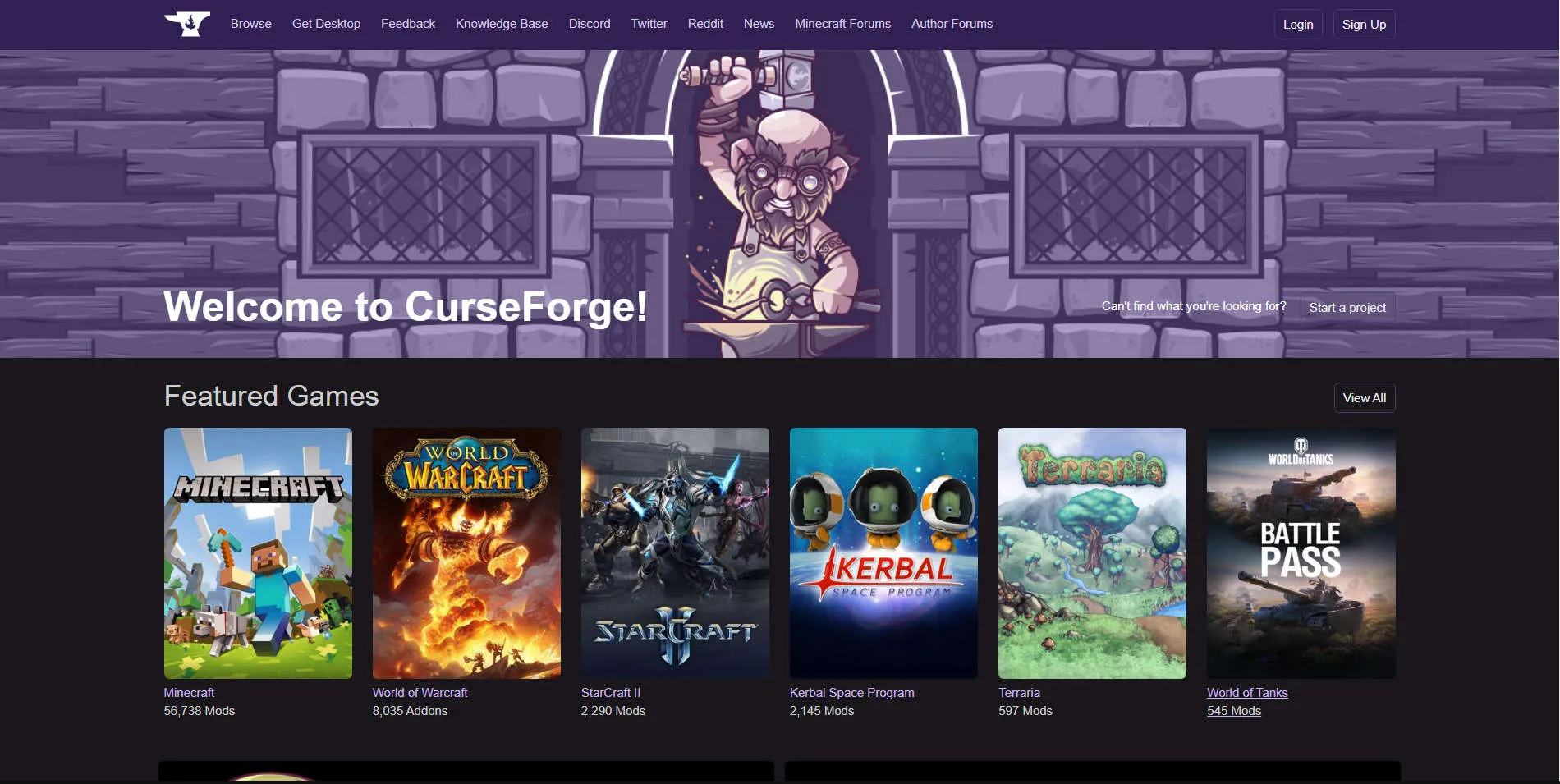
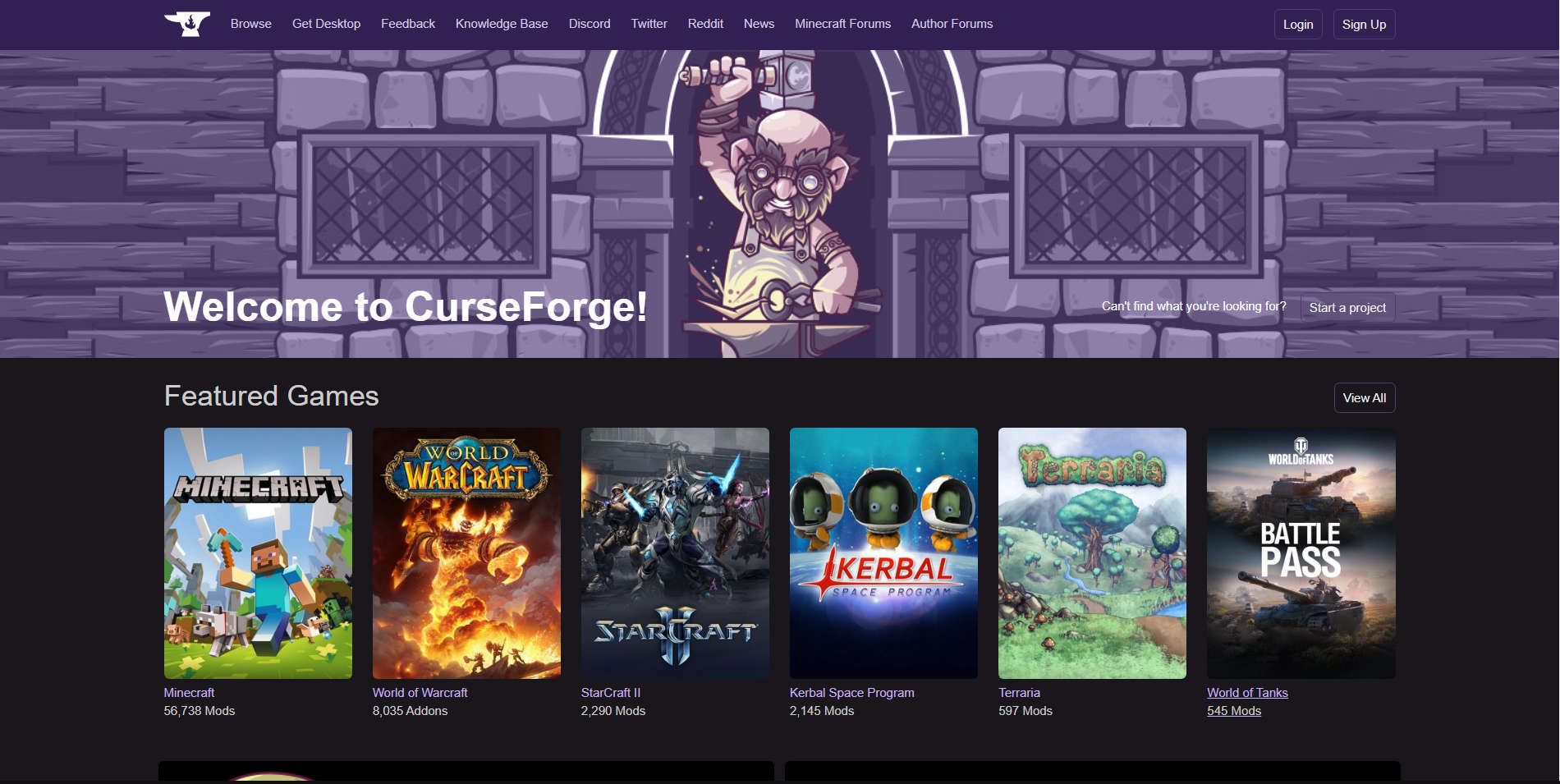
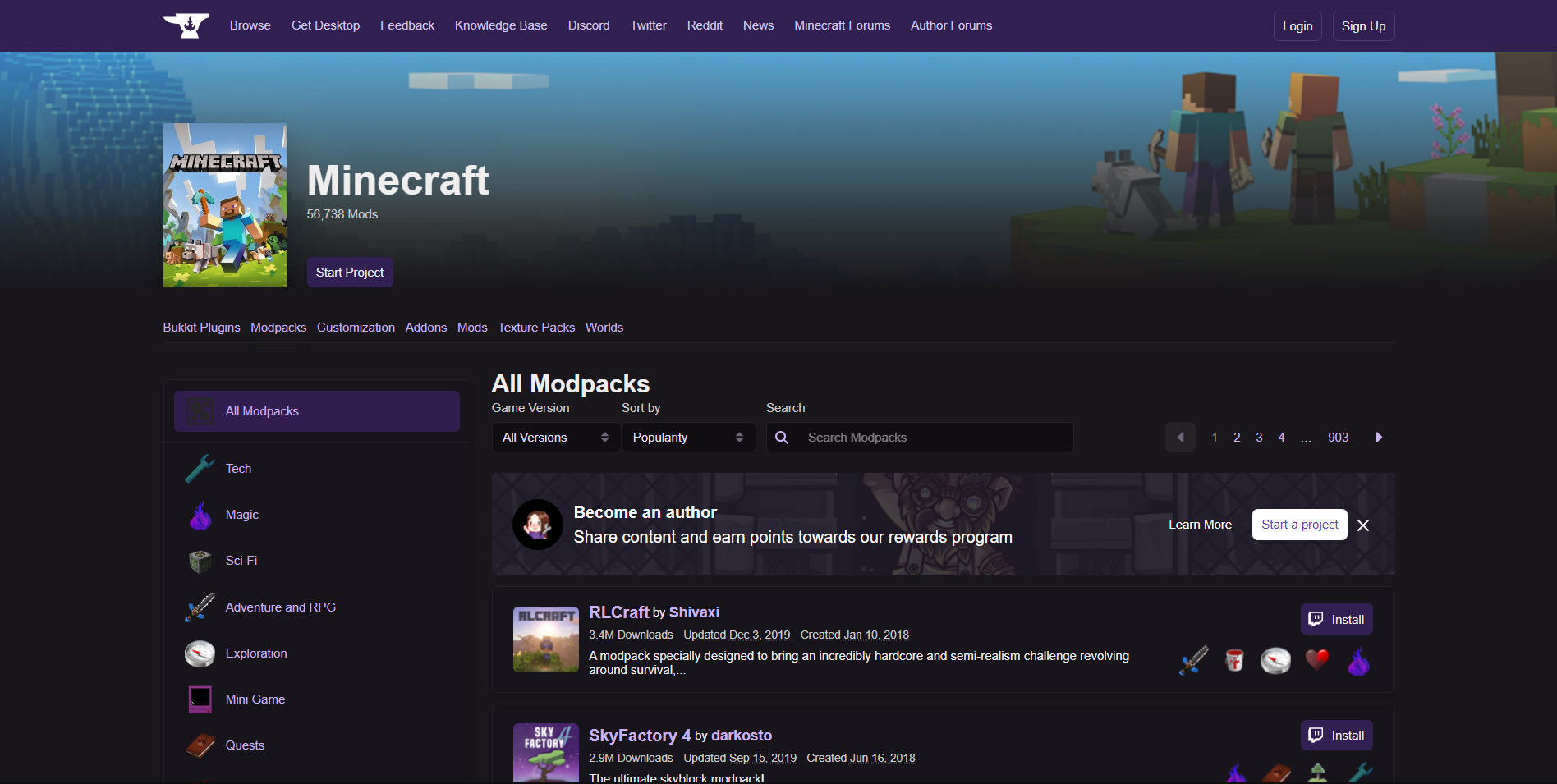
Screenshots



Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Legacy.CurseForge.com - Dark Theme
@namespace https://greasyfork.org/en/users/124677-pabli
@homepageURL https://github.com/pabli24/CurseForge-Dark
@supportURL https://github.com/pabli24/CurseForge-Dark/issues
@version 1.0.5
@description Dark Theme for Legacy curseforge.com website
@author Pabli
@license CC-BY-NC-4.0
==/UserStyle== */
@-moz-document regexp("https?:\/\/legacy\.curseforge\.com.*") {
/* background */
.root-content {
background-color: #19171c;
}
/* /account/subscriptions background */
.box, .ui-dialog, .listing-container:not(.custom-formatting) .alert.no-results, .project-list-bubble-item, .u-dropDown:hover .u-dropDownMenu, .spoiler, body[class*="body-user-my"] .listing-user .user-list-item, body[class*="body-user-my"] .listing-user-profile .user-list-item, .body-user-followers .listing-user .user-list-item, .body-user-followers .listing-user-profile .user-list-item, .e-settings-container, .body-publicprojectsettings-members .field-errors, .body-publicprojectsettings-filedefaultrelations .field-errors, .body-publicprojectsettings-clientmatchexclusions span.field-errors:not(#field-path-error) {
box-shadow: 0 4px 6px -1px rgba(0, 0, 0, 0.1), 0 2px 4px -1px rgba(0,0,0,.06);
background-color: #17141b;
border-color: #232323;
}
.form-gray-footer, .body-privatemessage-create .form-submit {
background-color: #130f19;
border-color: #232323;
}
.border-gray--100 {
border-color: #232323;
}
.project-list-bubble-item .project-stats {
color: #9e95ab;
}
/* /account/notifications followers total post thanks background */
.bg-gray--200 {
background-color: #130f19;
}
/* top bar */
.bg-primary-500 {
background-color: #322052;
}
/* footer */
.bg-charcoal {
background-color: #000000;
}
/* text */
body {
background: #19171c;
color: #eee;
}
a, .tw-root--theme-light a, a:hover,
.listing th .asc, .listing th .desc,
nav.box a, nav.ui-dialog a, .listing-container:not(.custom-formatting) nav.alert.no-results a, nav.project-list-bubble-item a, .u-dropDown:hover nav.u-dropDownMenu a, nav.spoiler a, body[class*="body-user-my"] .listing-user nav.user-list-item a, body[class*="body-user-my"] .listing-user-profile nav.user-list-item a, .body-user-followers .listing-user nav.user-list-item a, .body-user-followers .listing-user-profile nav.user-list-item a, nav.e-settings-container a, .body-publicprojectsettings-members nav.field-errors a, .body-publicprojectsettings-filedefaultrelations nav.field-errors a {
color: #cab3f5;
}
.text-primary-500,
.b-userAction .b-userAction-item *,
.forum-post-body a,
.icon,
.pagination .pagination-prev:not(.pagination-prev--inactive):not(.pagination-next--inactive) path, .pagination .pagination-next:not(.pagination-prev--inactive):not(.pagination-next--inactive) path,
.button.button--hollow .icon, .form-gray-footer button.button--hollow .icon, .body-privatemessage-create .form-submit button.button--hollow .icon, .user-profile-buttons a.button--hollow .icon, .input > button.button--hollow .icon, .body-privatemessage-details .bcc-form .container-div-recipients .field > button.button--hollow .icon, .body-privatemessage-create .field > button.button--hollow .icon {
color: #cab3f5;
}
.text-gray-500,
.body-publicprojectsettings-general label:not([for="field-donation-attribute"]) {
color: #ccc;
}
.button.button--hollow, .form-gray-footer button.button--hollow, .body-privatemessage-create .form-submit button.button--hollow, .user-profile-buttons a.button--hollow, .input>button.button--hollow, .body-privatemessage-details .bcc-form .container-div-recipients .field>button.button--hollow, .body-privatemessage-create .field>button.button--hollow {
background-color: transparent;
color: #eee;
border-color: #4e3b71;
}
.button, .form-gray-footer button, .body-privatemessage-create .form-submit button, .user-profile-buttons a, .input>button, .body-privatemessage-details .bcc-form .container-div-recipients .field>button, .body-privatemessage-create .field>button {
background-color: #322052;
color: #eee;
}
.button[style*="background-color: #F16436"] {
background-color: #322052 !important;
color: #eee;
}
.game-header {
background: linear-gradient(180deg,rgba(130, 130, 130, 0.3) 0,rgba(35, 35, 35, 0.9) 74.03%,#19171c 100%);
}
.author-upsell__layer {
background-color: rgba(23, 20, 27, 0.8);
}
/* black */
[style*="color:#000"] {
color: #fff !important;
}
/* blue */
[style*="color:#36f"] {
color: #8aa8ff !important;
}
[style*="color:#00f"] {
color: #8aa8ff !important;
}
[style*="color:#3030ff"] {
color: #8aa8ff !important;
}
/* red */
[style*="color:#f00"] {
color: #f88 !important;
}
[style*="#ff0000"] {
color: #f88 !important;
}
/* orange */
[style*="color:#f60"] {
color: #ffbb8d !important;
}
/* unreaded notification /my-notifications */
.bg-primary--100 {
background-color: rgb(48, 44, 53);
}
.post-notification a, .reply-notification a, .other-notiifcation a, .warning-notification a, .project-notification a {
color: #eee;
}
.user-menu__item {
color: #eee;
}
.bg-white {
background-color: rgb(0, 0, 0);
}
.bg-accent {
background-color: rgba(20, 20, 20, 1);
}
.border-gray-200 {
border-color: #232323;
}
*, *::before, *::after {
border-color: #55525d;
}
.listing.listing-comments.listing-comments-with-indent li.p-comments .comment-indentation, .body-publicproject-details .listing.listing-comments li.p-comments .comment-indentation {
border-color: #434246;
}
.p-comment-actionsAdmin .label {
color: #ff9999;
}
.pagination .pagination-prev.pagination-prev--inactive, .pagination .pagination-prev.pagination-next--inactive, .pagination .pagination-next.pagination-prev--inactive, .pagination .pagination-next.pagination-next--inactive {
background-color: rgba(255, 255, 255, 0.05);
border-color: #232323;
}
.p-comment-post pre {
background-color: #130f19;
color: #bbb;
}
.source-quote {
background-color: #201d25;
}
.input input[type="text"], .body-privatemessage-details .bcc-form .container-div-recipients .field input[type="text"], .body-privatemessage-create .field input[type="text"], .input input[type="number"], .body-privatemessage-details .bcc-form .container-div-recipients .field input[type="number"], .body-privatemessage-create .field input[type="number"], .input input[type="search"], .body-privatemessage-details .bcc-form .container-div-recipients .field input[type="search"], .body-privatemessage-create .field input[type="search"], .input input[type="email"], .body-privatemessage-details .bcc-form .container-div-recipients .field input[type="email"], .body-privatemessage-create .field input[type="email"], .input input[type="tel"], .body-privatemessage-details .bcc-form .container-div-recipients .field input[type="tel"], .body-privatemessage-create .field input[type="tel"],
.textarea textarea {
border-color: #232323;
background: #100e13;
}
.select2-container .select2-choice {
border: 1px solid #232323;
color: #ccc;
background-color: #100e13;
background-image: -webkit-linear-gradient(center bottom,#1c1527 0,#100e13 50%);
background-image: -moz-linear-gradient(center bottom,#1c1527 0,#100e13 50%);
background-image: linear-gradient(to top,#1c1527 0,#100e13 50%);
}
.select2-container .select2-choice .select2-arrow {
border-left: 1px solid #232323;
background: #100e13;
background-image: -webkit-gradient(linear,left bottom,left top,color-stop(0,#1c1527),color-stop(0.6,#100e13));
background-image: -webkit-linear-gradient(center bottom,#1c1527 0,#100e13 60%);
background-image: -moz-linear-gradient(center bottom,#1c1527 0,#100e13 60%);
background-image: linear-gradient(to top,#1c1527 0,#100e13 60%);
}
.select2-container-multi .select2-choices {
background-color: #100e13;
border-color: #232323;
color: #ccc;
}
.select2-container-multi .select2-choices .select2-search-field input {
color: #ccc;
}
.select:not(.is-select2-select), .select .select2-choice {
background-color: #100e13;
border-color: #232323;
color: #e8dff7;
background-image: url("data:image/svg+xml;charset=utf-8,%3Csvg viewBox='0 0 12 12' xmlns='http://www.w3.org/2000/svg' fill='%236e6779'%3E%3Cpath d='M6 1l4 4H2zM6 11l4-4H2z'/%3E%3C/svg%3E");
}
.select2-drop {
border-color: #232323;
}
.select2-drop {
background: #100e13;
color: #ccc;
border: 1px solid #232323;
}
.select2-search input {
border: 1px solid #232323;
background: #100e13 url(https://www.curseforge.com/Content/2-0-7375-30488/Skins/Blocks/images/select2/select2.png) no-repeat 100% -22px;
background: url(https://www.curseforge.com/Content/2-0-7375-30488/Skins/Blocks/images/select2/select2.png) no-repeat 100% -22px,-webkit-gradient(linear,left bottom,left top,color-stop(0.85,#100e13),color-stop(0.99,#232323));
background: url(https://www.curseforge.com/Content/2-0-7375-30488/Skins/Blocks/images/select2/select2.png) no-repeat 100% -22px,-webkit-linear-gradient(center bottom,#100e13 85%,#232323 99%);
background: url(https://www.curseforge.com/Content/2-0-7375-30488/Skins/Blocks/images/select2/select2.png) no-repeat 100% -22px,-moz-linear-gradient(center bottom,#100e13 85%,#232323 99%);
background: url(https://www.curseforge.com/Content/2-0-7375-30488/Skins/Blocks/images/select2/select2.png) no-repeat 100% -22px,linear-gradient(to bottom,#100e13 85%,#232323 99%) 0 0;
}
.select2-dropdown-open .select2-choice {
-webkit-box-shadow: 0 1px 0 #232323 inset;
box-shadow: 0 1px 0 #232323 inset;
}
.select2-results .select2-no-results, .select2-results .select2-searching, .select2-results .select2-ajax-error, .select2-results .select2-selection-limit {
background: #100e13;
}
span.field-errors {
color: #ff9999;
}
.body-privatemessage-index .p-pm-filter .user-actions .user-action.selected {
background-color: #2a2533;
}
.border-accent {
...