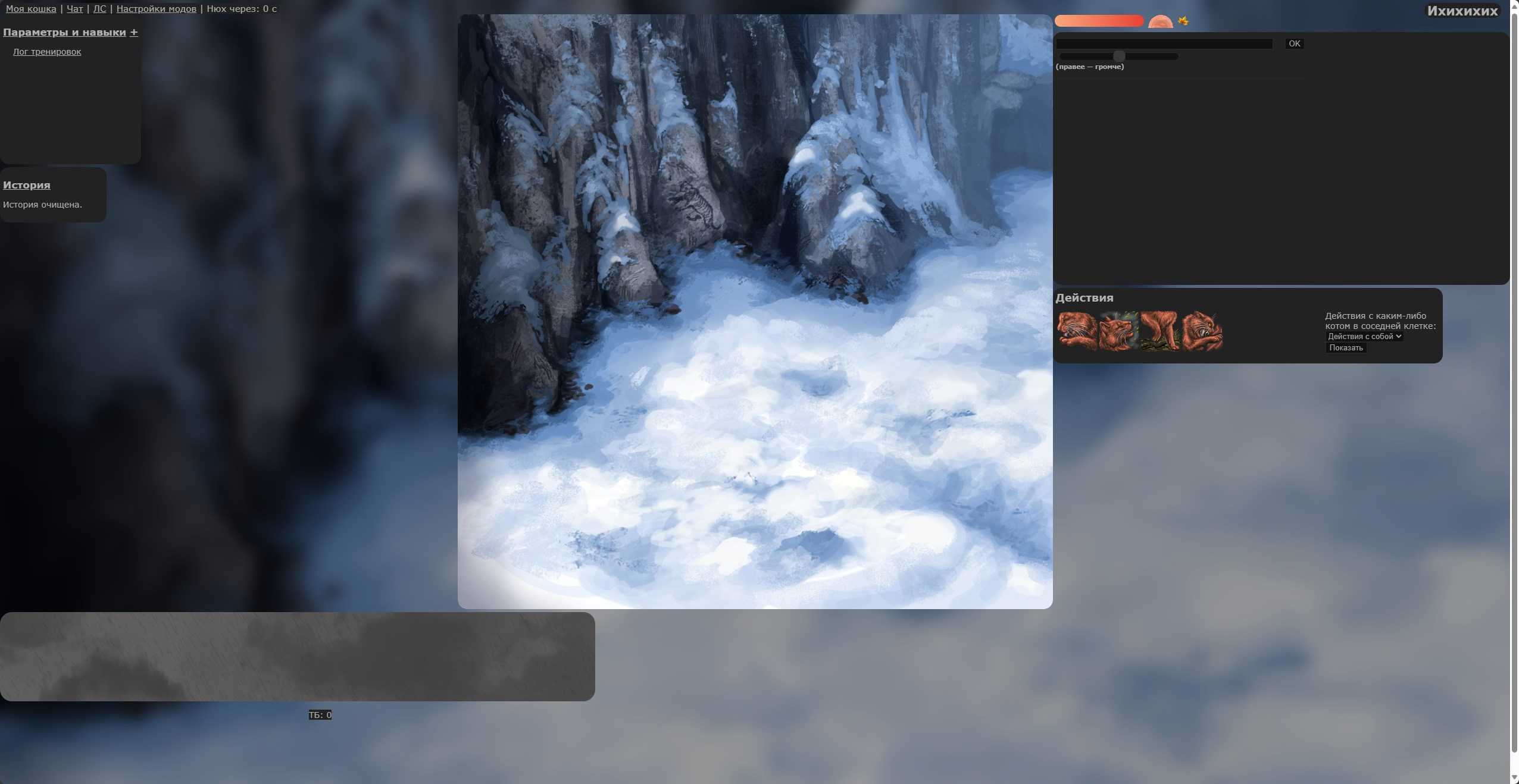
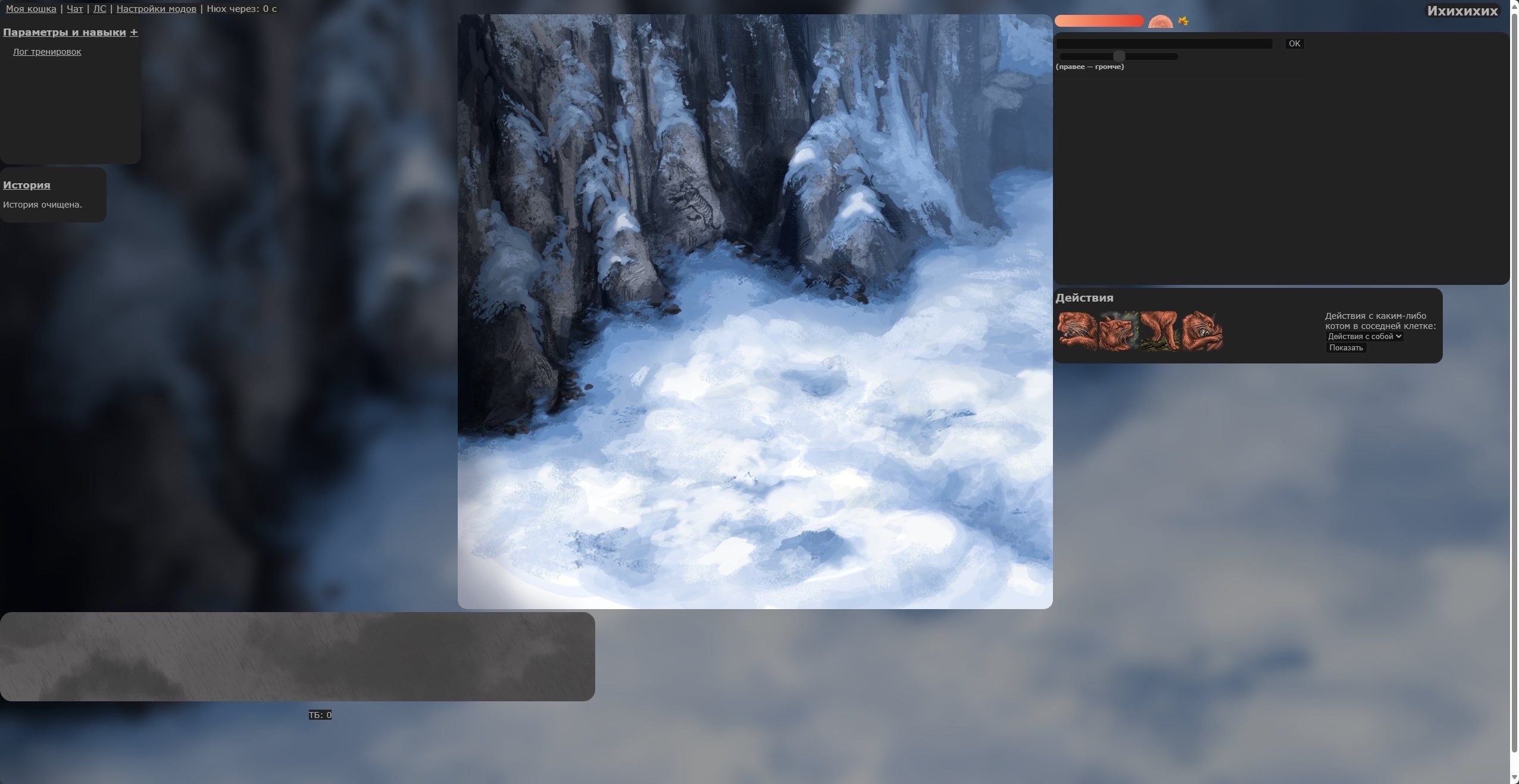
Стиль создан для работы и исправления недочётов "Варомода" + прозрачная тема! Многое расписано и объяснено в самом коде!
Blur and Fixes by Ibirtem

Details
AuthorIbirtem
LicenseNo License
Categorycatwar.su/cw3/
Created
Updated
Code size2.8 kB
Code checksum9f855e15
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Данные особенности частично есть и в моём моде/скрипте: https://openuserjs.org/scripts/Ibirtem/CatWar_UwU
Source code
/* ==UserStyle==
@name Blur and Fixes
@version 20240303.15.57
@namespace https://userstyles.world/user/Ibirtem
@description Исправление косяков дизайна.
@author Ibirtem
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://catwar.su/cw3/") {
/* ====--====--====--====--==== !!! ВНИМАНИЕ !!! ====--====--====--====--==== */
/* Код поделён на визуальные блоки! Если вам что-то не надо, можете редактированием найти нужный кубик, отвечающий за что-либо, выделить его и просто удалить! */
/* А так же подписаны многие значение и параметры, так что можете поиграться с ними и подредактировать что-то под себя. Не бойтесь эксперементировать, вы в любой момент можете просто перекачать код! */
/* ====--==== ЗАТЕМНЕНИЕ И БЛЮР ФОНА ====--==== */
/* Можете поменять "blur(12px)" на другие значение, например "blur(20px)" для усиления размытия фона. */
/* "brightness(60%)" отвечает за затемнение фона. Меньше цифорка, сильнее затемняется. */
body {
backdrop-filter: blur(12px) brightness(60%) !important;
}
/* ====--====--====--====--====--====--====--==== */
/* ====--==== ПОЧИНКА НЕБА В ЛЕВОМ УГЛУ ====--==== */
/* Аххахаха костыль для неба в "Варомод"е */
#sky {
border-radius: 20px;
width: 1000px;
height: 150px;
}
#tr_sky {
max-width: 1px;
}
/* ====--====--====--====--====--====--====--==== */
/* ====--==== ПОЧИНКА СМЕЩЕНИЯ / МЕРЦАНИЯ ИГРОВОЙ ====--==== */
/* Аххахаха очередной костыль. Часто происходит когда кот на нижних клетках игровой. Фиксится (Костылится) насильным расширением пространства игровой. Искать корни проблемы я ленивый */
body {
padding-bottom: 350px !important;
}
/* ====--====--====--====--====--====--====--====--====--==== */
/* ====--====--====--====--====--====--====--====--====--==== */
/* Больше прозрачных тем. Я очень люблю прозрачные темы. */
:root {
--table-bg: #1a1a1ab5 !important;
}
/* ====--====--====--====--====--====--====--====--====--==== */
}