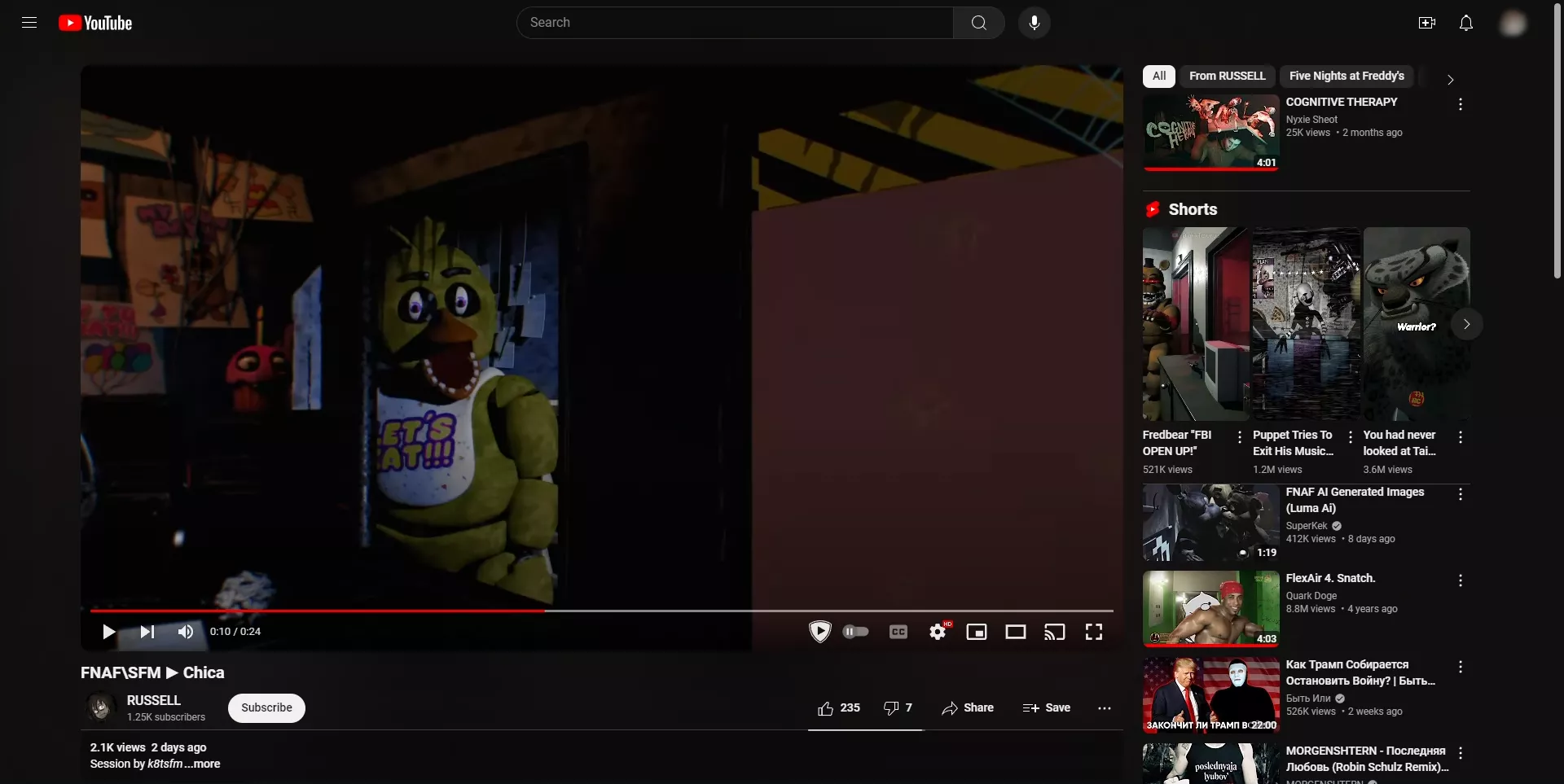
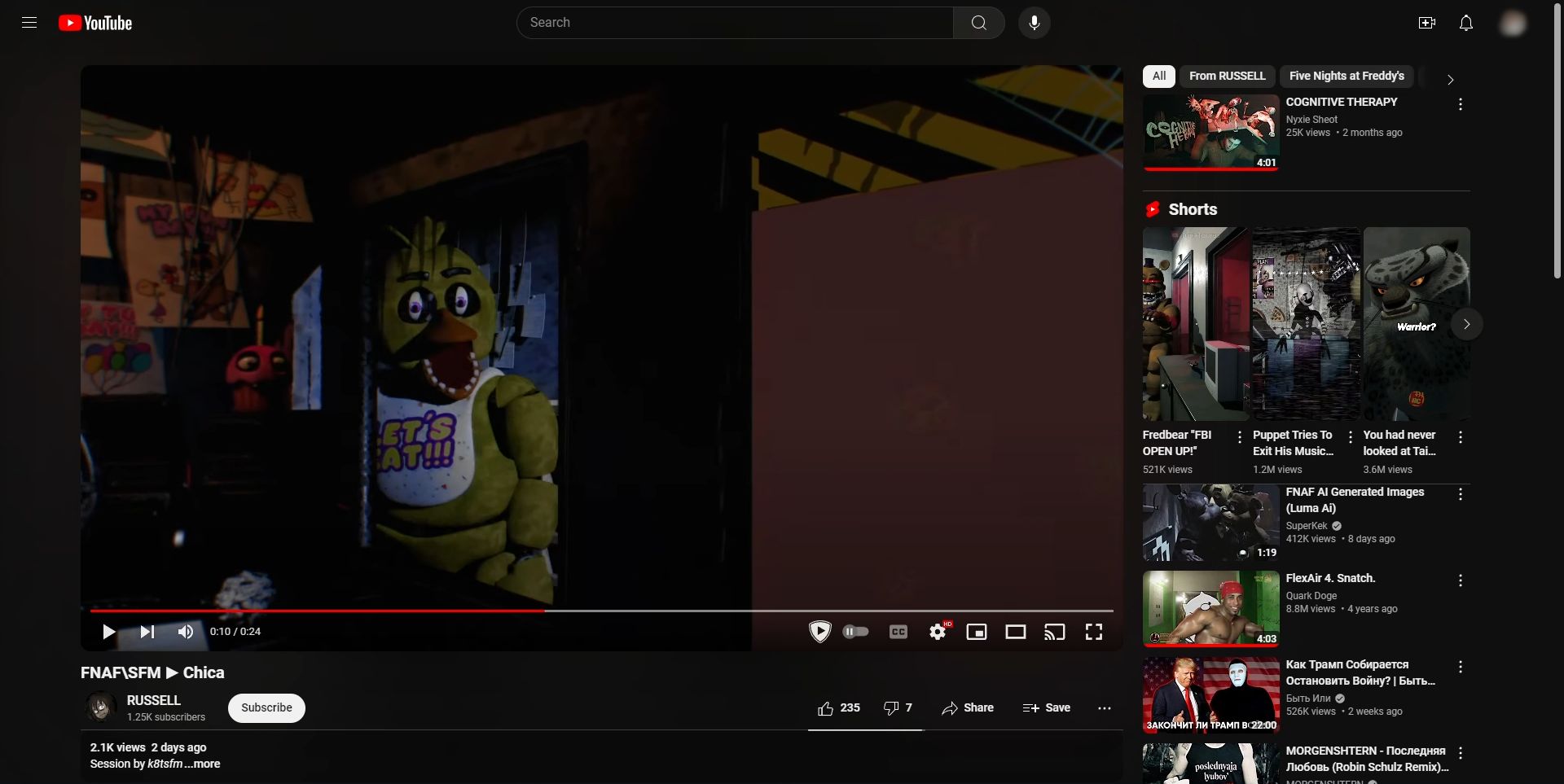
YouTube with (no) squares
The Unbeveling (without border-radius fork) by alije123

Details
Authoralije123
LicenseNo License
Categoryyoutube
Created
Updated
Code size33 kB
Code checksum4dead8e2
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name The Unbeveling (without border-radius fork)
@namespace youtube.com
@version 4.2.5
@description `YouTube (no) with squares`
@author Wrapfield
@preprocessor stylus
@advanced range smallrad "Set Radius" [3, 0, 12, 1, "px"]
@advanced checkbox skeumorphism "Skeumorhic stuff (alpha)" 0
@advanced select b1 "Hamburger"{
"d1:Darker":"var(--yt-spec-general-background-a)",
"m1:Default*":"rgba(0,0,0,0)",
"l1:Lighter":"var(--ytd-searchbox-legacy-button-color)"
}
@advanced select b2 "Microphone"{
"d2:Darker":"var(--yt-spec-general-background-a)",
"m2:Default":"rgba(0,0,0,0)",
"l2:Lighter*":"var(--ytd-searchbox-legacy-button-color)"
}
@advanced select b3 "Upload & Notifications"{
"d3:Darker":"var(--yt-spec-general-background-a)",
"m3:Default*":"rgba(0,0,0,0)",
"l3:Lighter":"var(--ytd-searchbox-legacy-button-color)"
}
@advanced checkbox circlemic "Circular Microphone Button" 1
@advanced checkbox roundmag "Oblong Search" 1
@advanced checkbox oblongplaylist "Oblong Playlist" 1
@advanced checkbox rounddescbuttons "Rounded Description Buttons" 0
@advanced checkbox ttimesleek "Thumbnail Duration Modifier" 1
@advanced checkbox bubblenotif "Bubble Notification shape" 0
@advanced range sidemenround "Side Menu Rounding" [20, 0, 20, 1, "px"]
@advanced checkbox snfc "Use Special Notification Flag Color" 0
@advanced color notiflagcolor "Flag Color" #c00
@advanced checkbox snfcb "Use Special Notification Flag Border Color" 0
@advanced color notiflagcolorb "Border Color" #fff
@advanced checkbox sbmute "Muted Color Sponsor Button" 0
@advanced checkbox menucolor "Menu (dark only)" 1
@advanced checkbox hidechat "Hide private premiere chat" 1
@advanced checkbox squaredonos "Square stream donations" 1
@advanced checkbox roundedplayer "Don't round player" 1
==/UserStyle== */
@-moz-document domain("youtube.com") {
/*
I recommend this style in tandem with YouTube for Normal People https://userstyles.world/style/6258/youtube-for-normal-people
This is more experimental but you can also use this (sometimes) https://userstyles.world/style/7818/fix-youtube-video-page
*/
:root{
//--ytd-grid-1-columns-width: 5px;
//--ytd-grid-2-columns-width: 6px;
//--ytd-grid-3-columns-width: 7px;
//--ytd-grid-4-columns-width: 8px;
//--ytd-grid-5-columns-width: 9px;
//--ytd-grid-6-columns-width: 856px;
}
//a lot of this stuff is experimental, im working on putting 6 videos on the channels/videos pages.
//uncomment snippets to see how they work.
//once again, turn your attention to the big notice at the top. PLEASE help if you can figure it out.
/*ytd-two-column-browse-results-renderer.ytd-browse{
/*max-width: initial !important;/**/
/*min-width: calc(100% - 160px) !important;/**/
//}/**/
/*ytd-two-column-browse-results-renderer.grid:not(.grid-disabled){
max-width:1498px;
width:95%!important;
}
.ytd-two-column-browse-results-renderer{
--ytd-rich-grid-items-per-row:6!important;
--ytd-rich-grid-posts-per-row:3!important;
--ytd-rich-grid-slim-items-per-row:8!important;
--ytd-rich-grid-game-cards-per-row:8!important;
}/**/
/*ytd-rich-item-renderer{
//items-per-row="6"!important;
margin-left:4px;
margin-right:4px;
margin-bottom:4px!important;
position:relative;
//max-width:100px;
}/*
#contents.ytd-rich-grid-row{
//flex-grow:0;
}*/
/*ytd-thumbnail.ytd-rich-grid-media{
width:50%;
}*/
//thumbnail time
//default
#time-status.ytd-thumbnail-overlay-time-status-renderer,ytd-thumbnail-overlay-bottom-panel-renderer[use-modern-collections-v2]{
}
ytd-thumbnail-overlay-bottom-panel-renderer[use-modern-collections-v2]{
margin-bottom:3px;
margin-right:3px;
}
//modified
if(ttimesleek){
ytd-thumbnail[size] ytd-thumbnail-overlay-time-status-renderer.ytd-thumbnail, ytd-thumbnail[size] ytd-thumbnail-overlay-button-renderer.ytd-thumbnail,ytd-thumbnail-overlay-bottom-panel-renderer[use-modern-collections-v2]{
margin:0;
}
#time-status.ytd-thumbnail-overlay-time-status-renderer,ytd-thumbnail-overlay-bottom-panel-renderer[use-modern-collections-v2]{
}
}
//channel members
.avatar.ytd-recognition-shelf-renderer{
margin-right:8px;
}
#avatars-container.ytd-recognition-shelf-renderer{
margin-right:0;
}
yt-icon-button.ytd-notification-topbar-button-renderer, ytd-topbar-menu-button-renderer.style-default[is-icon-button] {
background-color: transparent !important;
}
#container.ytd-searchbox {
background-color: transparent !important;
}
ytd-macro-markers-list-item-renderer[layout=MACRO_MARKERS_LIST_ITEM_RENDERER_LAYOUT_VERTICAL]{
padding:4px;
}
ytd-macro-markers-list-item-renderer[modern][layout=MACRO_MARKERS_LIST_ITEM_RENDERER_LAYOUT_VERTICAL]{
width:158px;
}
/*posts, subcommentors, comment teaser*/
#author-thumbnail.ytd-post-renderer yt-img-shadow.ytd-post-renderer, ytd-comment-replies-renderer #creator-thumbnail.ytd-comment-replies-renderer yt-img-shadow.ytd-comment-replies-renderer,#hearted-thumbnail.ytd-creator-heart-renderer, ytd-comments-entry-point-header-renderer:not([modern-metapanel]) .avatar.ytd-comments-entry-point-header-renderer,ytd-post-renderer[rounded-container]{
}
/*subscriptions section*/
yt-img-shadow.ytd-guide-entry-renderer{
}
/*fullsize posts*/
#author-thumbnail.ytd-backstage-post-renderer yt-img-shadow.ytd-backstage-post-renderer,ytd-backstage-post-thread-renderer[rounded-container],img.yt-img-shadow,ytd-backstage-image-renderer[rounded] #image-container.ytd-backstage-image-renderer yt-img-shadow.ytd-backstage-image-renderer{
}
/*commenters*/
#author-thumbnail.ytd-comment-renderer yt-img-shadow.ytd-comment-renderer,#author-thumbnail.ytd-comment-simplebox-renderer, #author-thumbnail.ytd-commentbox, ytd-commentbox[is-reply][is-backstage-comment] #author-thumbnail.ytd-commentbox{
}
//reply button
#reply-button-end .yt-spec-button-shape-next--mono.yt-spec-button-shape-next--text{
background-color:rgba(0,0,0,0);
}
//comment button
.ytd-commentbox .yt-spec-button-shape-next--filled{
margin-left:5px;
}
//live chat
#author-photo.yt-live-chat-text-message-renderer,#author-photo.yt-live-chat-paid-message-renderer,#author-photo.yt-live-chat-membership-item-renderer,#author-photo.ytd-sponsorships-live-chat-gift-redemption-announcement-renderer{
margin-right:8px;
}
if(hidechat){
ytd-live-chat-frame:has(ytd-message-renderer.ytd-live-chat-frame):has(#message.ytd-message-renderer){
display:none;
}
}
if(squaredonos){
//pfp
yt-img-shadow.yt-live-chat-ticker-paid-message-item-renderer,
yt-img-shadow.yt-live-chat-ticker-sponsor-item-renderer,
yt-img-shadow.yt-live-chat-ticker-paid-sticker-item-renderer,
#author-photo.yt-live-chat-paid-sticker-renderer,
//body
#container.yt-live-chat-ticker-paid-message-item-renderer,
#container.yt-live-chat-ticker-sponsor-item-renderer,
#container.yt-live-chat-ticker-paid-sticker-item-renderer,
yt-live-chat-paid-sticker-renderer[is-v2-style] #card.yt-live-chat-paid-sticker-renderer{
}
}
//enlarge subcommenters
ytd-comment-renderer:not([comment-style=backstage-comment])[is-reply] #author-thumbnail.ytd-comment-renderer yt-img-shadow.ytd-comment-renderer{
width:40px;
height:40px;
margin-right:10px;
}
if(ttimesleek){
.ytp-ce-video-duration{
margin:0!important;
}
}
ytd-watch-metadata[clickable-description][description-collapsed] #description.ytd-watch-metadata:hover,yt-interaction.rounded-large .fill.yt-interaction, yt-interaction.rounded-large .stroke.yt-interaction{
background:rgba(0,0,0,0.2);
}
//i think this is for big popup
html body[rounded-container] tp-yt-paper-tooltip .tp-yt-paper-tooltip[style-target=tooltip]{
}
//small popup
yt-notification-action-renderer[ui-refresh] tp-yt-paper-toast.yt-notification-action-renderer{
}
//dismissal
#buttons.ytd-dismissal-follow-up-renderer{
margin-top:0;
}
#content.ytd-dismissal-follow-up-renderer{
margin:16px;
}
ytd-dismissal-reason-text-renderer.ytd-dismissal-follow-up-renderer,ytd-dismissal-reason-video-renderer.ytd-dismissal-follow-up-renderer{
margin:16px 0;
}
.tp-yt-paper-checkbox[style-target=label]{
padding-left:12px;
}
/*# search bar*/
/*
it seems they went back on the search bar thing (at least for me). i guess even google knew it was too much. I'll put on a search box beveler for the magnifying edge like the old screenshot.
*/
.sbsb_a{
padding:8px 0 5px;
}
.gstl_50{
top:48px!important;
}
//search results thing
ytd-universal-watch-card-renderer[rounded] #header.ytd-universal-watch-card-renderer{
}
ytd-universal-watch-card-renderer[rounded] #hero.ytd-universal-watch-card-renderer{//hero?
}
.title-fade.ytd-watch-card-hero-video-renderer{
padding-bottom:8px;
color:#b0b0b0;
}
#watch-card-title.ytd-watch-card-hero-video-renderer{
margin-bottom:0;
}
ytd-thumbnail-overlay-time-status-renderer[overlay-type=WATCH_CARD_HERO]{
margin:8px;
}
ytd-watch-card-rich-header-renderer{
padding-bottom:0;//this should be in the thing below it
}
#body.ytd-watch-card-rich-header-renderer{
padding:12px 16px;
}
/*# etc*/
//buttons and stuff
#guide-button.ytd-masthead,yt-icon-button.ytd-masthead,ytd-topbar-menu-button-renderer #button.ytd-topbar-menu-button-renderer,yt-interaction.circular .fill.yt-interaction, yt-interaction.circular .stroke.yt-interaction,.yt-spec-button-shape-next--icon-only-default,yt-icon-button.ytd-notification-topbar-button-renderer,ytd-topbar-menu-button-renderer.style-default[is-icon-button]{
}
//left navbar
ytd-guide-entry-renderer[guide-refresh],ytd-guide-entry-renderer[guide-refresh] #endpoint.yt-simple-endpoint.ytd-guide-entry-renderer:hover,ytd-guide-entry-renderer[guide-refresh] yt-interaction.ytd-guide-entry-renderer,#endpoint.yt-simple-endpoint.ytd-guide-entry-renderer,yt-interaction.ytd-guide-entry-renderer,ytd-guide-entry-renderer{
}
ytd-guide-section-renderer{
...