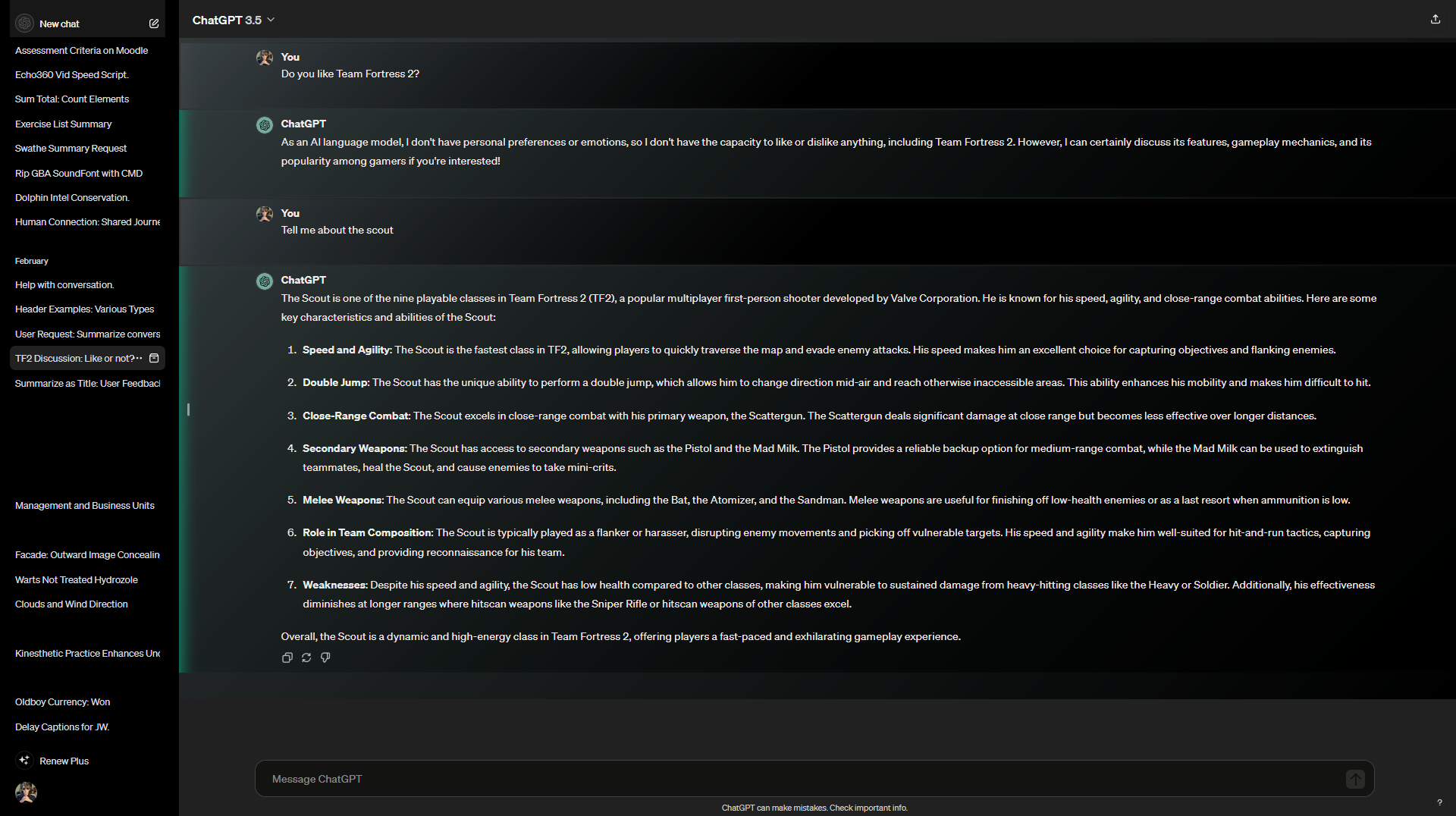
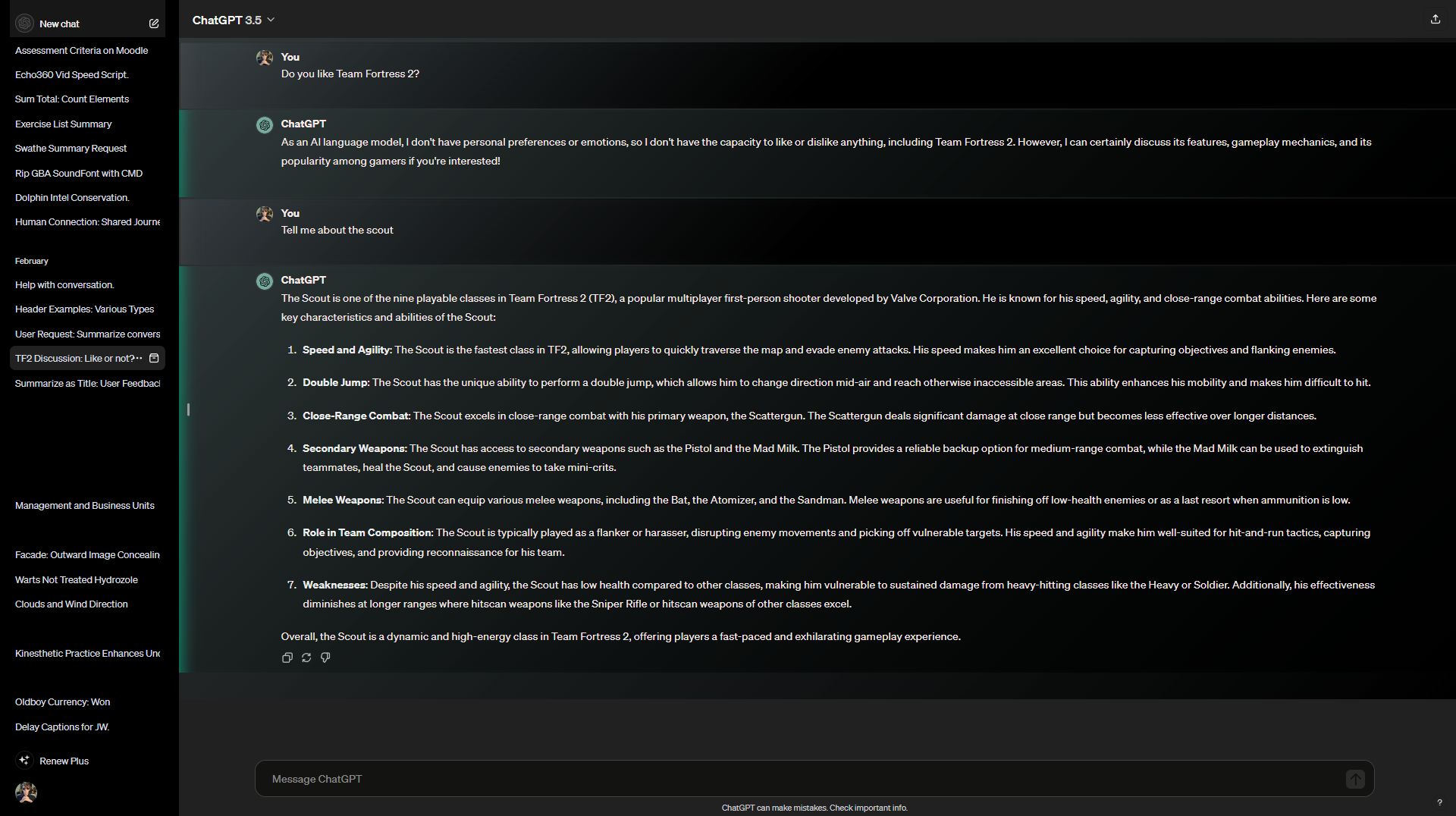
Remade the original Razorglass to the best I can since the new ChatGPT ui broke it. It's not perfect, but better than the original.
ChatGPT - Razorglass Remake by Toemass202

Details
AuthorToemass202
LicenseNONE
Categorychat.openai.com
Created
Updated
Size7.5 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name ChatGPT - Remake of Razorglass
@namespace userstyles.world/user/toemass202
@author Thomas Noack
@description Remade the original Razorglass to the best I can. It's not perfect, but an upgrade from default.
@version 1.3
@license NONE
@preprocessor less
==/UserStyle== */
@-moz-document domain("chatgpt.com") {
:root {
--selected-chat-gradient: linear-gradient(135deg, #b8e5ff0f , #000, #000 100%);
--selected-gpt-gradient: linear-gradient(135deg, #7cffde08 , #000 100%);
}
.markdown .bg-gray-800 span,
.markdown th {
font-size: 16px
}
.markdown h1,
.markdown th {
text-shadow: 0 2px 2px #000
}
@keyframes bounce_chatgpt {
0% {
animation-timing-function: ease-in;
opacity: 1;
transform: translateY(-45px)
}
24% {
opacity: 1
}
40% {
animation-timing-function: ease-in;
transform: translateY(-24px)
}
65% {
animation-timing-function: ease-in;
transform: translateY(-12px)
}
82% {
animation-timing-function: ease-in;
transform: translateY(-6px)
}
93% {
animation-timing-function: ease-in;
transform: translateY(-4px)
}
25%,
55%,
75%,
87% {
animation-timing-function: ease-out;
transform: translateY(0)
}
100% {
animation-timing-function: ease-out;
opacity: 1;
transform: translateY(0)
}
}
::-moz-selection {
background: #354700;
color: #fff
}
body {
color: #f8f8f2;
border-left: solid 3px #000 !important;
}
div.flex.flex-col.text-sm.pb-9 {
background: linear-gradient(135deg, #b9efff1c, #000);
border-left: solid 0px #10a37f !important;
}
#headlessui-portal-root .btn-danger,
.markdown th,
div > .hover\:bg-gray-500\/10 {
background-color: #3f3f3f
}
@media (min-width:768px) {
.md\:pb-\[8vh\] {
position: relative;
z-index: -5
}
}
h1 {
color: #1b1c18!important;
text-shadow: 0 1px 0 #363730;
animation: 2s ease-in forwards bounce_chatgpt
}
h1 span {
background-color: #a6e22e!important;
color: #3b491f!important;
text-shadow: initial
}
.dark .dark\:text-gray-100,
a {
color: #dcdfe4
}
main button,
main li.group {
border-color: #1d1e1a!important
}
main button:focus {
border-color: #fd971f!important
}
.input-container,
.output-container {
border: 1px solid #75715e;
background-color: #272822
}
#headlessui-portal-root .grow.justify-center .text-gray-500,
.user-input {
color: #fd971f
}
#headlessui-portal-root .grow.justify-center svg.text-green-700,
.assistant-output,
textarea + button.text-gray-500 {
color: #a6e22e
}
.timestamp {
color: #75715e
}
.send-button {
background-color: #f92672;
color: #f8f8f2
}
.send-button:hover {
background-color: #ffb86c
}
svg[viewBox="0 0 41 41"] {
-webkit-filter: invert(100%);
filter: invert(100%)
}
.relative.rounded-sm {
-webkit-border-radius: 100%;
-moz-border-radius: 100%;
border-radius: 100%;
background-color: #75ac9d!important
}
.bg-gray-900.md\:fixed,
.dark .dark\:bg-gray-900,
.scrollbar-trigger,
.scrollbar-trigger a.bg-gray-900 {
background-color: black
}
.markdown .bg-black {
background-color: #0c0d09
}
.markdown .bg-gray-800 {
background-color: #2c041d
}
.markdown ul li::before {
content: "●";
color: #fff;
font-size: .875rem;
line-height: 1.8rem
}
.markdown hr {
border-color: #a66212
}
.markdown th {
font-weight: 400
}
.markdown h1 {
color: #fff!important;
font-size: 1.8em!important
}
@media only screen and (max-width:768px) {
.sticky.top-0 {
background-color: #121310;
border-color: #a66212
}
.sticky.top-0 h1 {
color: #fff!important
}
.sticky.top-0 h1 + button {
color: #a6e22e!important
}
#headlessui-portal-root .bg-gray-600 {
background-color: rgba(0, 0, 0, .9)!important
}
.dark .dark\:border-white\/20 {
border-color: #262721
}
}
@media only screen and (min-width:768px) {
.md\:right-2 {
right: 1.2rem
}
.dark .dark\:md\:bg-vert-dark-gradient {
background-image: inherit
}
}
@media only screen and (min-width:1200px) {
.xl\:max-w-3xl {
max-width: 90%
}
}
@media only screen and (min-width:1400px) {
.xl\:max-w-3xl {
max-width: 90%
}
}
@media only screen and (min-width:1500px) {
.xl\:max-w-3xl {
max-width: 90%
}
}
@media only screen and (min-width:1800px) {
.xl\:max-w-3xl {
max-width: 90%
}
}
#prompt-textarea {
background-color: #131311
}
.bg-gradient-to-l {
background-image: linear-gradient(to left, #1e1e1e00 0, rgba(37, 38, 32, 0) 100%)
}
@media(min-width:768px) {
.md\:max-w-3xl {
max-width: 90%
}
}
@media(min-width:1280px) {
.gizmo .gizmo\:xl\:max-w-\[48rem\] {
max-width: 90%
}
}
div[data-testid^="conversation-turn-"]:nth-child(even) {
font-size: 0.9rem !important;
box-shadow: 0 0 5px #000000f0;
border-left: 3px solid;
border-image: linear-gradient(to right, #51515199 100%, #51515138 10%) 1 100%;
margin-bottom: 2px;
}
.w-full.text-token-text-primary:nth-child(even) {
background: var(--selected-chat-gradient) !important;
border-top: solid rgba(255, 255, 255, .2) 1px !important;
box-shadow: 25px 0 20px -10px #51515138 inset;
}
div[data-testid^="conversation-turn-"]:nth-child(odd) {
font-size: 0.9rem !important;
border-left: 3px solid;
border-image: linear-gradient(to right,#10a37fa1 100%, #10a37f70 10%,) 1 100%;
margin-bottom: 2px
}
.w-full.text-token-text-primary:nth-child(odd) {
background: var(--selected-gpt-gradient) !important;
box-shadow: 25px 0 20px -20px #10a37f9e inset;
}
.m-auto {
font-size: 0.9rem !important;
color: #cfc7c7 !important;
}
.text-base {
font-size: 1.0rem !important;
color: #f7eaea !important;
}
.break-words {
font-size: 1.0rem !important;
color: #f7eaea !important;
}
.prose pre {
font-size: 0.775em !important;
color: #bab3b3;
}
.fflex-col.gap-2 {
background: linear-gradient(to right, #00000014, #000, #000, transparent);
}
.gizmo-shadow-stroke {
color: #b0b0b0
}
}